1. 简介
1.1 功能简介
复选框组可以进行多项内容选择,一般用于多选且选项较少的场景。
1.2 应用场景
- 个人信息管理中,通过复选框组收集兴趣爱好等信息;
- 考试或调研系统中,通过复选框组设置多项选择题等。
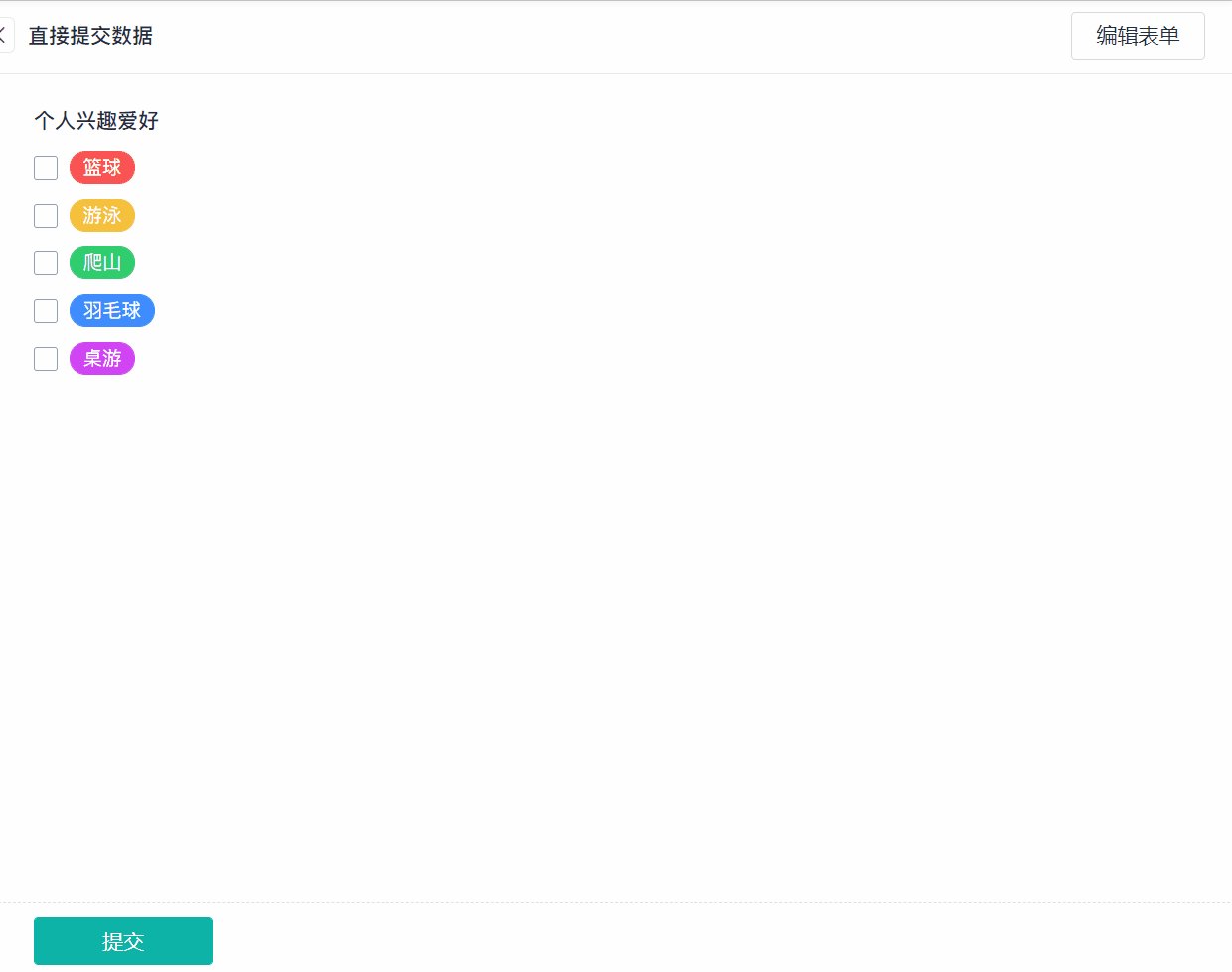
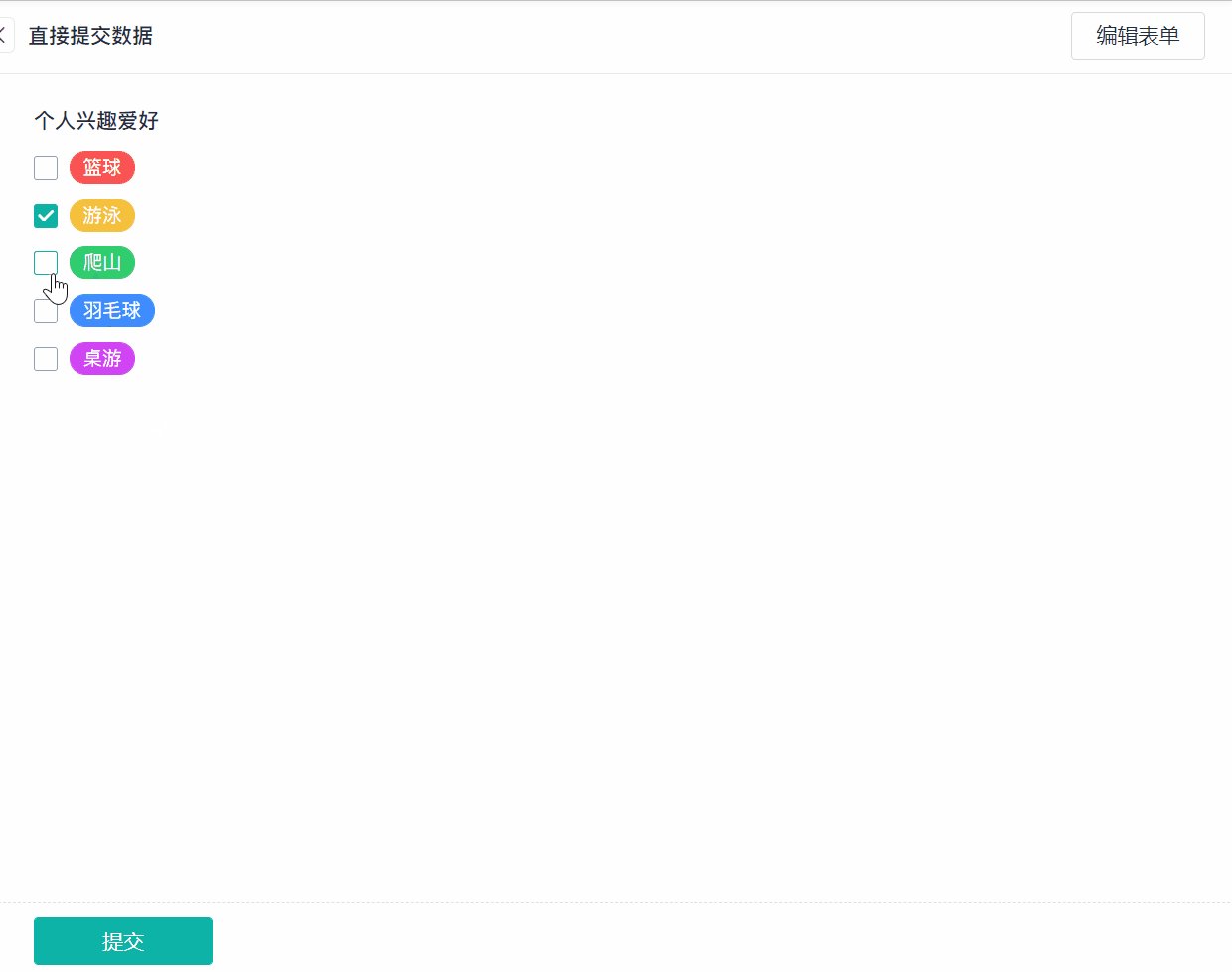
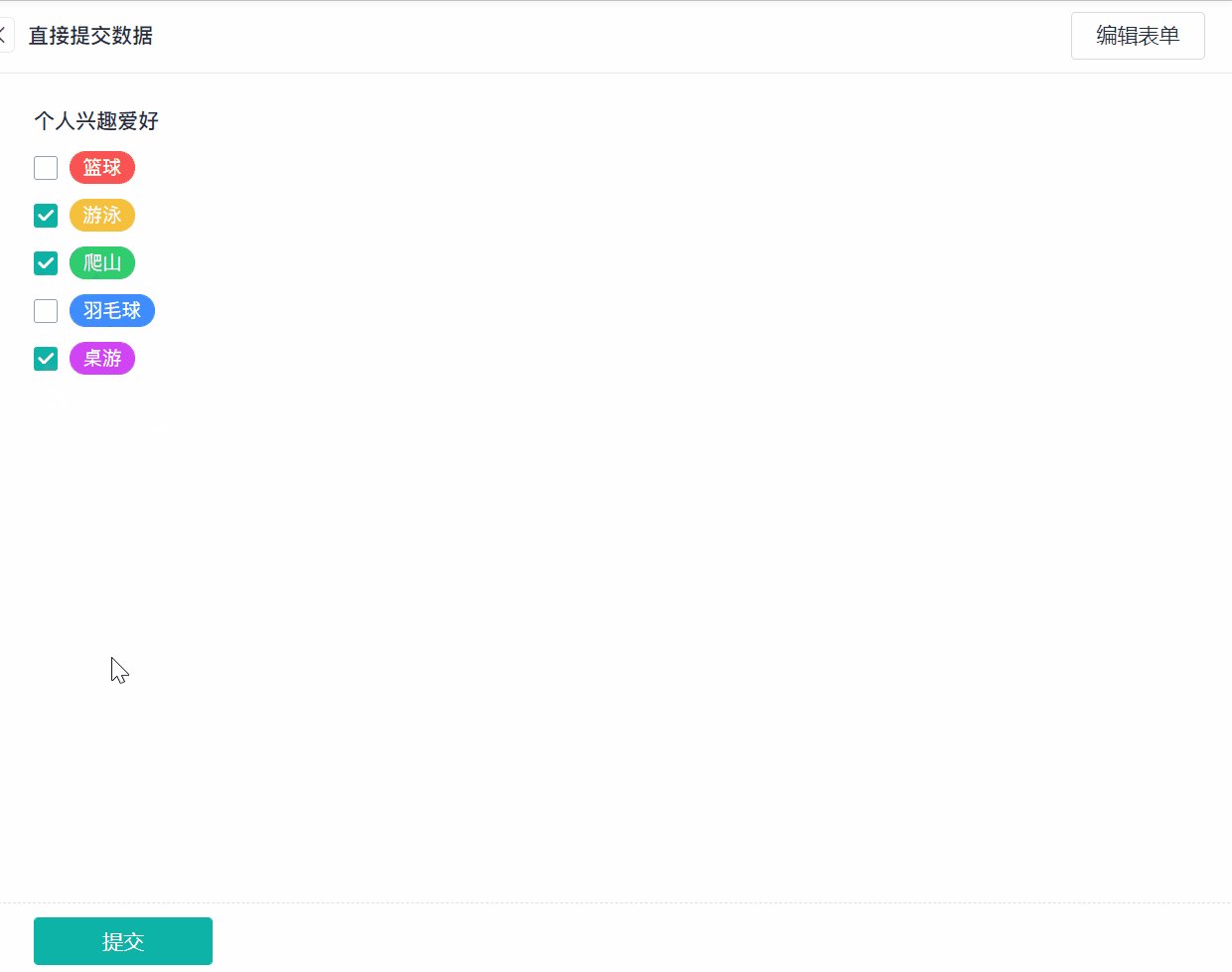
