一般性问题
由于小程序都有代码包大小限制,聊一聊都用过哪些方法,优化代码包的大小?
- 静态文件CDN托管
- 条件编译区分不同平台的资源和代码,防止出现冗余代码和资源文件。
- 使用代码分析工具,优化js库大小
- 规范开发,抽离常用的js库
- 开启代码压缩,H5端开启摇树优化。
-
分别说出uniapp常用的应用生命周期、页面生命周期和对应的使用场景。
应用生命周期:【应用生命周期仅可在App.vue中监听,在其它页面监听无效。】
- onLaunch:uni-app 初始化完成时触发(全局只触发一次)
- onShow:uni-app 启动,或从后台进入前台显示
- onHide:uni-app 从前台进入后台
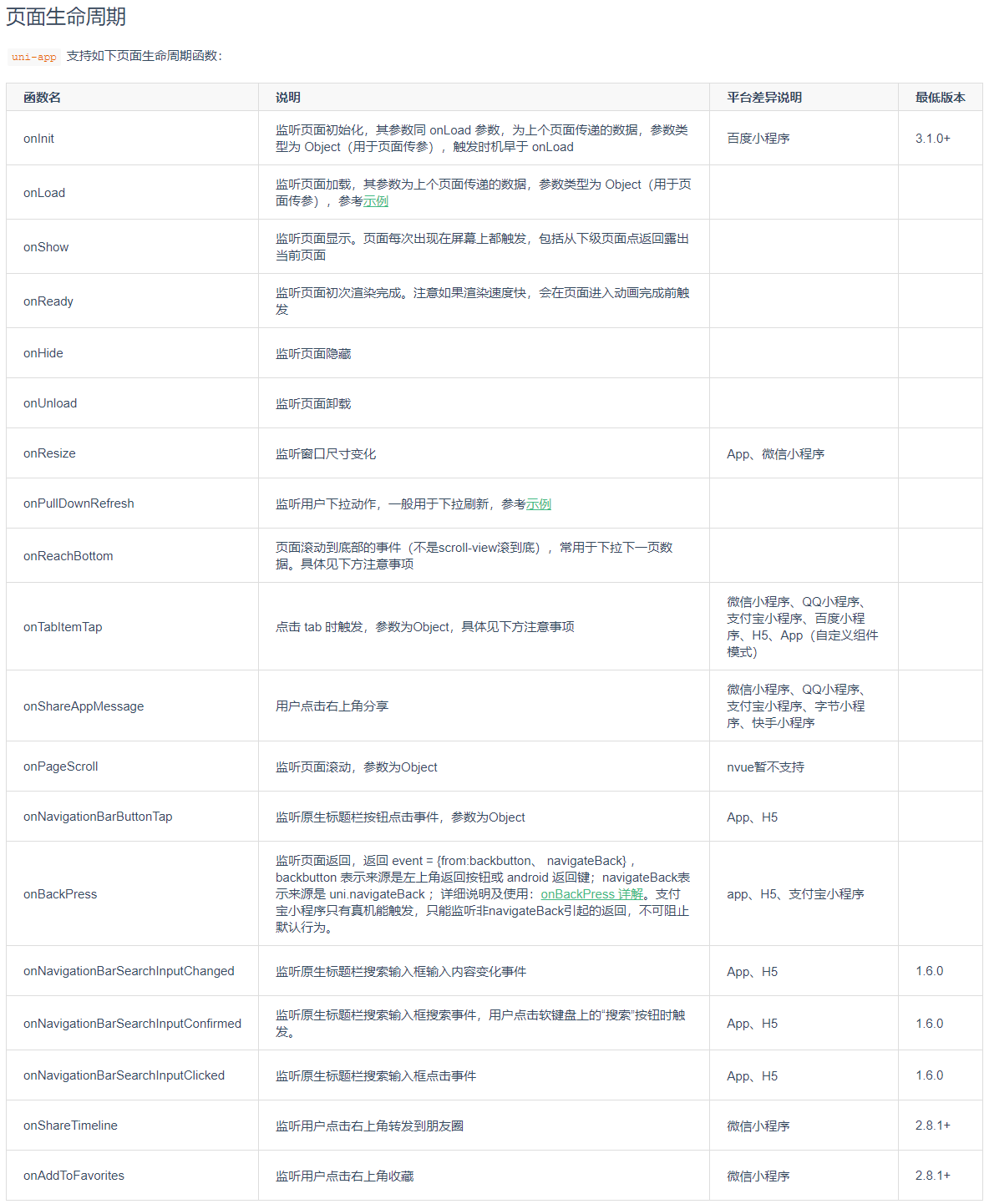
页面生命周期:
- onLoad:监听
页面加载,其参数为上个页面传递的数据,参数类型为 Object - onShow:监听
页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 - onReady:监听页面
初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 - onHide:监听
页面隐藏 - onUnload:监听
页面卸载 - onPullDownRefresh:监听
用户下拉动作,一般用于下拉刷新 - onReachBottom:
页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据 - onPageScroll:监听
页面滚动 - onShareAppMessage:用户点击
右上角分享如何判断当前运行平台,运行在哪一端?
