由admin创建,最新修改于2022-03-26

1. 字段说明
数字字段主要用来记录数字类型的数据信息。如,金额、年龄、数量等。和文本不同的是,数字字段录入的数字,可以参与计算,可以统计,可以进行汇总等。
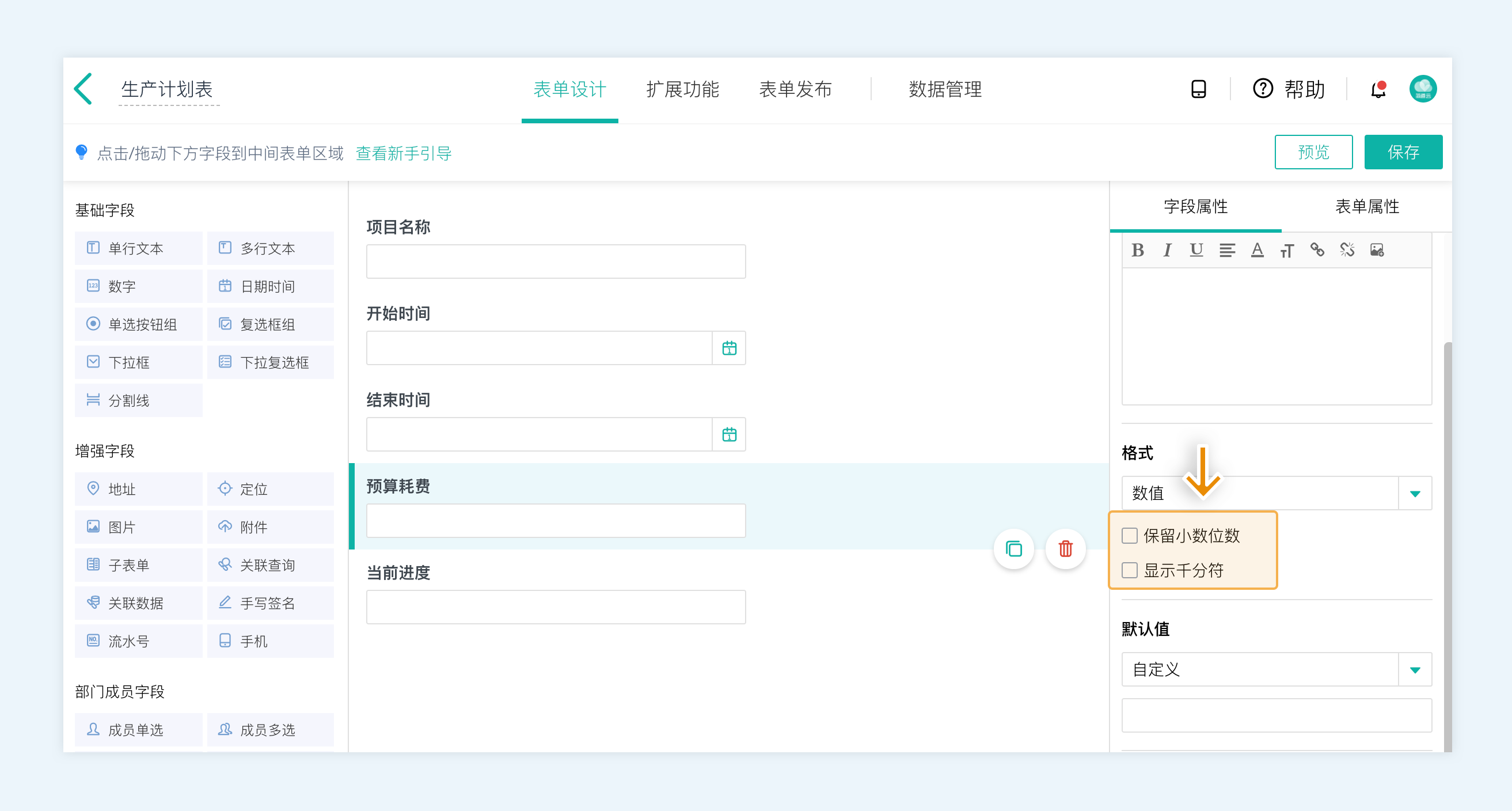
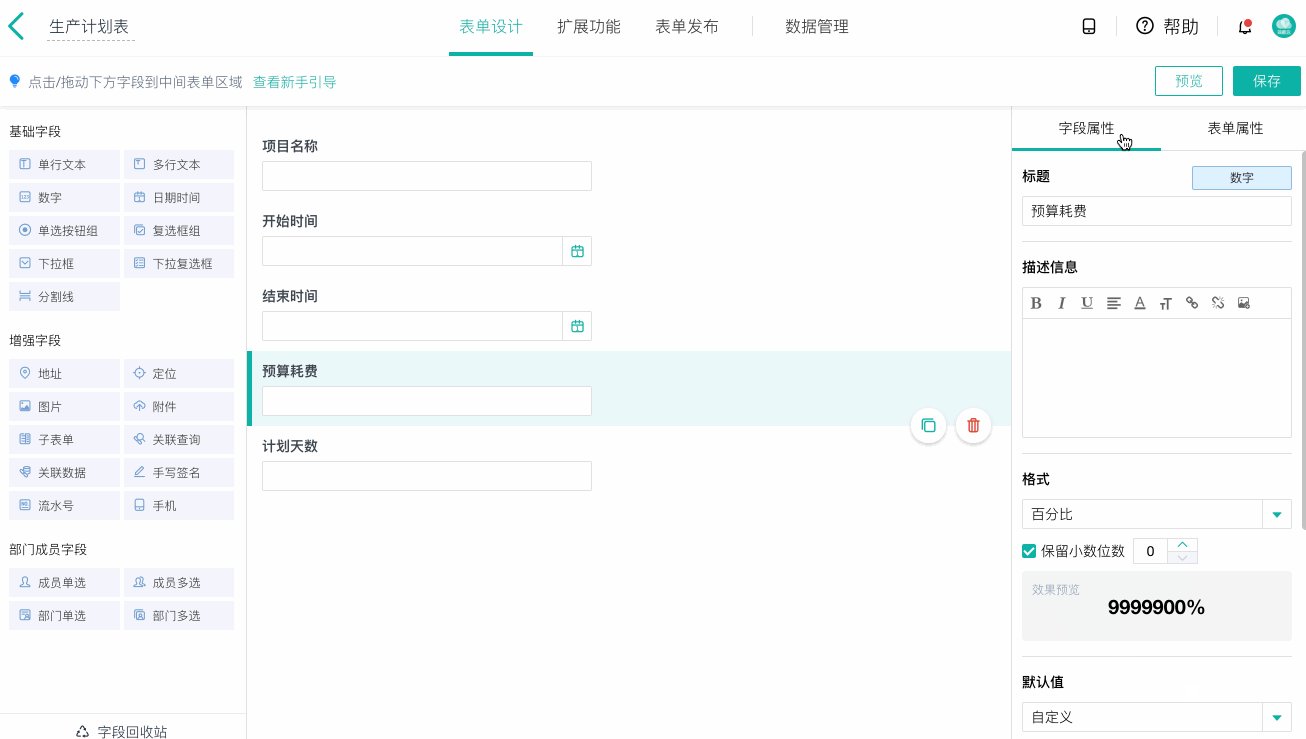
