1.字段说明
下拉框是需要点击下拉按钮才进入选项的 单项选择字段,一般用于选项较多的场景的选择。
2.字段切换
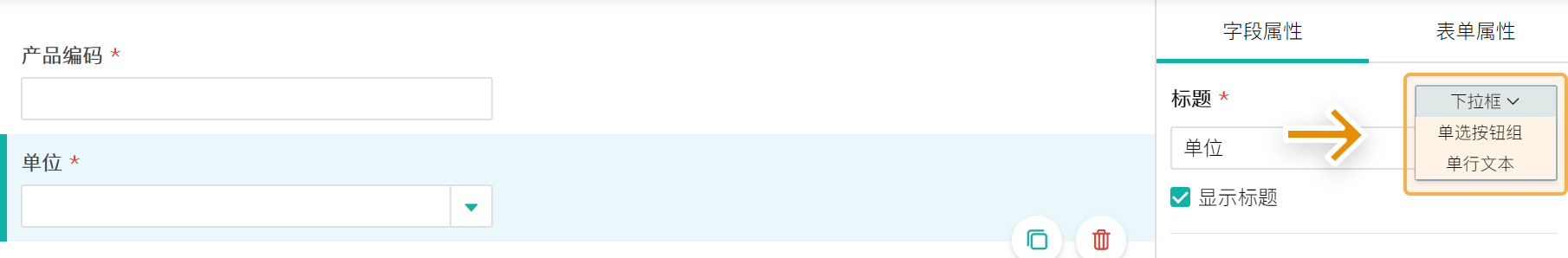
字段属性界面,下拉框可以和「单选按钮组」、「单行文本」字段互相切换。
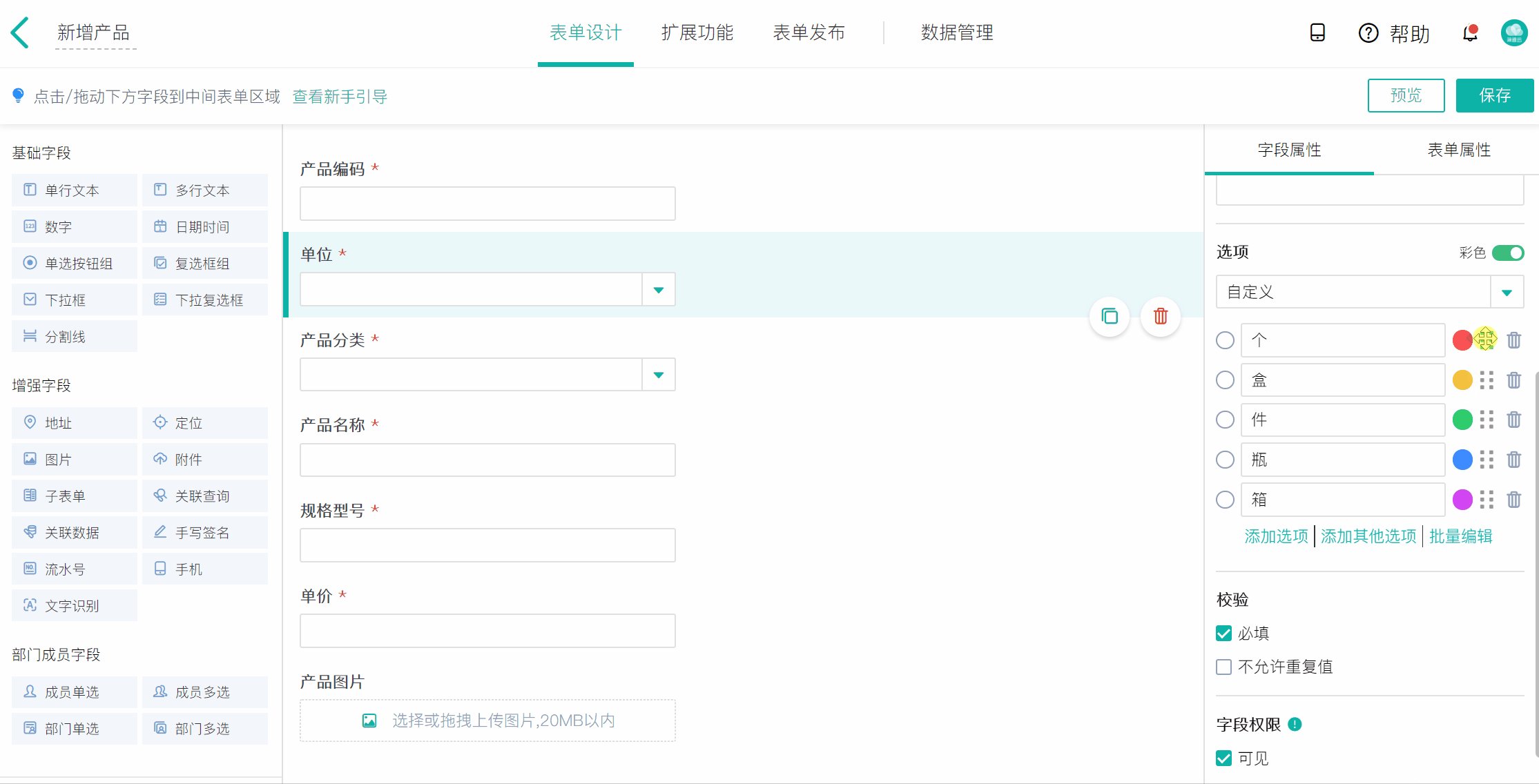
3.选项颜色设置
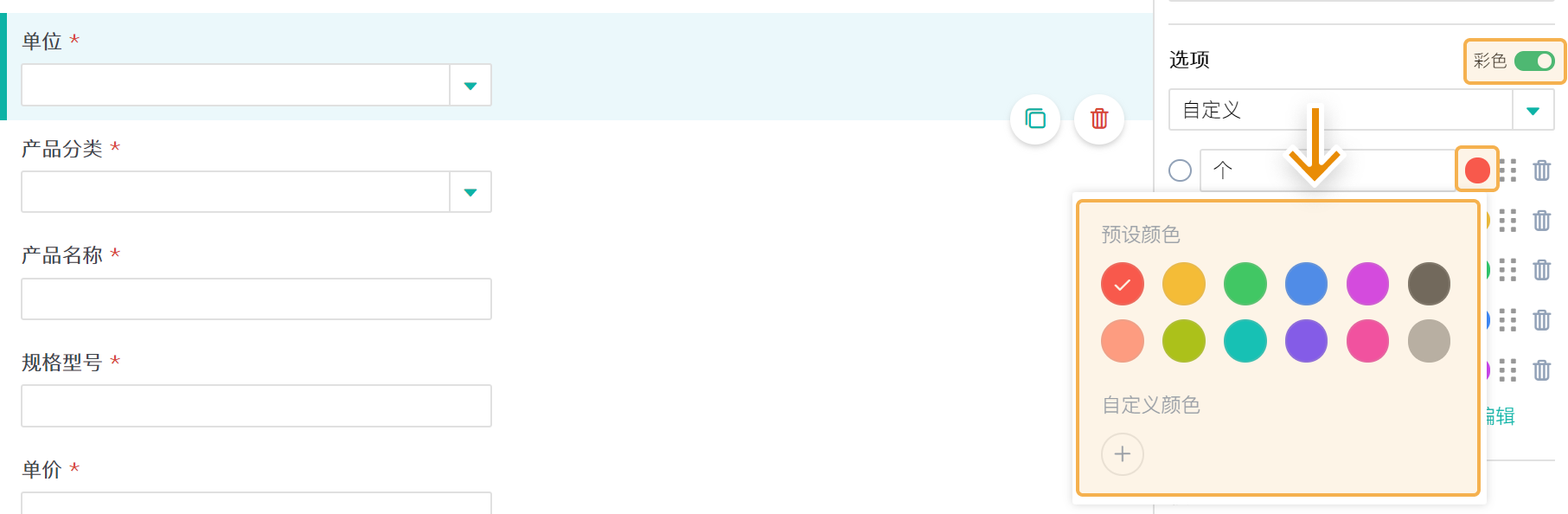
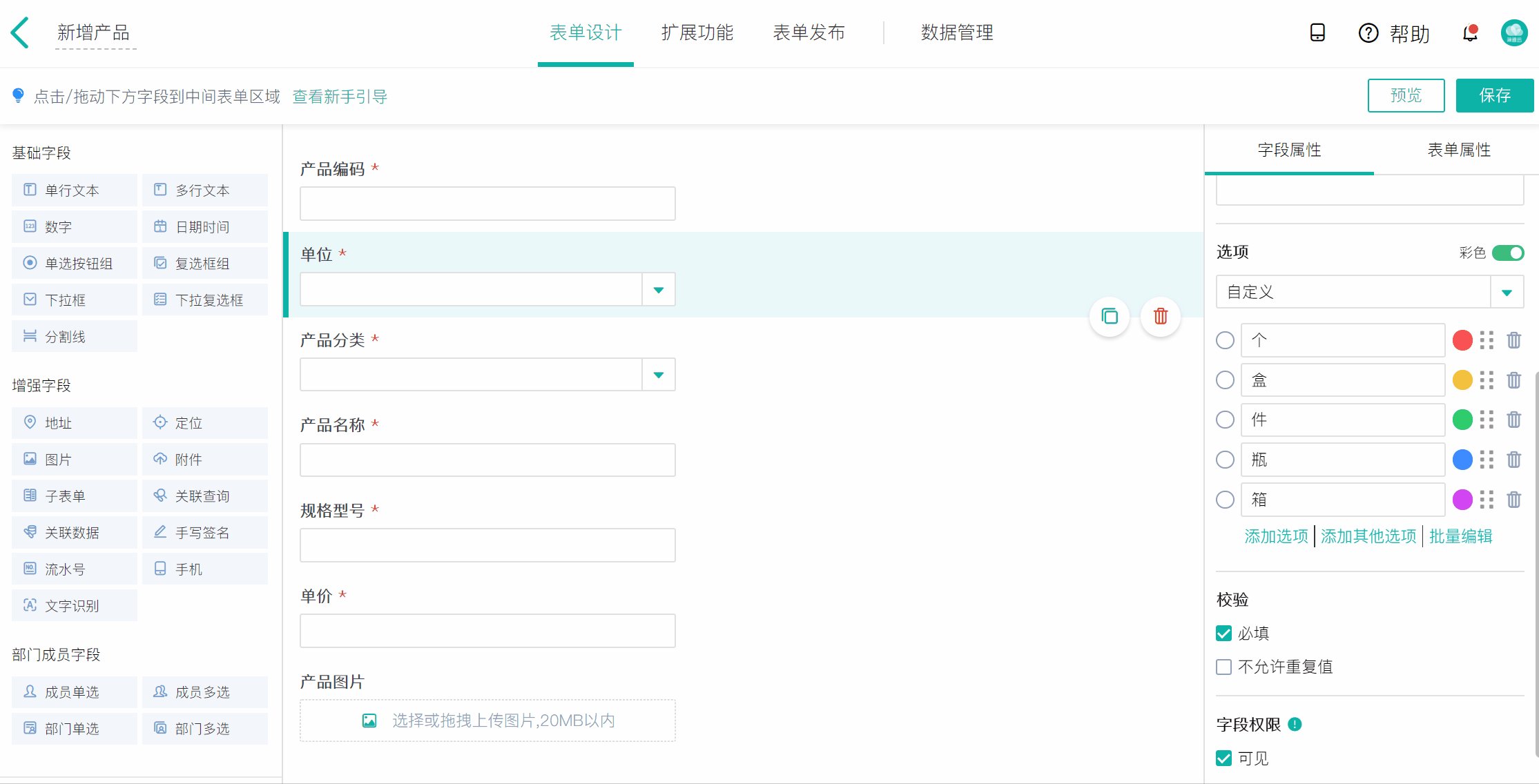
