1.字段说明
日期字段主要用于记录时间信息,支持自动获取访问时间或者自定义填写其他时间。
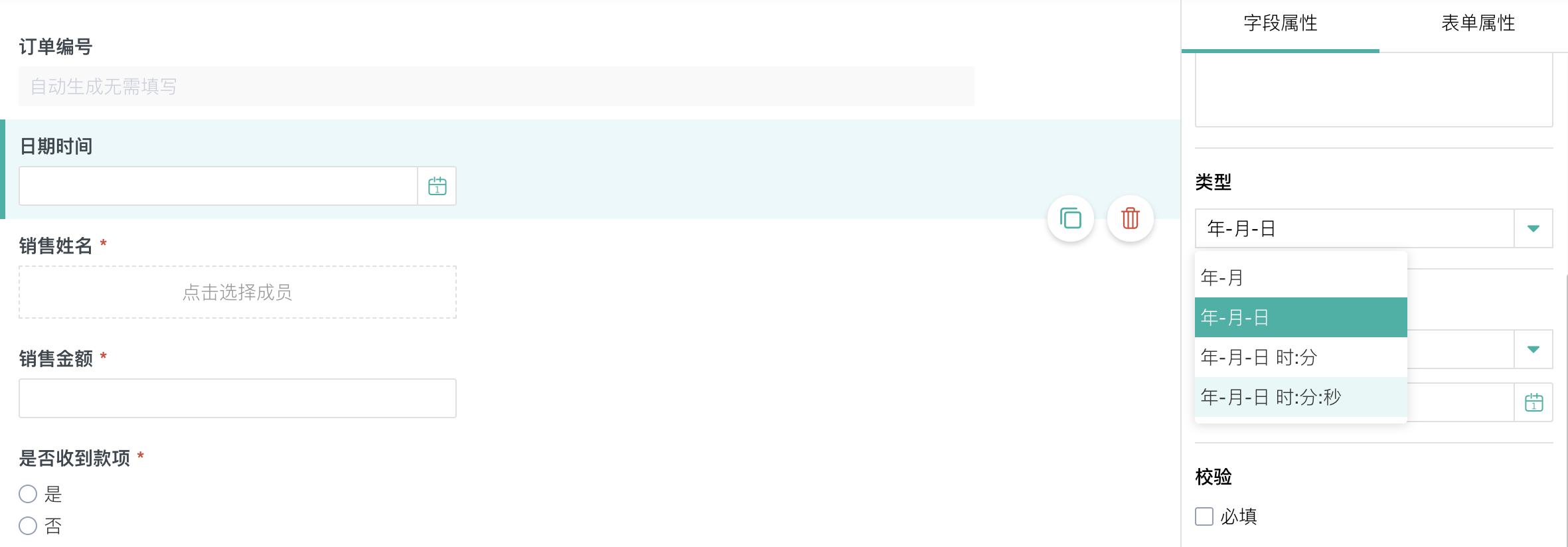
2. 类型

日期支持「年-月」、「年-月-日」、「年-月-日-时-分」以及「年-月-日-时-分-秒」这四种类型。
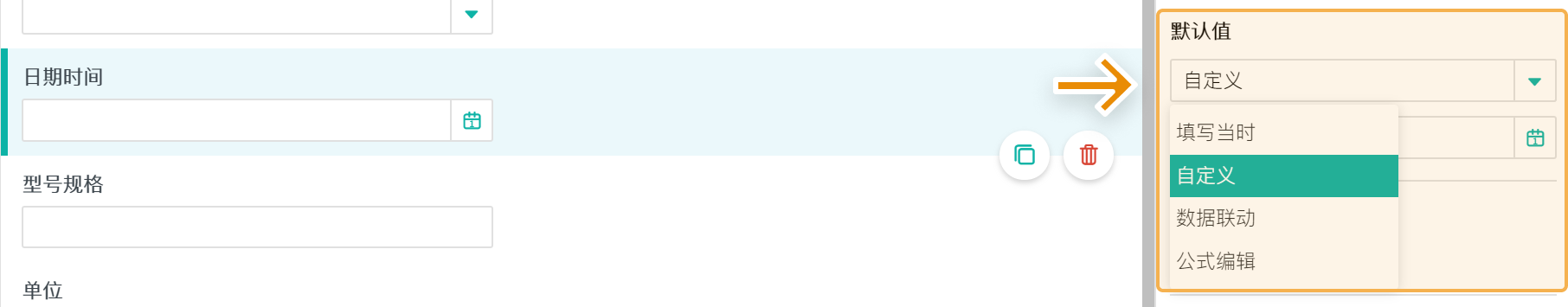
3. 默认值

指用户在访问表单时,默认显示的值。填写当时、自定义、数据联动、公式编辑。
- 填写当时 :动态显示为打开表单时的日期或者日期时间。
- 自定义 :在下方选中一个日期,作为预设好的值。
- 数据联动 :即这个日期字段的值是根据某个字段从另一个表单中调用过来的。点击参考「数据联动」