2. 字段格式
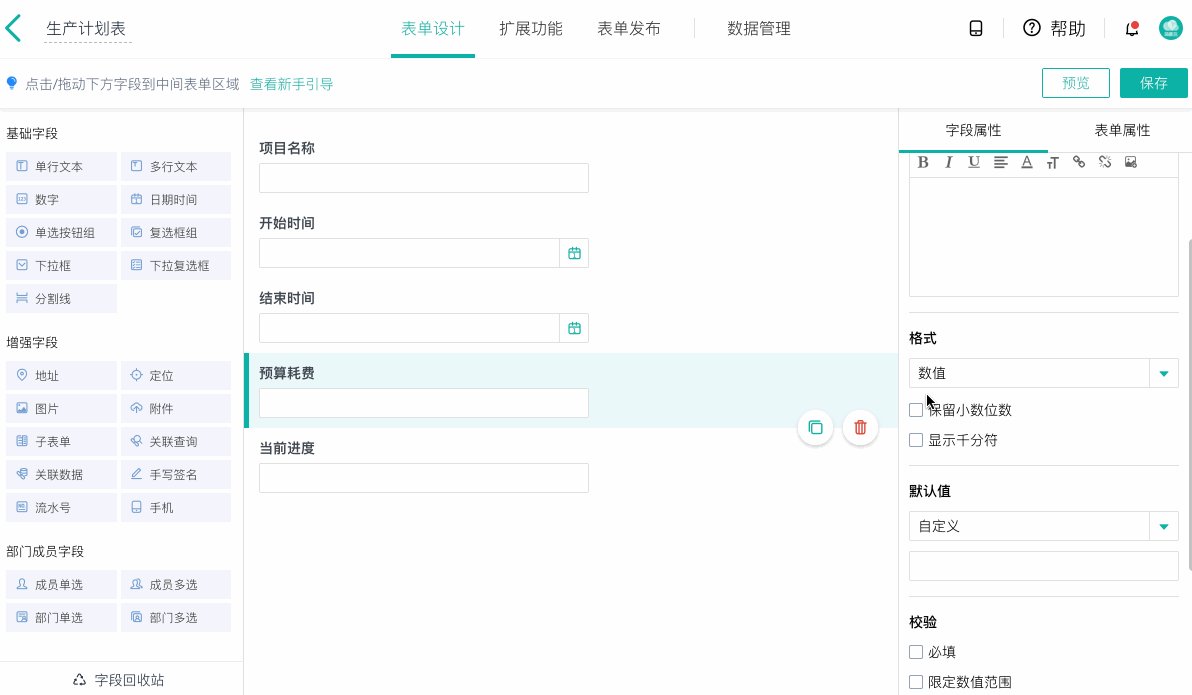
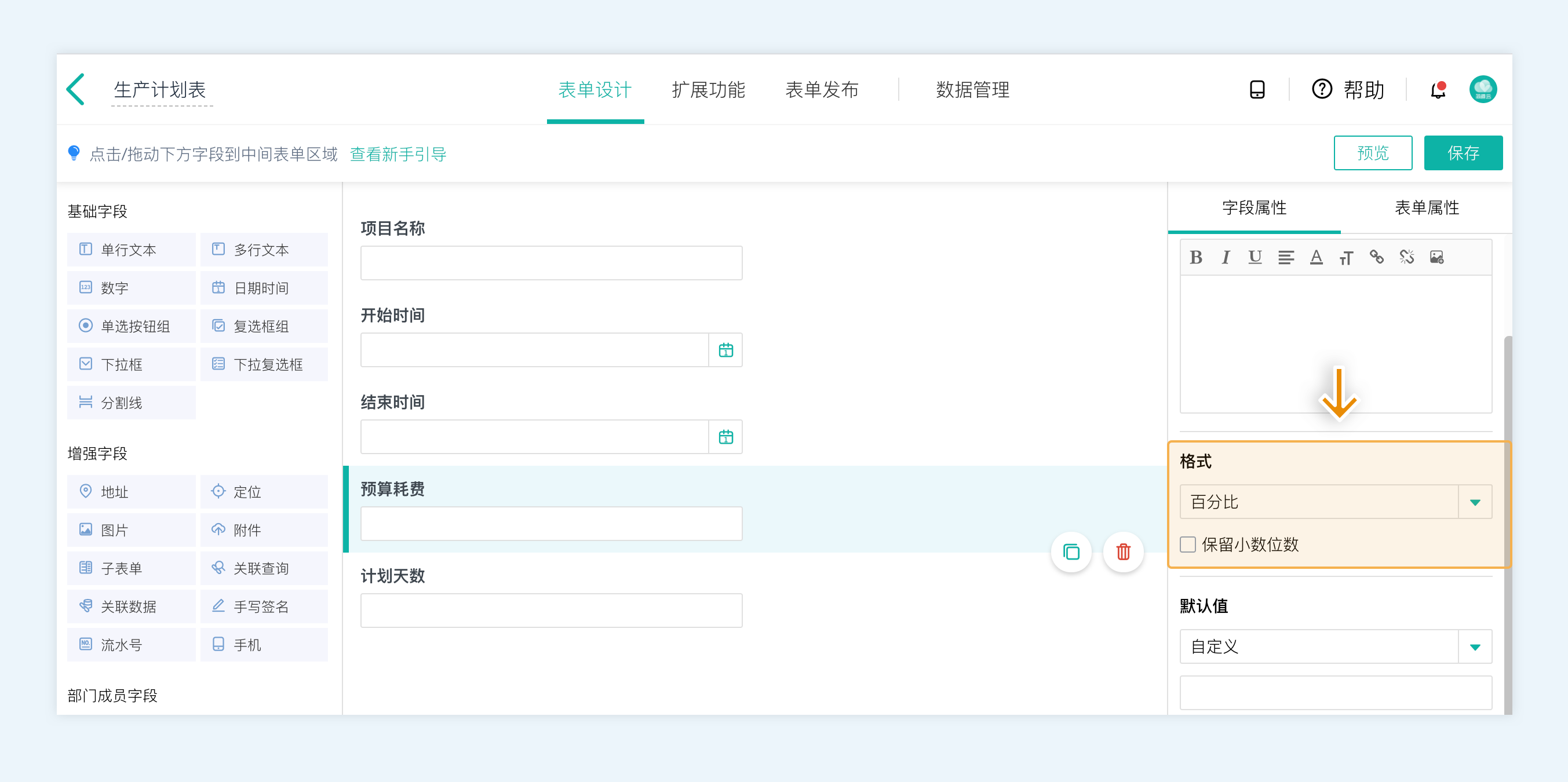
字段格式分为数值和百分比。
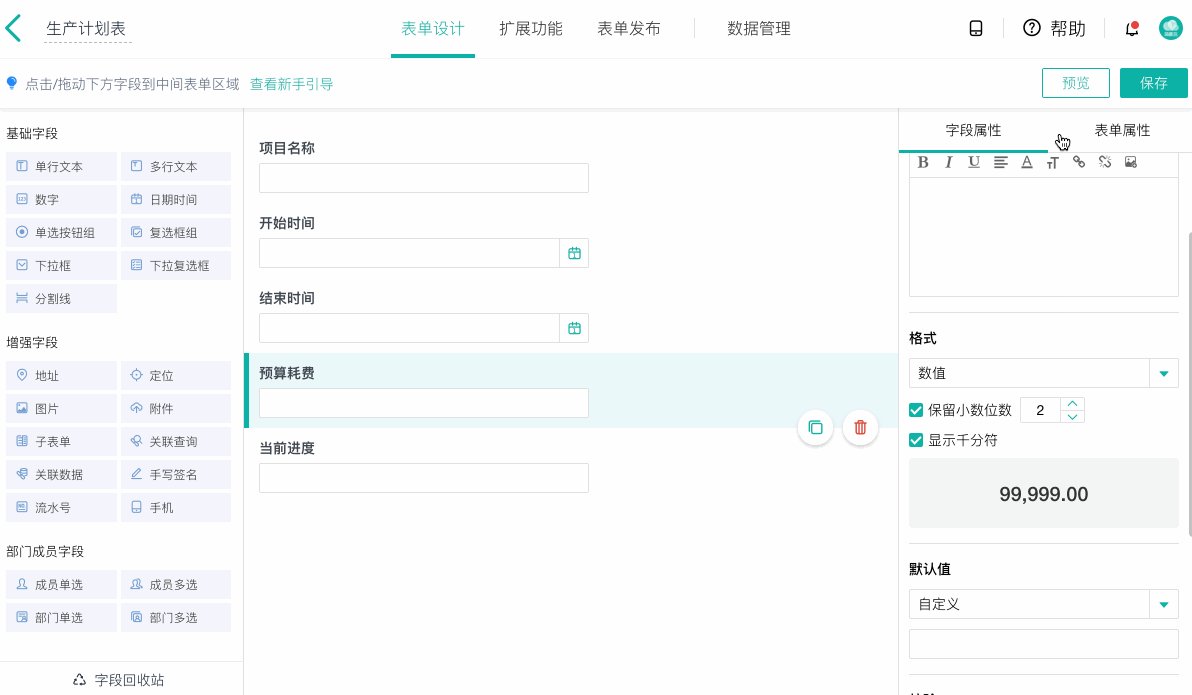
