1. 简介
1.1 功能简介
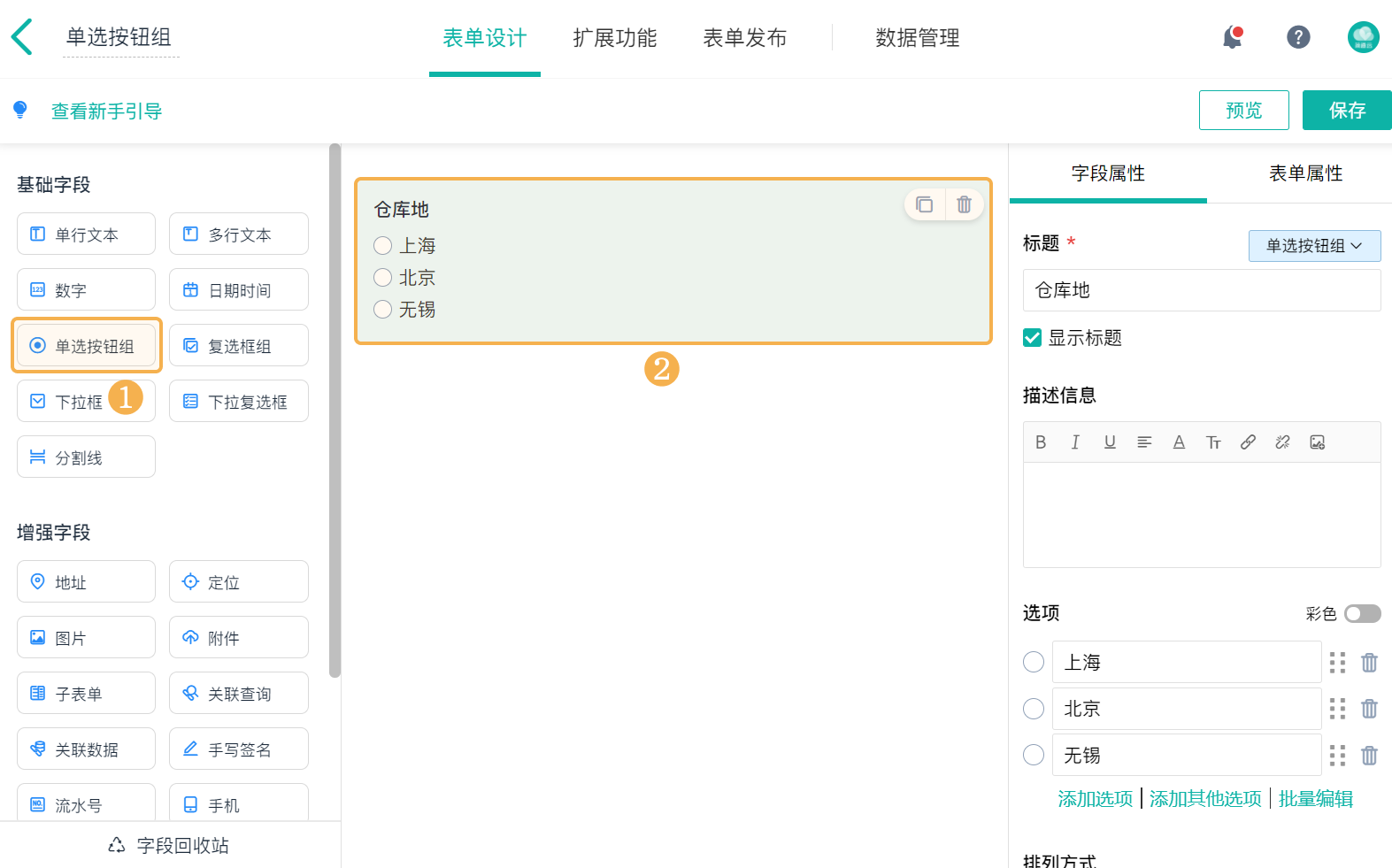
单选按钮组是可以直接点击选择的单选字段,一般用于单选且选项较少的场景。
1.2 应用场景
- 流程审批中,通过单选按钮组录入审批结果;
- 个人信息管理中,通过单选按钮组收集性别、婚姻状况等信息;
- 考试或调研系统中,通过单选按钮组设置单项选择题等。
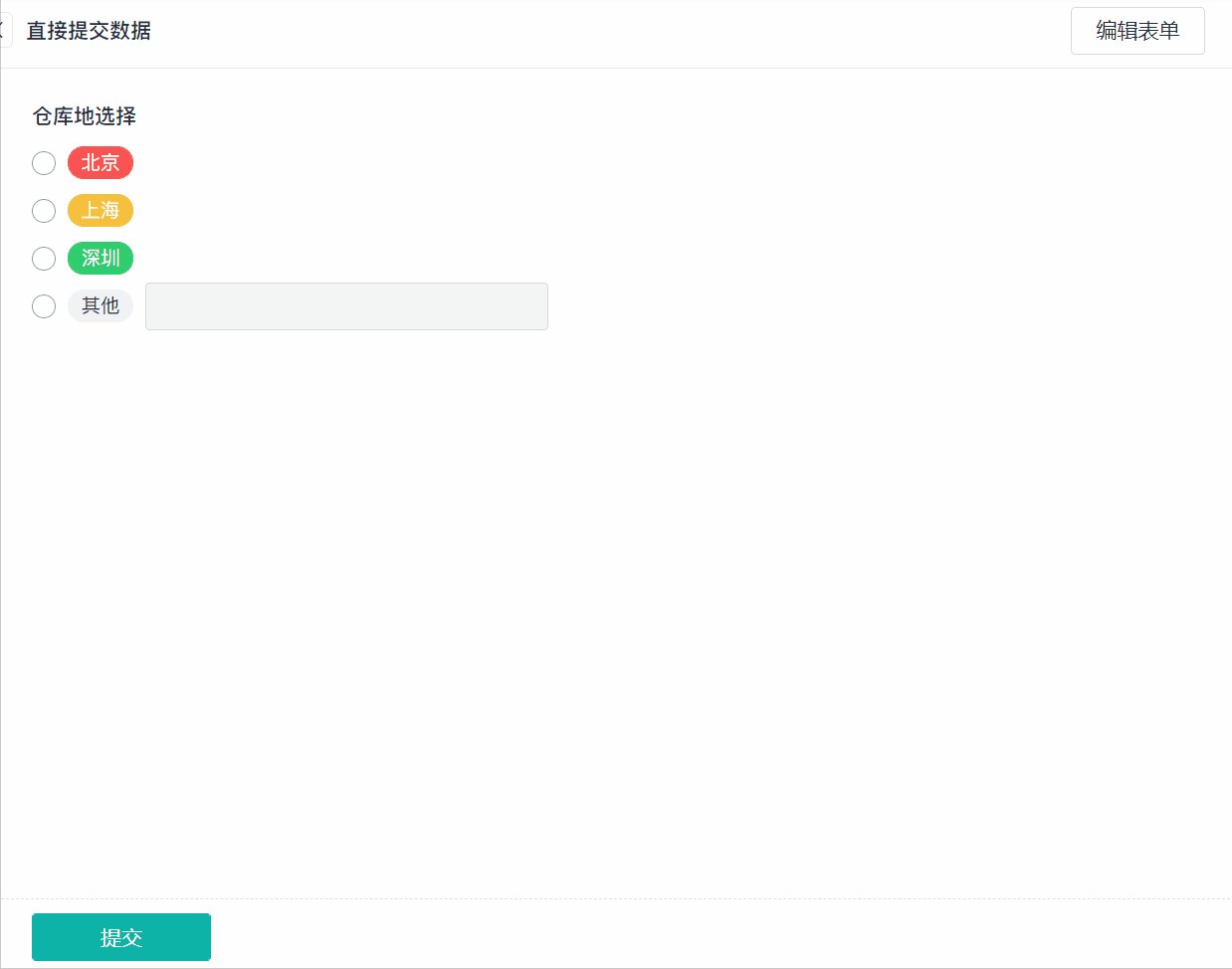
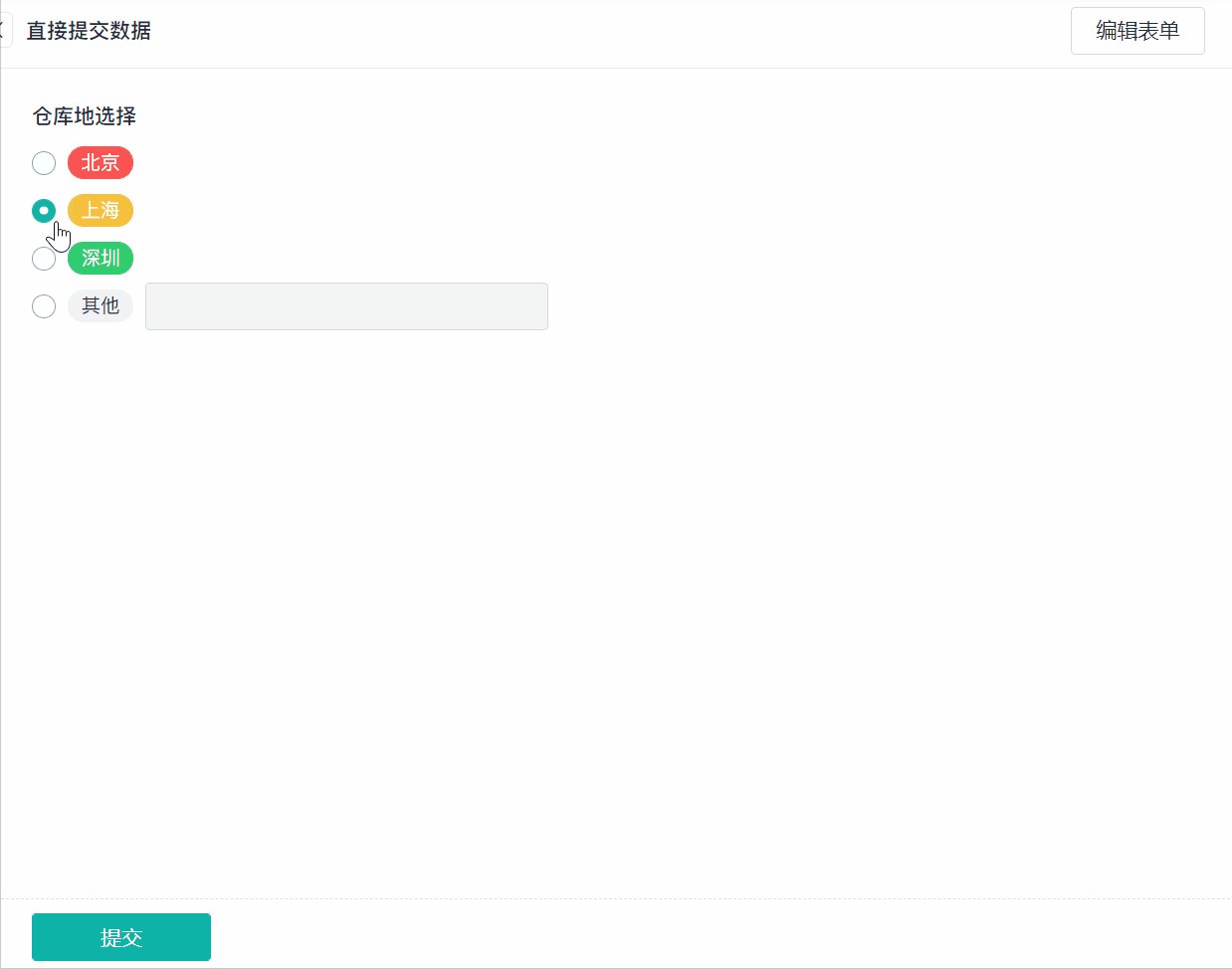
1.3 预期效果

2. 字段属性
2.1 字段切换
