- 🌞个人体会
- 🌞开发规范
- 🌞概念解释
- 🌞通过vue-cli创建项目:
- Failed fetching remote preset dcloudio/uni-preset-vue:
- 🌞IDE配置,日常开发调试技巧
- 🌞版本管理需要注意的事项
- 🌞部署和打包
- 🌞static目录下的静态文件的放置问题
- 🌞分包加载
- 🌞页面路由
- 🌞条件编译
- 🌞单点登录微信小程序问题
- 🌞图片使用
- 🌞父子组件的使用
- 🌞npm安装第三方包
- 🌞CSS样式相关
- 🌞upx使用
- 🌞Vue.js支持度相关
- 🌞uni-app组件使用
- 🌞导航栏开发
- 🌞全局变量的定义
- 🌞兼容性问题
- 🌞自定义基座
- 🌞IDE更新与自定义基座版本问题
- 🌞WebSocket
- 🌞消息推送相关(个推)
- 🌞消息推送相关(uniPush)
- 🌞地图使用相关
- 🌞Vuex使用
- 🌞webview相关
- 🌞uni-app动效制作
- 🌞交互与事件处理
- 🌞阻止最底层页面和弹窗透传滚动
- 🌞导航栏和tabbar
- 🌞Echarts使用
- 🌞常用工具库
- 🌞编译模式
- 🌞manifest.json配置注意事项
- 🌞多端区别
- 🌞第三方统计
- 🌞网络请求
- 🌞APP版本检查及更新
- 🌞Android Studio模拟器
- 🌞多人协作开发和多项目切换问题
- 🌞其他
title: uni-app开发APP之开发规范和一些注意事项
date: 2019-03-26
categories:
- 前端
tags: - uni-app
- 有坑待填
🌞个人体会
- 开发快速。uniapp最大的优势就是整合7端开发规范在一起,配合Vue让前端开发人员可以开发出“具有基本功能”的APP(对比flutter来说,uniapp对前端更友好),可以快速开发多端应用。一次编译,多端运行。
- 接口丰富。DCloud有h5 app经验,同时这部分的API也开放给uniapp可以直接调用,调用的时候同样也是用js引擎调用原生API。很多东西开箱即用,微信支付,消息推送等等。
- 过于全面。一般项目不需要7端都需要,但是官方必须考虑7端,所以很多东西必须用条件编译区分平台来做。
- 由于需要适配小程序,提升h5的性能,uniapp屏蔽了dom,规定了自己的规范,使用官方提供的方法可以选择节点,因此市面上的dom操作相关的库都不能使用。复杂特效只能用CSS配合官方接口和vue动态数据绑定来做。个人觉得做复杂动效需要费点时间。
- 虽然,uniapp是跨7端,但是跨越多的端,由于每种平台上规范不同,即使uniapp尽量统一这些不同的规范,但是仍然需要根据不同平台进行处理,就像排列组合一样,每多一种平台,不是单单的复杂加一,而是复杂加一倍。适合只做一种平台类型软件,但是没有对应平台软件开发工程师,可以跨语言障碍,仅此而已。而不是支持7端,就去做7端。
- 实际上,很多时候不需要开发出可以运行7、8端运行的程序,况且大部分产品也是天生只适合在某种平台上运行,一味的追求一套代码运行很多的平台,很多平台
特有功能或者时说是优势能力因为妥协其他平台被牺牲掉,最后就像有好多短板的木桶一样,搞的产品在哪个平台上都没有优势。还不如针对于某一端做深耕一中平台代码,让前端人员可以用前端代码跨端运行,这也许会更符合实际开发需求,
🌞开发规范
- 组件不能使用纯HTML标签,不能用js对dom进行操作
- 接口能力靠近微信小程序规范,数据绑定方式靠近Vue规范,同时补充了APP和页面的生命周期
- 为了兼容多端运行,建议使用flex布局,配合
upx使用 - 高版本安卓APP发送request请求必须使用
https 微信小程序request请求也需要
https,同时在小程序管理员后台配置可进行request请求的域名白名单。🌞概念解释
很多概念不理解清楚,出现问题都不知道去哪里去找。🐶
- HTML5Plus(h5+/HTML5+):
- 5+ Runtime:
- 5+ SDK:HTML5+ 的SDK,是把5+ runtime封装为原生SDK,它有3个用途。
- 使用HTML5+ SDK实现本地打包。
- 通过原生代码扩展HTML5+ runtime的功能。
- 在现有原生项目中使用HTML5+ SDK替换原有的webview,以获得更强的web增强表现。
- uni-app项目做app时,也使用该sdk。
- Native.js:Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术。Native.js的运行环境是集成在5+runtime里的,使用HBuilder打包的app或流应用都可以直接使用Native.js。NJS是直接调用Native API,需要对Native API有一定了解,知道所需要的功能调用了哪些原生API,能看懂原生代码并参考原生代码修改为JS代码。否则只能直接copy别人写好的NJS代码,Native API具有平台依赖性,所以需要通过
plus.os.name判断当前的运行平台。 - 5+APP:HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
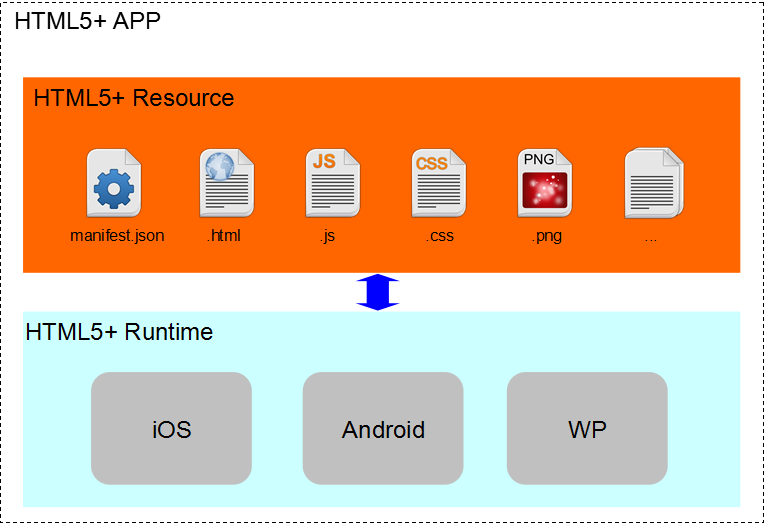
- HTML5+ 应用架构:

- MUI:
mui是一个前端框架,HTML5+是一套HTML5能力扩展规范,HTML5+ Runtime是实现HTML5+规范的强化浏览器引擎。
有点类似于bootstrap、w3c和chrome os的关系。
HTML5+规范隶属于http://www.html5plus.org,定义了HTML5规范中没有但开发者做App需要的扩展规范。
DCloud的5+ Runtime完整的实现了HTML5+规范。同时5+ Runtime还实现了Native.js,一种通过js调用几十万原生API的技术。
- nvue:
- native.js:
- week:
🌞通过vue-cli创建项目:
Failed fetching remote preset dcloudio/uni-preset-vue:

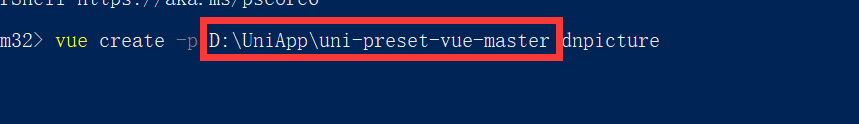
在利用cli创建uniapp项目的时候经常提示 Failed fetching remote preset dcloudio/uni-preset-vue:解决方法如下:
利用github下载:https://github.com/dcloudio/uni-preset-vue
改过之后红色部分替换本地地址:

🌞IDE配置,日常开发调试技巧
- 安装插件,不要忘记安装使用到的插件,less/sass编译插件,ES6转换插件,升级开发IDE(HBuilderX)时,使用新版本解压包文件夹覆盖原来软件目录,这样以前安装的插件可以继续使用。
- 开发调试:开发时,一般情况下,推荐使用H5端(运行->运行到浏览器)进行基础页面制作和页面布局(注意各端页面制作时,使用的技术是否都支持,否则H5上运行正常,换到小程序或者APP端出错),使用微信小程序进行数据交互和接口调试(自己感觉数据处理和接口调试方面微信小程序和APP端比较相似,诸如HTTPS要求),然后根据实际情况,根据各端特色功能和能力进行针对性的调试。比如:
- 动画的创建:所有端:css内可以使用transition和animation、非H5端:可以使用uni.createAnimation接口、H5端:可以使用transition组件
- APP可以调用的传感器H5端和微信小程序不可以,比如方向、设备信息的获取,而且位置的获取h5端(谷歌浏览器上)需要连接谷歌服务器。
- App端提供真机运行的console.log日志输出,运行到真机或模拟器时,会在HBuilderX的控制台输出日志。注意无法输出对象,需要把对象转字符串后输出。
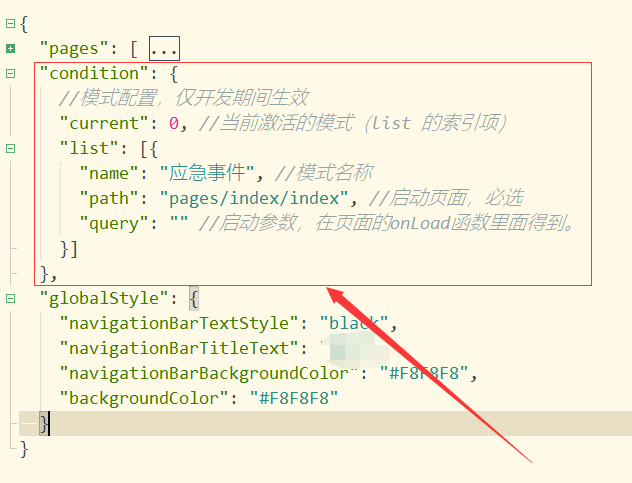
- 调试时自定义重启首先展示的页面,调试时,可能正在做的页面需要从首页进行多次跳转才能打开,但是每次改动代码就会重新启动应用程序,可以在page.json里面配置。

