类似vue中的computed
这俩hook也不能随意滥用,否则适得其反
Memo HOOK
用于持久化一些比较稳定的、开销比较大的数据(任何数据类型),常用于适当的性能优化。
const memoryData = useMemo(()=>{return ()=>{setTxt(txt+1);};}, [txt]);
useMemo第一次执行就会执行第一个参数(函数),将其(第一个参数的)返回值作为useMemo的返回值

如果React元素本身的引用没有发生变化,一定不会重新渲染!!
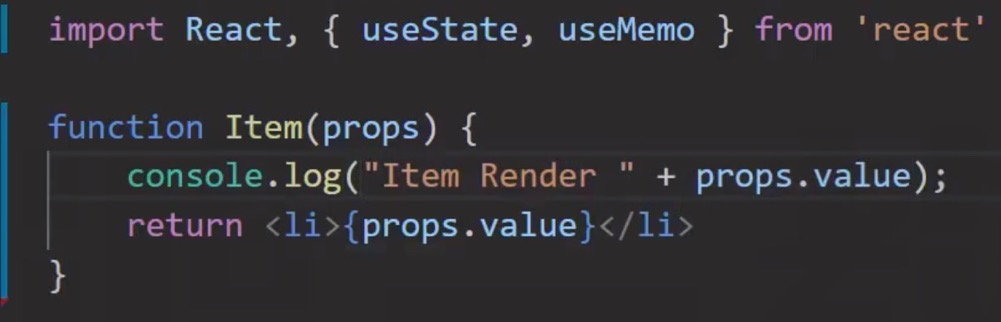
更新n后,因为上述list一直不变,而且里面的每一项也没发生变化,所以都不会重新运行Item函数
所以上述 “Item Render value”只会在第一次渲染的时候打印,更新后发现啥都没变,则啥都不干
一般用的最多的时候是缓存生成元素的数组
Callback HOOK
用于得到一个固定引用值的函数,通常用它在适当的时候进行性能优化
注意:React不能给组件写类似于:onClick={handleClick(setTxt)} React不能这么传参数,Vue是可以的
可以写onClick={handleClick.bind(null, setTxt)} 但是!!bind返回的也是新函数!!
起因:给子组件绑定事件处理函数,一旦父组件重新渲染了,该函数地址引用就会变,故子组件也会重新渲染,所以才诞生了useCallback。
函数名:useCallback
该函数有两个参数:
- 第一个:函数,useCallback会缓存该函数的引用,只要依赖项没有发生变化,则始终返回之前的函数地址
- 第二个:数组,记录依赖项
该函数的返回值:引用相对固定的函数地址