在选项处可以打开彩色选项设置,即不同选项可以用不同颜色标注,增强选项间的区分。点击选项后对应的颜色可以进行颜色切换,自定义选项颜色。
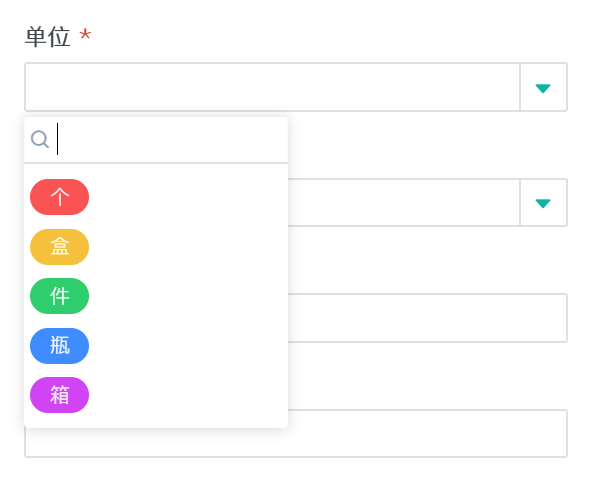
效果预览↓↓
4.选项排序/删除
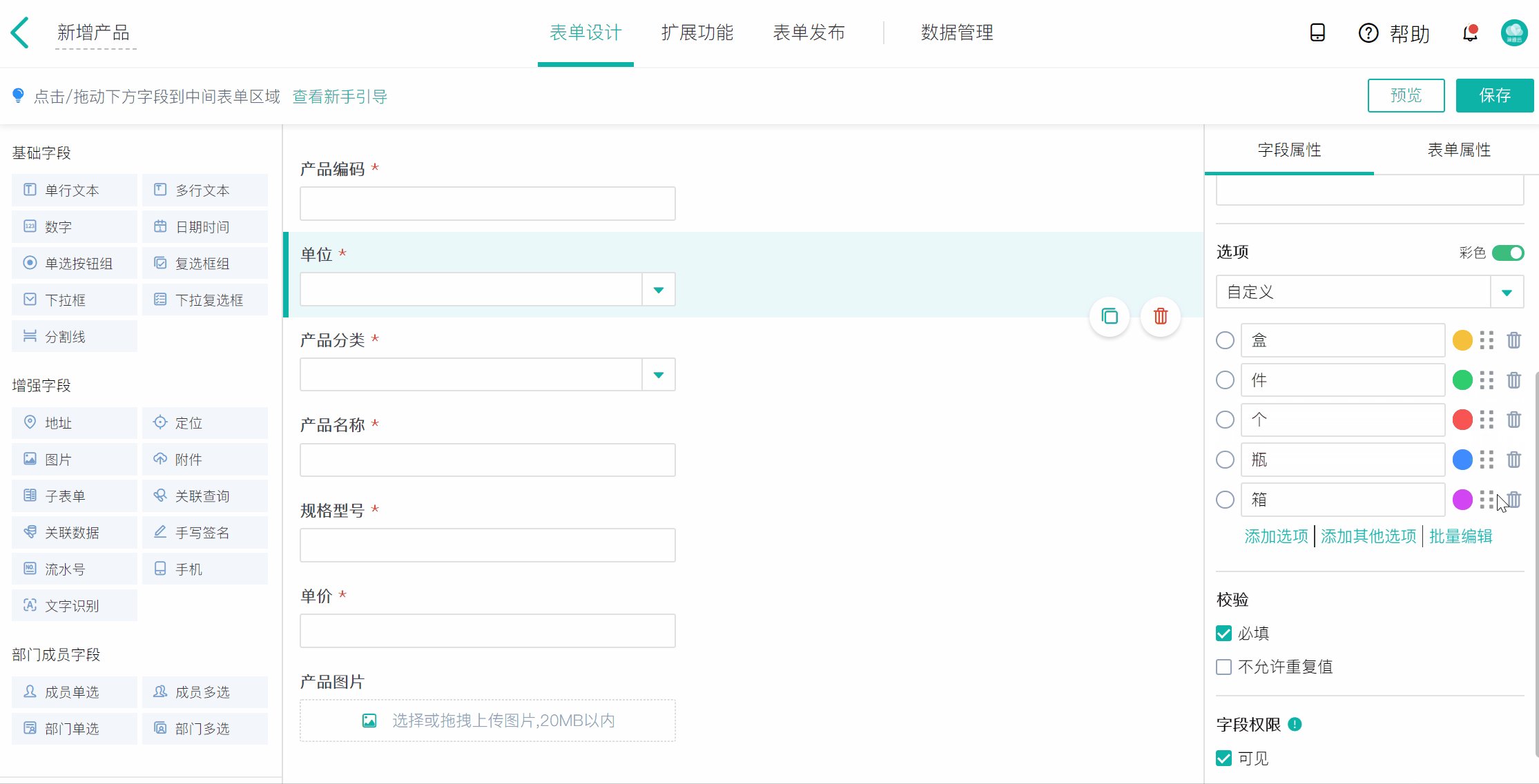
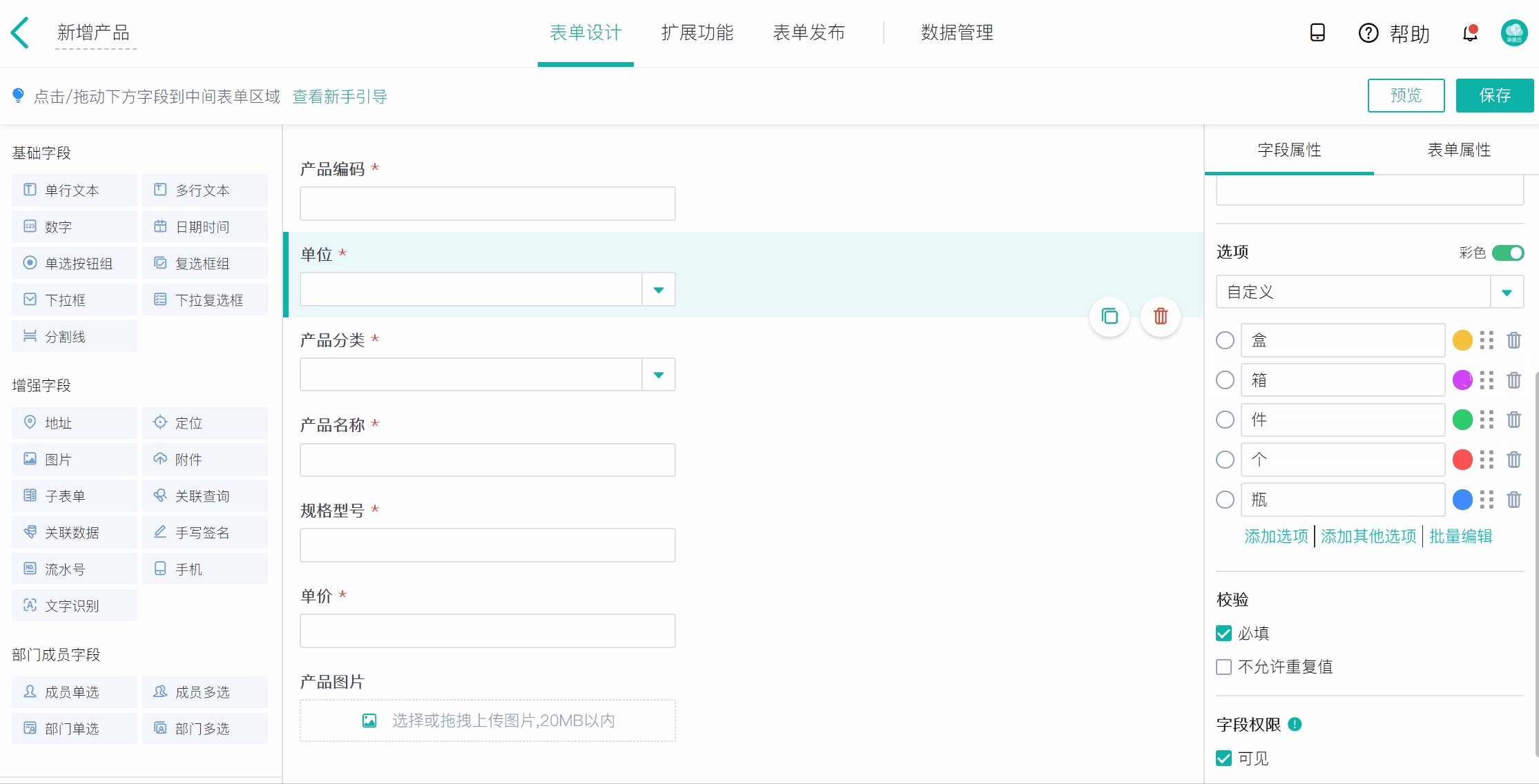
(1)自定义选项排序
