- 带有自己规则,如:带border边框线
- table 表格模板
-
1. low code 表格封装
固定模板,每个菜单场景会对应一个模板
- 数据渲染模板,类似封装一个完整的table 表格 ,通过后端拿到json数据进行渲染
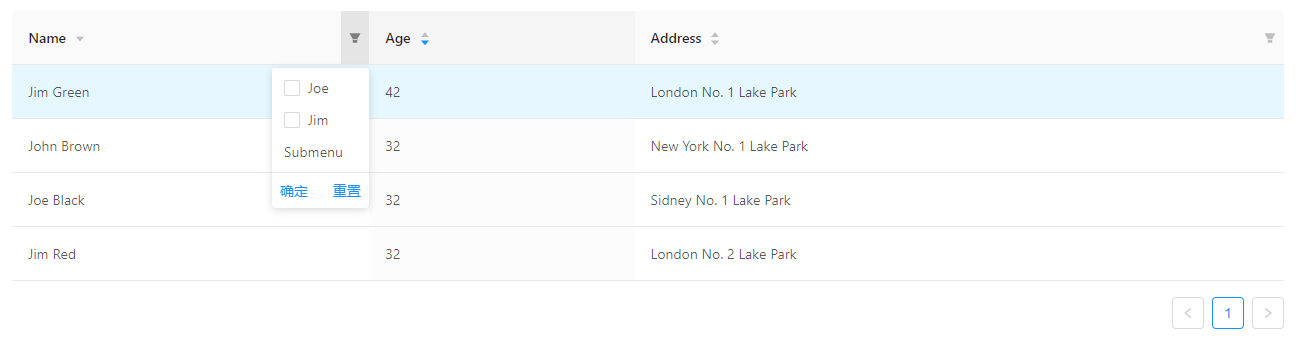
2. 关键字查询

2.1 相对复杂的业务场景,关键字查询

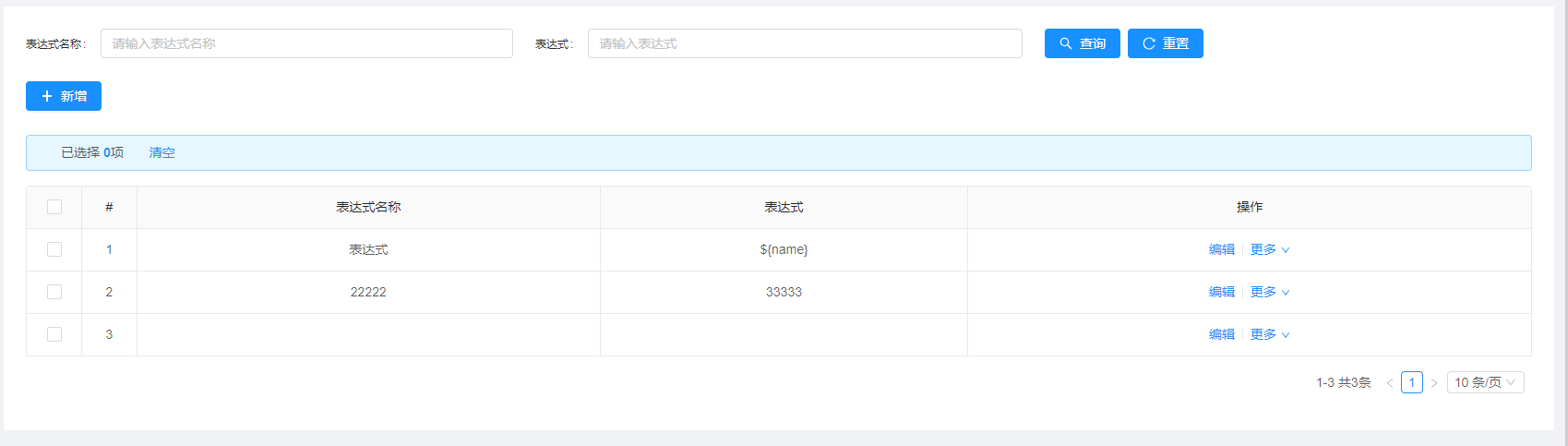
2.2 相对简单关键字查询

2.3 and table 筛选
https://www.antdv.com/components/table-cn/#components-table-demo-filter-and-sorter
