类型约束 和 编译结果对比
TS是一个可选的静态的类型系统 编译成js之后,就啥都不管啦
如何进行类型约束
有了约束后,才能进行类型检查。一般要对 变量、函数的参数&返回值等 的后面加上 :类型
类型约束后,不可修改变量类型!
- TS在很多场景中可以完成类型推导
- 若用F2,修改变量名字,则自动更改这个变量所有位置的名字
- F12可以跳到函数定义的地方
- let anyVar;//这个anyVar是any类型,可以再次多次被赋值为任意类型,因为TS不会对any进行类型检查
- 小技巧:如何区分 数字字符串和数字?关键看怎么读
基本类型
- number: 数字
- string: 字符串
- boolean: 布尔
- 数组:
- let nums: []; //不报错,但是代表它永远只能取值为一个空数组,里面就是never类型!
- let nums: number[]; //每一项都是数字的数组,它实际是下述写法的语法糖,推荐这么写
- let nums: Array
= [3, 4, 5]; //这是完整写法但是,这么写容易跟组件搞混了
- 对象:
- let obj: object; //这个约束并不强,不精准
- null 和 undefined:
- 联合类型:多种类型任选其一,配合类型保护进行判断
- let name: string | undefined; //string或者undefined
- 类型保护:当对某个变量进行类型判断(typeof可以触发普通基本类型保护,对象不行)之后,在判断的语句话中便可以确定它的确切类型
- void类型:通常用于约束函数的返回值,表示该函数没有任何返回值,这不是undefined
- never类型:通常用于约束函数的返回值,表示该函数永远不会结束
- 常用于抛出错误函数的返回值
- 死循环函数
字面量类型:使用一个值进行约束,强力的约束,浅层对比约束;一般不使用这种方式
let ccc: {name: string, obj:object};ccc = {name:'324', obj:{ok: 'ok'}};console.log(ccc);//{ name: '324', obj: { ok: 'ok' } }ccc.name = '4252';ccc.obj = {ok: 324}console.log(ccc);//{ name: '4252', obj: { ok: 324 } }
元组(Tuple)类型:一个固定长度的数组,数组中每一项的类型也确定
- let tu: [string, number] = [“3”, 4];
- any类型:any类型可以绕过类型检查,因此,any类型的数据可以赋值给任意类型,故也会造成隐患
类型别名
就是为了解决这种重复代码的问题:
类型别名:使用type ,对已知的一些类型定义名称,而且还可以进行组合嵌套!
注意,它不会出现在编译结果中,尴尬!
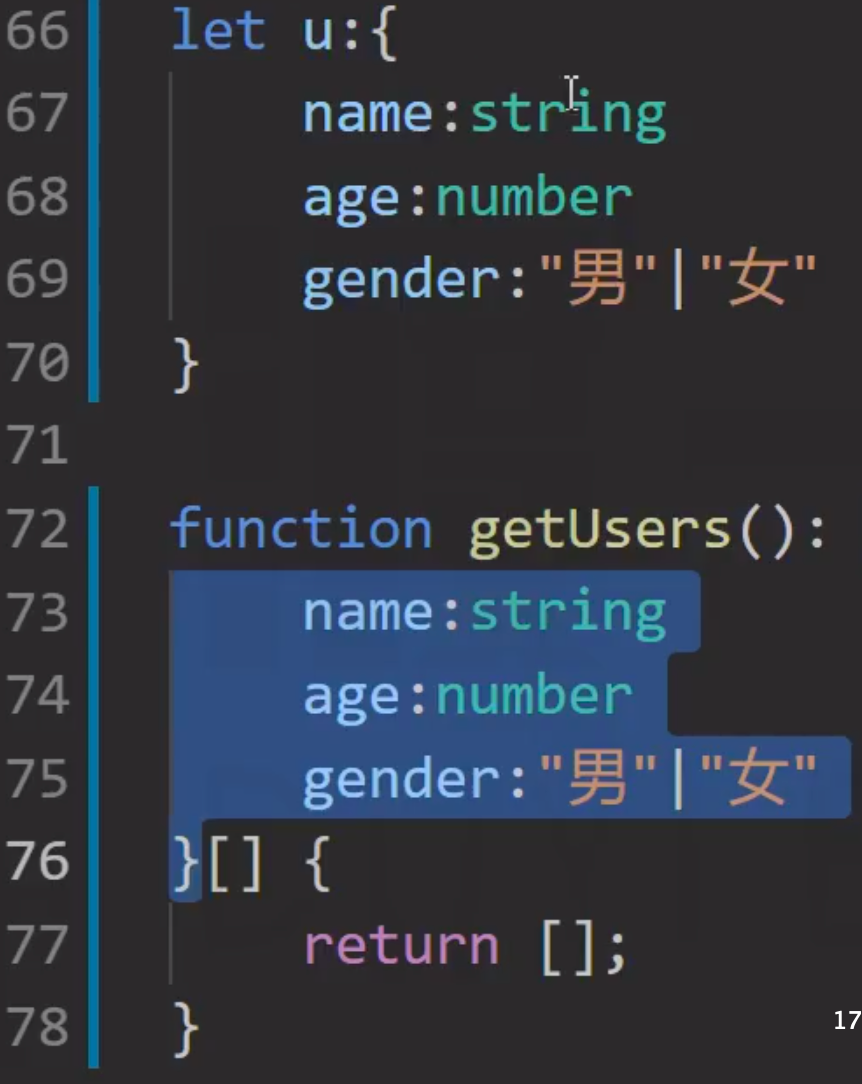
type Gender = '男' | '女';type User = {name: string//这里不管是用逗号 分号 还是不写,都不报错,无语..age: numbergender: Gender}let u:User;u = {name: "wujingwei",gender: "男",age: 22}function getUsers(g: Gender):User[]{return [];}getUsers('男');