- 切换git分支之后,重新打开HBuilderX所有标签页,因为编辑器内容可能没有自动更新!
- 【自定义基座使用】:自定义基座在调试第三方服务的时候非常有必要,默认情况下,直接开启
开发者调试连接真机,运行程序,这时候使用的是HBuilderX自带的基座。我的理解是:基座,顾名思义就是平台,也可以理解成调试时候APP运行的手机环境,因为在调试的过程中,如果每次修改代码,想要查看结果就去重新打包安装,就太麻烦了。基座就是保证了基础配置的运行环境,然后每次改动了代码,IDE只会把改动的部分文件编译传输到真机上面,配合基座运行。因此需要如果需要查看第三方服务配置效果,必须制作自定义基座- 自定义基座的制作:
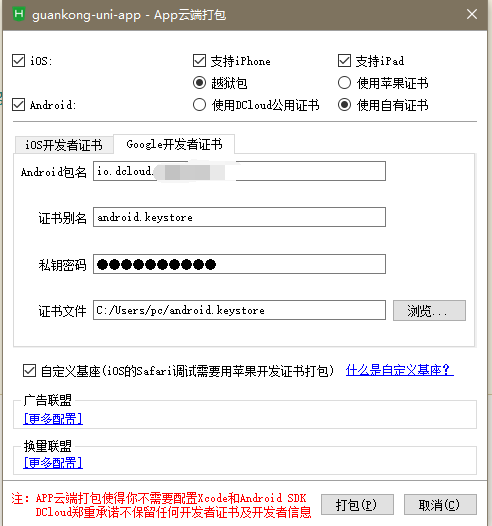
发行->原生App-云打包,勾选自定义基座,制作完成之后,会在项目的unpackage目录下面生成安装包,安装上安装包,然后再进行程序的调试就可以了。
- 自定义基座的制作:

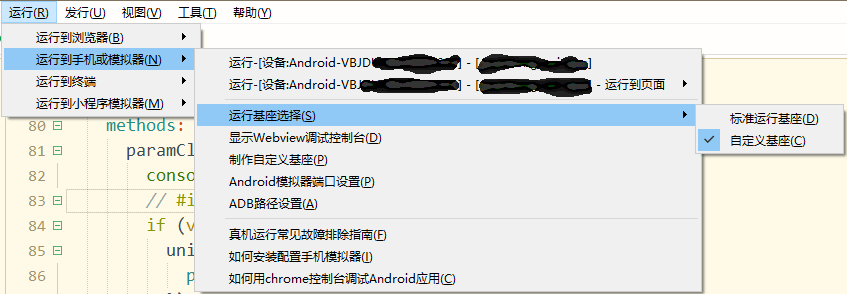
- 使用自定义基座调试运行程序:

- 【H5端跨域】H5页面使用浏览器调试时,提示跨域解决办法,chrome插件商店搜索安装
Allow CORS开启,插件只是强制允许跨域,或者配置反向代理,如果不需要单点登录这样的需要跨域带cookies的高级需求,单纯的只是http请求,可以在本地使用nginx做代理,大致的配置:
- 【H5端跨域】H5页面使用浏览器调试时,提示跨域解决办法,chrome插件商店搜索安装
server {listen 9001;server_name 127.0.0.1;location /api {proxy_pass https://xxx.xxx.com/;proxy_http_version 1.1;add_header Access-Control-Allow-Origin http://127.0.0.1:9000;add_header Access-Control-Allow-Methods "GET, PUT, POST, DELETE, HEAD, OPTIONS";add_header Access-Control-Allow-Headers "Content-Type,*";add_header Access-Control-Allow-Credentials true;}location /authsystem {proxy_pass http://**.*.**.**:10011/;}}
用nginx做端口转发,因为调试的时候HBuilderX运行程序在9000端口上面,所以Nginx不能监听9000端口,只能在nginx和前端程序之间再次跨域,但是可以在nginx上面设置想要设置的所有参数,nginx再向后端服务器接口请求,就可以了。但是这种方法是不推荐的,太过繁琐,开发调试要启动这个,启动那个,还要看端口占用情况,也可能是我没有配置好,反正就是不好用。
还有一种方法是最好的,就是uniapp的manifest.json中有反向代理的配置选项,可以直接配置的(ps:官方没有提,不知道为什么),在manifest.json文件中的h5 -> devServer中增加proxy选项,其实和Vue配置是一样的,大致如下:
"proxy": {"/api": {"target": "https://xxx.xxx.com/","changeOrigin": true,"ws": true,"pathRewrite": {"^/api": ""}},"/authsystem": {"target": "http://**.*.**.**:10011/","changeOrigin": true,"ws": true,"pathRewrite": {"^/authsystem": ""}}}
- 手机设置正确,HBuilderX监测不到手机:ios系统,iTunes12.1起更改了接口,会造成无法连接,下载安装最新版itools,重启HBuilderX软件
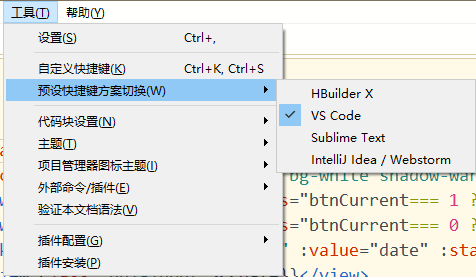
- 调试的时候看到控制台报错,提示按某个快捷键跳转到报错的位置,如果你按键没有反应,去
工具 -> 预设快捷键方案切换中切换为HBuilderX,插件提示的快捷键按法是HBuilderX的按键方案。

🌞版本管理需要注意的事项
- .gitignore文件添加那些目录?