1.3 预期效果

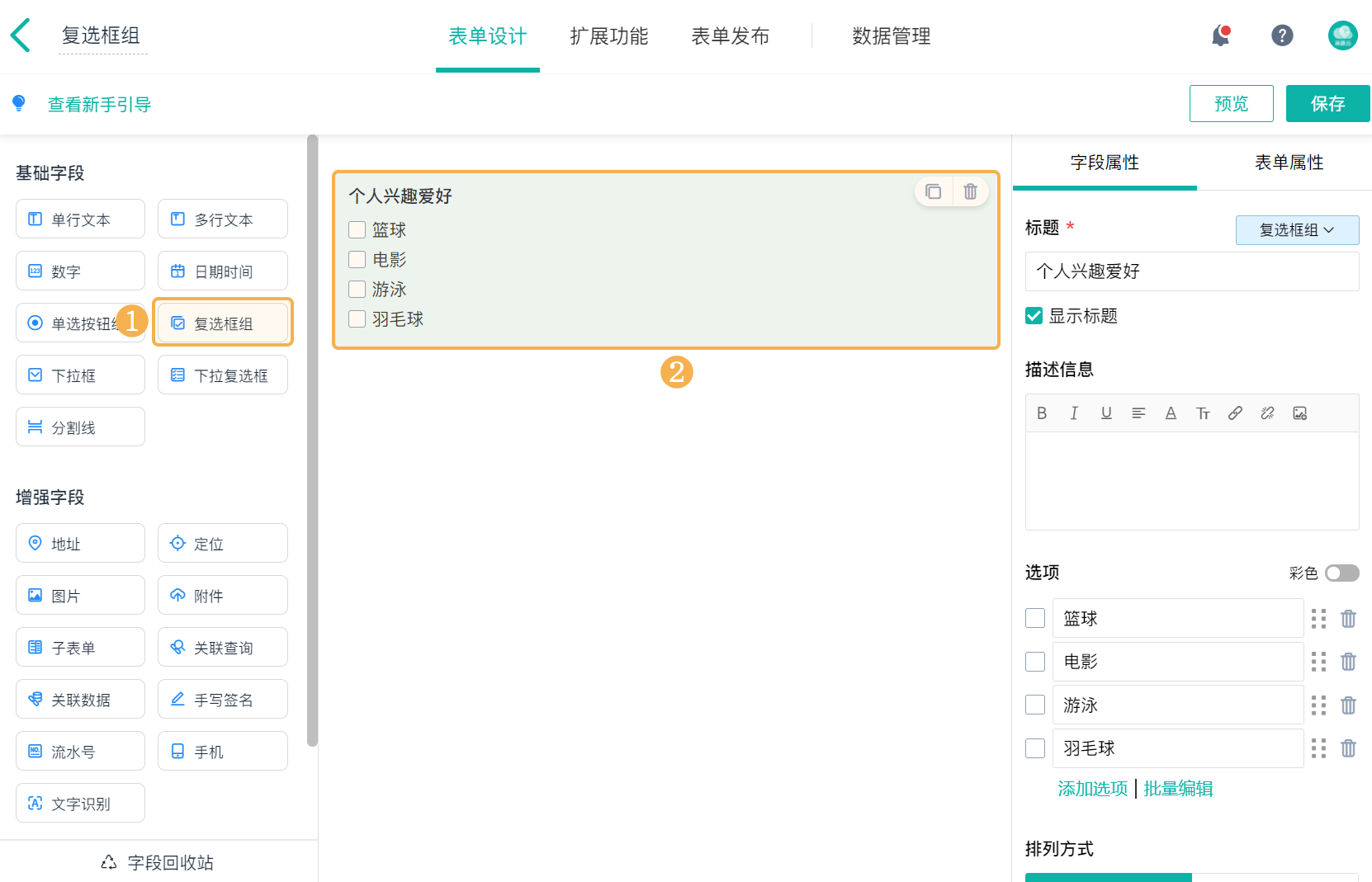
2. 字段属性
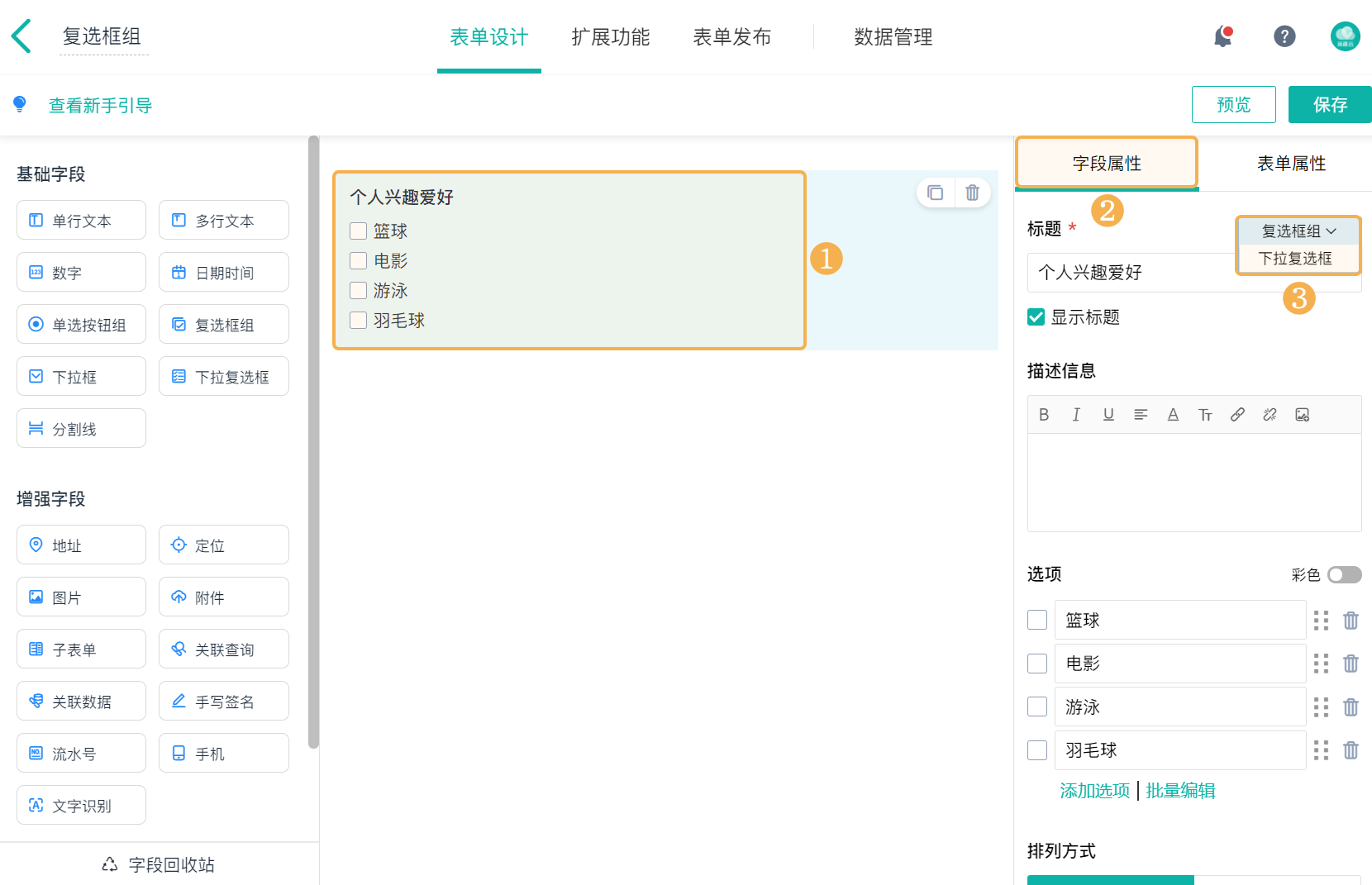
2.1 字段切换
复选框组可以和 下拉复选框 字段互相切换,调整字段类型:
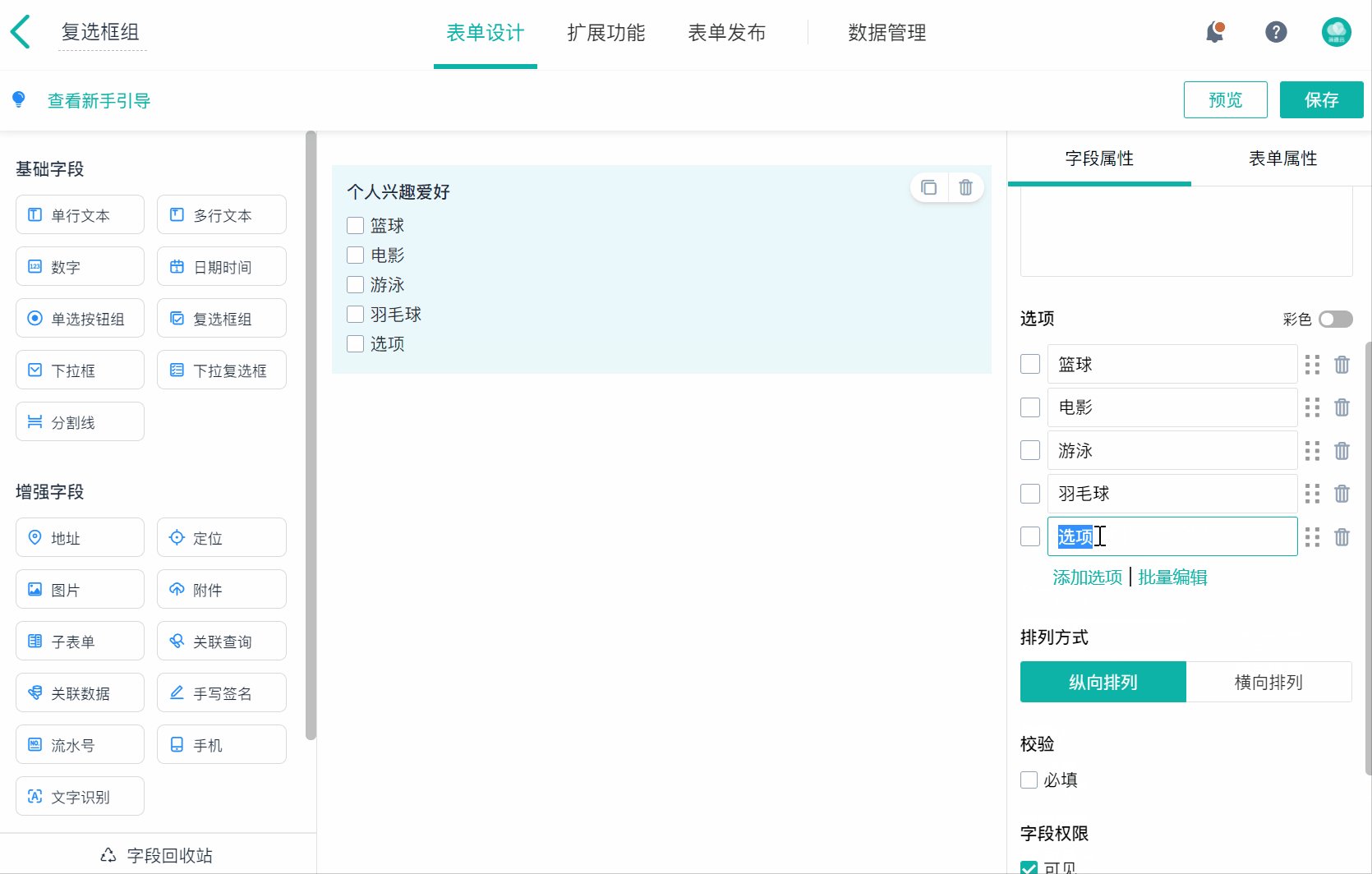
2.2 选项添加/排序/删除
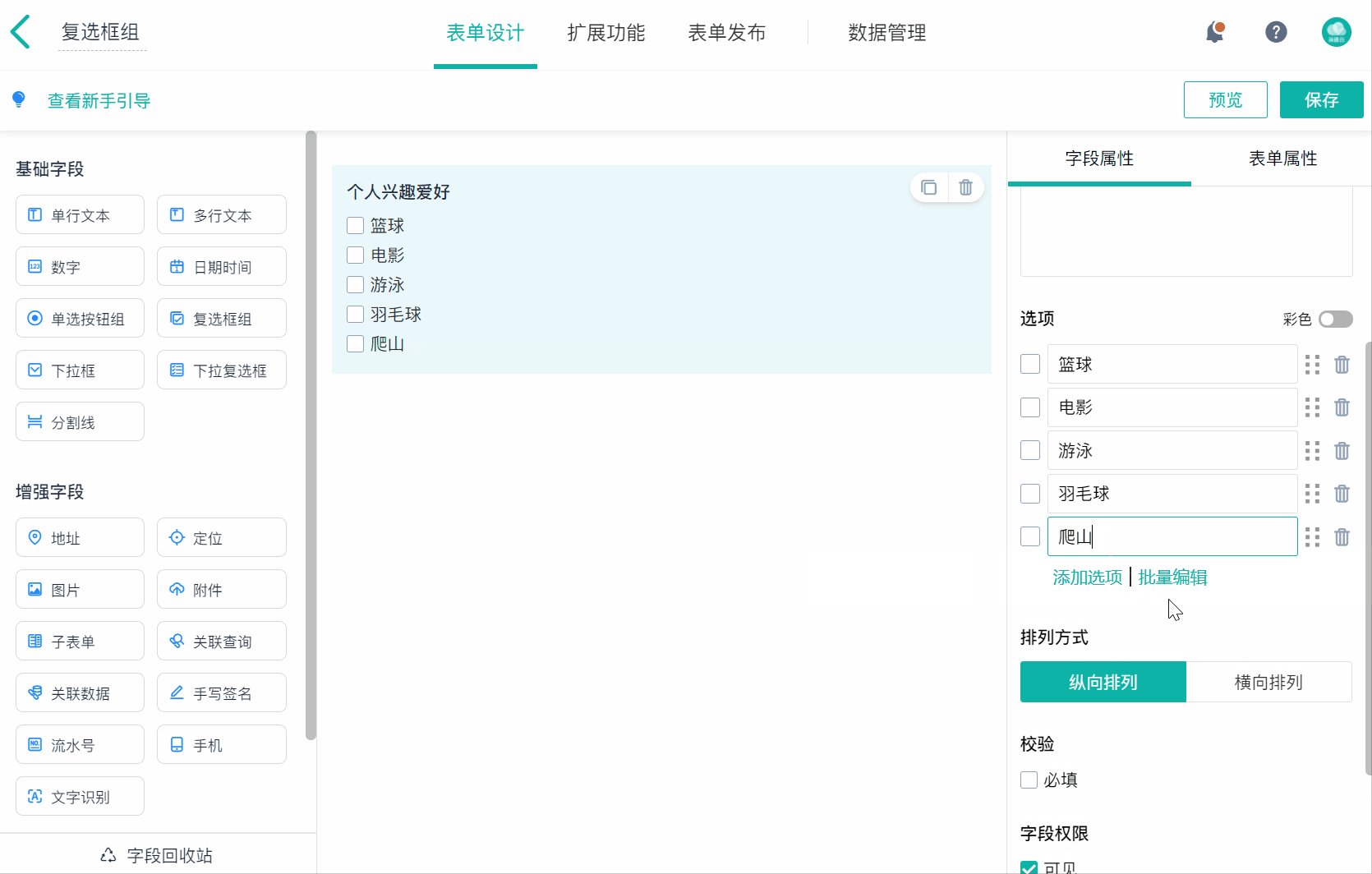
