其他注意事项:链接
基础信息
Git
http://git.lishicloud.com/font-guankong/uni-app-universal-frame.git
分支包括master和develop,在develop分支上开发,在master分支上发版,每次发版,记得添加标签,按照版本号添加标签。
使用方法
- 导入项目:【文件】->【导入】->【从本地目录导入】,不要选择打开。导入完成,项目会有个带U的图标,说明导入成功。
-
注意事项:
跨端编译运行:
- 准备事项:
项目目录结构
static目录
目录下可以通过不同的文件夹名称区分平台进行条件编译,放在app-plus目录下的文件,只会编译到APP端。直接放在static目录下,所有平台都会编译到。APP 端开发过程中用到的所有图片【尤其是图标】都可以直接放在static目录下,这样无需网络请求,加载更快,但是,安装包会比较大,如果客户对安装包大小有要求,到时候可以统一上传到CDN上。
公共组件
自定义导航栏
设置页面navigationStyle:"custom",使用color-ui导航栏组件即可。
自定义tabbar
根据具体项目情况,自定义tabbar,一般样式差别都比较大。
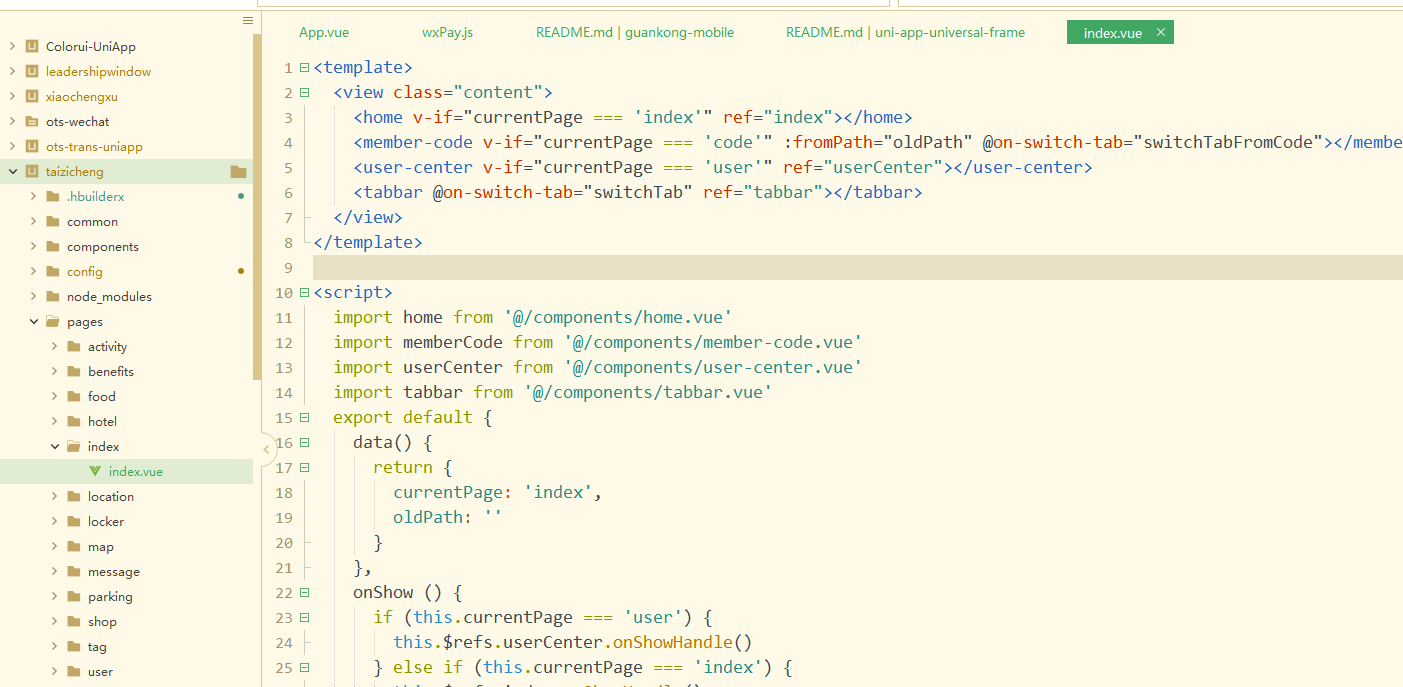