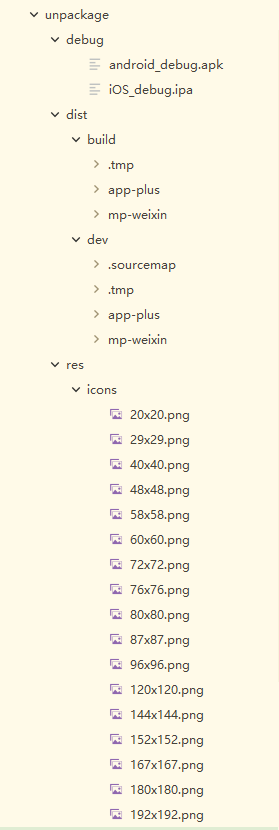
代码源文件不用考虑,肯定全部要进行代码版本管理,node_modules肯定要忽略,剩余的就是unpackage下的文件,unpackage文件夹下面主要有几类:

debug目录下存放的是“自定义基座”打包文件,什么是自定义基座,点我,文件较大,但是多人协作开发,需要将自定义基座进行统一,刚开始采用的方法就是在git里面进行版本管理,但是后来发现文件太大,可以将文件上传到远程服务器上面,在git里面维护一份文件的远程地址就可以了。- dist下是临时编译文件,不需要进行版本管理,不同开发人员,使用相同版本的IDE,代码相同,自然编译文件就不需要。
- res目录下icon中的文件,是APP的不同大小的图标,可以在
manifest.json中修改,这些文件需要进行版本管理。
🌞部署和打包
- 关于 uni-app 项目的 app 打包
- Android签名证书生成
- iOS证书(.p12)和描述文件(.mobileprovision)申请

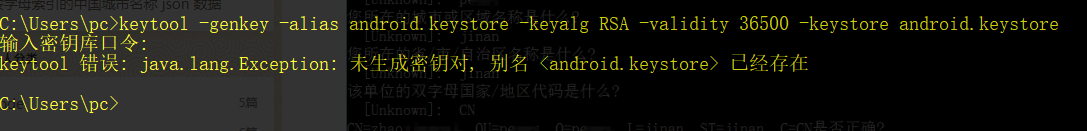
- 解决办法:删除C:\Users\用户下的android.keystore文件,重新运行命令
keytool -genkey -alias android.keystore -keyalg RSA -validity 36500 -keystore android.keystore进行密钥文件的生成。 - 运行
keytool -list -v -keystore android.keystore查看证书信息
- 解决办法:删除C:\Users\用户下的android.keystore文件,重新运行命令
- 重新生成证书之后不要忘记,哪里使用过证书加密证书的地方,不要忘记更改安全码比如“高德地图”的应用管理里面key的创建,需要配置证书,重新生成了新的证书需要把安全码重新去开发者中心的控制台去配置一下。
- Hbuilder用自有证书打包 ios App上架AppStore流程
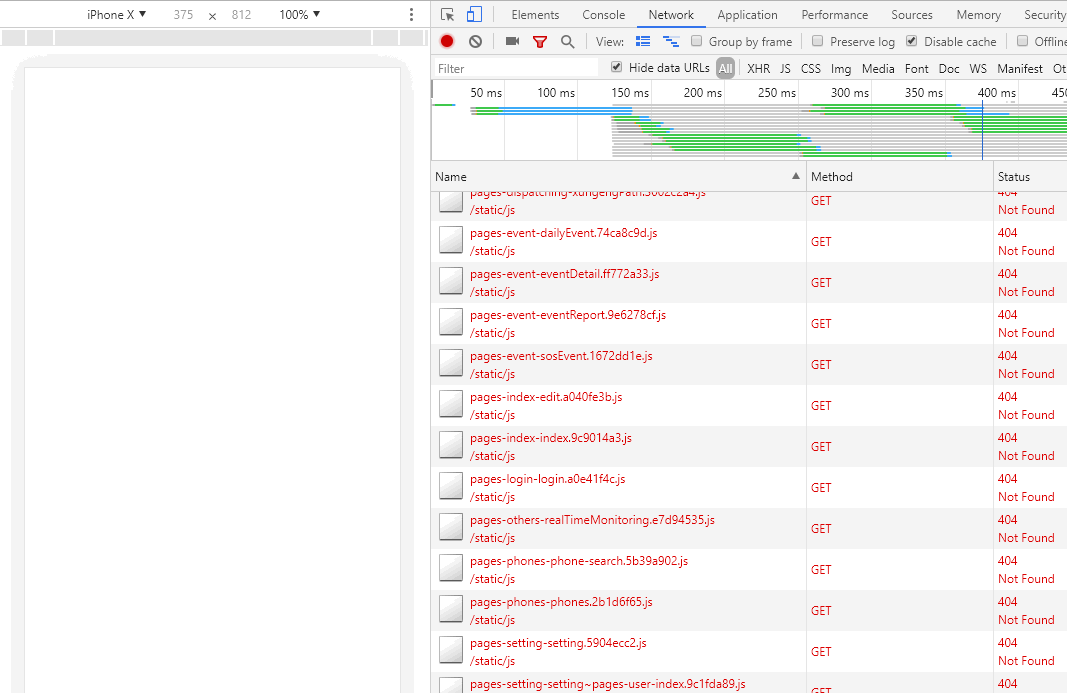
- H5打包出来的文件资源引用地址默认是在根目录,也就是说打包出来的资源文件必须放在网站的根目录,不然就找不到资源。
 ,可以在打包之前,在
,可以在打包之前,在manifest.json文件中配置“运行基础路径”,比如想要放在host:port/mobile/路径下面,需要如下图所示的配置:
🌞static目录下的静态文件的放置问题
- static目录下的文件不会被编译,需要编译的文件不要放在这个目录下面
- static目录下的文件使用时官方推荐使用绝对路径。