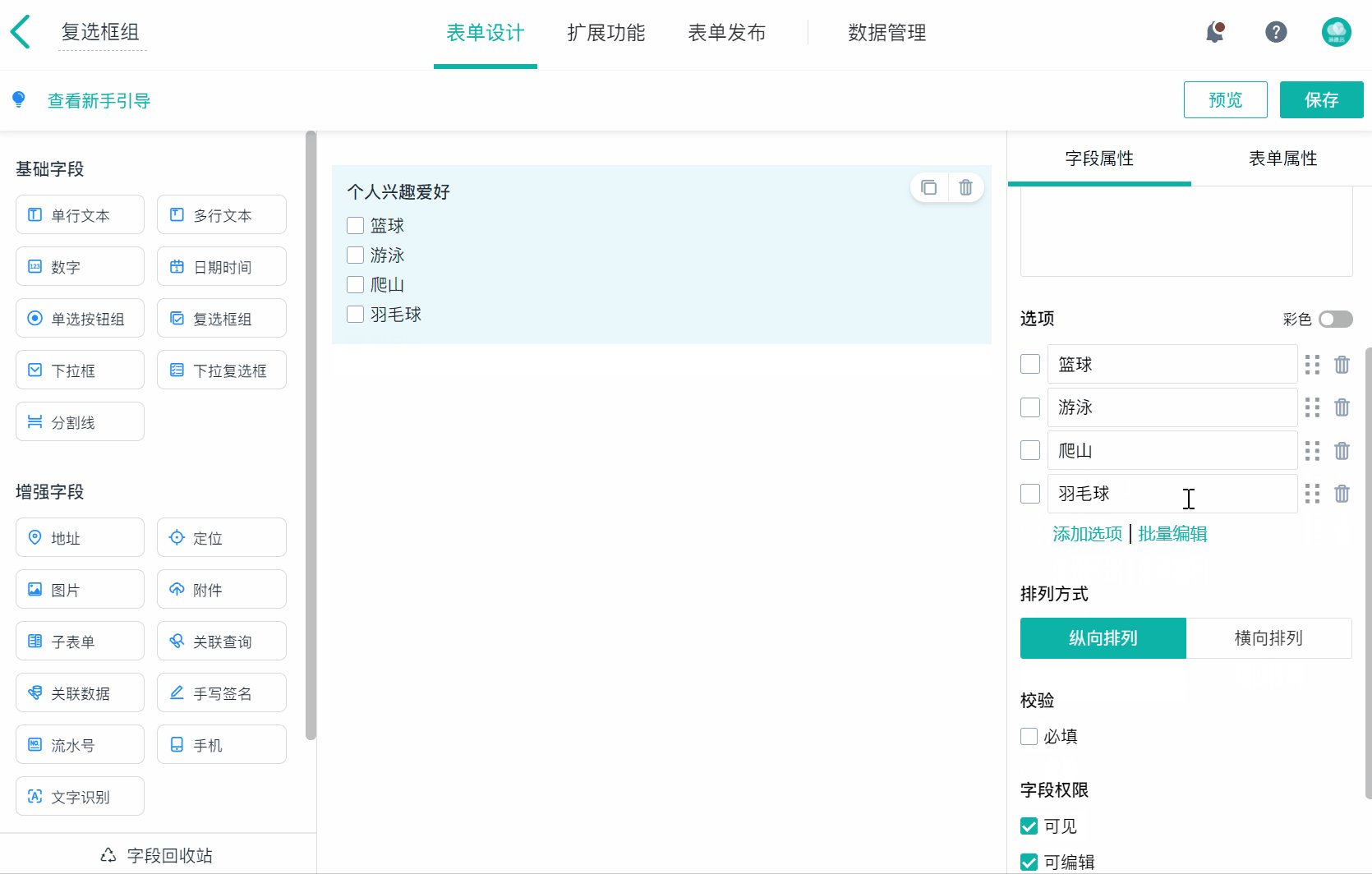
1)点击「添加选项」,即可添加并编辑一个新的选项:
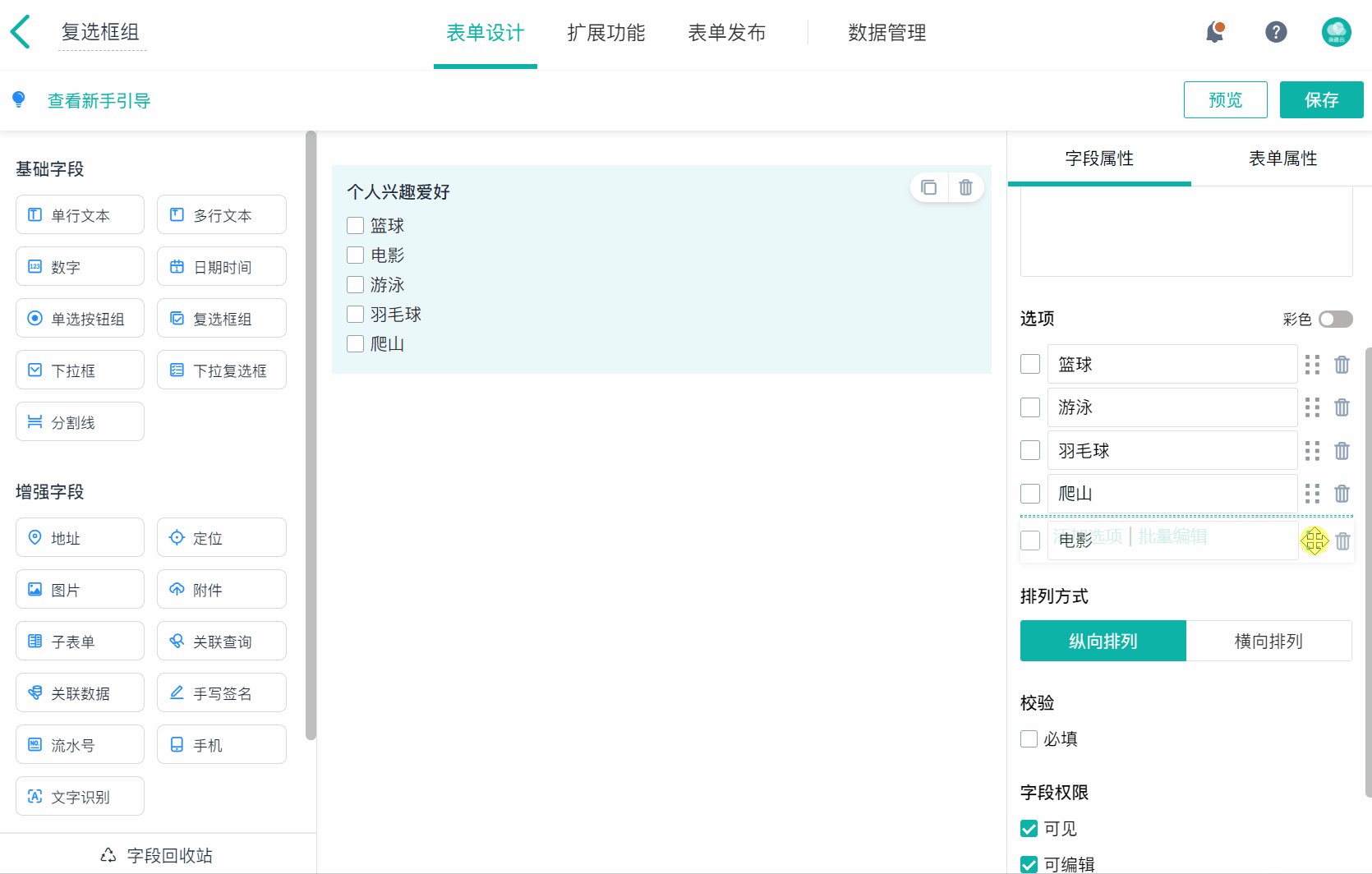
2)选中选项后的标注,拖动即可对已添加的选项进行排序:
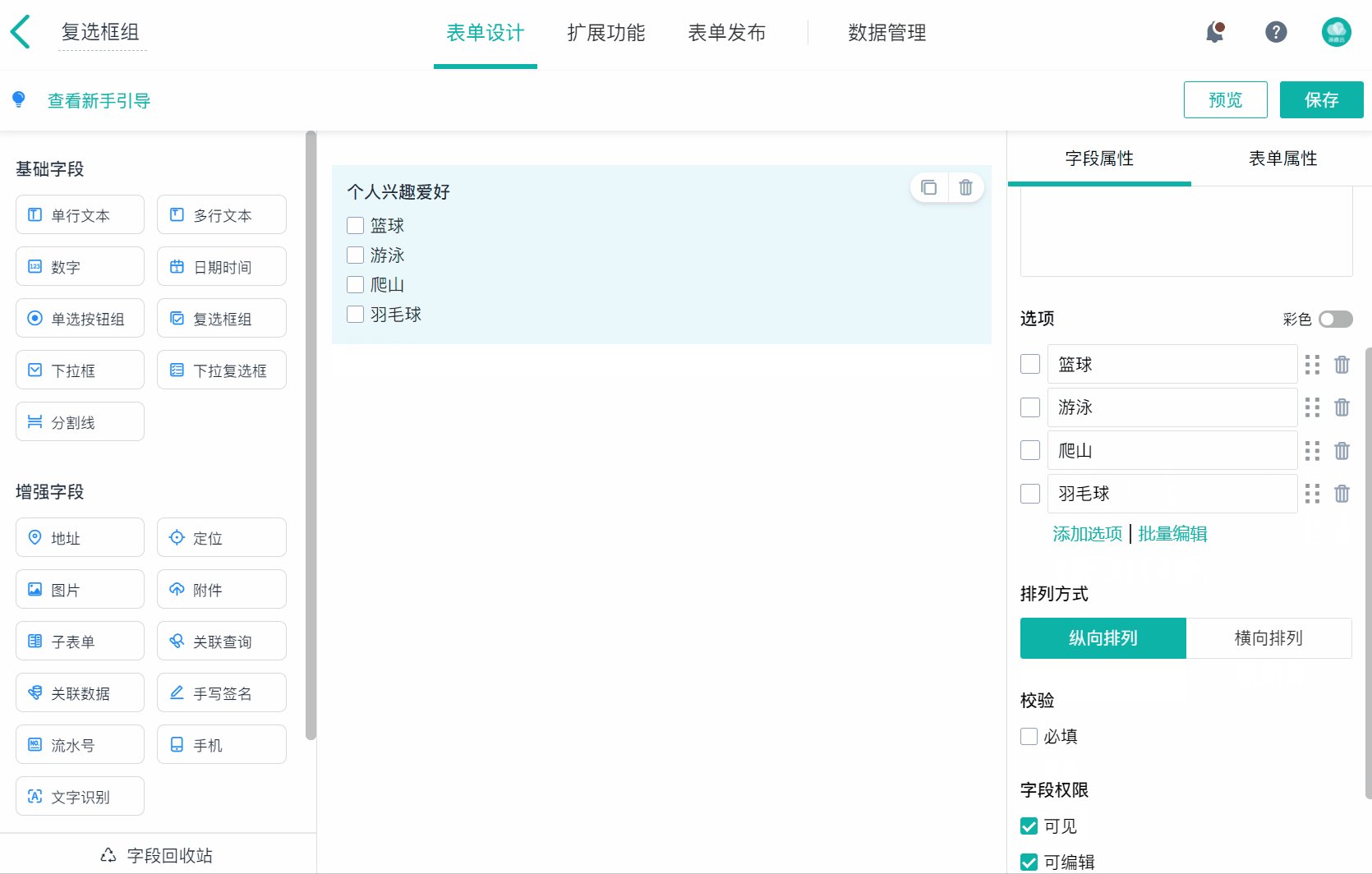
3)点击选项后的删除按钮即可删除该选项:
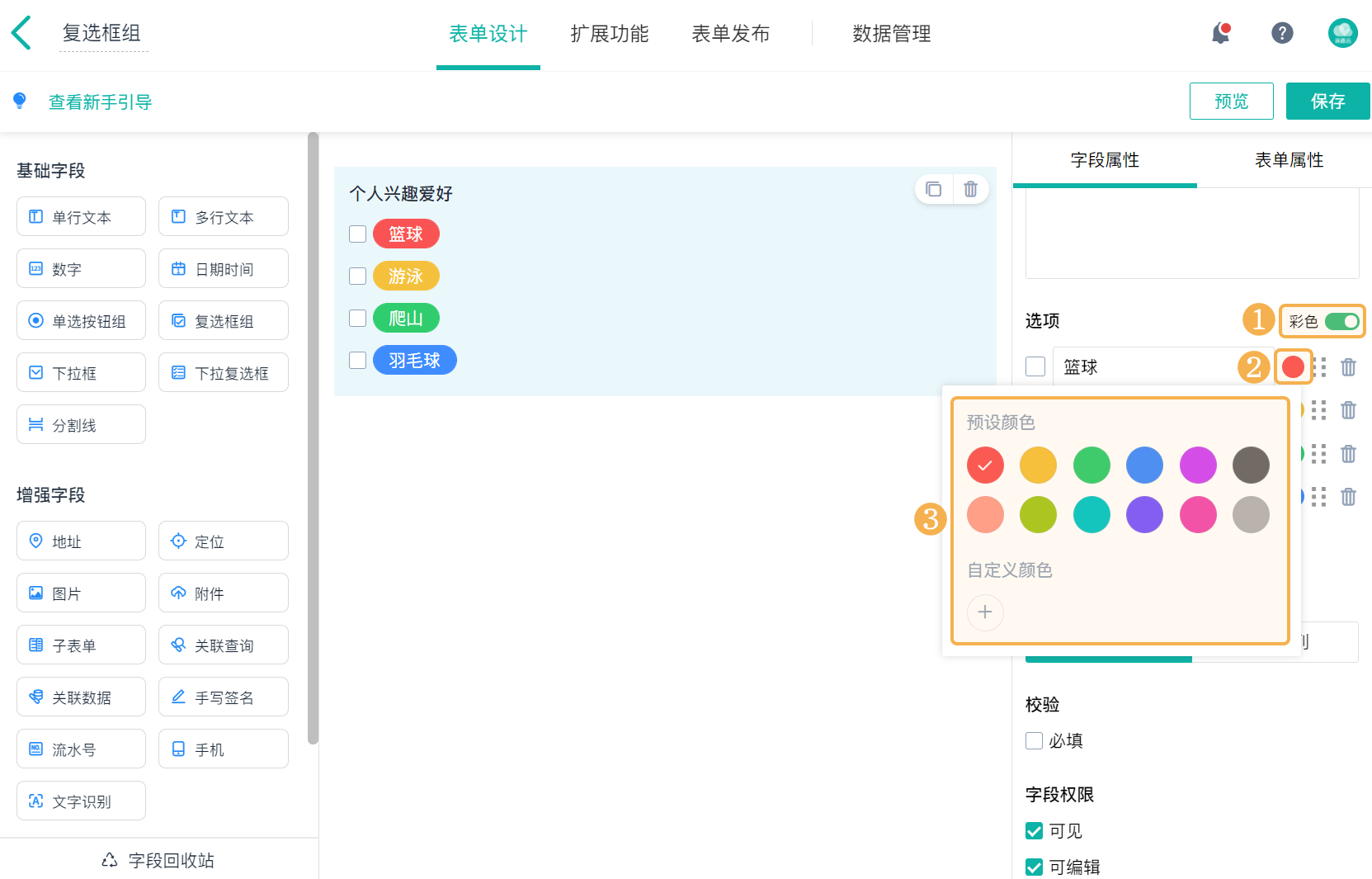