- 公式编辑 :即这个日期字段的值是由公式来自动计算出的。点击参考「公式」
4. 应用举例
(1)点击查看函数用法,「日期与时间函数」
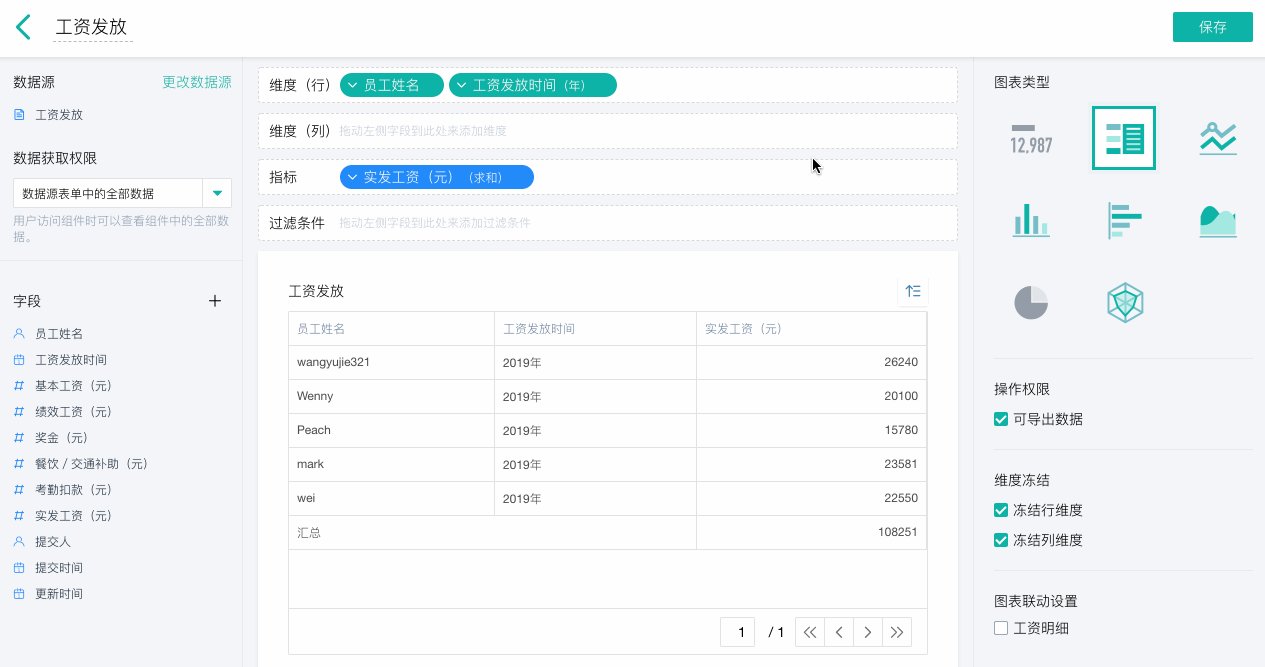
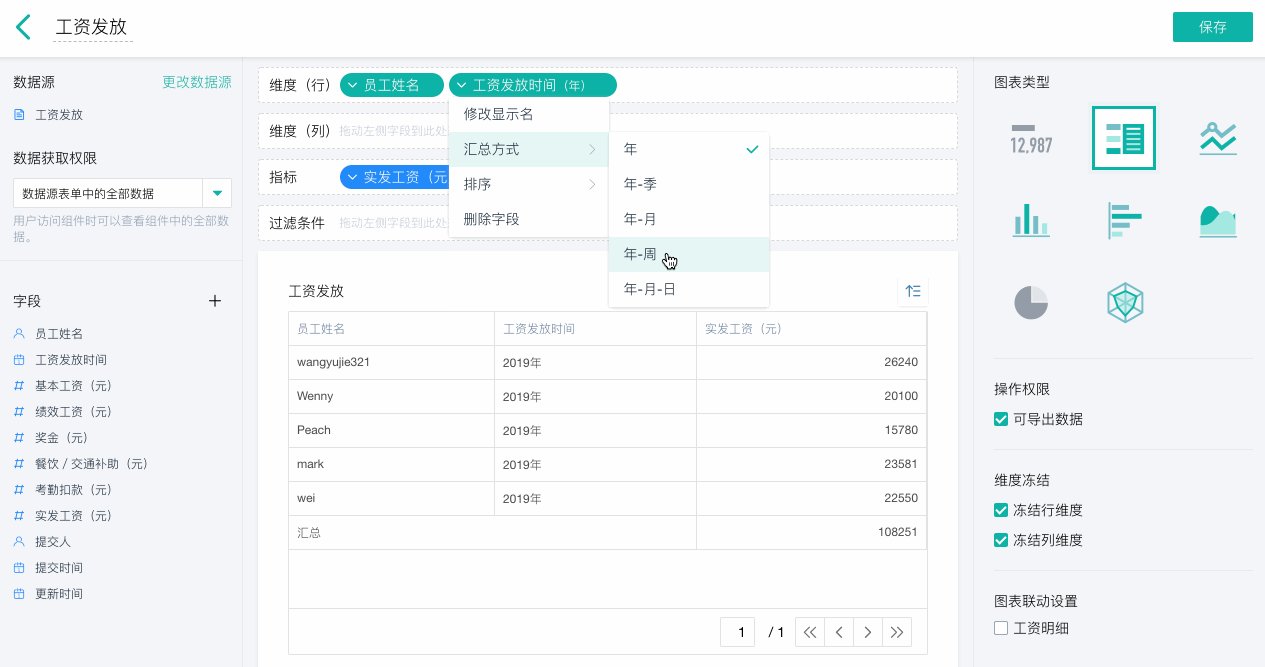
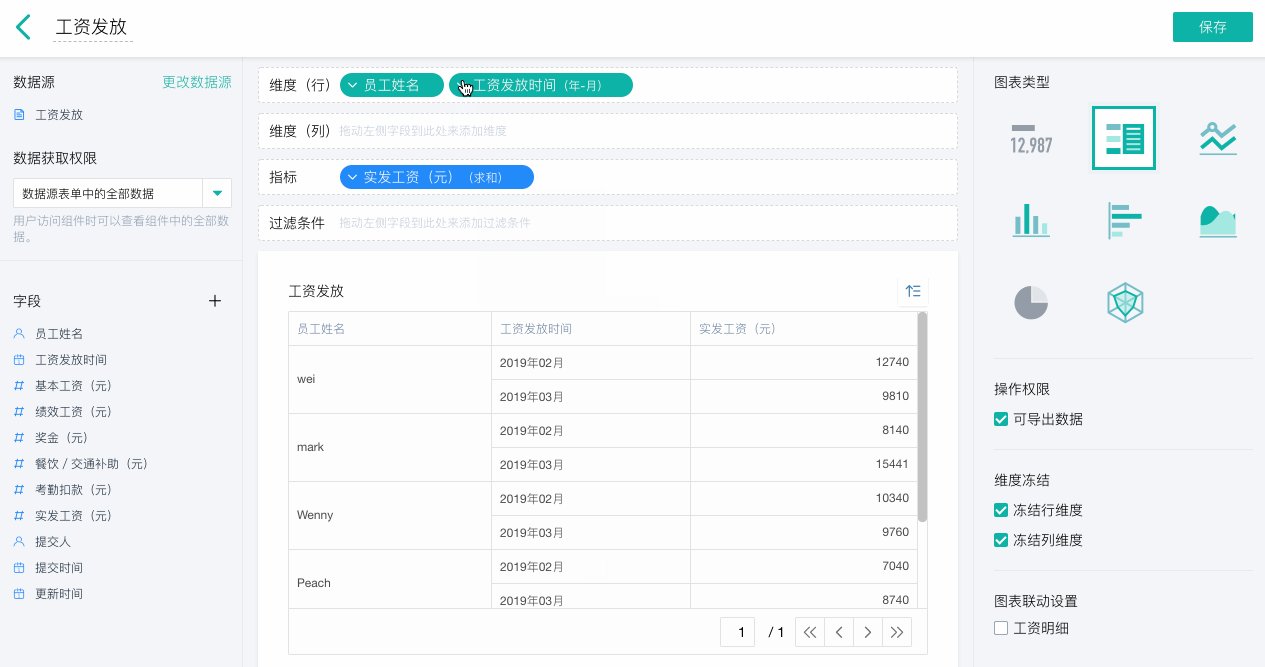
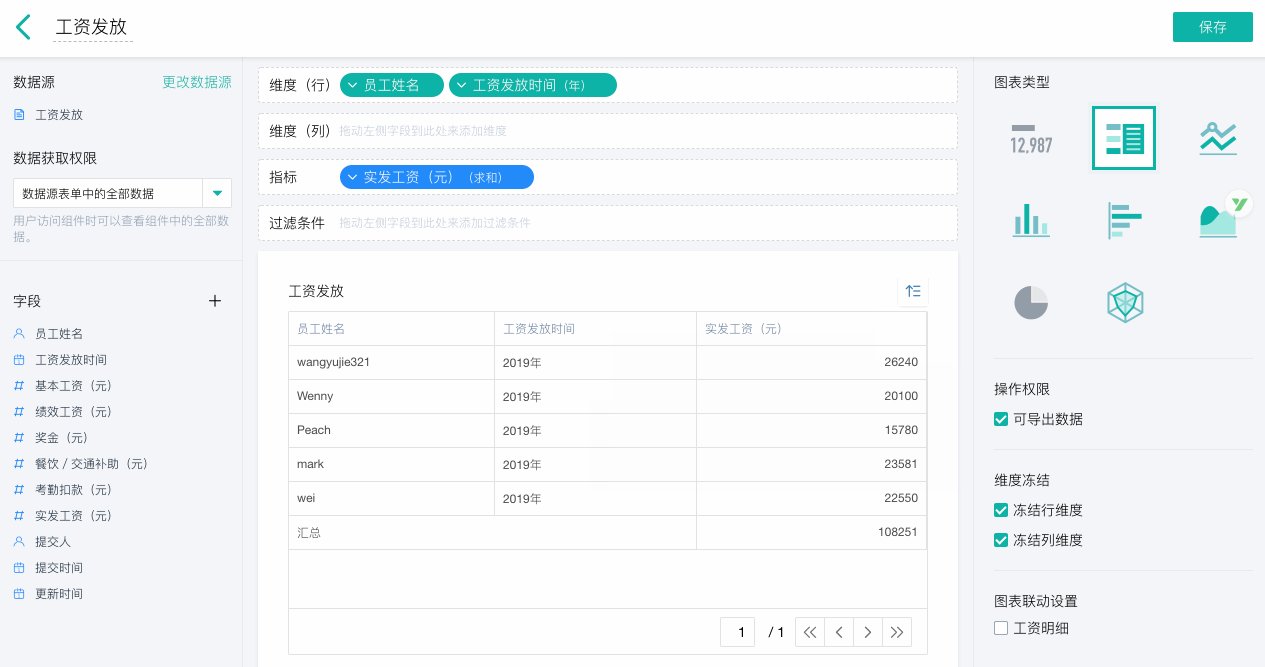
(2)按年、年月、年月日汇总
在表单录入数据的时候,有些是以年计算的,如年假天数;有些是以年月计算的,如每月工资。
在表单中选择日期类型,直接录入年月日;在仪表盘中设置你要的日期汇总方式。
5. 属性说明
{"type": "date","icon": "icon-date","options": {"defaultValue": "","readonly": false,"disabled": false,"editable": true,"clearable": true,"placeholder": "","startPlaceholder": "","endPlaceholder": "","type": "date","format": "yyyy-MM-dd","timestamp": false,"required": false,"requiredMessage": "","validatorCheck": false,"validator": "","width": "","customClass": "","labelWidth": 100,"isLabelWidth": false,"hidden": false,"dataBind": true,"remoteFunc": "func_elwo9wkv","remoteOption": "option_elwo9wkv","tableColumn": false},"events": {"onChange": "","onFocus": "","onBlur": ""},"name": "日期选择器","key": "elwo9wkv","model": "date_elwo9wkv","rules": []}