- uni-app静态文件中的资源支持条件编译的,编译时,会根据资源所在文件夹的不同选择是否编译在不同的端上面,所以如果不是非常必要,不要使用这些文件夹,否则提示找不到资源,会一头雾水。。🙃
- APP端编译使用本地图片,其余客户端(H5、微信小程序等)使用远程地址图片:
- 将图片或者其他静态资源放置到远程目录中,图片的远程地址上的相对路径和本地路径相同
- 为配置全局变量
$base.staticUrl为路径地址,配合条件编译//ifdef和ifndef,设置如果是APP端使用本地路径,如果是其他就用配置的远程地址host。 - 同时将本地的图片放置在
static/app-plus下面,让图片只在APP端编译,防止微信小程序端因为图片过多造成代码包过大。 - 使用时在
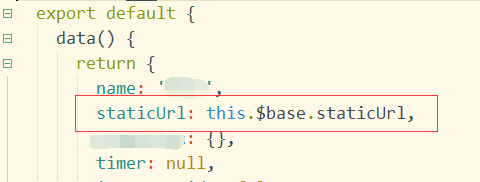
<script></script>中使用直接用配置的全局变量就行,但是在<template></template>中使用时,需要在data(){}里面定义一个变量,接收staticUrl: this.$base.staticUrl


🌞分包加载
- 注意不要把tabbar页面从pages中分出去,而且要注意
page.json中的pages数组中的第一项是应用启动后展示的第一页,如果你想把某个页面放在应用启动之后用户首先看到的页面,不要把它从pages中分离出去。 - 如何配置官网上说的很明白了,有一点要注意的就是,配置完配置文件之后,需要把整个项目中
分出的包的页面路径修改,这些页面分出包之后,页面路径也变了,会找不到页面。
🌞页面路由
- 所有页面(希望被直接以URI访问到的视图,只是被引入的组件不需要)都要在pages.json中配置,可以配置页面路径和其他的参数(比如页面是否需要下拉刷新),具体配置参照uni-app官网-页面配置
🌞条件编译
- 针对于微信小程序中特有API(如微信运动)和APP特有API(方向传感器)进行选择性编译
- Android 和 iOS 平台不支持通过条件编译来区分,如果需要区分 Android、iOS 平台,可以通过调用 uni.getSystemInfo 来获取平台信息。
- 除了在一个文件内写条件编译代码,还可以在 uni-app 的 platforms 目录下新建不同平台的专用目录(目录名称同 %PLATFORM% 值域),专用目录下的文件只在有特定平台才会编译进去。
🌞单点登录微信小程序问题
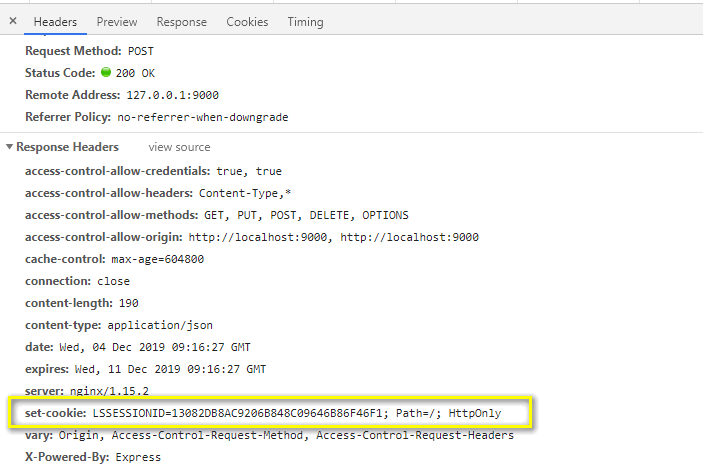
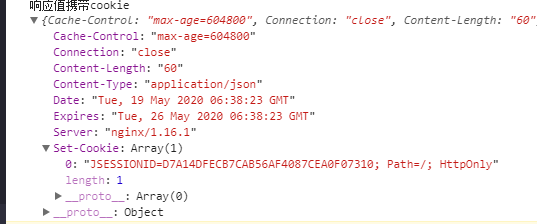
在微信小程序中,登录接口返回的Response-Headers中的set-cookie不能被自动设置,导致登录接口调用成功,但是cookie没有设置成功,下次请求时,校验还是不通过,服务器重新返回新的cookie,周而复始。解决该问题,需要手动存储cookie,并在以后的请求中携带上