使用时候,将tabbar对应的几个页面,做成组件,做个假切换即可。
公共库
抽离配置
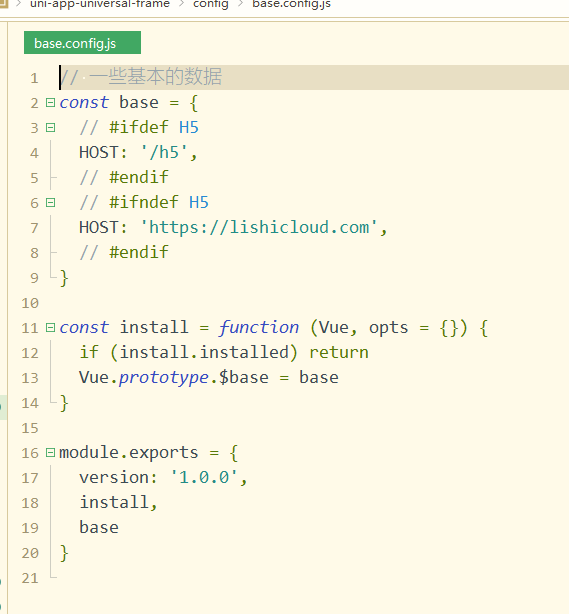
config.js
- 将常量抽离到该文件中,因为可能不同平台存在条件编译,所以可能存在同名常量,直接
export const X = 12这种方式,eslint会报错,还是采用这种方式。
ajax.js- 具体使用时候,根据和后端约定情况再做适当修改。
- 使用方式:
this.$ajax({url: '/a',method: 'get',data: {page: 1,pageSize: 10}}).then(res => {console.log('success', res)}).catch(err => {console.log('fail', err)})
basic.less-
富文本
color-ui CSS样式库 - GitHub:https://github.com/weilanwl/ColorUI
- 演示地址:http://demo.color-ui.com/h5.html#/
- 使用方法:已经添加到
App.vue文件中,使用时候,下载一份源码,对应演示地址的样式,查找使用的class名称,添加即可。 