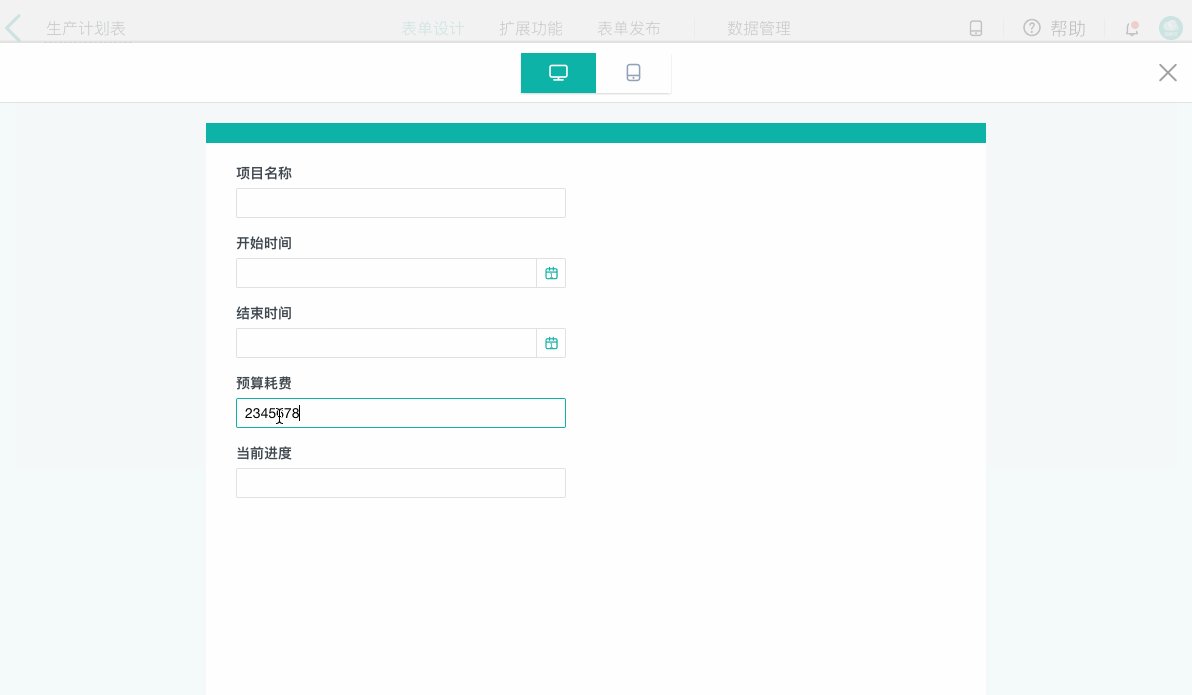
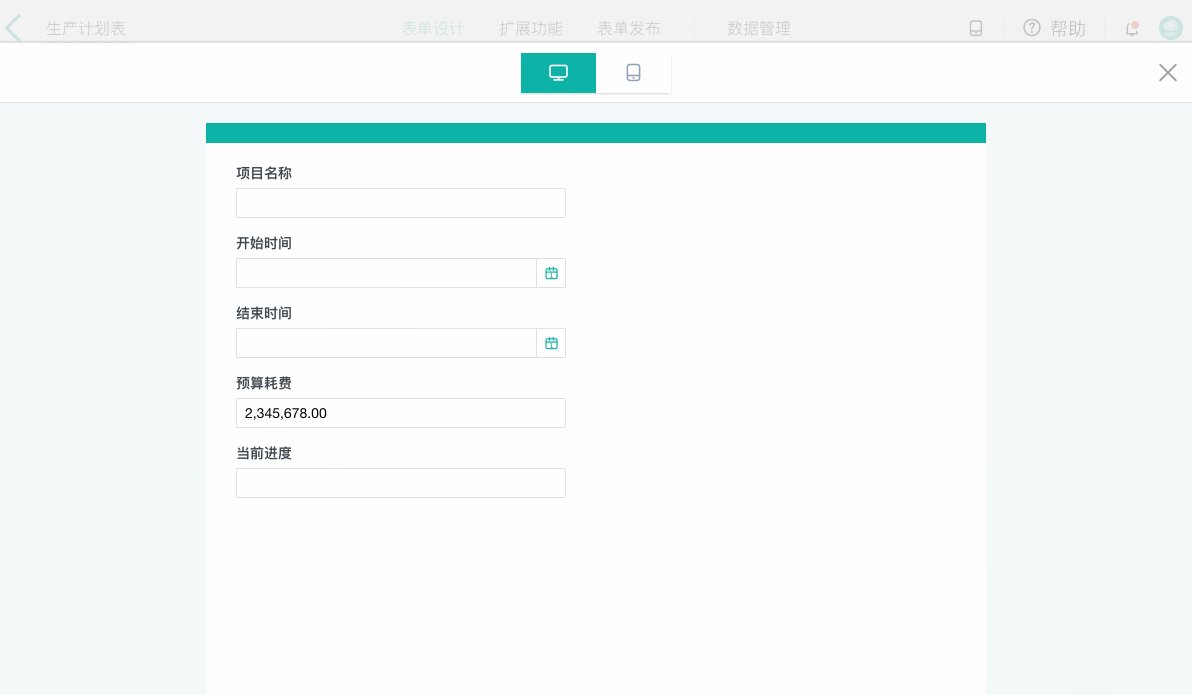
当格式类型为数值时,支持保留位数和千分符的设置 。对于数字较长的数据如金额等可以设置千分符用于识别和区分。

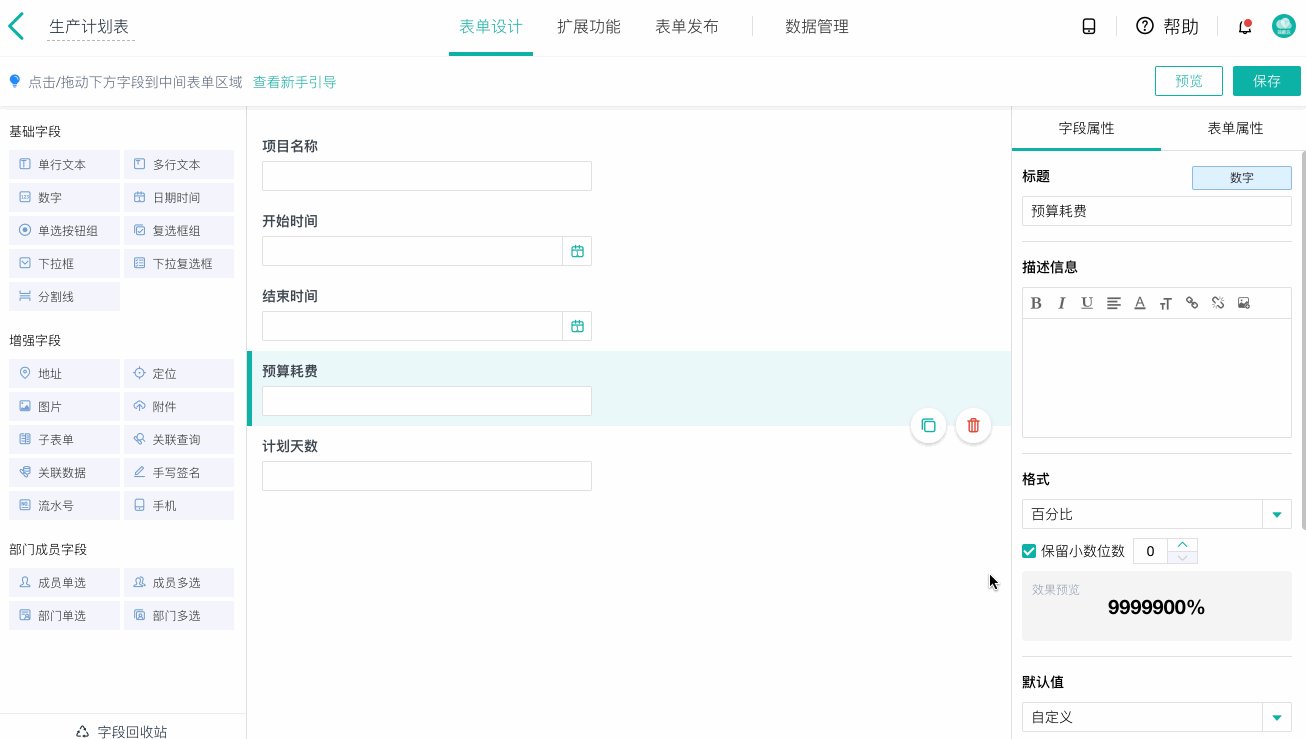