uni.setStorageSync('COOKIES', res.header['Set-Cookie'])
🌞图片使用
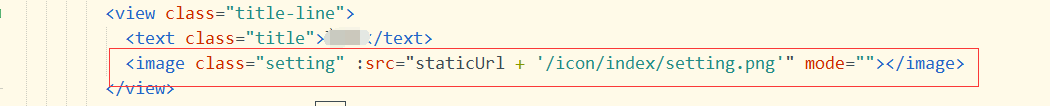
- 使用css,设置区域的图片背景不能使用本地静态图片,h5上可以正常使用,app和微信小程序不可以。但是只能使用线上地址,或者尝试使用
<image>标签代替
🌞父子组件的使用
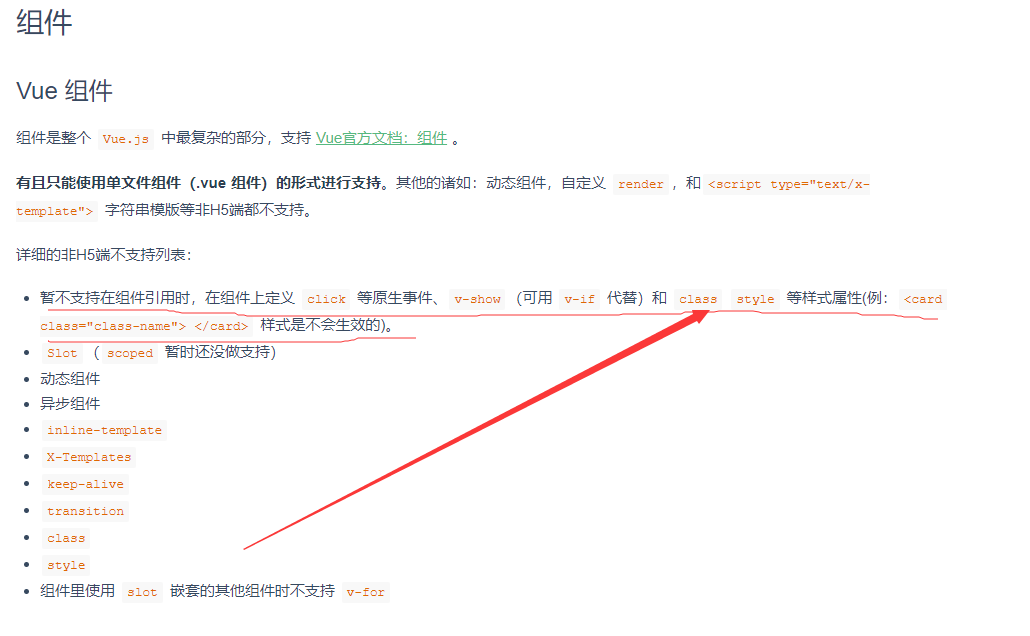
- 使用组件,在父组件使用的地方不能再给组件的标签加上class,否则样式设置不成功。同时在引用的子组件标签上面添加
style属性添加样式也是不生效的。
比如:

这时,使用css修改样式就不成功。特别注意:v-show在非H5端也是不可以使用的
🌞npm安装第三方包
- 新版的uni-app支持直接安装引入第三方的npm包,需要遵循两个规则,安装的node_modules目录在项目的根目录才能找得到
- 可以使用
import package from 'packageName'和const package = require('packageName')两种方式,如果用import不行就确认一下是否安装了ES6编译插件,如果安装还是引不到包,就用require吧。 - 不支持 node相关插件和含有dom操作的插件,有些像animejs、swiper这样的操作dom的package就不能用
- 非 H5 端,不能使用浏览器自带对象,比如 document、window、localstorage、cookie 等,更不能使用 jquery 等依赖这些浏览器对象的框架。因为各家小程序快应用都不支持这些对象。
- uni-app 的
tag同小程序的tag,和HTML 的tag不一样,比如 div 要改成view,span要改成text、a要改成navigator。
🌞CSS样式相关
- 在
APP.vue中page可以设置全局页面的样式,如果想在当个页面覆盖的话,直接另起一个style加入page便可覆盖
🌞upx使用
- 转换方式,详见uni-app开发APP之px与upx转换
- 在
<template></template>中的动态绑定的:style中不可以直接使用upx单位,需要使用官方给出的转换方法,通过动态属性的方式转换为px使用,比如:

现已替换为rpx,具体见文档
🌞Vue.js支持度相关
- 受限部分仅在App和小程序端受限,H5版不受限
- uni-app除了支持Vue实例的生命周期,还支持应用启动、页面显示等生命周期
- 非H5端不支持在
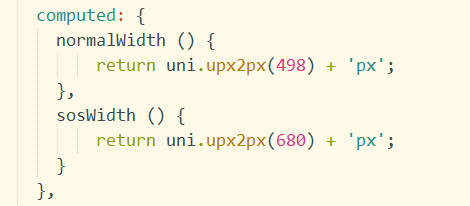
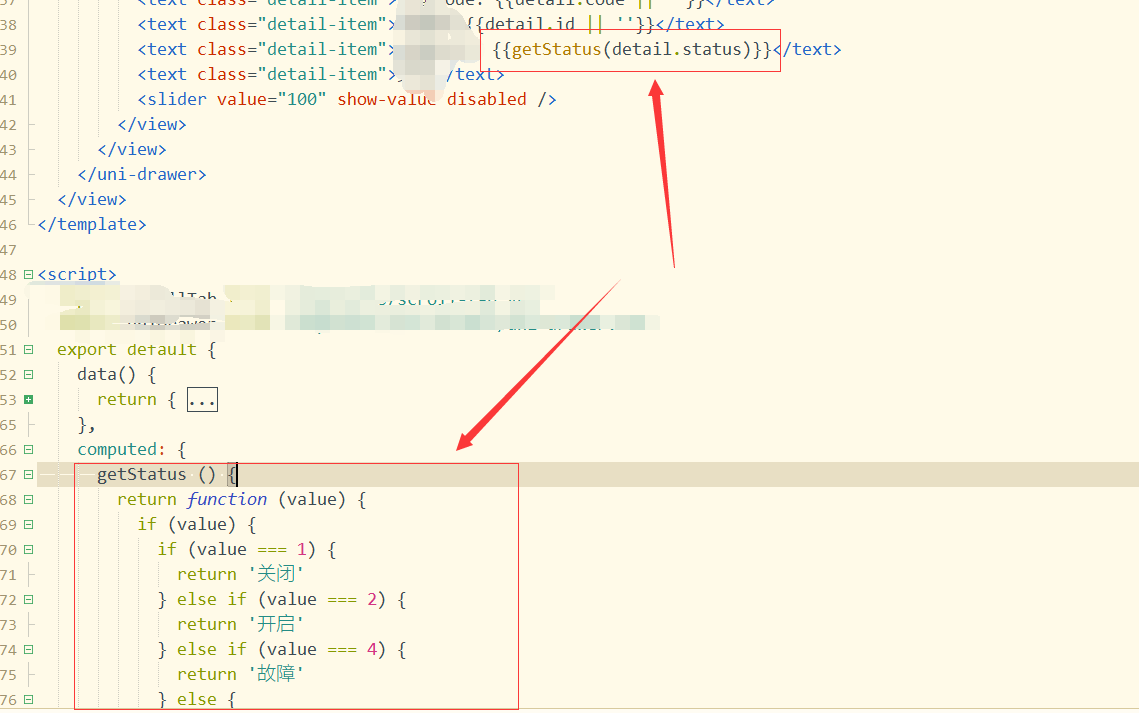
template内使用methods中的函数。因此,除了h5端之外,计算属性都不能为计算属性传参,不管是通过闭包还是通过使用传参方法。  这种使用方式是不生效的,解决办法:根据实际业务避免这种情况出现🐸
这种使用方式是不生效的,解决办法:根据实际业务避免这种情况出现🐸- 不支持过滤器:编译到 App 和小程序平台时不支持使用过滤器,可以使用计算属性
computed提前计算出数据(如果是数组类型,就提前计算整个数组),用以代替过滤器。 - uni-app的非H5端里所有的
BOM/DOM都不能用,也就是说v-html指令不能用 - 非H5端无法支持复杂的 JavaScript 表达式。
- 非H5端不支持Slot
🌞uni-app组件使用
- 与自定义组件不一样,官方的组件上可以直接添加class进行样式的控制
- 有的组件支持使用
:value=""来双向绑定数据,比如picker, 有的不支持,需要触发函数执行,把值取除来,比如textarea,可以使用@blur="bindTextAreaBlur"监测当组件失去焦点的时候再将值取出来,使用时需要仔细对照官方文档。 - 组件不能使用onReady、onLoad等方法,可以使用vue的mounted和created
全局组件注册:uni-app 支持配置全局组件,需在
main.js里进行全局注册,注册后就可在所有页面里使用该组件。import Vue from 'vue'import pageHead from './components/page-head.vue'Vue.component('page-head',pageHead)
注意:不支持使用 Vue.use 的方式注册全局组件(只能在main.js使用Vue.component的方式引入)
关于uni-app生命周期与Vue.js生命周期可以查看这篇文章
[uni-app生命周期与Vue.js生命周期](/%2F20190910%2F%E5%89%8D%E7%AB%AF%2Funi-app%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E4%B8%8EVue.js%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%2F)
🌞导航栏开发
🌞全局变量的定义
🌞兼容性问题
🌞自定义基座
- 非自定义基座默认使用官方自带的一些key,比如高德地图,要想看到自己配置的一些第三方服务是否集成进来,需要制作自定义基座,否则即使在配置文件里面把第三方key配置上了,运行调试的时候也不会使用。
🌞IDE更新与自定义基座版本问题
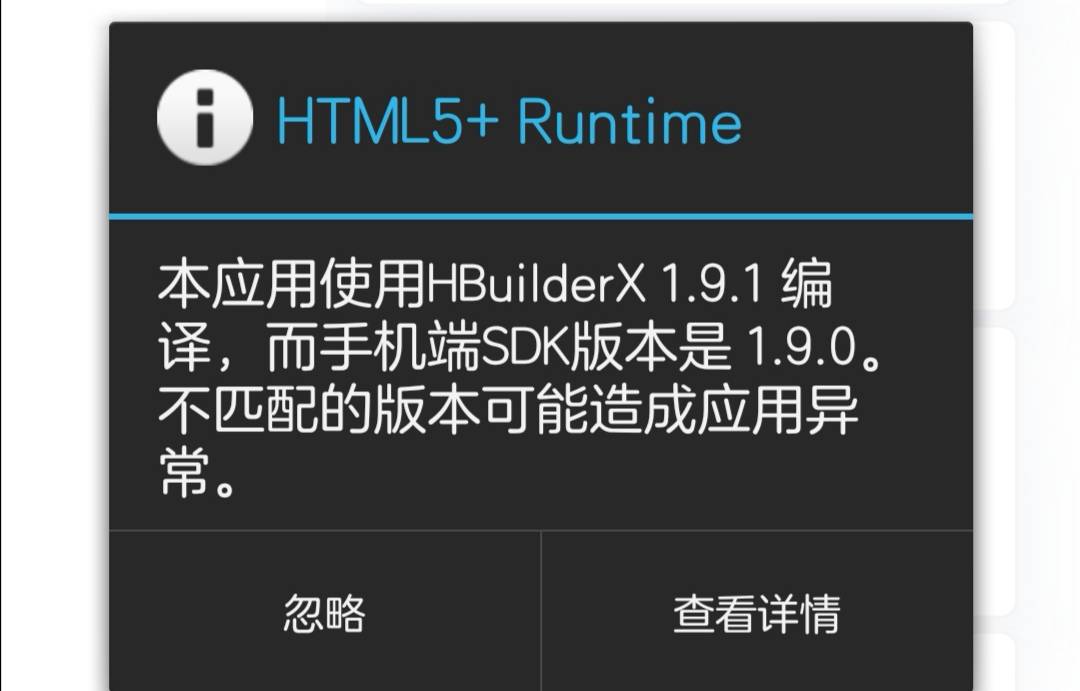
- 每次IDE更新之后,如果继续使用原来的“自定义基座”,真机调试时,会出现弹窗提示自定义基座版本过低,这时需要重新提交制作自定义基座,重新安装在调试的真机上面。