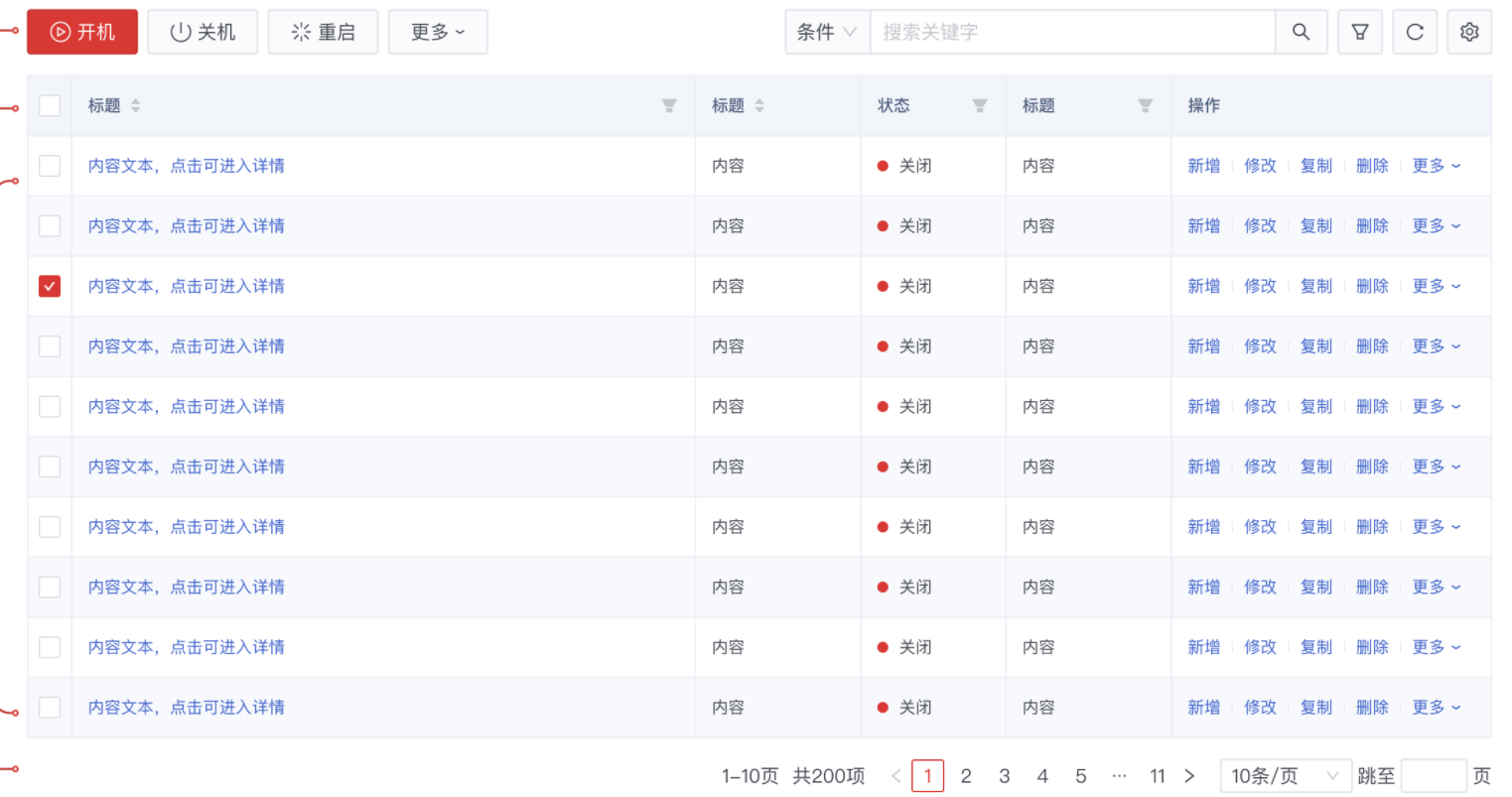
2.4 按钮放在上面,关键字放在中间
- 这样看起来布局更规整的
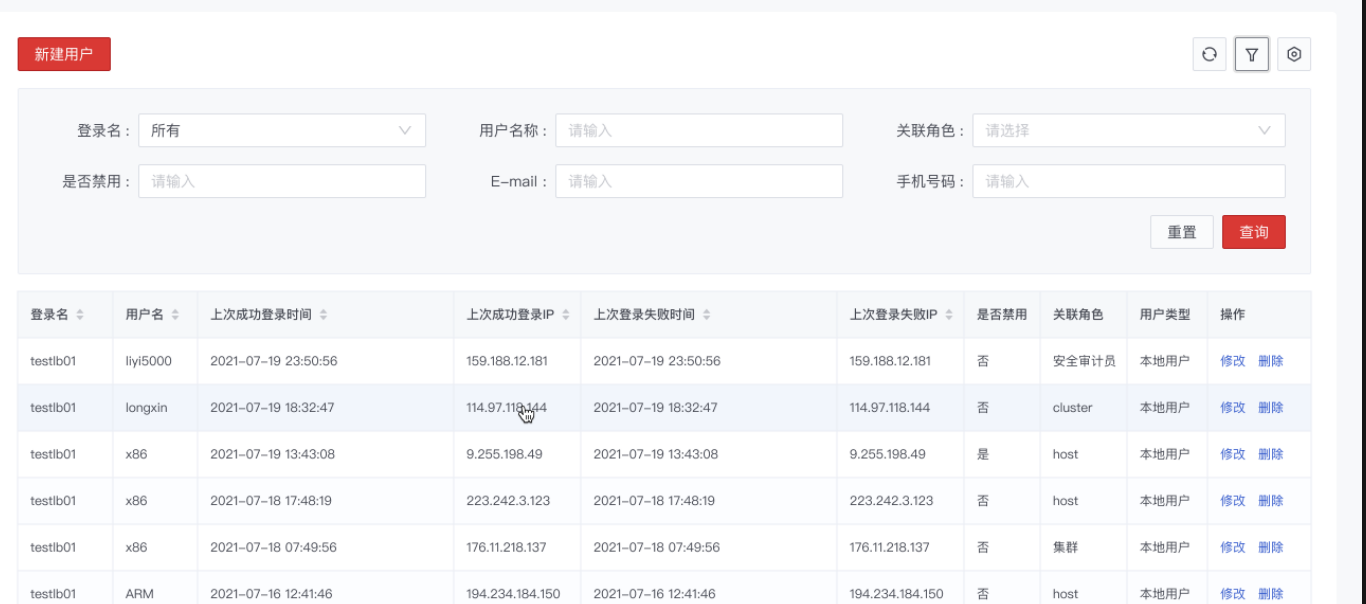
2.5 关键字在上面,按钮放在中间
3. 固定列
横向内容过多时,可选择固定列。
参考: https://element.eleme.cn/#/zh-CN/component/table
4. 固定表头
纵向内容过多时,可选择固定表头。
参考: https://element.eleme.cn/#/zh-CN/component/table
5. 固定列和表头