2.3 选项颜色设置
开启选项后的「彩色」设置,即可为不同选项标注不同的颜色,增强选项之间的区分;点击选项后的颜色进行颜色切换,还可以添加自定义颜色。
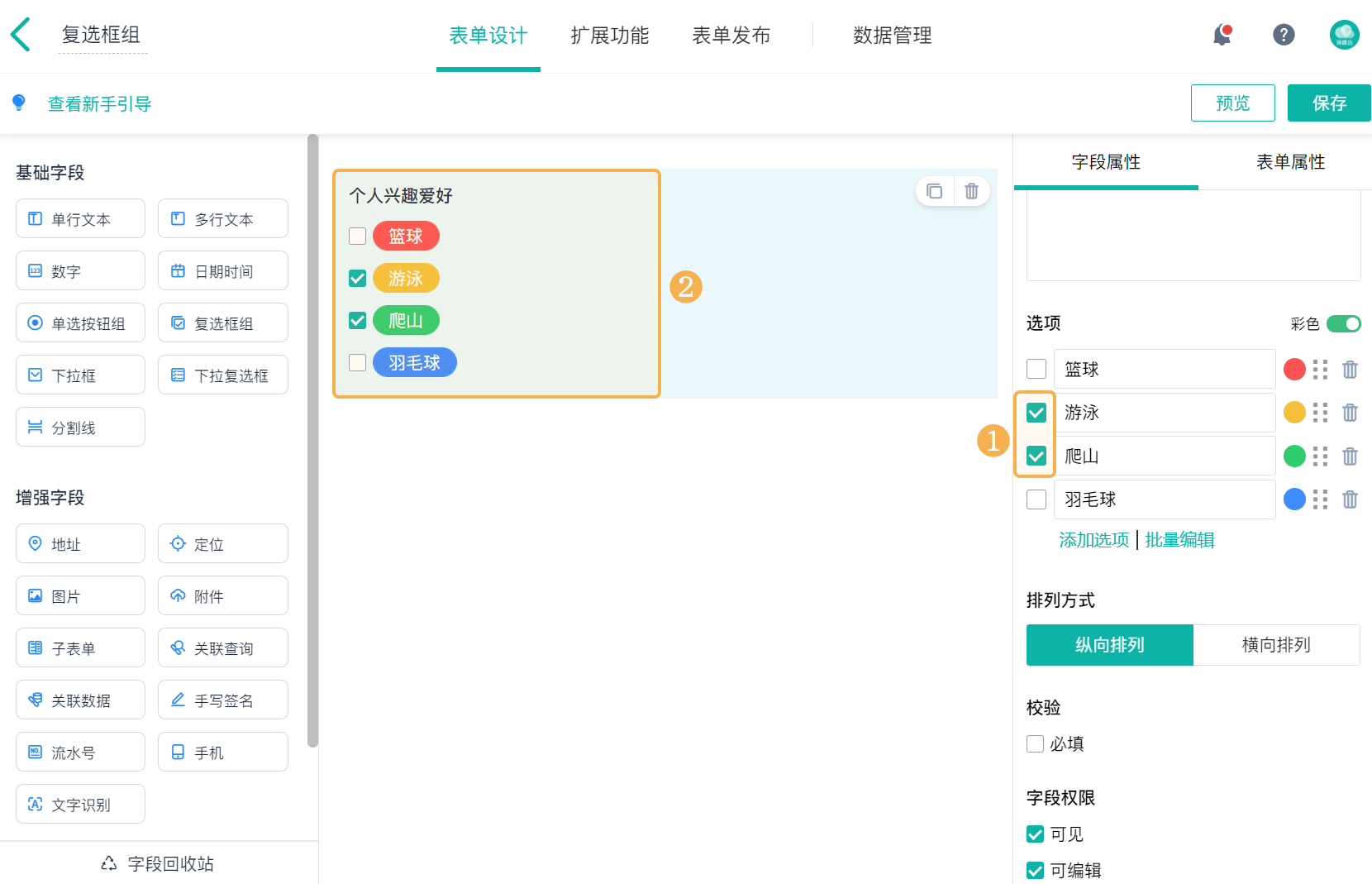
2.4 默认值
勾选选项前面的按钮,即可将勾选的选项设置为默认值:
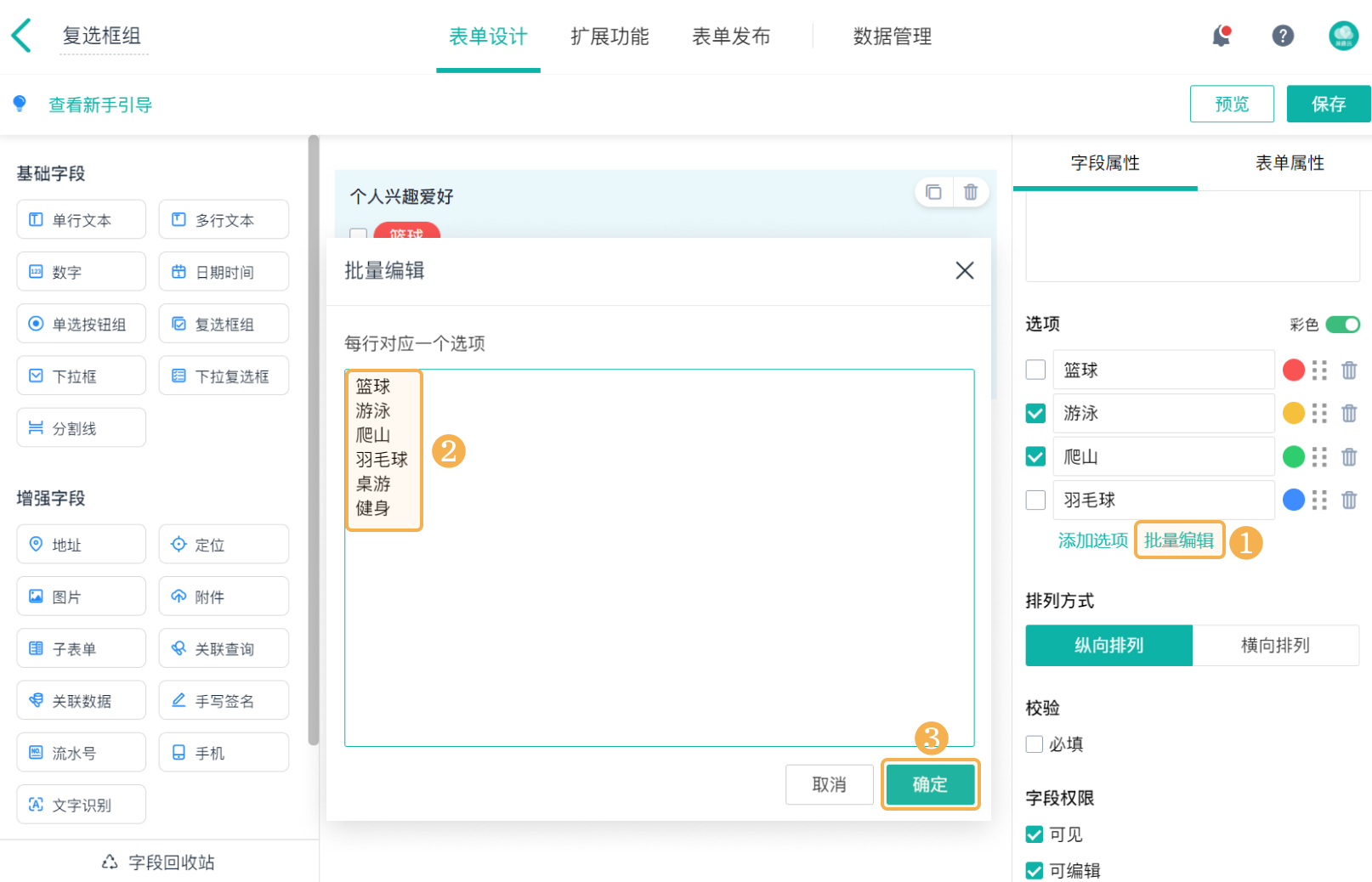
2.5 批量编辑
批量编辑可以用于字段选项比较多的情况,实现快速添加。