由张小哥创建,最新修改于2022-01-20
一个表单可支持 多个前端事件。
参考:简道云
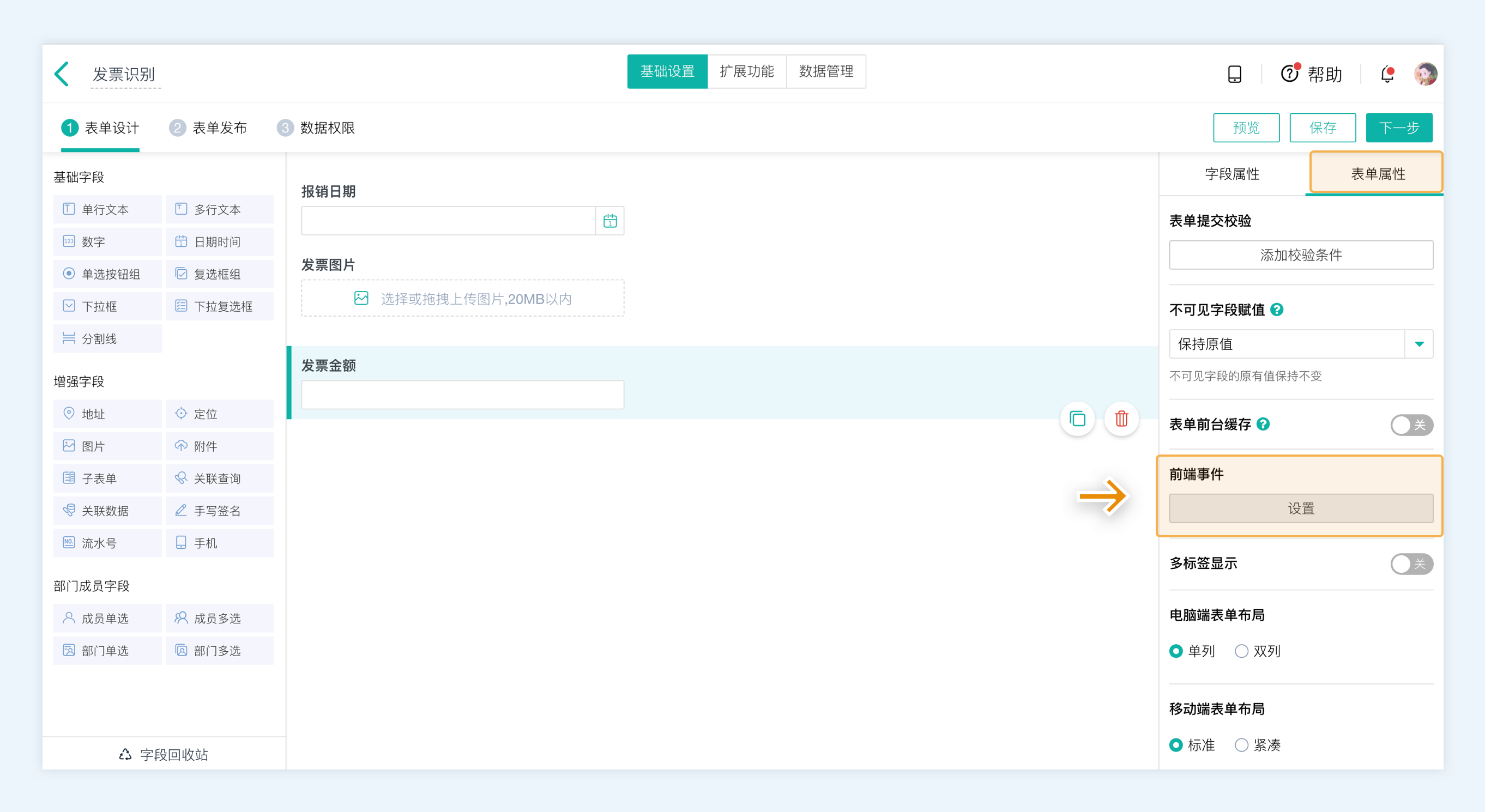
1 功能位置
2 配置说明
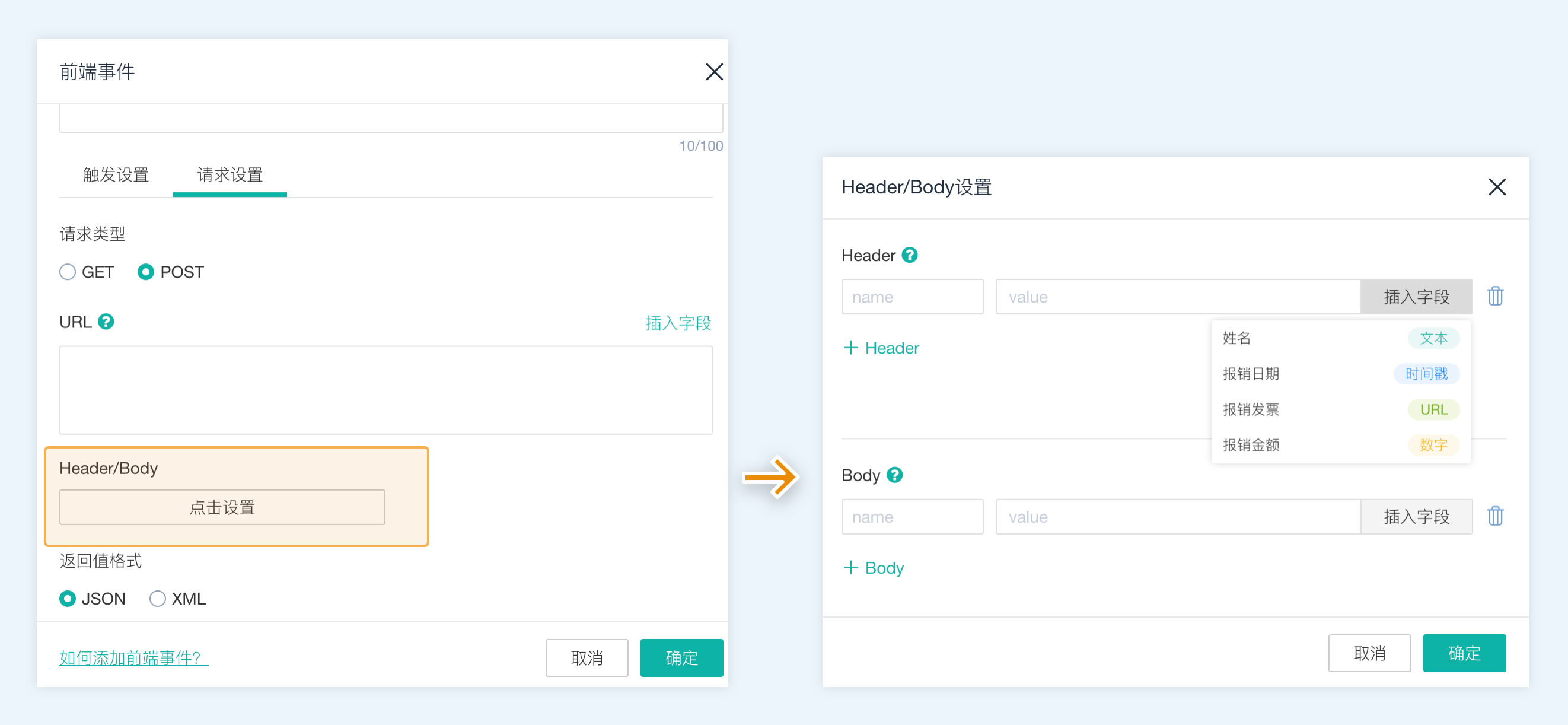
前端事件包括「触发字段」、「请求类型」、「URL」、「Header/Body」、「返回值格式」、「返回值设置」等配置。
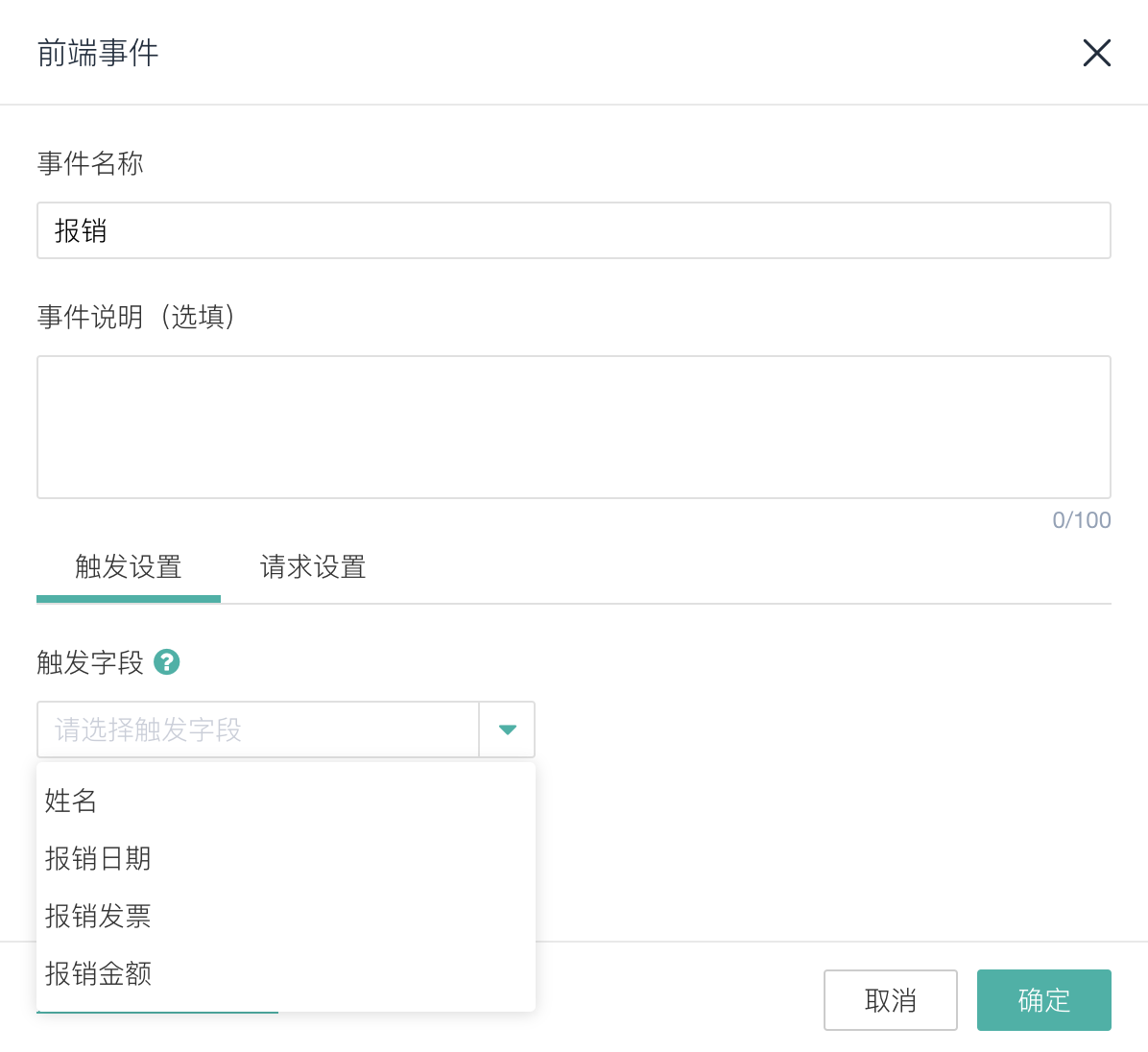