横纵内容过多时,可选择固定列和表头。
参考: https://element.eleme.cn/#/zh-CN/component/table
6. 多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
7. 单选/多选
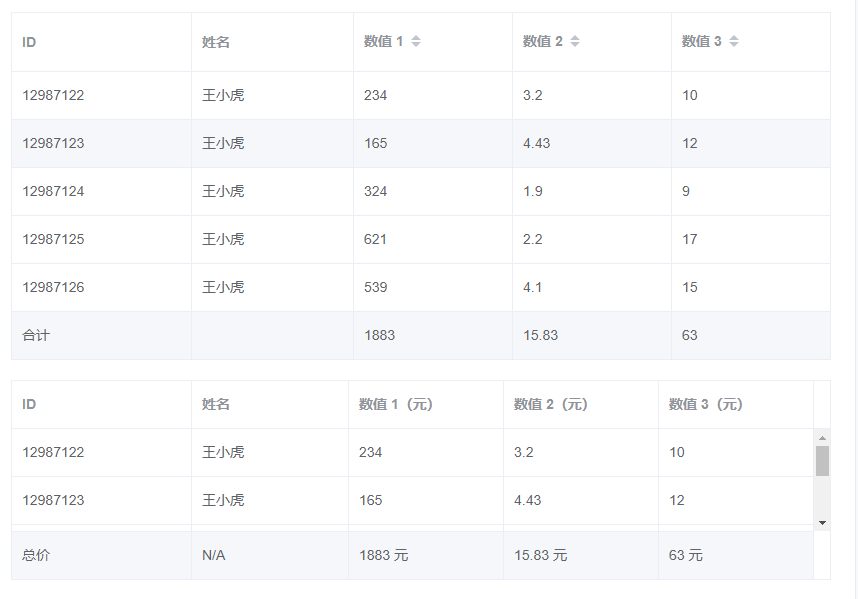
8. 表尾合计行
若表格展示的是各类数字,可以在表尾显示各列的合计。
参考: https://element.eleme.cn/#/zh-CN/component/table
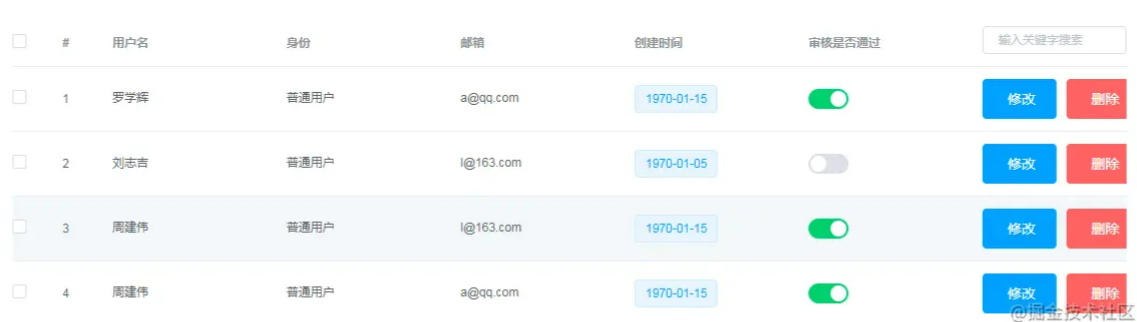
 9. 案例
9. 案例