函数的相关约束
- 函数重载:在函数定义之前,对函数调用的多种情况进行声明 ```typescript function combine(a:number, b:number):number;//得到a*b的结果 function combine(a:string, b:string):string;//得到a与b拼接的结果
function combine(a: number | string, b: number | string): number | string{ if(typeof a === ‘number’ && typeof b === ‘number’){ return a * b; }else if(typeof a === ‘string’ && typeof b === ‘string’){ return a + b; }else{ throw new Error(‘a和b必须是相同的类型,且是number或string’); } }
const result = combine(3, 4); combine(3, “3”);//这样这句在静态的时候,编译器就会在这里报红色error了,通不过编译
2. 可选参数:可以在某些参数名后面加上 **问号?**,表示可选可不选,即 ?:1. **可选参数必须出现在参数列表的最后一个! **<br /><a name="xF8RG"></a># 扑克牌小练习1. 目标:创建一副扑克牌(不包括大小王),打印该扑克牌```typescript//一副牌type Deck = NormalCard[];//花色type Color = '♥️'|'♠️'|'♦️'|'♣️';//一张牌type NormalCard = {// color: string,//花色, 进行一下限制, 因为总共就四种color: Color,mark: number,//序号};function createDeck(): Deck {const deck: Deck = [];for (let i = 1; i <= 13; i++) {deck.push({mark: i,color: '♥️',});deck.push({mark: i,color: '♠️',});deck.push({mark: i,color: '♦️',});deck.push({mark: i,color: '♣️',});}return deck;}function printDeck(deck: Deck): void{const len = deck.length;for (let i = 0; i < len; i++) {const card = deck[i];let str = card.color;if(card.mark <= 10){str += ' '+card.mark;}else if(card.mark === 11){str += ' J';}else if(card.mark === 12){str += ' Q';}else if(card.mark === 13){str += ' K';}console.log(str);}}const deck = createDeck();printDeck(deck);
感觉就是,好智能啊,很多提示!!

