
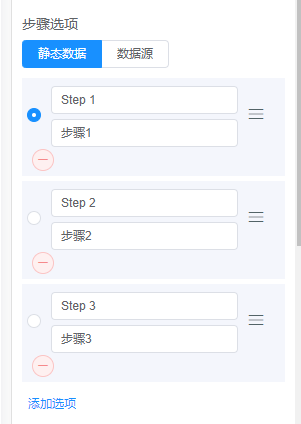
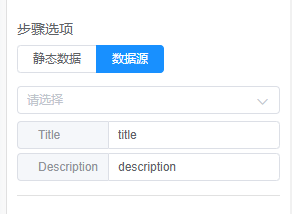
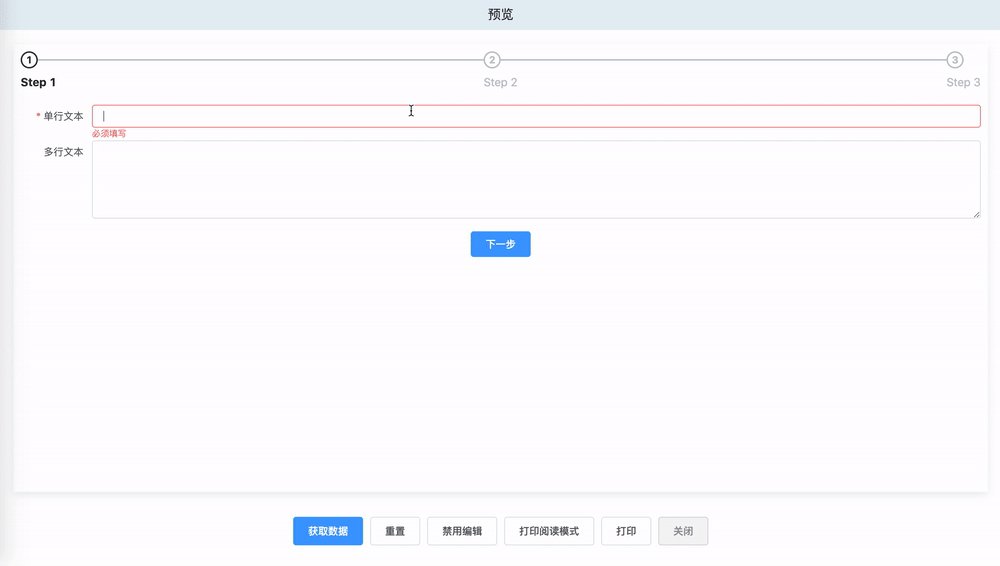
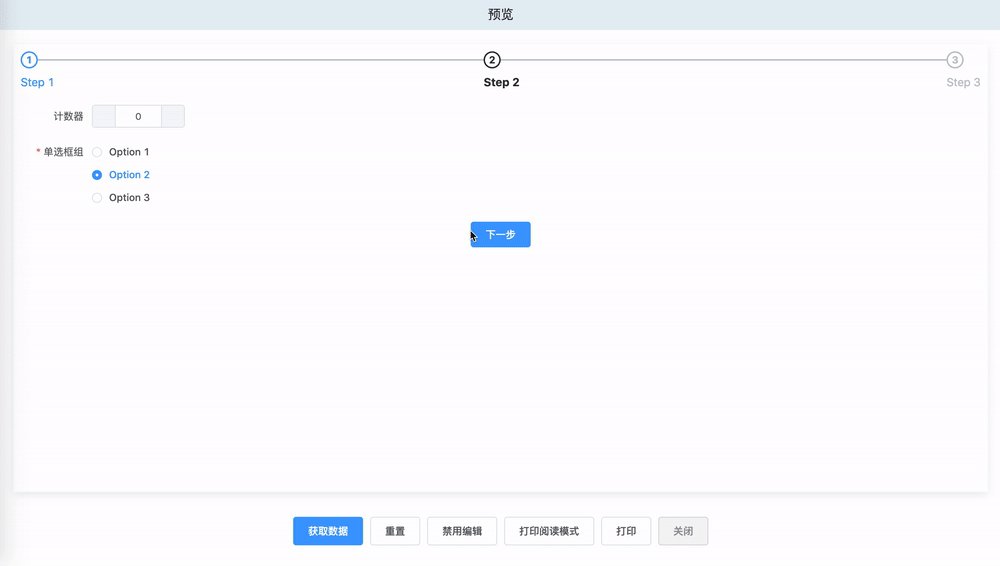
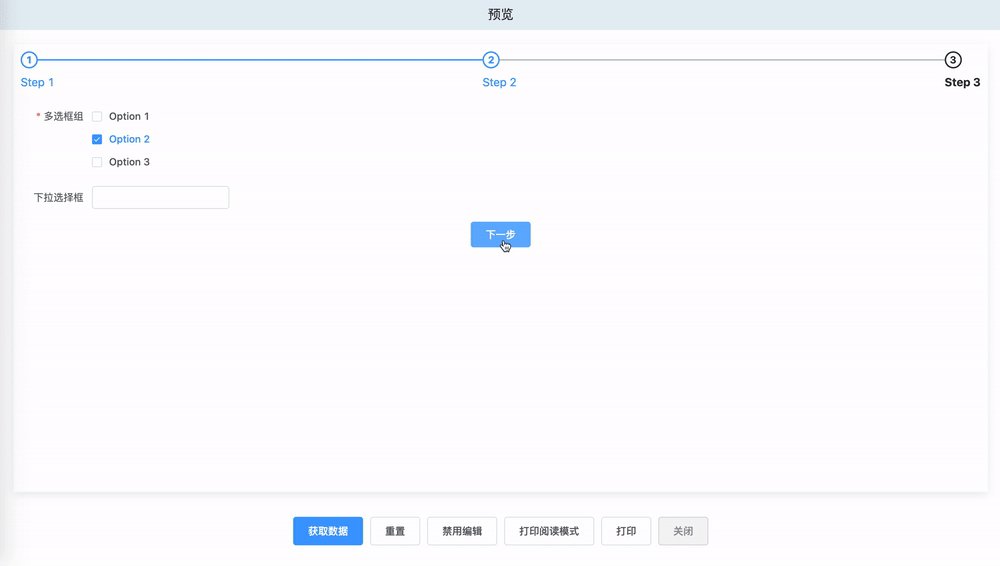
步骤选项
静态数据
Step间距
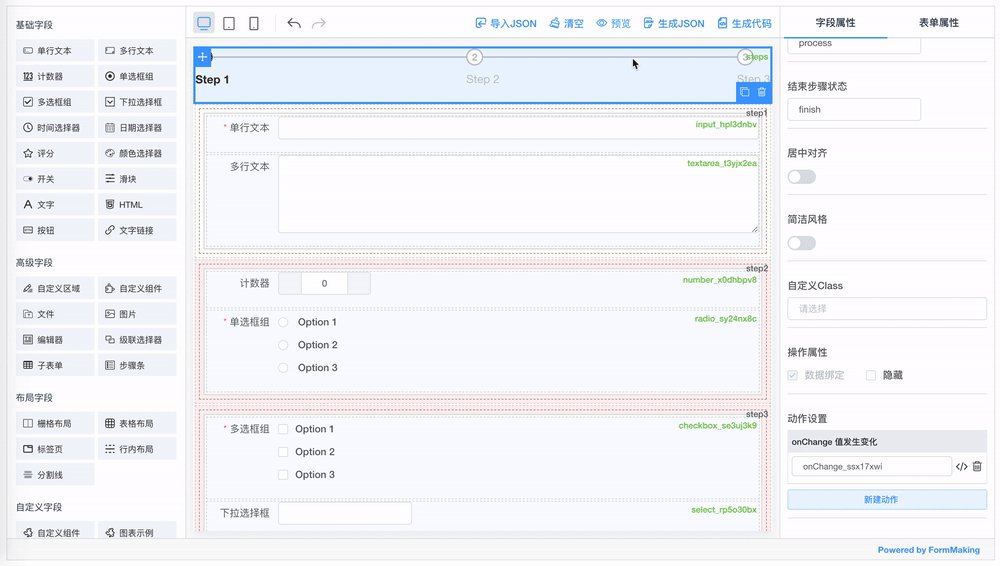
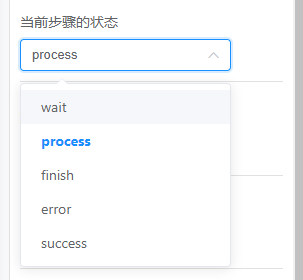
当前步骤的状态
wait、process、finish、error、success
事件绑定
1、下一步点击后,动态改变状态值
this.getData().then(() => {let step = this.getValue('steps')step++if (step > 2) {step = 0}this.setData({steps: step})})
2、区域动态显示隐藏
监听Step进度条onChange值发现变化
const {value} = arguments[0]if (value == 0) {this.hide(['step2', 'step3'])this.display(['step1'])}if (value == 1) {this.hide(['step1', 'step3'])this.display(['step2'])}if (value == 2) {this.hide(['step1', 'step2'])this.display(['step3'])}
区域块还是很重要的,区域块存放的元素组件,整个隐藏显示操作