- onLoad:监听
编译阶段,使用条件编译
运行阶段,使用
uni.getSystemInfoSync().platformuniapp语法和传统的vue的web开发,有什么区别?
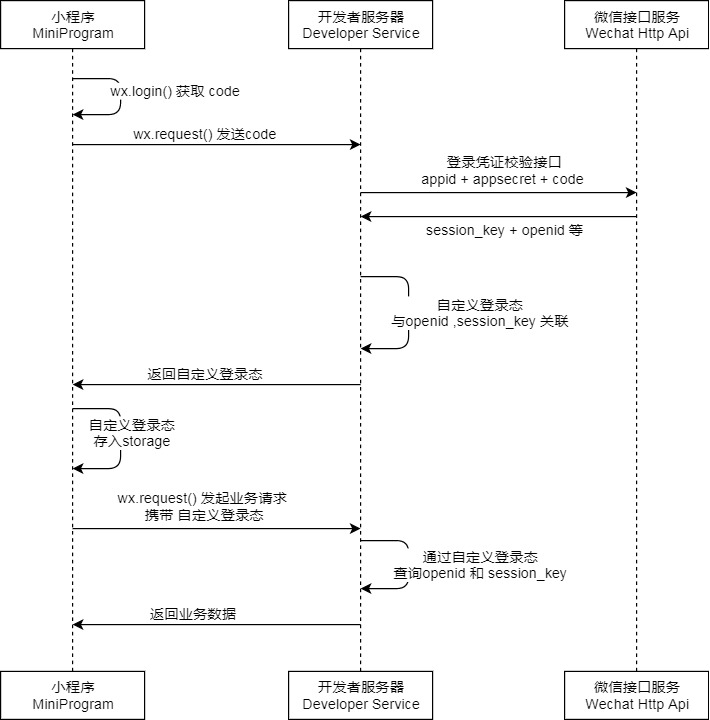
微信小程序登录流程是什么样的?

- 调用wx.login(),获取code,传给后端,让后端换取openId作为唯一标识,或者用来和手机号等绑定。
- 后端可以用openId配合appSecret,调用微信的
auth.code2Session换取unionid和存储登录状态,和前端约定自定义的登录失效和鉴权方式。 前端通过自定义的token,请求后端接口,后端拿到自定义token,去查询已存储的
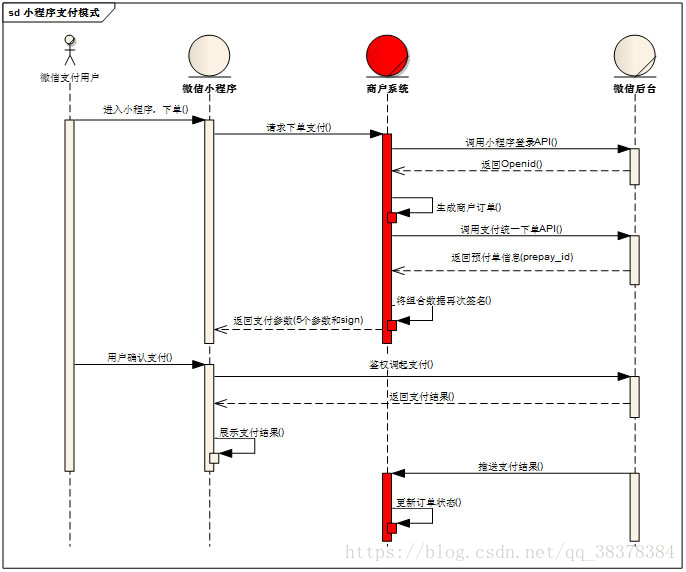
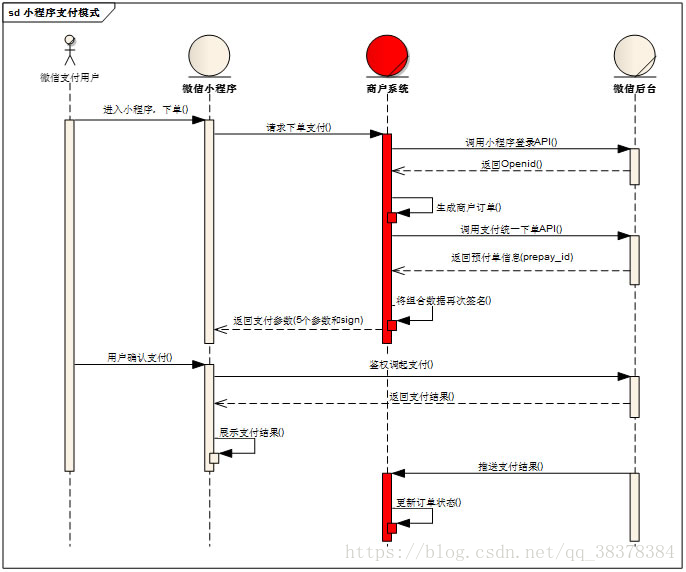
session_key,去和微信服务器交互,在返回给前端。微信小程序支付流程是什么样的?

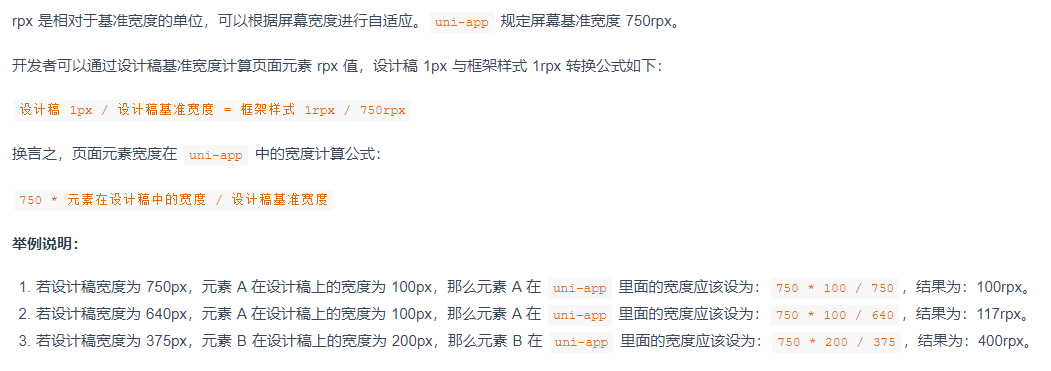
- 即,先看设计稿,比如设计稿宽度为375px,择按照基准宽度750rpx来算,100px的设计稿图标,在css中就要写为:100*(750/375),即200rpx。
当然,如果使用蓝湖,则可以直接调整设计稿宽度为,750px,就免得计算了。

css中background-image有什么注意事项?
-
支付宝小程序中使用图片做图标,写样式有什么注意事项?
需要在图片的css中设置
background-size: 100% 100%;,支付宝小程序中,所有图片都是转化成背景图的形式渲染的,不设置该属性,容易出现图片错位的情况。静态文件可以实现,只在指定的端编译进代码包吗?
可以。uniapp的static目录自带条件编译功能,需要按照指定名称建目录。比如:以下目录中的
a.png只会在微信小程序平台会被编译。而b.png会被全平台编译┌─static│ ├─mp-weixin│ │ └─a.png│ └─b.png├─main.js├─App.vue├─manifest.json└─pages.json
API相关问题
uni.redirectTo()和uni.reLaunch()的区别redirectTo:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面-
如何监听一个全局的自定义事件?
使用
[uni.$on(eventName,callback)](https://uniapp.dcloud.io/api/window/communication?id=on),监听全局的自定义事件,事件由uni.$emit()触发,回调函数会接收事件触发函数的传入参数。触发的事件都是 App 全局级别的,跨任意组件,页面。注意及时销毁掉无用的事件监听。说出几种uniapp的页面生命周期?