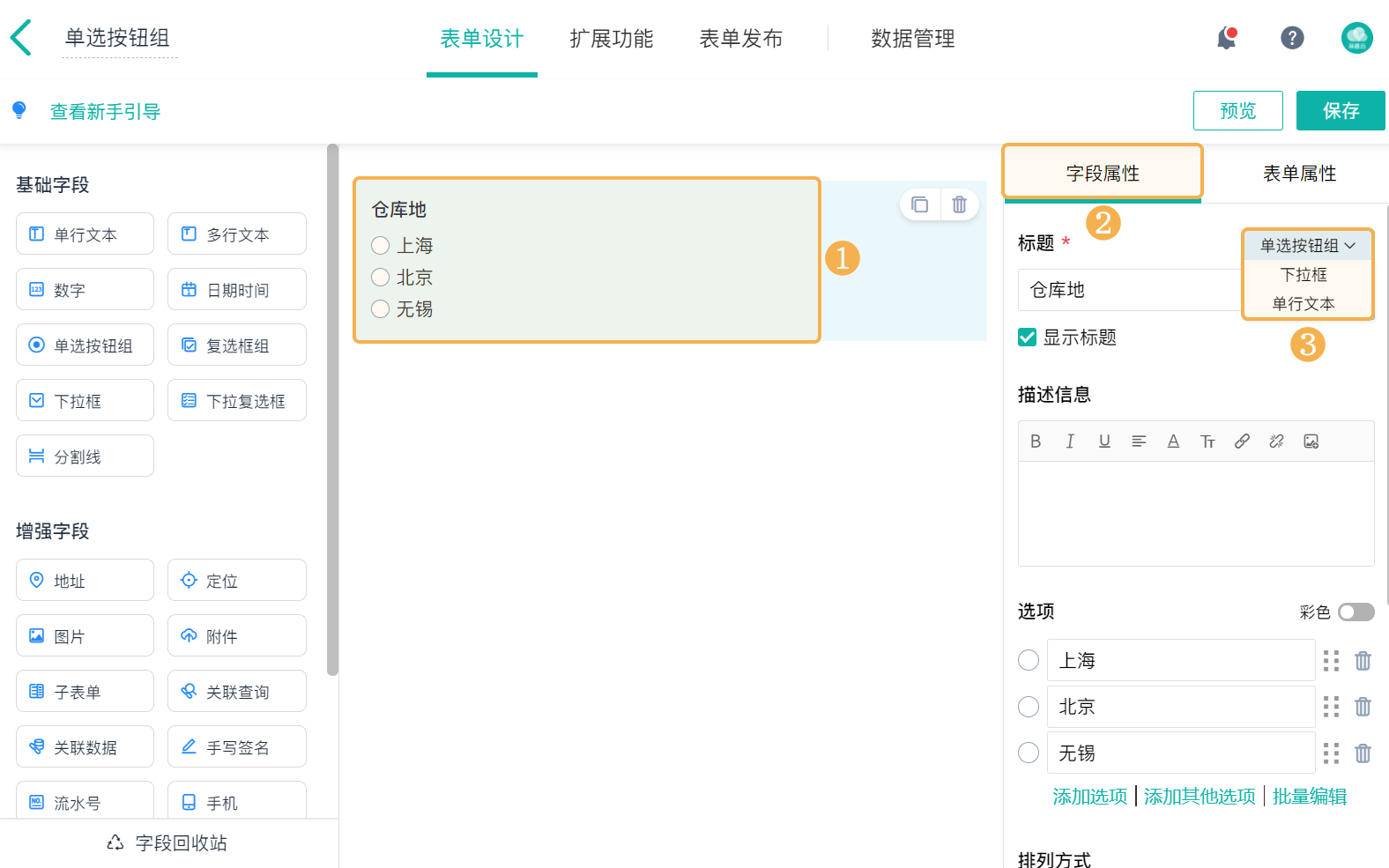
单选按钮组可以和 下拉框、单行文本 字段互相切换,快速调整字段类型:
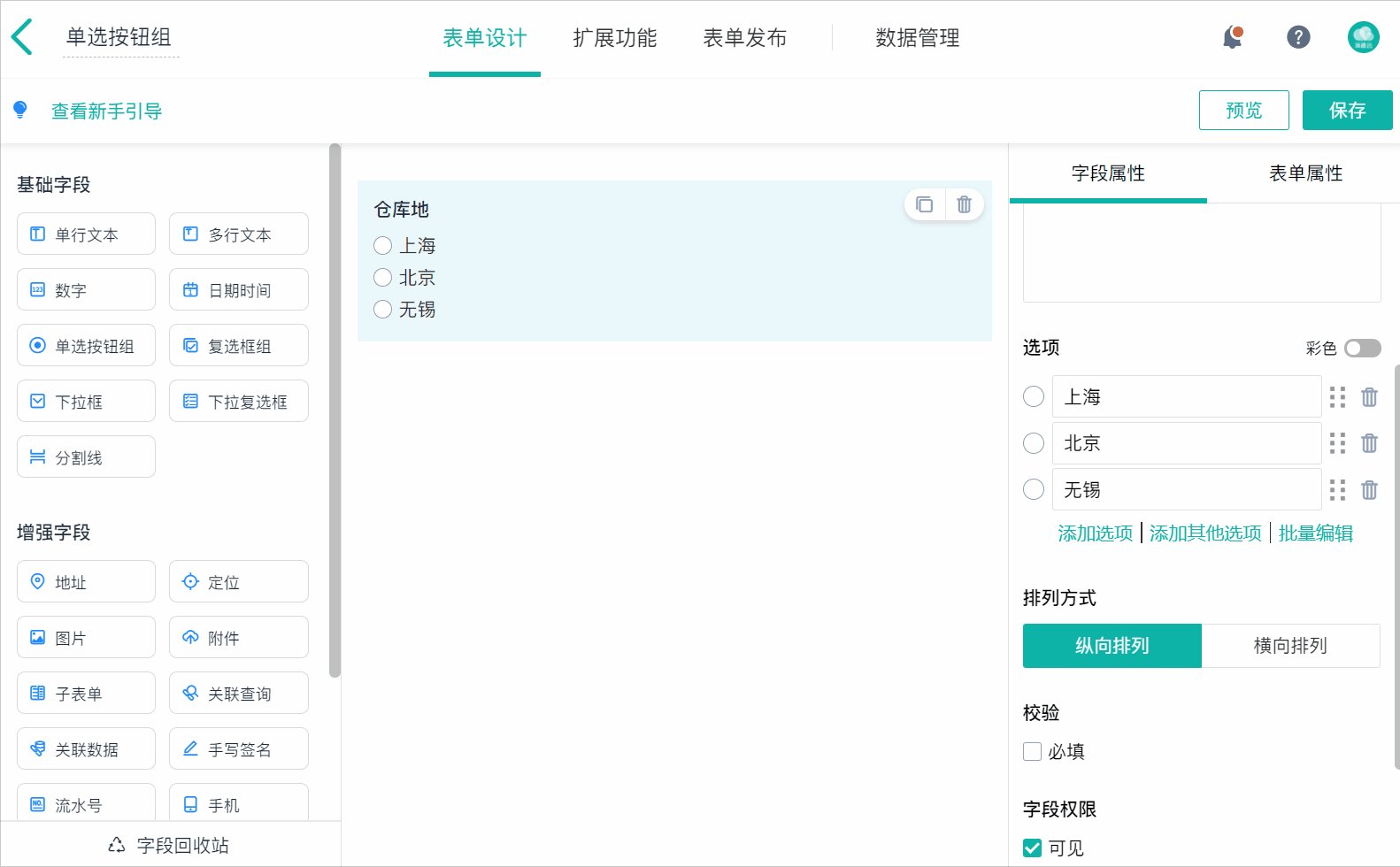
2.2 选项添加/排序/删除
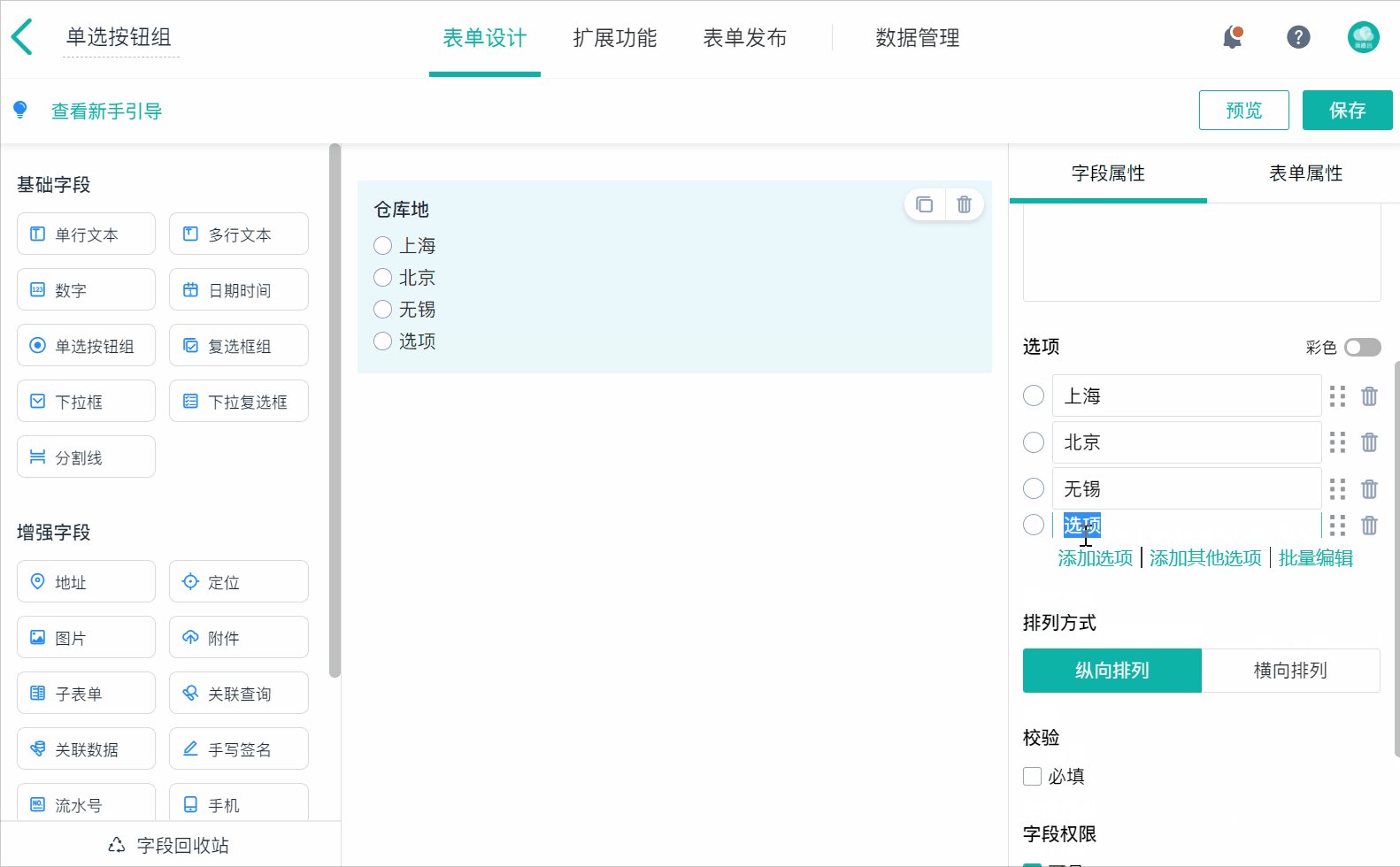
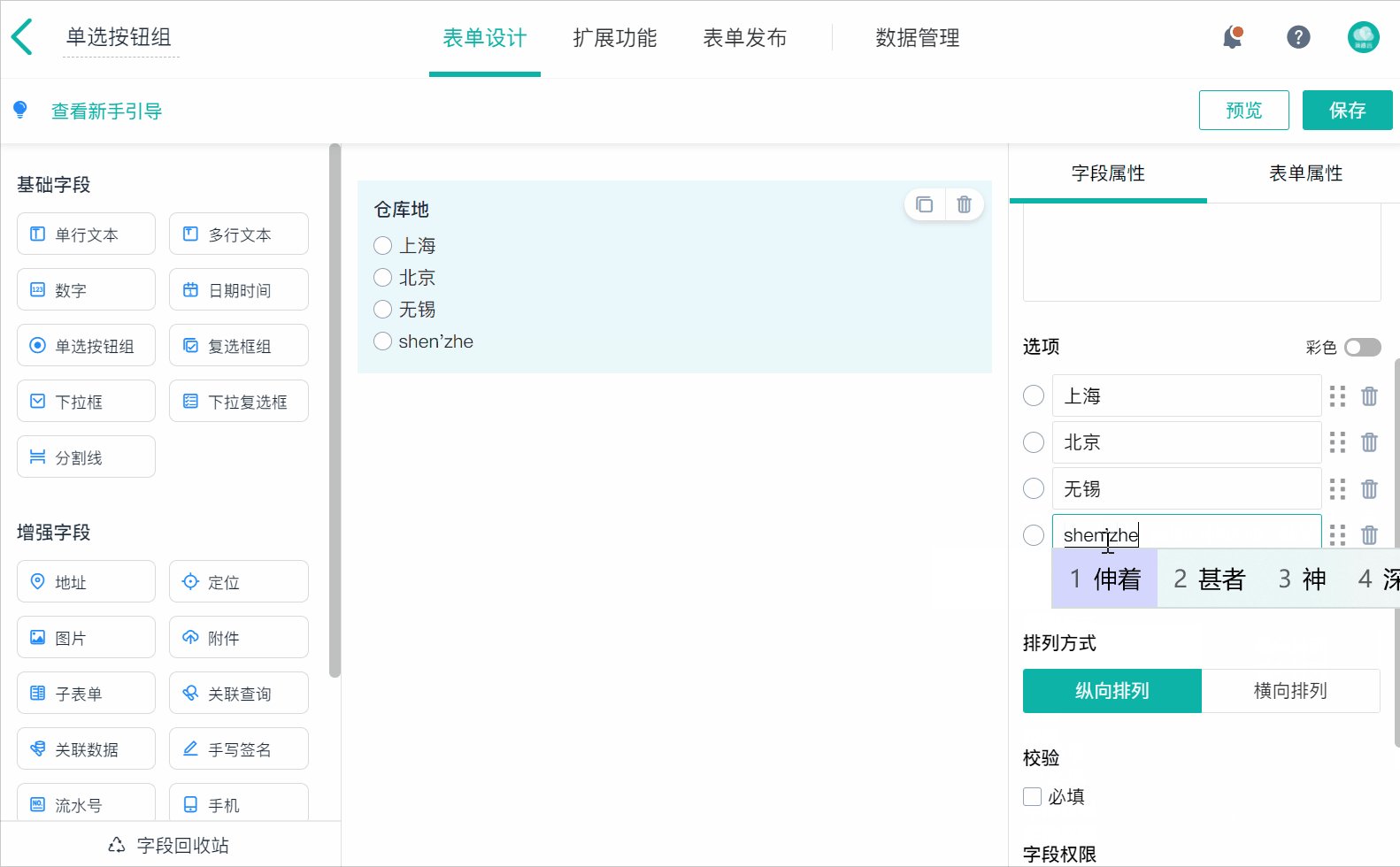
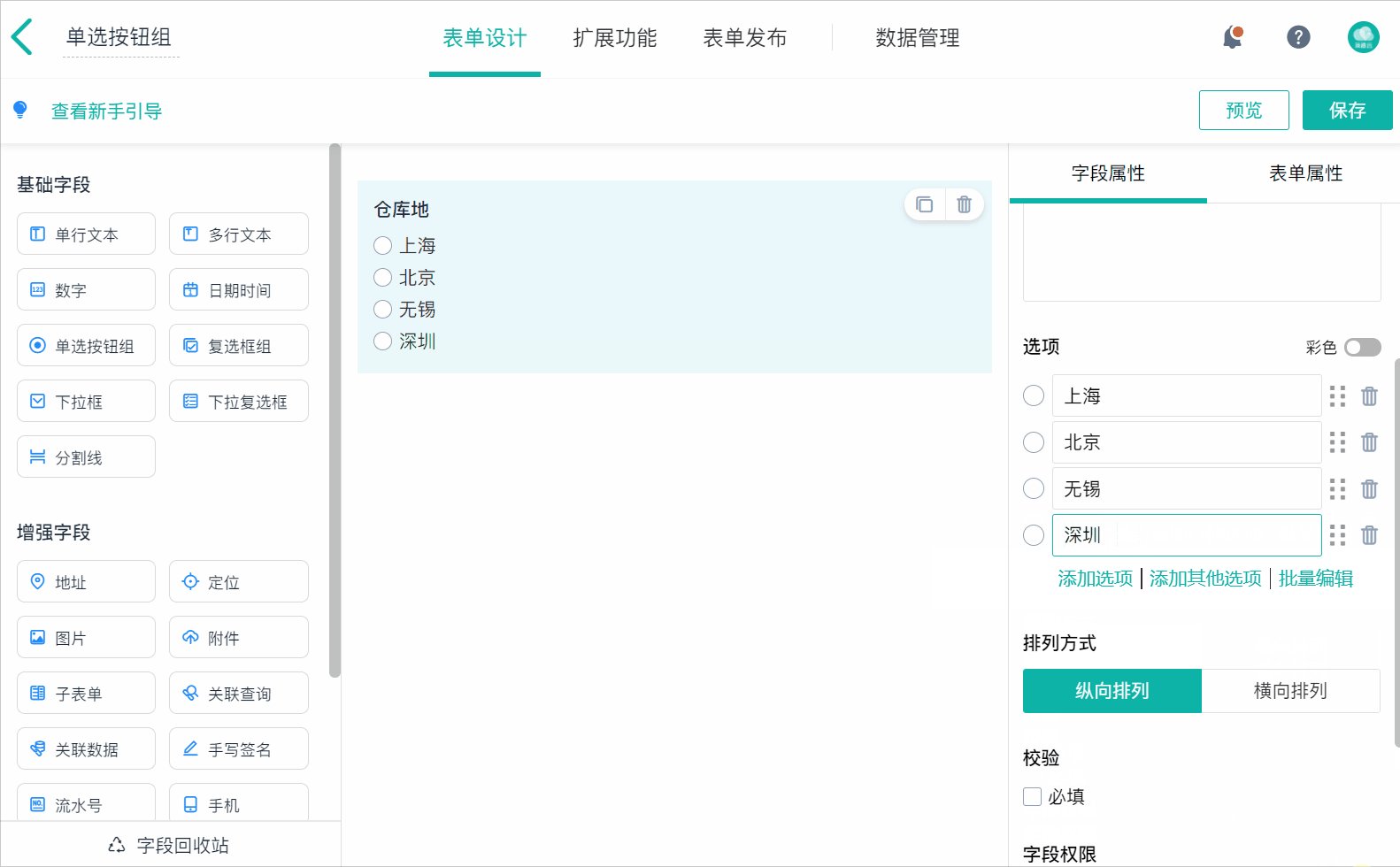
1)点击「添加选项」,即可添加并编辑一个新的选项:
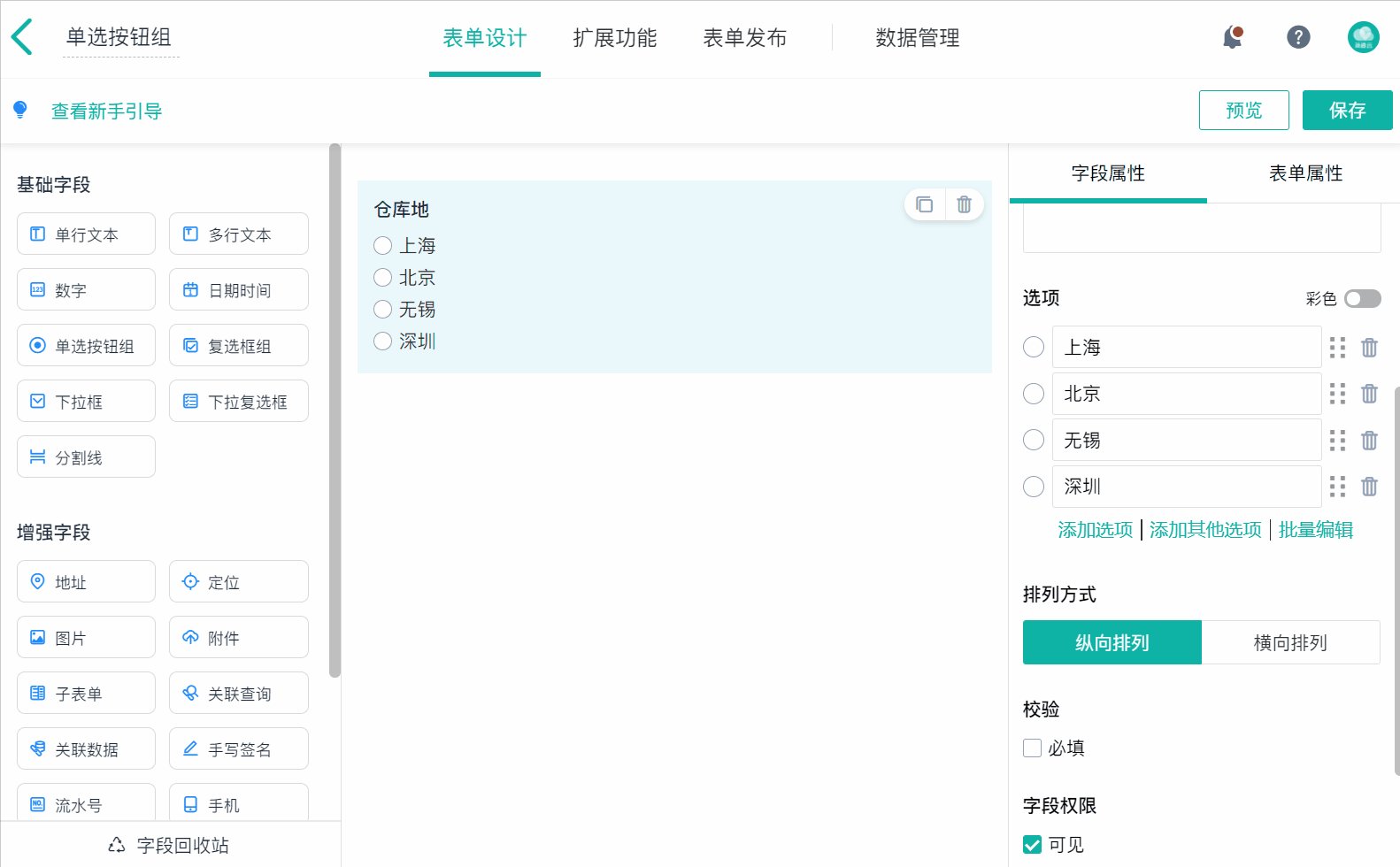
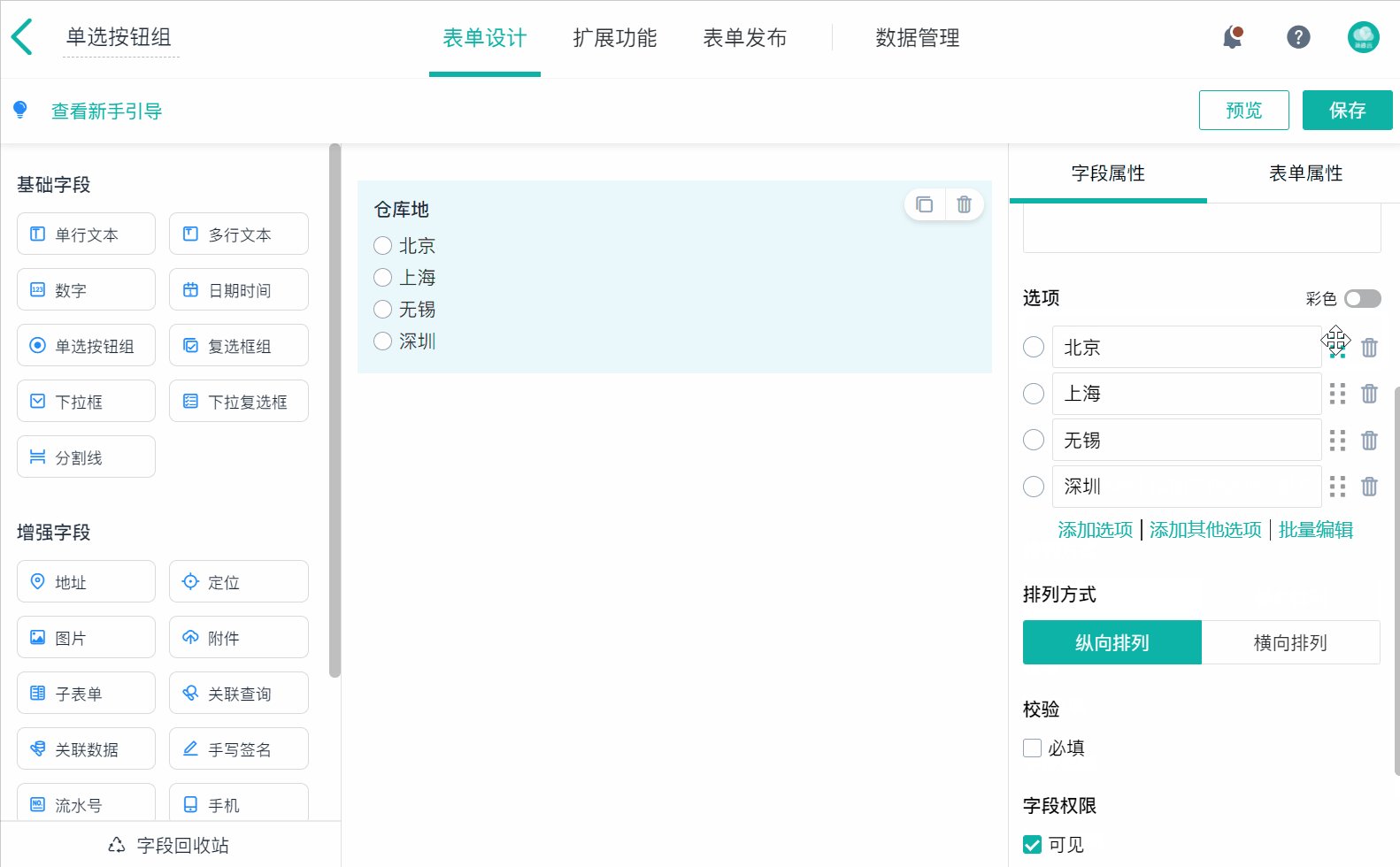
2)选中选项后的标注,拖动即可对已添加的选项进行排序:
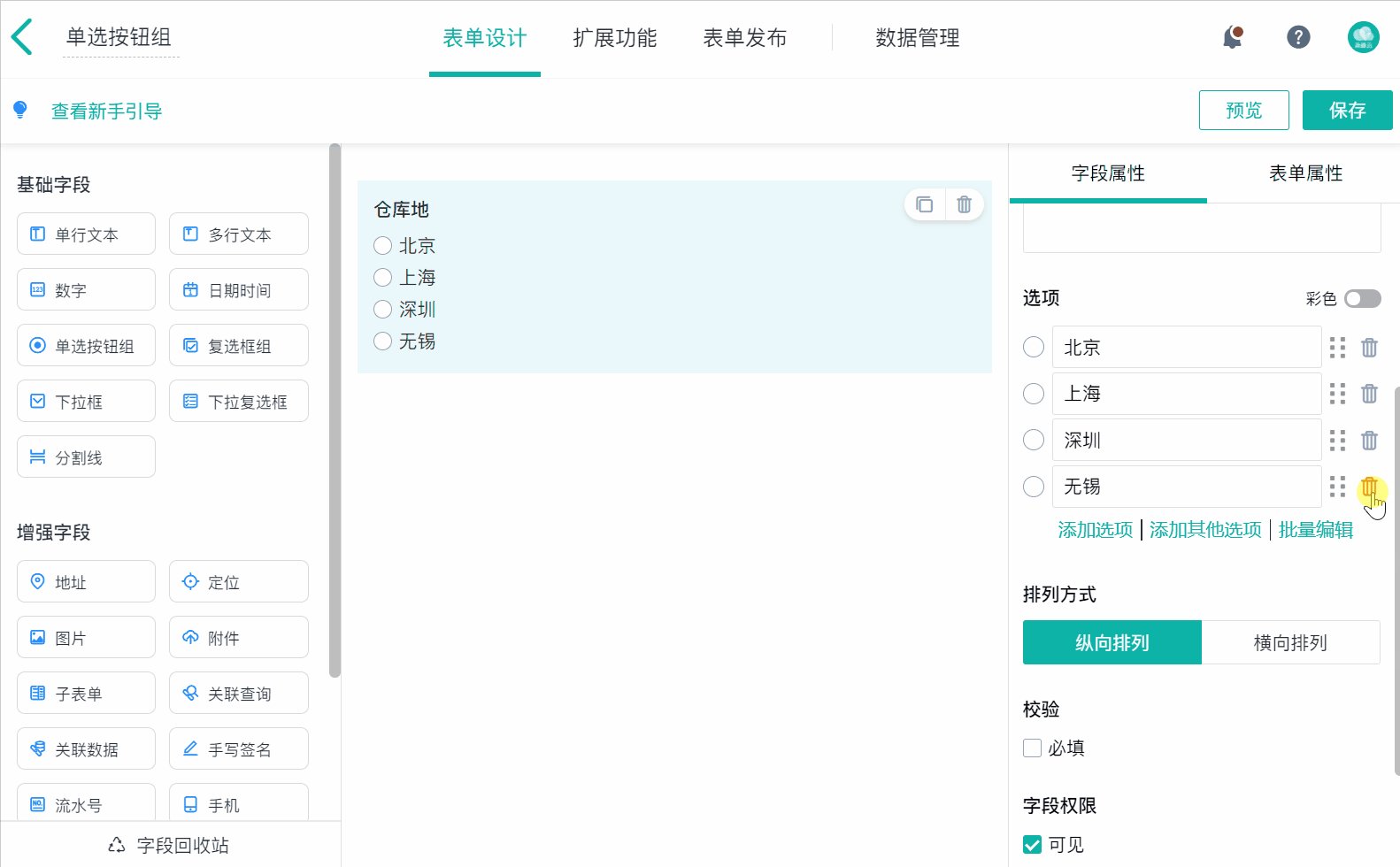
3)点击选项后的删除按钮即可删除该选项:
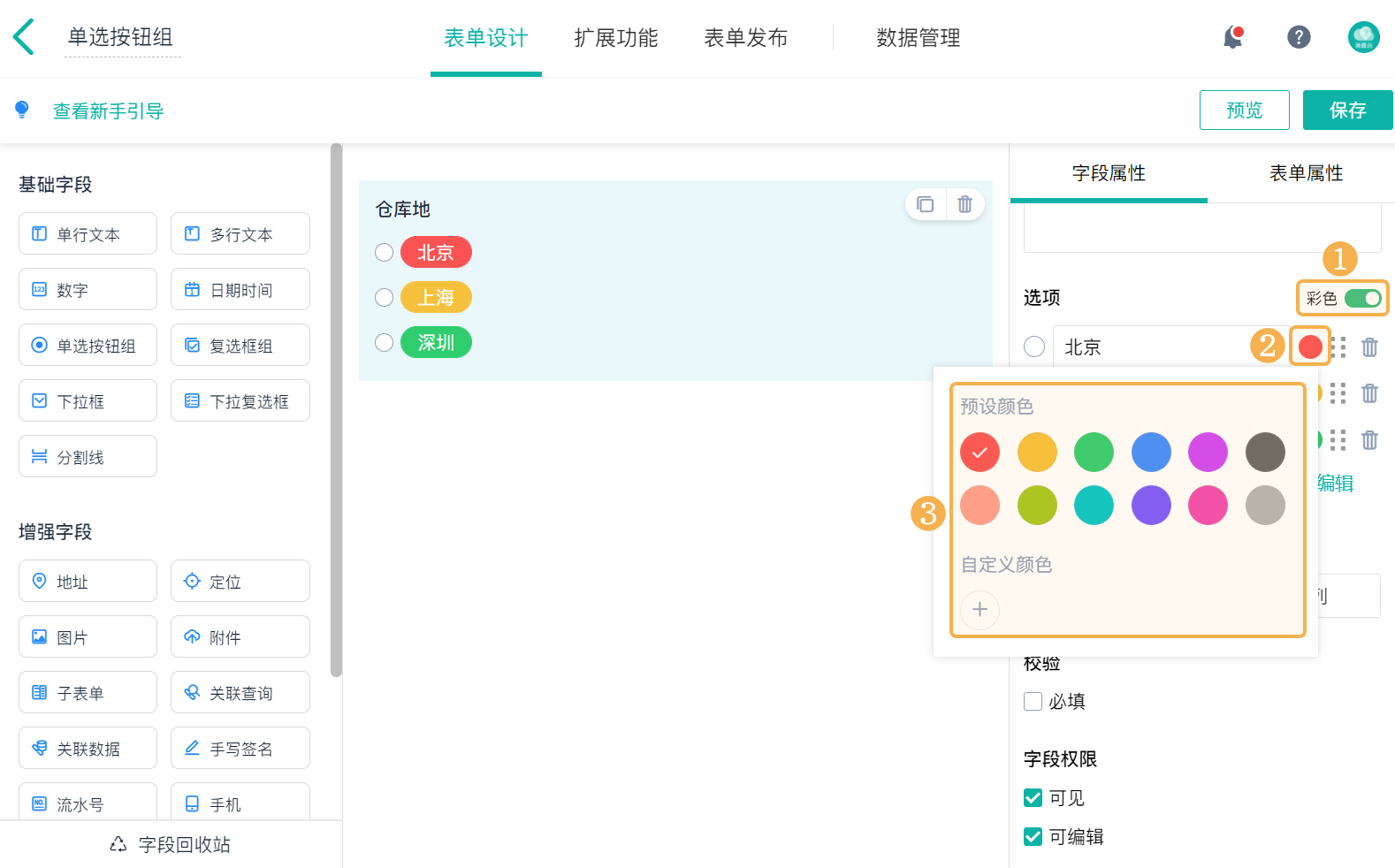
2.3 选项颜色设置
开启选项后的「彩色」设置,即可为不同选项标注不同的颜色,增强选项之间的区分;点击选项后的颜色进行颜色切换,还可以添加自定义颜色。