对已经添加的自定义选项进行排序,选中选项后的标注,拖动排序即可。点击选项后的删除按钮即可完成选项删除。
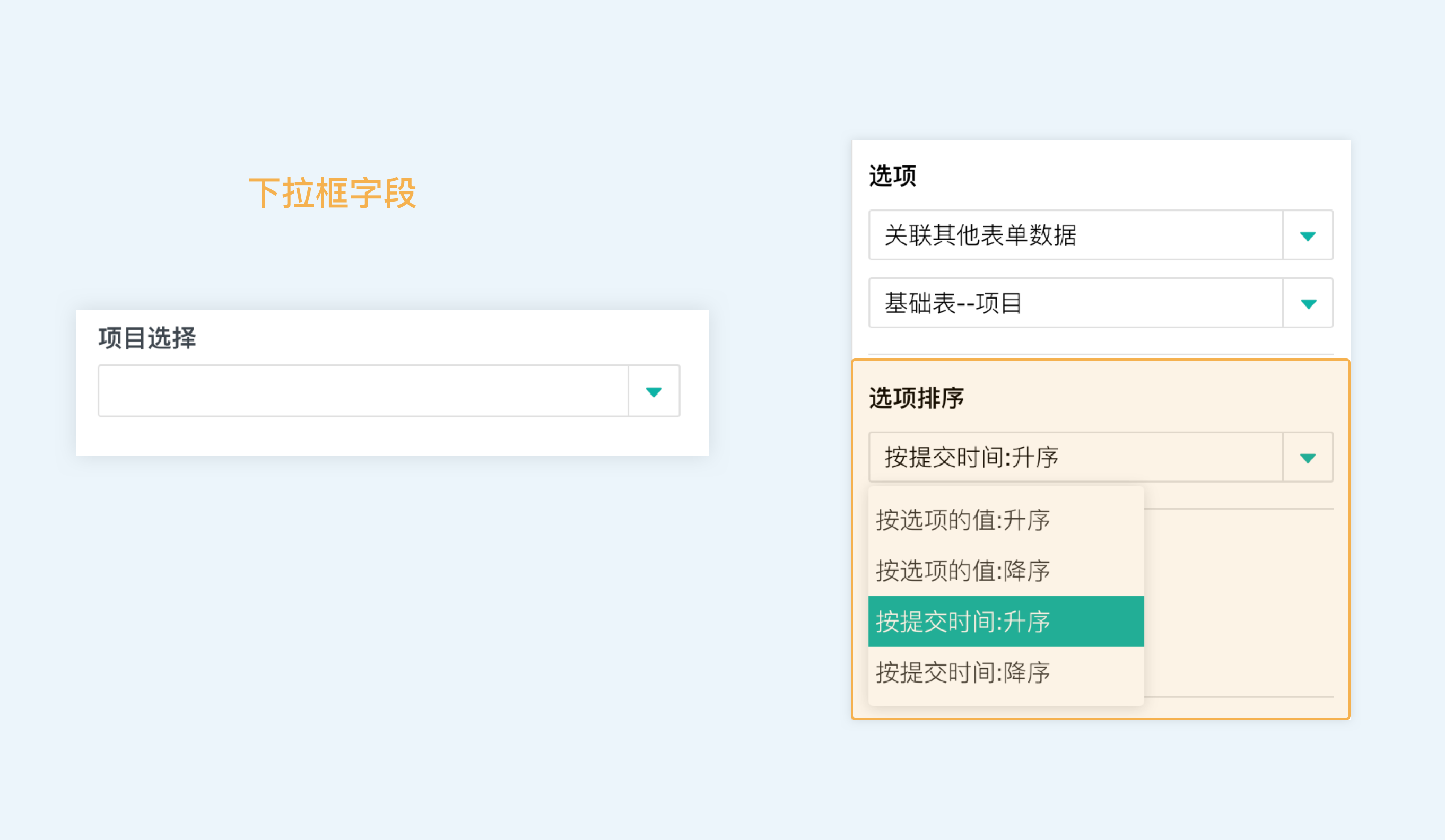
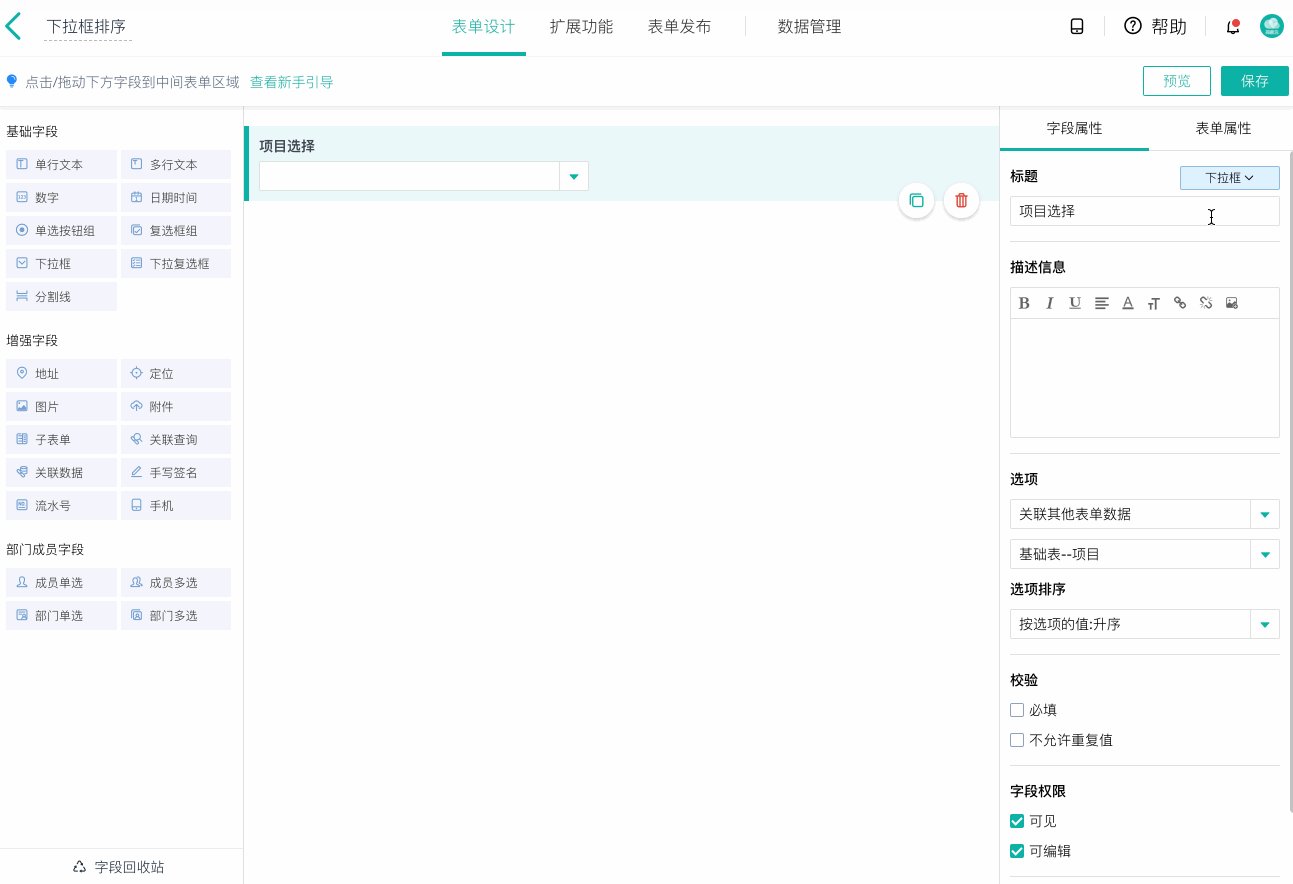
(2)数据联动/关联其他表单数据选项排序
随着业务的发展,表单源数据不断增多,依赖源数据的下拉框选项内容也慢慢增多,而选项内容的无序混乱也很容易给前台业务人员的数据填报带来阻碍。
考虑到很多业务的下拉框选项内容都是大批量的,因此当下拉框选择了数据联动或关联其他表单数据时,可以对选项值的排序规则进行设置。
