1. 简介
1.1 功能简介
单行文本是最基础的字段,在表单中具有广泛的应用,可以用来收集文字、数字、编号等信息,并且支持设置 公式 和 数据联动。
1.2 应用场景
不需要、不适合加减乘除计算的数字,可以用单行文本来录入,如手机号码、身份证号、员工编号、银行卡号、会员号等。
2. 字段格式

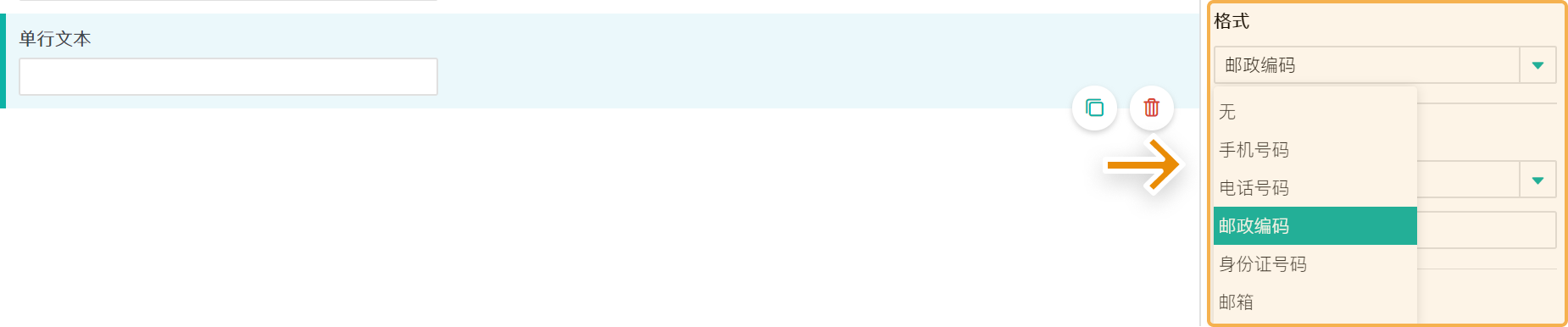
在单行文本字段中,系统可以预设数据的格式,起到字段校验的作用。目前仅支持中国范围的数据校验:
(1)手机号码:
- 1 开头的 11 位数字
- 手机号码前可加前缀:086-
(2)电话号码:
- 0 开头的区号-座机号-分机号
- 其中区号和分机号可选填
(3)邮政编码:
- 6 位数字
(4)身份证号码:
采用正则表达式进行校验:
- 身份证长度 18 位,前 17 位必然为数字
- 前两位省份数字在 11 到 82 区间
- 从第七位开始的六位生日码符合日期校验
- 最后一位可以是数字、大写 X
(5)邮箱:
- xxx@xxx.xxx
3. 属性说明
{type: 'input',options: {width: '', // 宽度defaultValue: '', // 默认值required: false, // 是否必填requiredMessage: '', // 必填验证错误信息dataType: '', // 数据类型dataTypeCheck: false, // 是否启用数据类型验证dataTypeMessage: '', // 数据类型验证错误信息pattern: '', // 正则表达式patternCheck: false, // 是否启用正则表达式验证patternMessage: '', // 正则表达式验证错误信息validatorCheck: false, // 是否启用自定验证validator: '', // 自定义验证函数placeholder: '', // 占位内容customClass: '', // 自定义样式类名disabled: false, // 是否禁用labelWidth: 100, // 标签宽度,isLabelWidth 为 true 时生效isLabelWidth: false, // 标签宽度是否自定义hidden: false, // 是否隐藏dataBind: true, // 是否进行数据绑定showPassword: false, // 显示密码}}