当格式类型为百分比时,支持保留小数位数的设置 ,一般通过公式计算得出来的数字需要进行小数位数的保留。
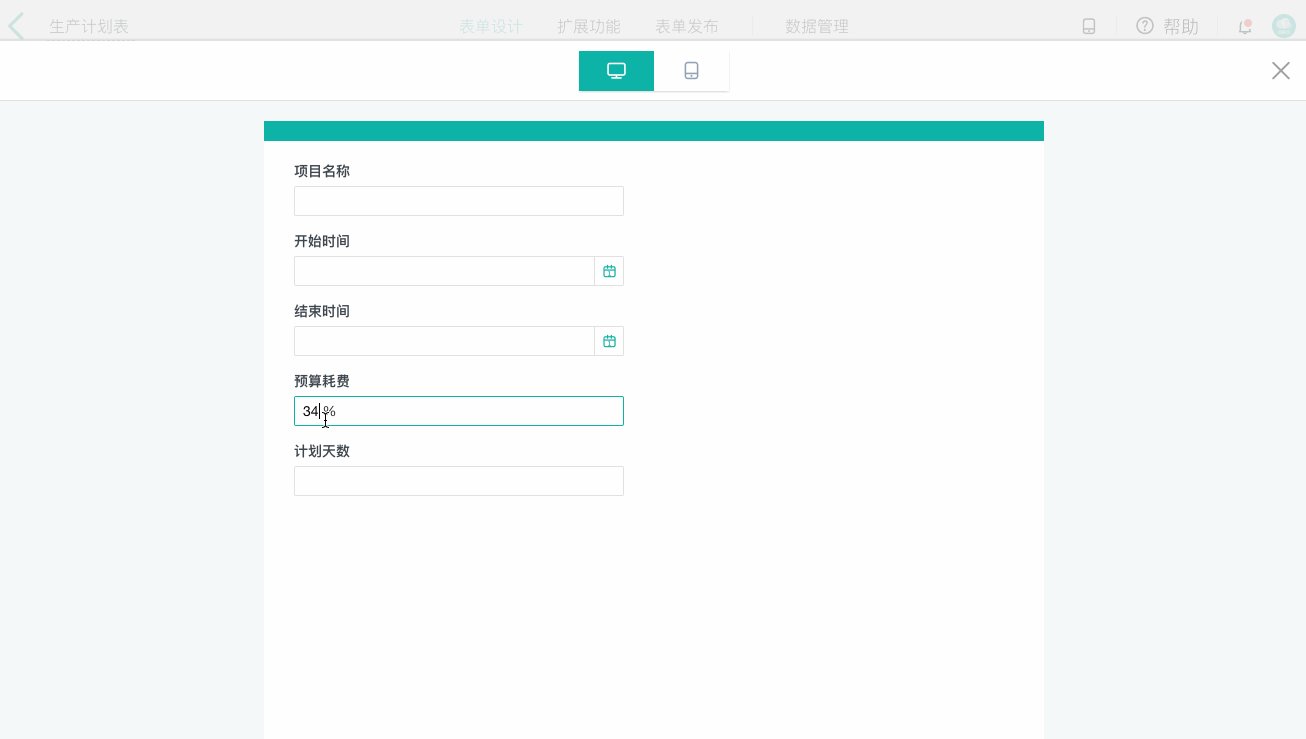
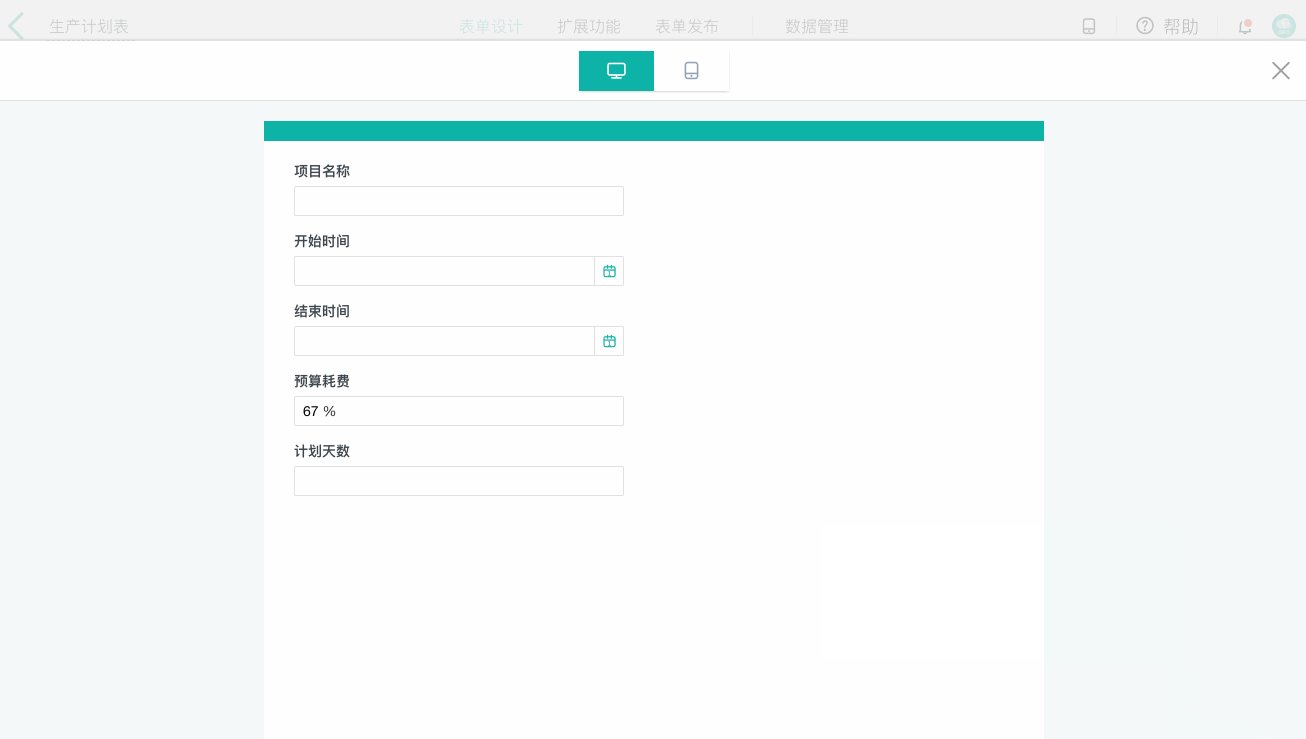
当数字类型设置为百分比的时候,直接输入百分比前面的数字部分即可;如果不是手动输入而是通过公式计算得出来的数据,将自动换算成百分比的数字类型。