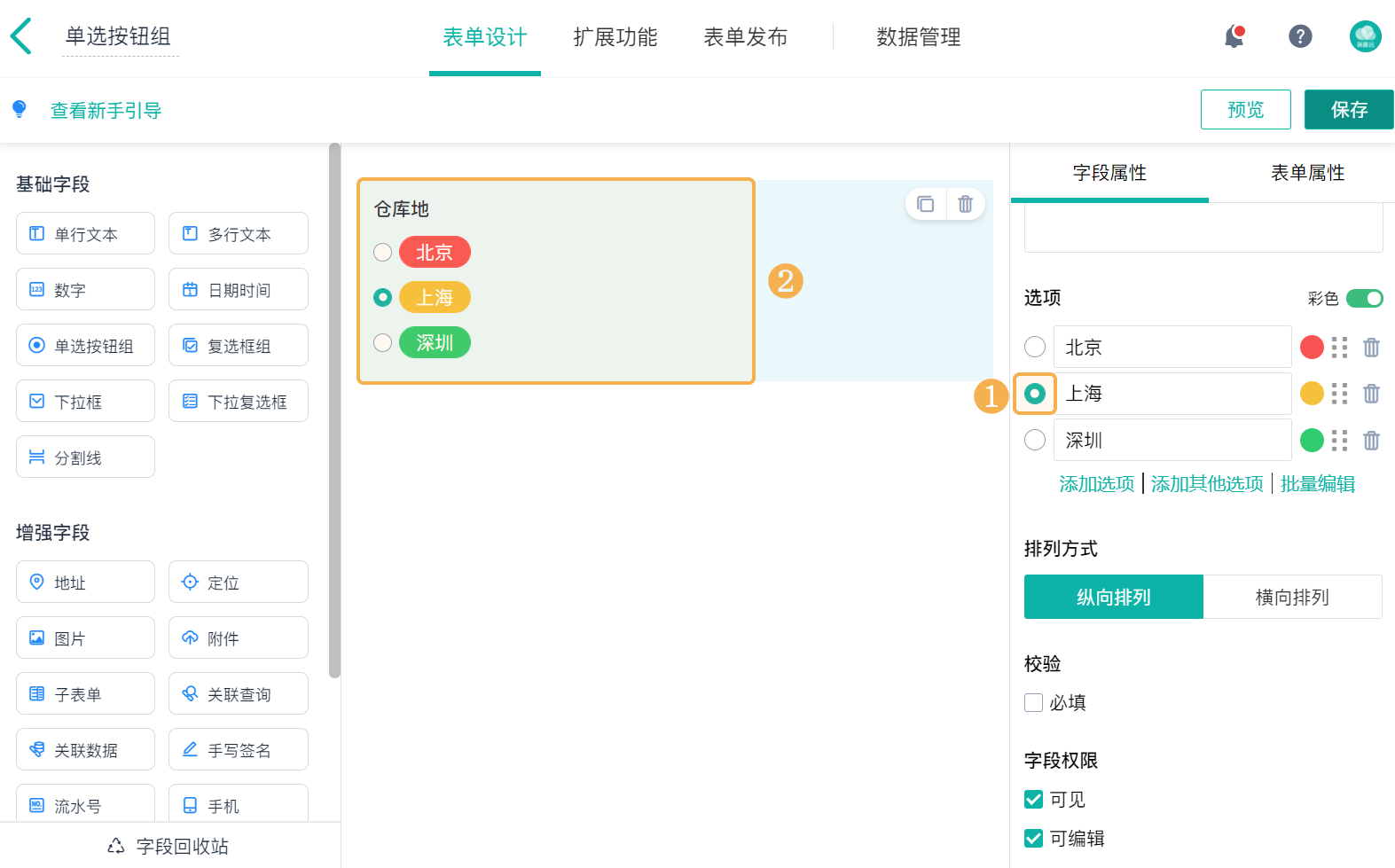
2.4 默认值
勾选选项前面的按钮,即可将该选项设置为默认值:
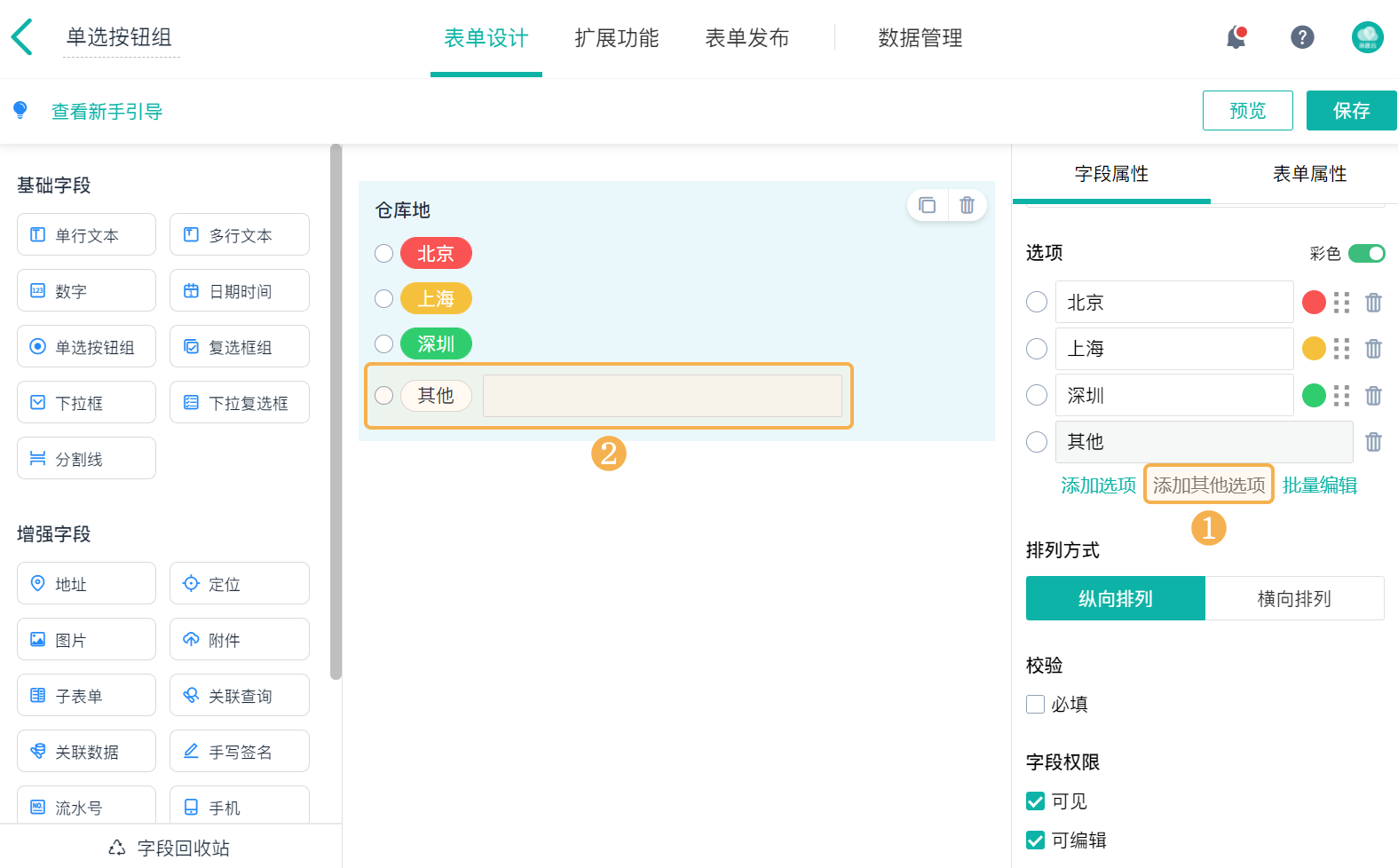
2.5 添加其他选项
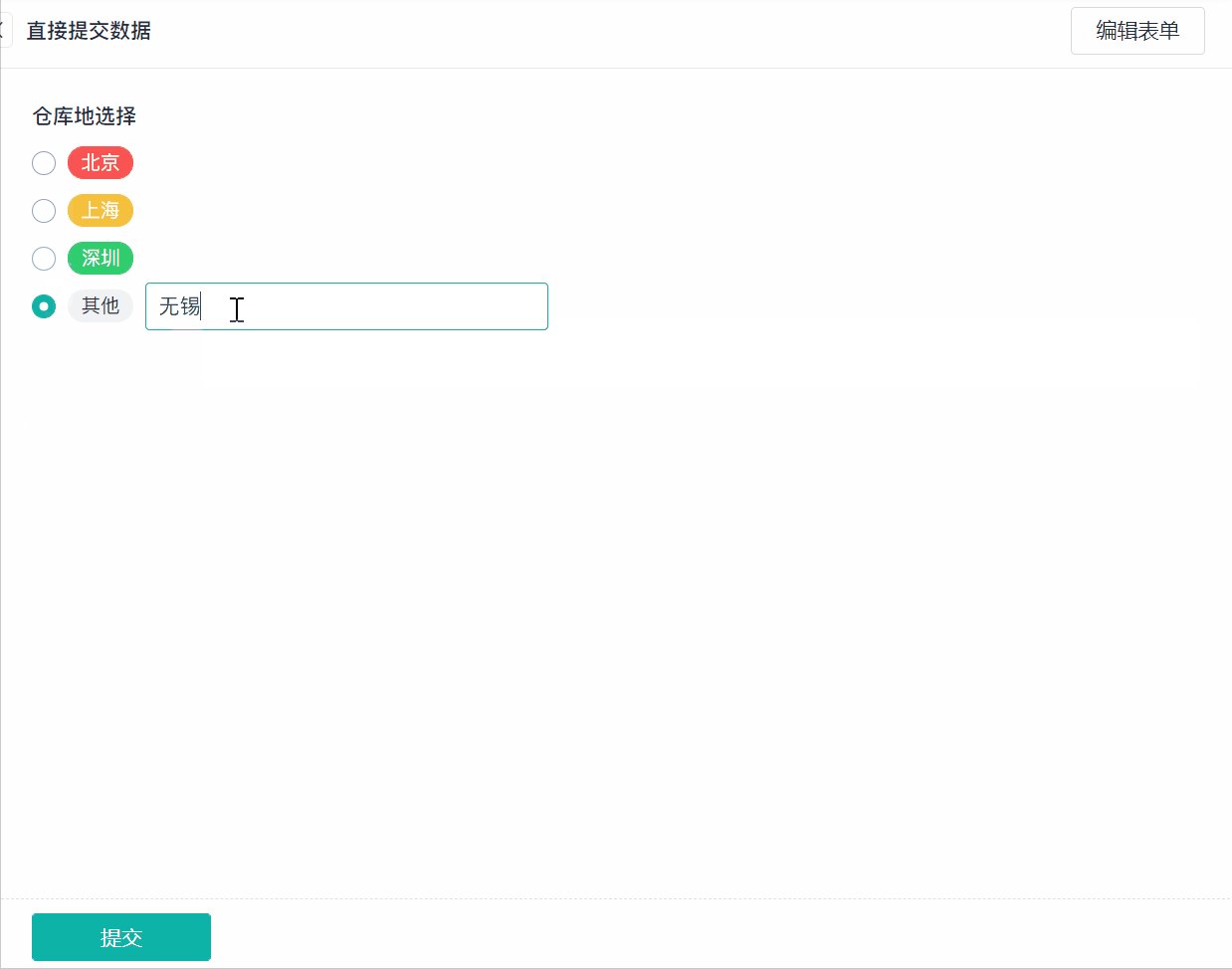
点击选项下方的「添加其他选项」,即可在单选按钮组中添加一个「其他」选项,勾选「其他」选项后,可以在后面的文本框中单独补充其他内容。其中,其他后面的文本框不是必填。
注:「其他」选项后面的文本框不是必填内容。2.6 批量编辑