常用的有:onLoad、onShow、onHide、onPullDownRefresh、onReachBottom、onShareAppMessage、onPageScroll。
其他问题
页面之间传参的方式:
10. 跳转路径后面拼接参数,接受页面,通过`onLoad`传入参数接收。
自定义tabbar实现方式:
11. 自定义一个tabbar组件,将tabbar对应的几个页面都当成组件,放置在同一个页面中,以切换组件显示隐藏的方式,实现切换tabbar对应“页面”。
下拉刷新功能如何实现:
12. `page.json`页面里面,添加当前页面的属性:`enablePullDownRefresh: true`12. 在` js `中定义 `onPullDownRefresh `处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。在下拉刷新时执行。12. 在下拉函数执行时发起数据请求,请求返回后,调用`uni.stopPullDownRefresh`停止下拉刷新的状态.
如何设计一个悬浮的返回顶部按钮?
15. 可以监听页面滚动,使用页面的`onPageScroll (e) {}`监听方法(和onLoad等生命周期函数同级),在页面滚动时,实时获取页面位置,当符合标准时,显示组件。15. 点击组件,配合页面滚动API使用`uni.pageScrollTo({ scrollTop:0, duration:300});`可以滚动至页面指定位置。15. 记得做好点击的防抖。
web-view中内嵌的网页跳转uniapp页面,如何实现?
18. `web-view`内嵌网页中,引入uniapp官网js库,`uni.webview.js`18. 在初始化成功后,可以直接调用 uni 相关的 API,就可以实现页面切换及发送消息。
document.addEventListener('UniAppJSBridgeReady', function() {uni.navigateTo({url: 'test?id=1&name=uniapp'});});});
支付宝小程序登录流程是什么样的?【流程同微信相似】
微信小程序支付和支付宝小程序支付流程是什么样的?
20. 微信小程序支付:1. 1. 前端:查看是否登录。1. 后端:确认已登录状态,拿到openId,换取`session_key`。1. 后端:处理下单参数,解析统一下单返回的数据,得到前端小程序需要的参数实体,返回给前端参数对象。1. 前端:拿到参数对象,调用`wx.requestPayment`,拉取支付组件弹窗。1. 后端:收到支付结果,修改订单状态。21. 支付宝小程序支付:1. 1. 前端:判断登录状态,调用后端接口,创建订单。1. 后端:调用`[alipay.trade.create](https://docs.open.alipay.com/api_1/alipay.trade.create/)(统一收单交易创建)`接口,获得支付宝交易号`tradeNO`,返回前端需要的参数对象。1. 前端:得到参数对象,使用` [my.tradePay](https://docs.alipay.com/mini/api/openapi-pay) `唤起支付宝支付组件弹窗1. 后端:收到结果,修改订单。后续,也可以使用,`[alipay.trade.query](https://opendocs.alipay.com/apis/api_1/alipay.trade.query)`进行订单支付情况的查询。1. 其他:花呗分期等需要开通后,创建订单时,传入对应参数。
钉钉小程序如何获取企业的全部员工信息【问题比较偏】?
22. 钉钉小程序不支持直接接口获取,需要先调用`获取部门列表`,然后通过遍历使用`获取每个部门用户列表`。
APP编译打包问题
如果我想调试消息推送,地图,原生插件等,使用默认的官方基座,可以满足要求吗?
23. 不能,需要制作自定义基座,只有自定义基座可以调试第三方能力。
发布上线相关问题
App
各家应用市场,都有什么特殊的要求和注意事项?
1. 华为应用市场需要证书签名和密钥1. 应用宝需要特殊行业资质和软著1. 微信小程序需要软著
大致描述AppStore发布流程,有哪些需要注意的地方?
4. 生成发布证书【区别于开发证书】4. 生成ipa安装包4. 上传安装包,等待安装包机审,通过后,在`构建版本`中可以看到4. 准备应用截图【6.5英寸和5.5英寸,屏幕截图各两套】4. App隐私填写【隐私政策网址、收集的数据类型说明】
AppStore上架了新版本的APP,但是应用市场没有搜索到,怎么解决?
9. 由于要分发到不同国家和地区,会有一段时间的延迟,可以通过,切换销售地区【中国大陆】和销售价格来解决。
微信小程序:
本地开发者工具调试接口没有问题,但是真机调试,或者发布体验版之后,接口请求不通,可能是为什么?
10. 小程序后台添加域名的白名单。
钉钉小程序:
开发者后台也添加了域名白名单,但是应用接口请求还是不通,为什么?
11. 钉钉小程序需要先添加域名白名单,再发布新版本。修改后只对新版本生效。