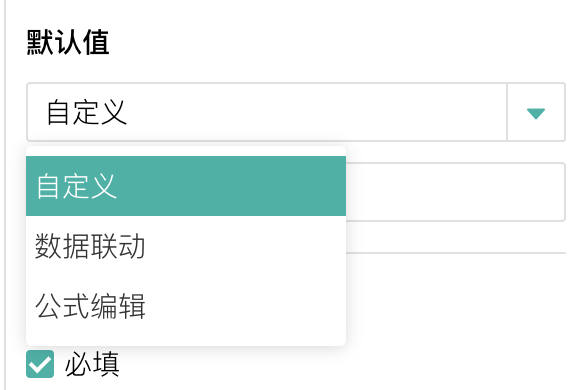
3. 默认值
指用户在访问表单时,默认显示的值。可以是自定义输入的数值,也可以是数据联动和公式计算得来的数值。
4. 校验
5. 注意事项
数字字段的内容最长位数是16 位;
如果需要录入银行卡等位数超过16位的纯数字编号,建议使用 单行文本 字段,否则无法录入完整信息。
6. 属性说明
{type: 'number',options: {width: '', // 宽度defaultValue: 0, // 默认值required: false, // 是否必填requiredMessage: '', // 必填验证错误信息validatorCheck: false, // 是否启用自定验证validator: '', // 自定义验证函数min: 0, // 最小值max: 9, // 最大值step: 1, // 步长disabled: false, // 是否禁用controls: true, // 是否使用控制按钮controlsPosition: '', // 控制按钮位置customClass: '', // 自定义样式类名labelWidth: 100, // 标签宽度,isLabelWidth 为 true 时生效isLabelWidth: false, // 标签宽度是否自定义hidden: false, // 是否隐藏dataBind: true, // 是否进行数据绑定precision: 0, // 精度}}