批量编辑可以用于字段选项比较多的情况,实现快速添加。点击「批量编辑」,在批量编辑页面的文本框中直接输入选项即可,每行内容对应一个选项,编辑完成点击「确定」:
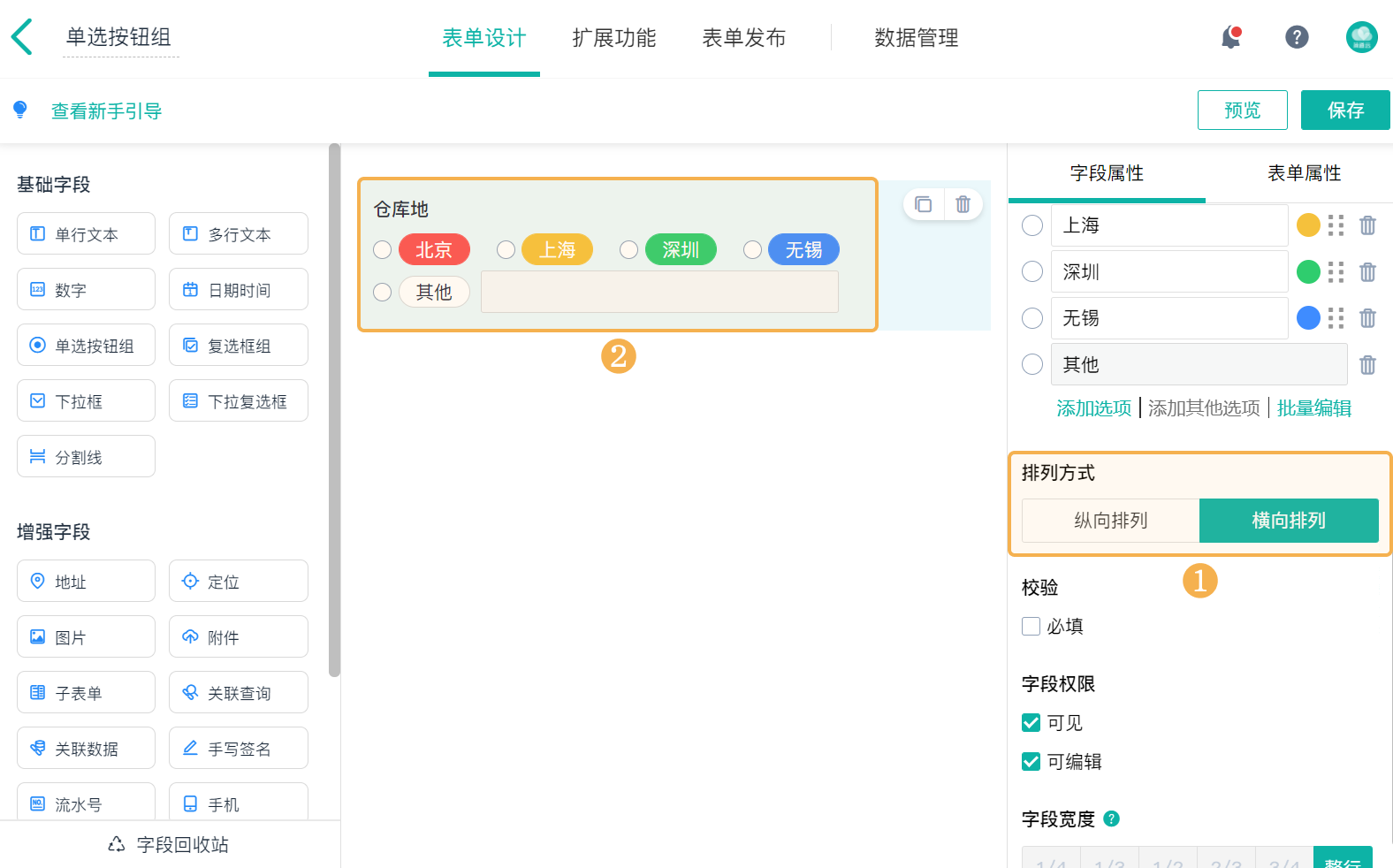
2.7 排列方式
在「排列方式」处点击即可切换选项的两种排列方式:纵向排列和横向排列,「其他」选项单独放在最后一行显示。
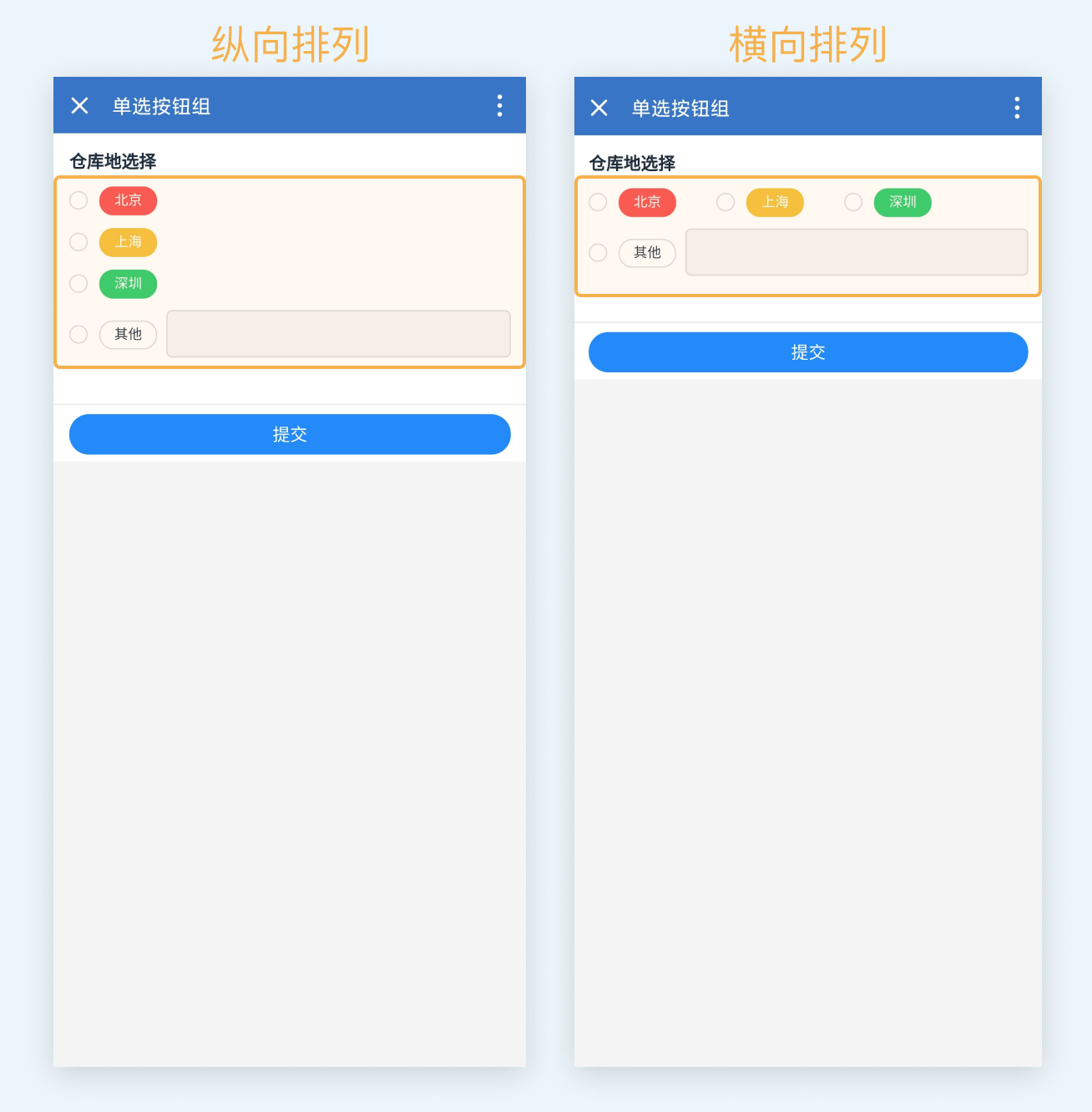
设置好的排列方式将同时应用在移动端和 PC 端中,两种排列方式的移动端样式如下:
6. 属性说明
{"type": "radio","icon": "icon-radio-active","options": {"inline": false, // 布局方式,是否行内"defaultValue": "", // 默认值"showLabel": false, // 是否显示选项标签"options": [ // 静态选项{"value": "Option 1","label": "Option 1"},{"value": "Option 2","label": "Option 2"},{"value": "Option 3","label": "Option 3"}],"required": false, // 是否必填"requiredMessage": "", // 必填验证错误信息"validatorCheck": false, // 是否启用自定验证"validator": "", // 自定义验证函数"width": "","remote": false,"remoteType": "datasource","remoteOption": "option_3sb01fhm","remoteOptions": [],"props": {"value": "value","label": "label"},"remoteFunc": "func_3sb01fhm","customClass": "", // 自定义样式类名"labelWidth": 100, // 标签宽度,isLabelWidth 为 true 时生效"isLabelWidth": false,"hidden": false, // 是否隐藏"dataBind": true, // 是否进行数据绑定"disabled": false, // 是否禁用"tableColumn": false},"events": {"onChange": ""},"name": "单选框组","key": "3sb01fhm","model": "radio_3sb01fhm","rules": []}