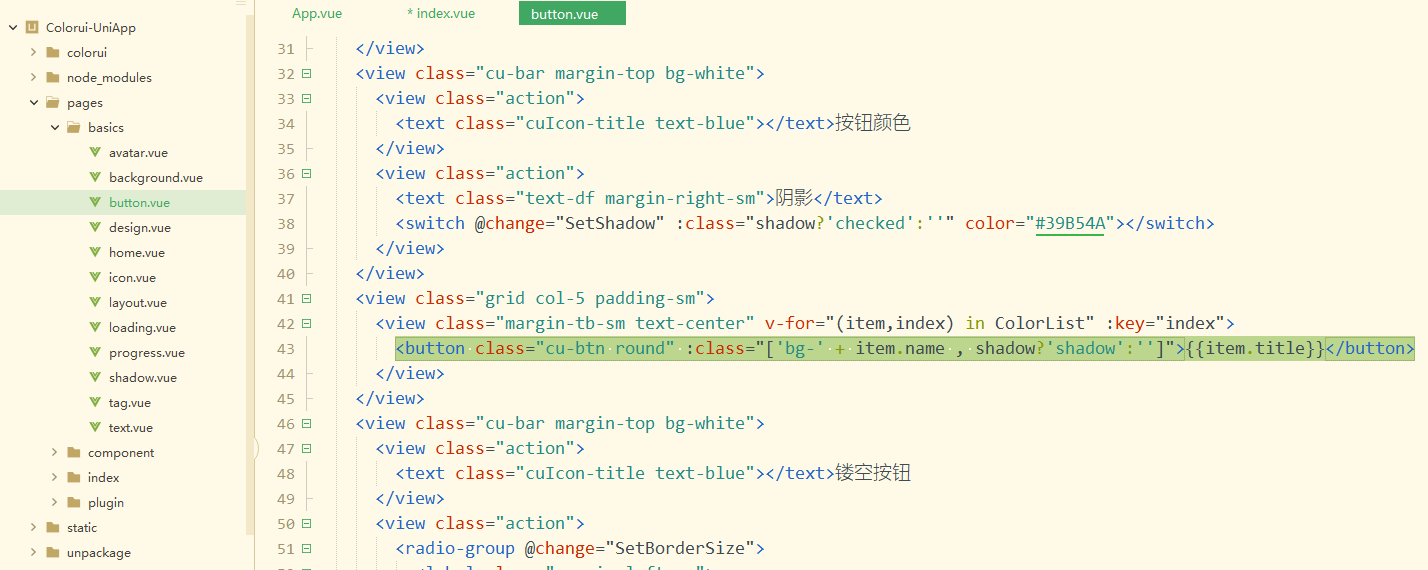
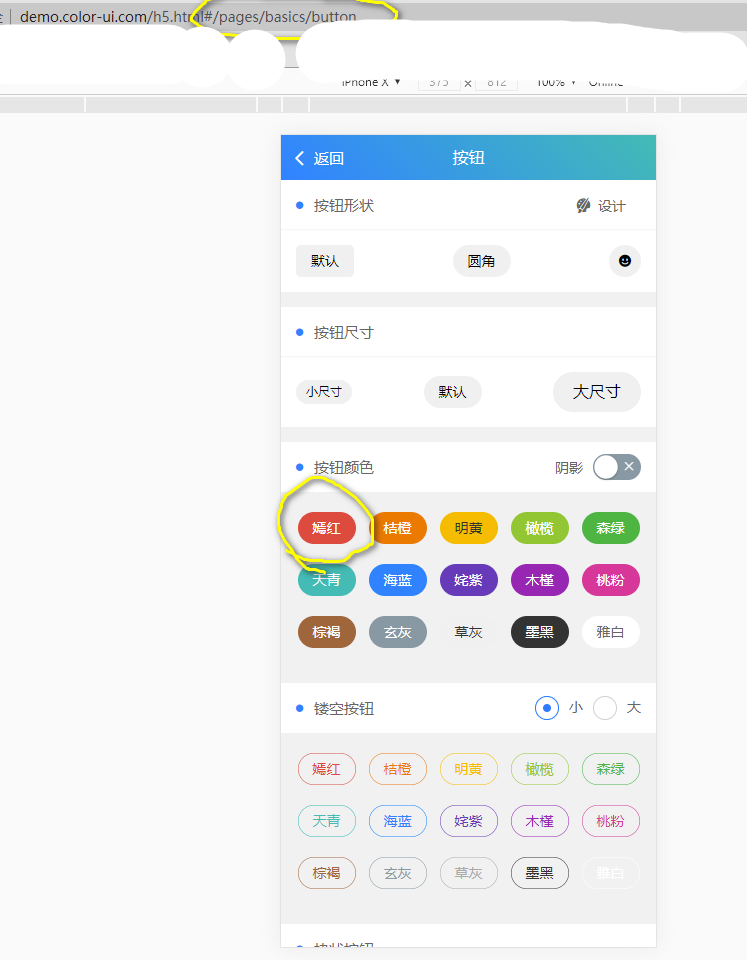
- 比如我想用这个按钮的样式,先瞅一眼,地址栏的路由,对应找下载下来的源码目录,找到该
class,复制下来就行,即cu-btn round shadow bg-red。 -
开发
APP调试自定义基座相关
https://www.yuque.com/tu__/cqos8e/gmmuoo#1399cd41
编译打包
证书问题
安卓
- 关于 uni-app 项目的 app 打包
- Android签名证书生成
- iOS证书(.p12)和描述文件(.mobileprovision)申请
- 解决办法:删除C:\Users\用户下的android.keystore文件,重新运行命令
keytool -genkey -alias android.keystore -keyalg RSA -validity 36500 -keystore android.keystore进行密钥文件的生成。 - 运行
keytool -list -v -keystore android.keystore查看证书信息 
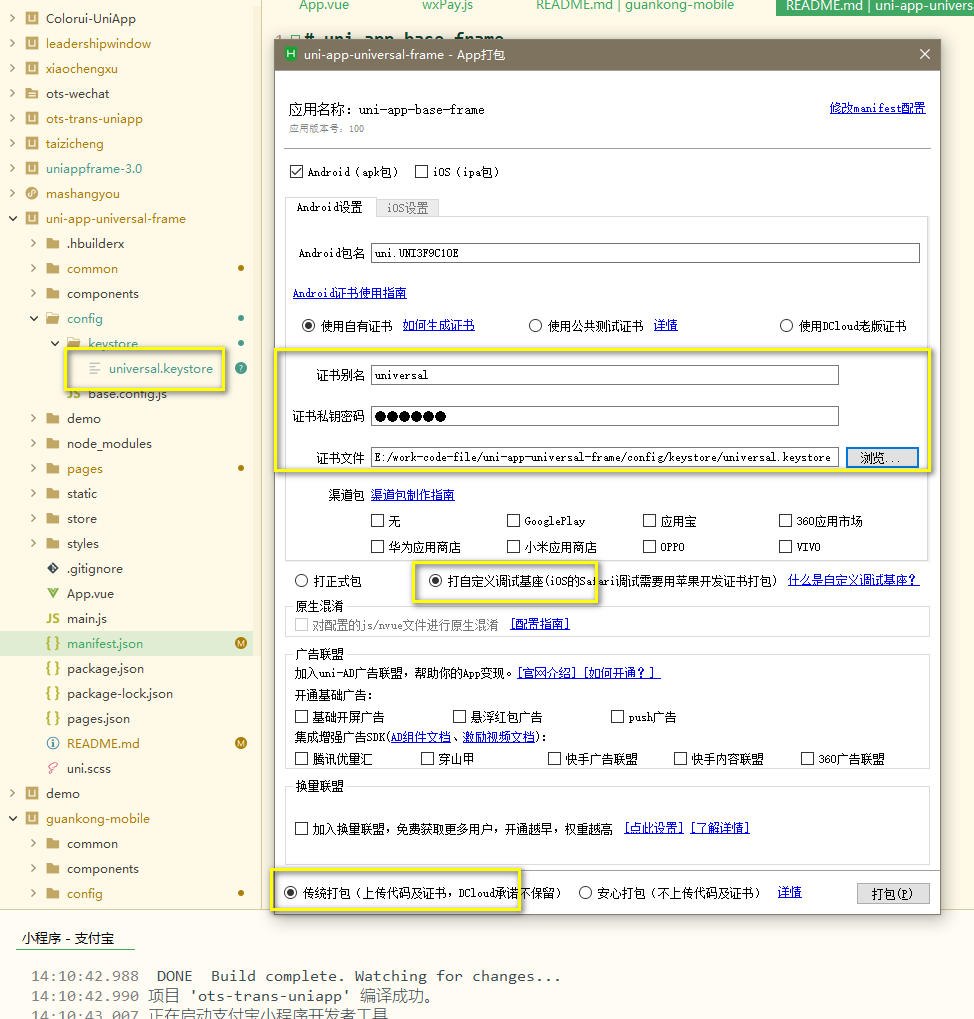
- 安卓的证书放置在
config/keystore/下,universal.keystore别名:universal密码:123456,打包时直接使用。
- 解决办法:删除C:\Users\用户下的android.keystore文件,重新运行命令
- 重新生成证书之后不要忘记,哪里使用过证书加密证书的地方,不要忘记更改安全码比如“高德地图”的应用管理里面key的创建,需要配置证书,重新生成了新的证书需要把安全码重新去开发者中心的控制台去配置一下。
- Hbuilder用自有证书打包 ios App上架AppStore流程
- H5打包出来的文件资源引用地址默认是在根目录,也就是说打包出来的资源文件必须放在网站的根目录,不然就找不到资源。,可以在打包之前,在
manifest.json文件中配置“运行基础路径”,比如想要放在host:port/mobile/路径下面,需要如下图所示的配置:
IOS开发者账号
- 准备工作:
- 公司Apple开发者账号。
- 软件AppUploader,软件使用需要在电脑上安装Java8环境。
- 向日葵平台【安装包分发】和账号。
- 相关教程:https://www.cnblogs.com/hhuiii/p/12780435.html
- 生成证书:
- 向日葵分发:
版本更新和版本号
- 准备工作:
App.vue检查版本号