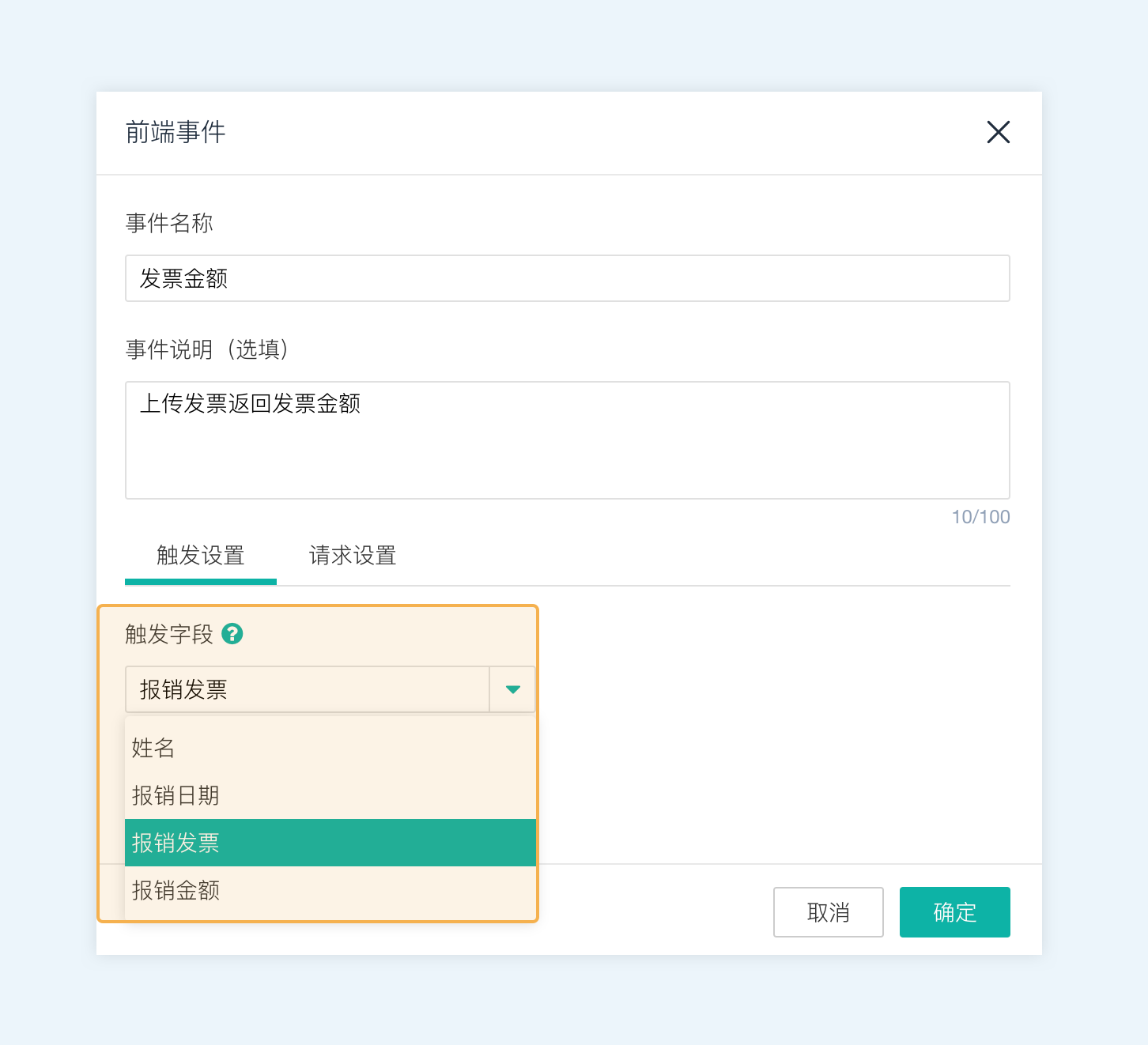
2.1 触发字段
该字段发生值变动时即可触发前端事件。
支持字段包括:单行文本、多行文本、单选按钮、下拉单选、数字控件、时间日期、复选框、下拉复选框、定位、图片、附件、手写签名、成员单选、成员多选、部门单选、部门多选、子表单子字段
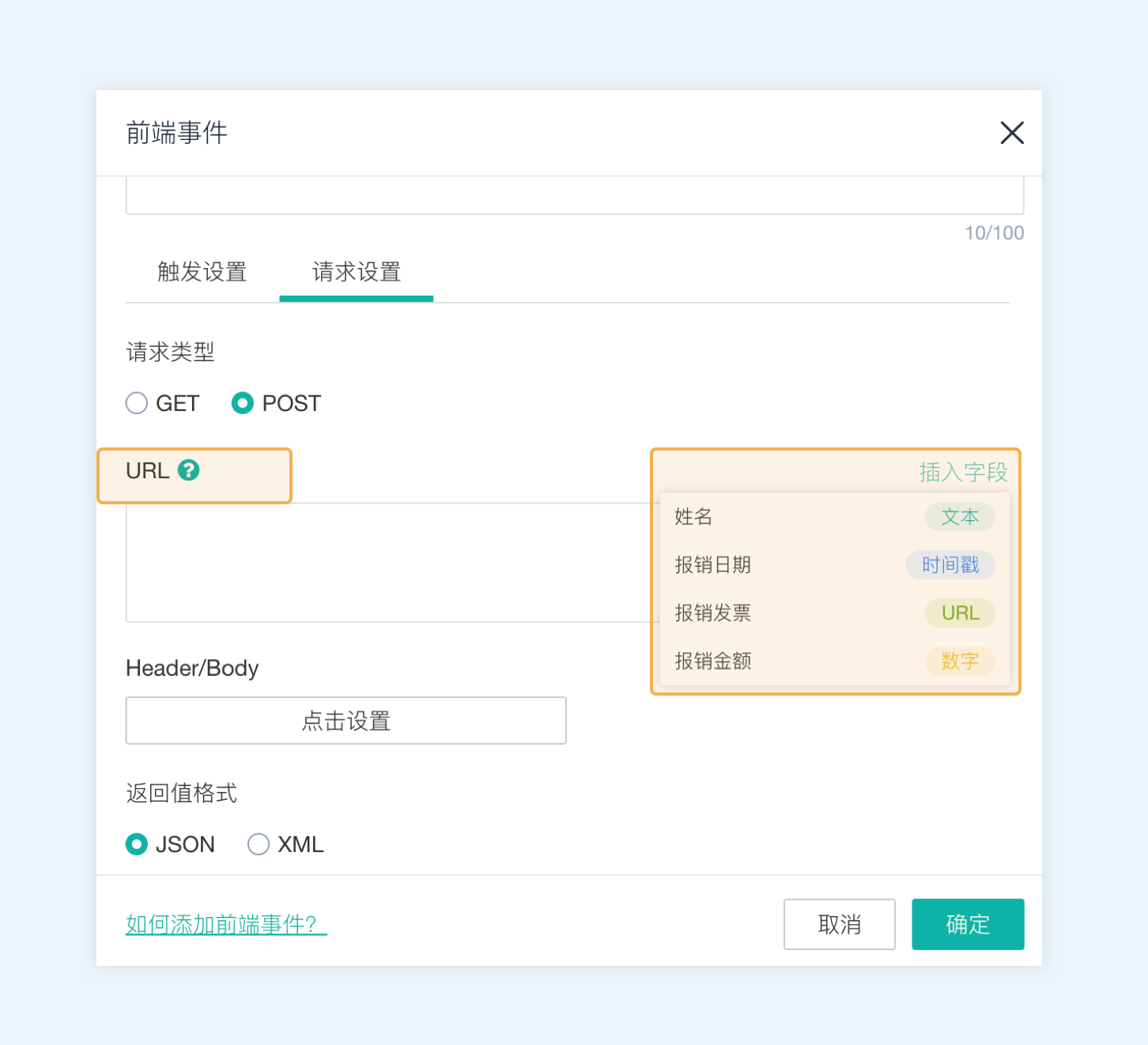
2.2 请求类型
当触发字段值发生改变时,会自动触发HTTP请求,目前支持下列两种类型的请求:
-GET请求通常用于获取服务端数据,将参数(Query or Params)在url后面拼接,例如 ?code=123
-POST请求用来发送、提交,可以向指定的资源提交要被处理的数据。
2.3 URL
请求的服务器地址,当使用GET请求时,需要把参数放在URL上,此时可以使用插入字段给参数赋值。
此处应注意URL长度(取决于配置服务器),过长将被截断,导致部分数据参数会传输失败
支持插入的字段:
| 字段名称 | 解析值格式 |
|---|---|
| 单行文本 | 文本 |
| 数字控件 | 数字 |
| 单选按钮 | 文本 |
| 复选框 | 文本(逗号拼接) |
| 下拉框 | 文本 |
| 下拉复选框 | 文本(逗号拼接) |
| 时间日期 | 文本(UTC格式时间字符串) |
| 地址 | 地址字符串 |
| 定位 | 经度/纬度/地址字符串 |
| 成员单选 | 文本(成员编号username) |
| 部门单选 | 文本(部门编号dept_no) |
| 图片 | 文本(图片URL)(多文件URL拼接方式空格分隔) |
| 附件 | 文本(附件URL)(多文件URL拼接方式空格分隔) |
| 手写签名 | 文本(附件URL)(多文件URL拼接方式空格分隔) |
| 子表单子字段 | 对应控件格式 |
2.4 Header/Body
当请求类型选择“get”时,仅支持添加Header;当请求类选择“post”时,支持添加Header和body。
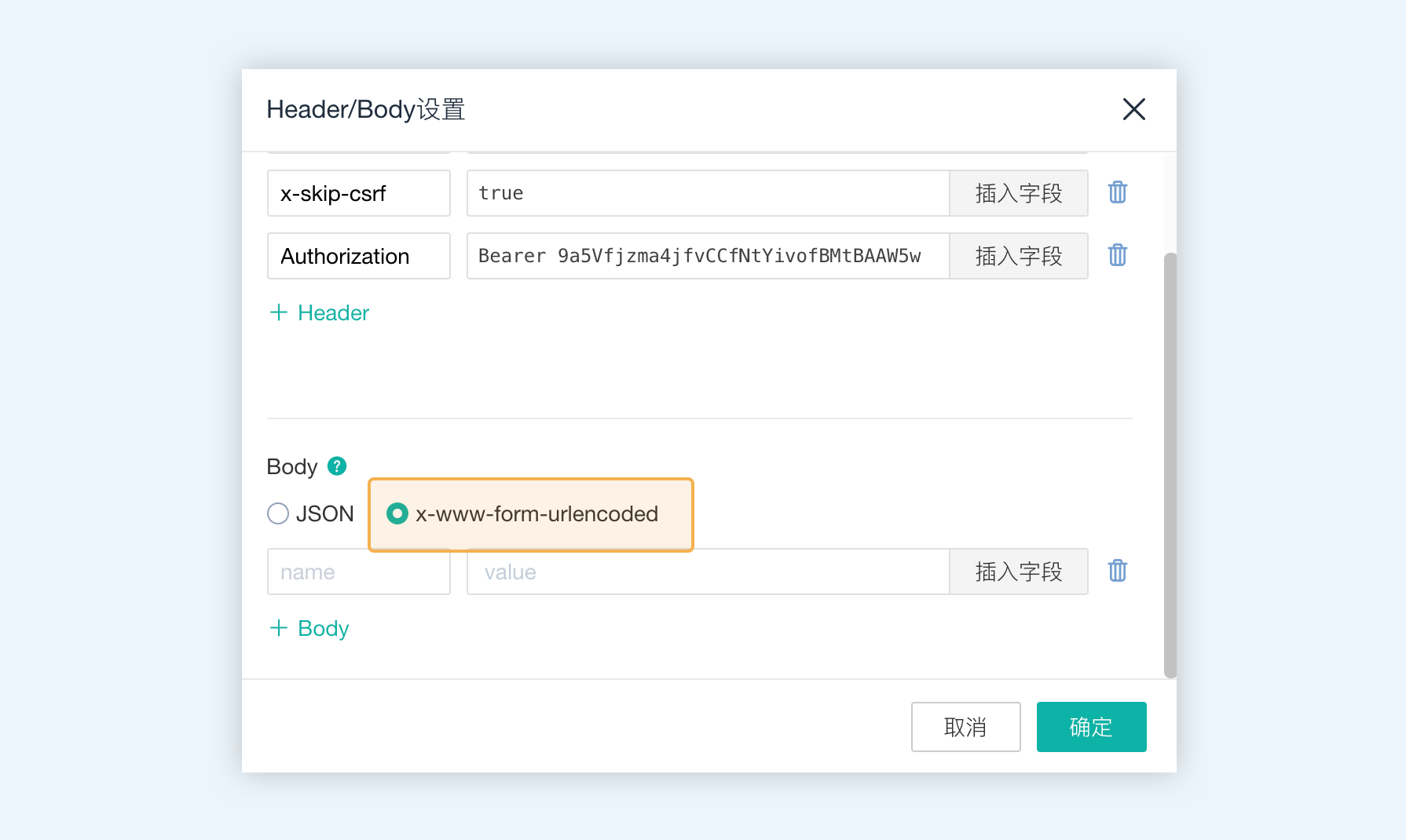
Header配置
- Header可添加个数为50个;
- 每一个Header包含一个name和一个Value,均支持自定义;
- Header的Value可以插入表单字段,支持的字段同URL处一样
Body配置
Body支持JSON和x-www-form-urlencoded两种格式。
- Body可添加个数为50个。
- Value可以插入表单字段,支持的字段同2.3 URL处一样
2.5 返回值配置
返回值格式
支持格式:JSON3 子表单数组处理
前端事件对于子表字段的支持可以分为两种情况:
- 触发字段为主表字段,返回字段为子表字段
- 触发字段为子表字段,返回字段也为子表字段