点击「批量编辑」,在批量编辑页面的文本框中直接输入选项即可,每行内容对应一个选项,编辑完成点击「确定」:
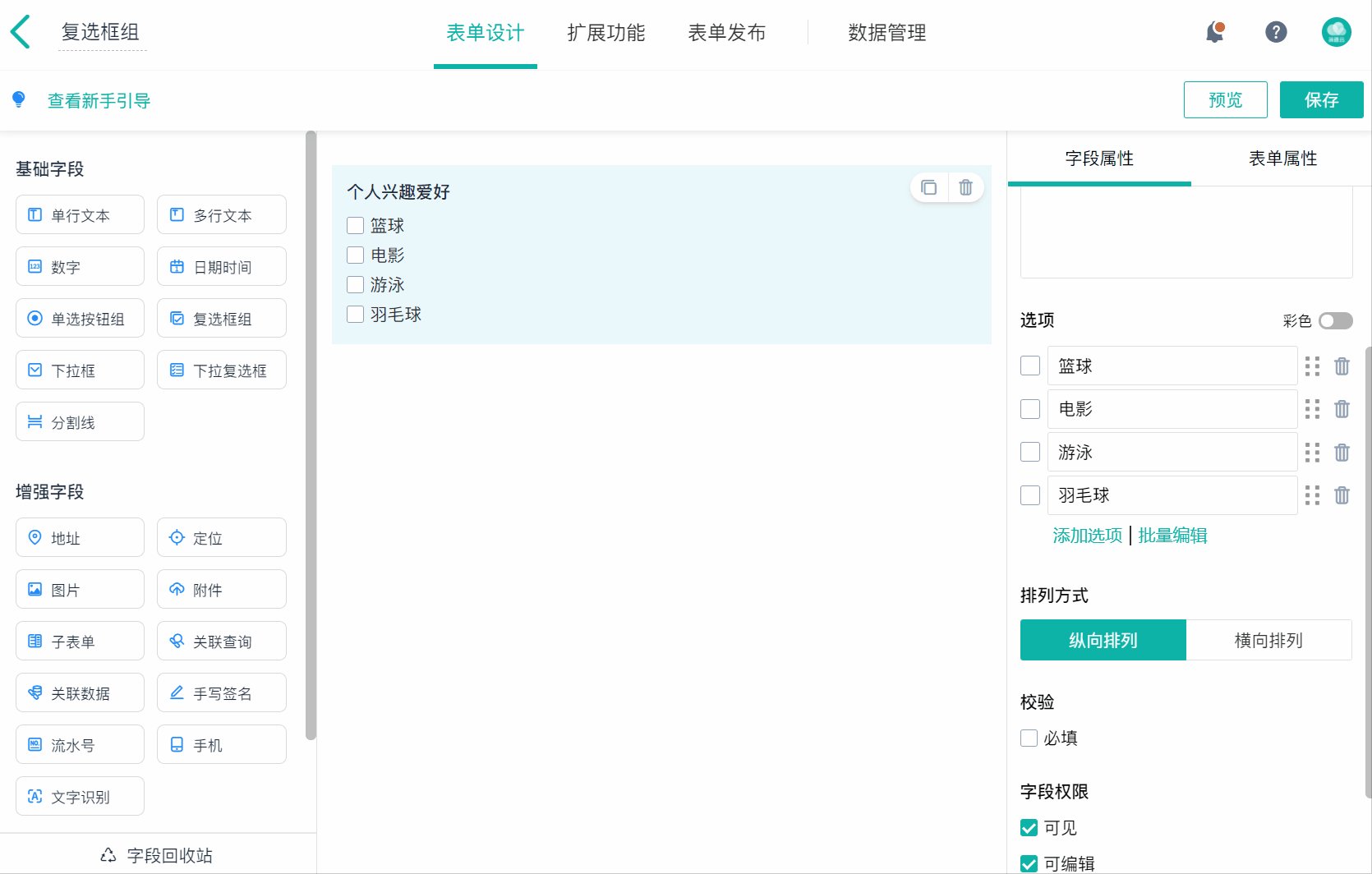
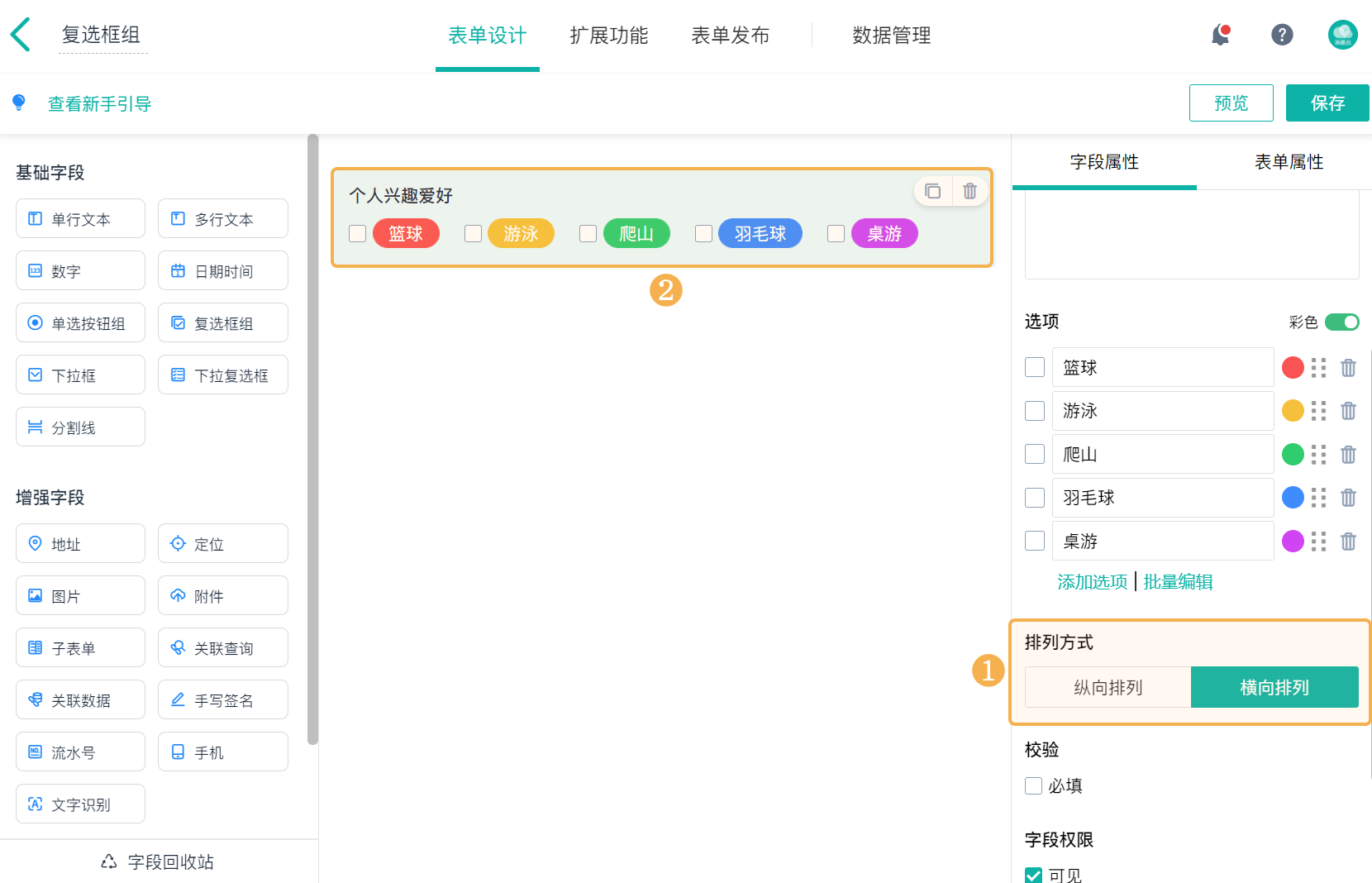
2.6 排列方式
在「排列方式」处点击即可切换选项的两种排列方式:纵向排列和横向排列。
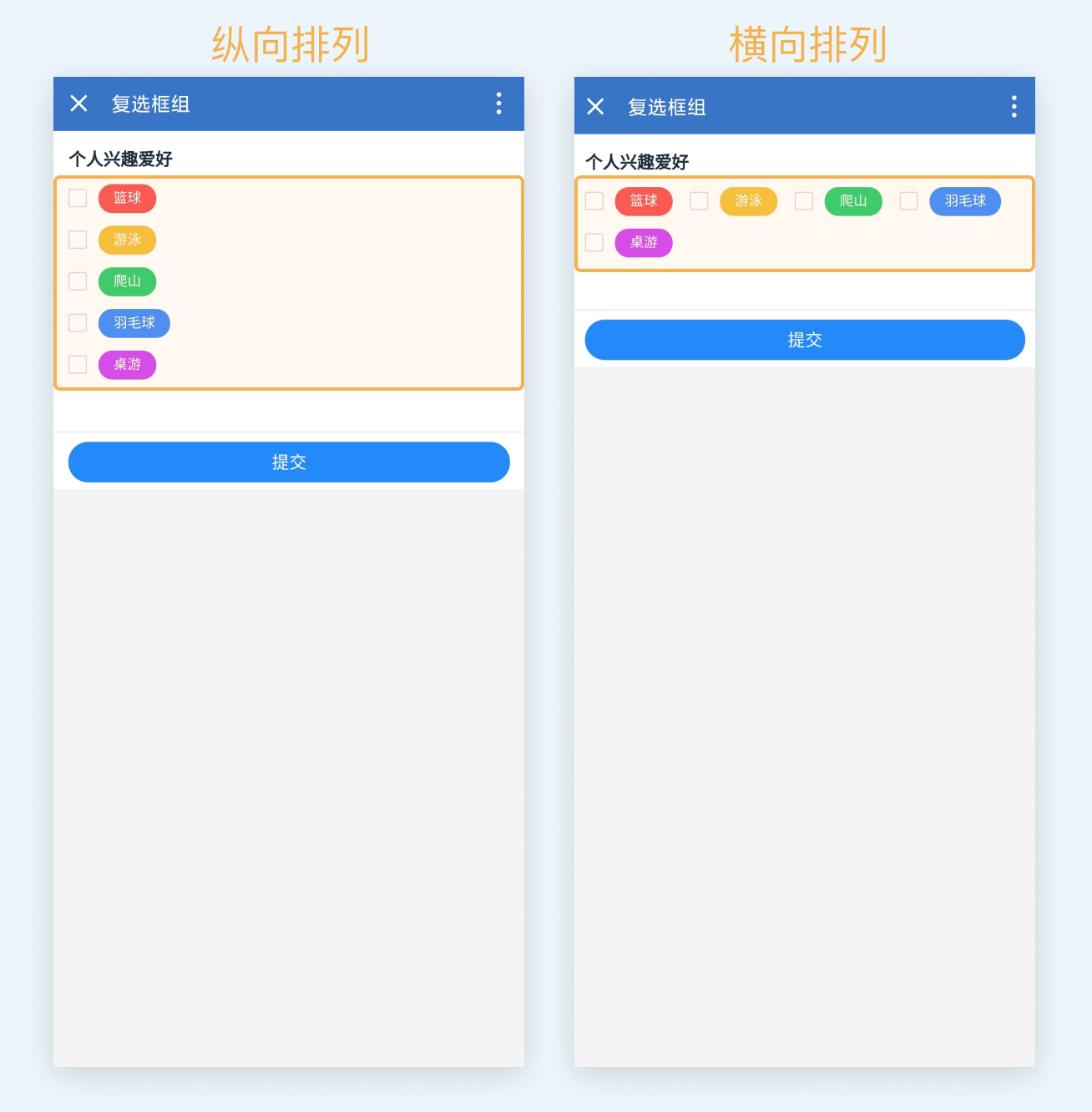
设置好的排列方式将同时应用在移动端和 PC 端中,两种排列方式的移动端样式如下:
3. 属性说明
{"type": "checkbox","icon": "icon-check-box","options": {"inline": false,"defaultValue": [],"showLabel": false,"options": [{"value": "Option 1"},{"value": "Option 2"},{"value": "Option 3"}],"required": false,"requiredMessage": "","validatorCheck": false,"validator": "","width": "","remote": false,"remoteType": "datasource","remoteOption": "option_fqmfnaqe","remoteOptions": [],"props": {"value": "value","label": "label"},"remoteFunc": "func_fqmfnaqe","customClass": "","labelWidth": 100,"isLabelWidth": false,"hidden": false,"dataBind": true,"disabled": false,"tableColumn": false},"events": {"onChange": ""},"name": "多选框组","key": "fqmfnaqe","model": "checkbox_fqmfnaqe","rules": []}