支持排序的字段有:
- 单行文本
- 数字
- 日期时间
- 单选按钮组
- 复选框组
- 下拉框
- 下拉复选框
- 流水号
支持的排序规则如下:
- 按照关联表单的字段的值的升序/降序排序
- 按照关联表单的数据提交时间升序/降序排序

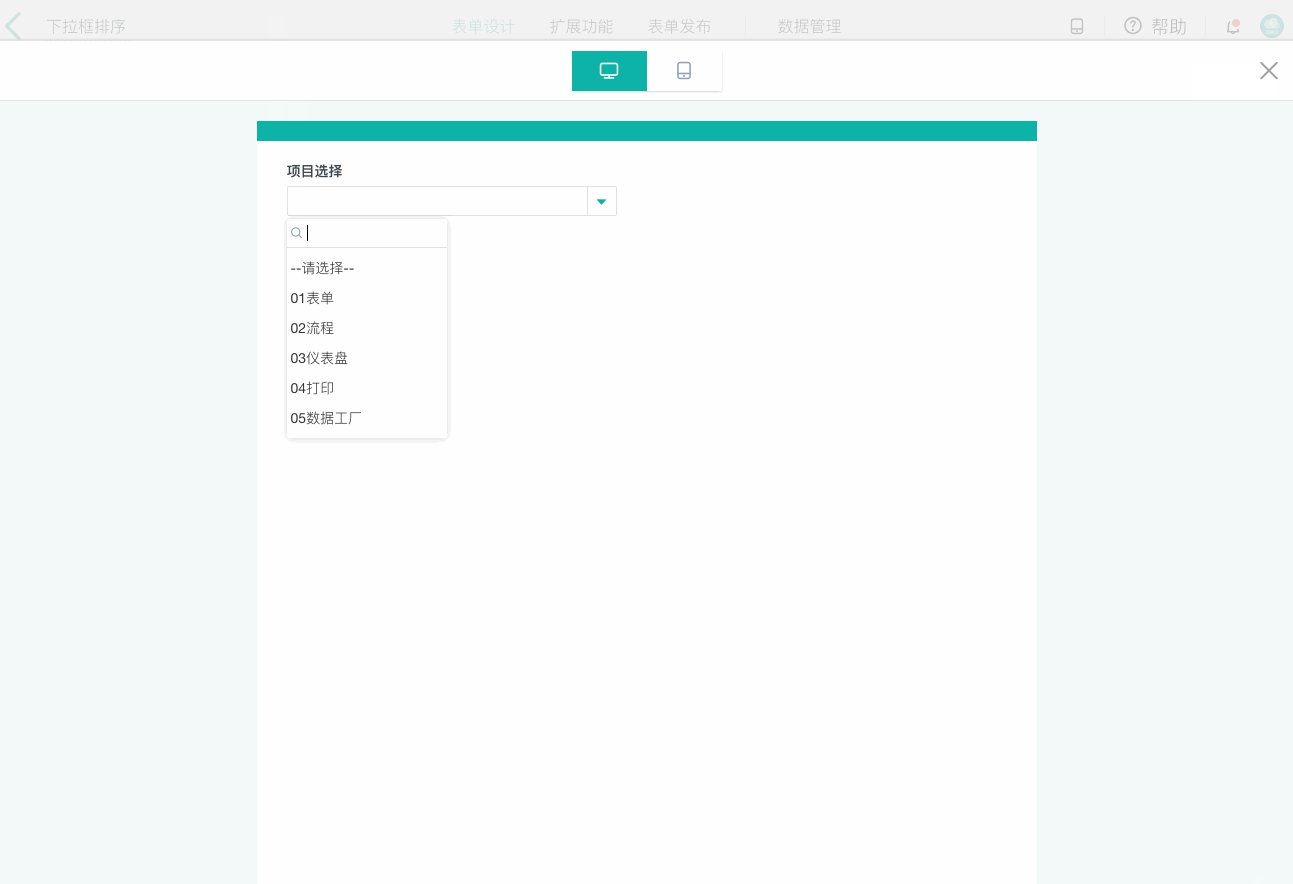
不同的排序在选择数据的时候所看到的展示顺序也是不一样的。
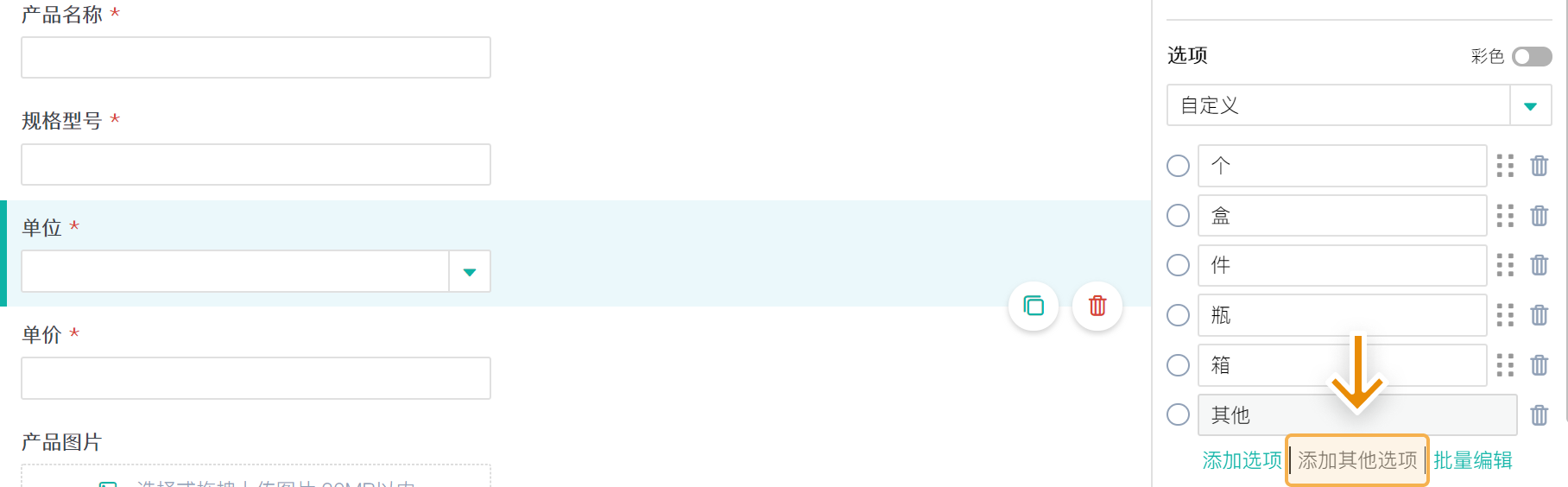
5.添加其他选项
添加其他选项用于提供的选项中没有目标选项,需要单独填写的情况。其中,其他后面的文本框不是必填。
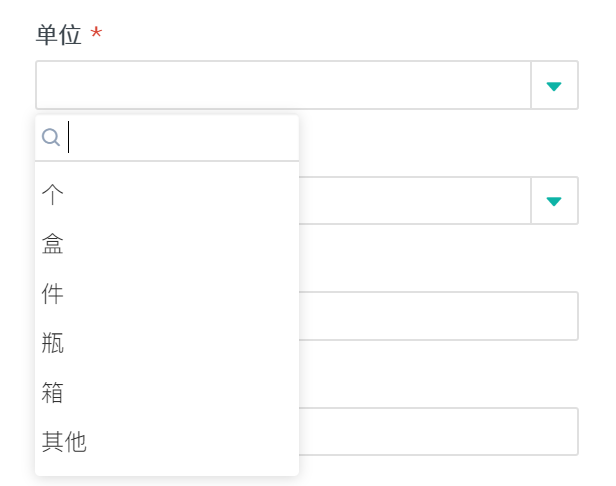
效果预览↓↓
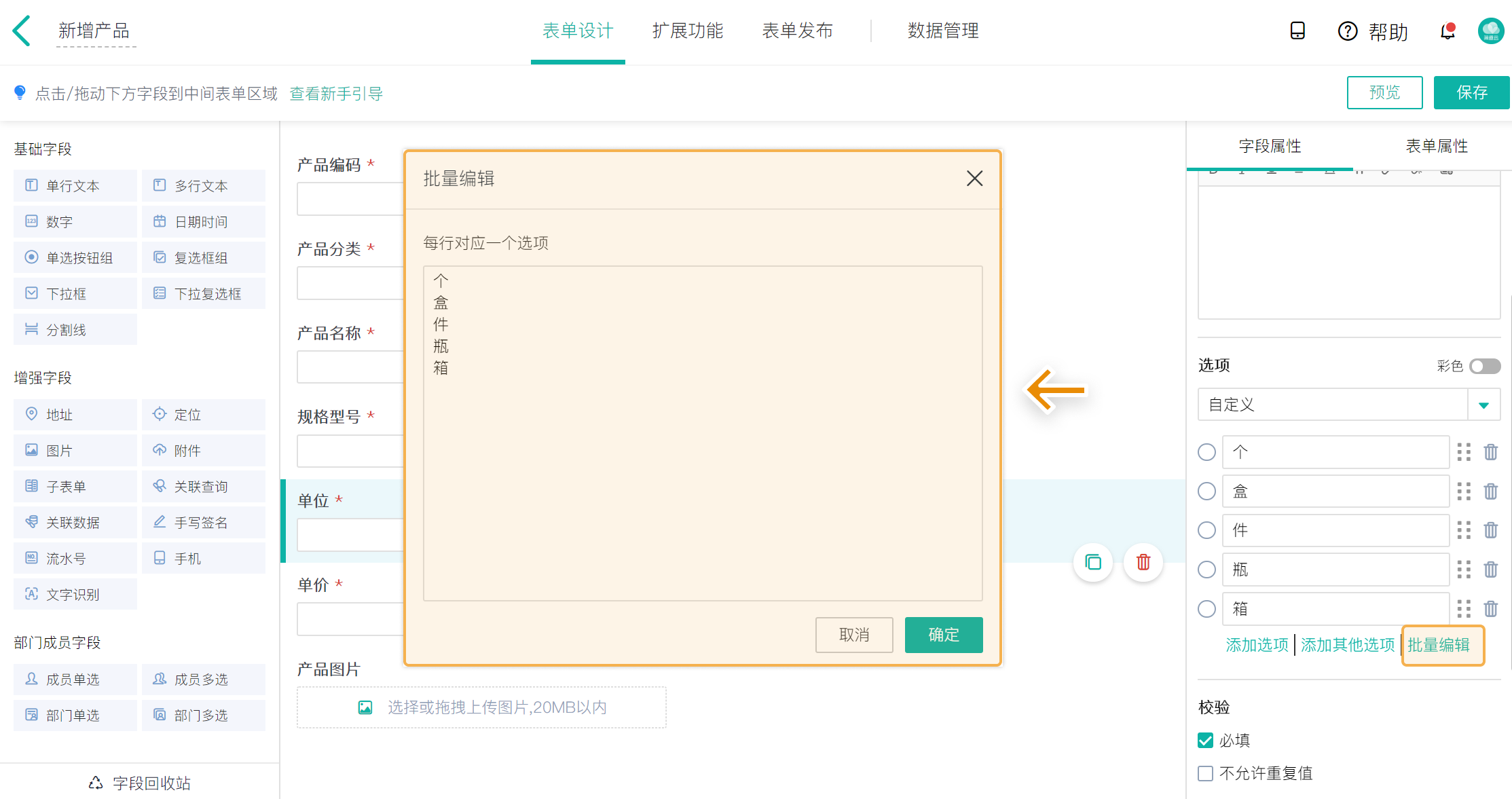
6.批量编辑
批量编辑用于字段选项非常多时,可以实现快速添加。(每行内容对应一个选项)
7. 属性说明
{"type": "select","icon": "icon-select","options": {"defaultValue": "","multiple": false,"disabled": false,"clearable": false,"placeholder": "","required": false,"requiredMessage": "","validatorCheck": false,"validator": "","showLabel": false,"width": "","options": [{"value": "Option 1"},{"value": "Option 2"},{"value": "Option 3"}],"remote": false,"remoteType": "datasource","remoteOption": "option_tzi5m1fa","filterable": false,"remoteOptions": [],"props": {"value": "value","label": "label"},"remoteFunc": "func_tzi5m1fa","customClass": "","labelWidth": 100,"isLabelWidth": false,"hidden": false,"dataBind": true,"tableColumn": false},"events": {"onChange": "","onFocus": "","onBlur": ""},"name": "下拉选择框","key": "tzi5m1fa","model": "select_tzi5m1fa","rules": []}