- 每次官方更新IDE之后,需要使用更新后的IDE重新打包基座,打包完成之后需要卸载真机上已安装的基座,然后安装新打包的基座。如果安装后还是提示SDK版本过低,可以重新向云端提交打包,重新尝试安装。
- 切换分支之后,不要忘了把
unpackage/debug/目录下的自定义基座更换为对应分支项目的,如果该目录下为空,HBuilderX默认使用官方基座,如果用的是其他分支的基座也会直接安装其他分支基座,就会出现错误。。
🌞WebSocket
🌞消息推送相关(个推)
- 个推的消息推送,为了提升性能,官方建议使用
特定用户推送,推送流程为:客户端获取用户cid—>发送cid到服务器—>服务器根据用户cid列表调用个推—>个推进行推送 - 客户端上会在每次应用启动时(使用应用生命周期)对服务器进行cid的推送,推送的时候附带
设备唯一标识,
🌞消息推送相关(uniPush)
🌞地图使用相关
- 使用
uni.createMapContext('map1', this).$getAppMap()获取原生地图组件- 微信小程序上不可以使用,H5中使用也会出现异常,至今没有找到原因,如果必须要进行高级操作,可以直接使用原生
map组件。相关链接https://ask.dcloud.net.cn/question/69636。 - 或者微信小程序上使用地图服务商提供的
微信小程序SDK,附带一下高级应用需求,比如高德地图的SDK,相关链接https://ask.dcloud.net.cn/article/35070。- 使用高德地图API注意:要把
https://restapi.amap.com添加进微信小程序安全域名,而且要注意调用API的时候不要传错参数类型,比如latitude和longitude是string类型,如果传错,微信开发者工具不会报错,真机调试会有问题,很难排错。
- 使用高德地图API注意:要把
- APP端使用的时候注意在组件里面使用还是在页面上使用,组件中必须在
mounted中使用,因为组件没有onReady页面生命周期,在页面中onReady中使用。报错找不到$getAppMap方法,可以看一下manifest.json中是不是在app-plus下配置了自定义组件模式开启,要看源码模式,有时候界面模式勾选了,源码模式没有加上,需要手动添加。如果还是没有,新建一个自定义组件模式的项目,测试一下,高版本的IDE新建uni-app项目默认使用的是自定义组件模式,把页面放在新建的项目里面,尝试一下。
- 微信小程序上不可以使用,H5中使用也会出现异常,至今没有找到原因,如果必须要进行高级操作,可以直接使用原生
- 地图上的控件(control)和标记(marker)不可以使用
svg格式。在<script></script>内,文件的路径可以使用/表示项目的根目录,否则可以用相对路径。
🌞Vuex使用
- uni-app 全局变量的几种实现方式
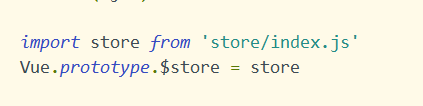
- 注意:uni-app中this.
store = store`
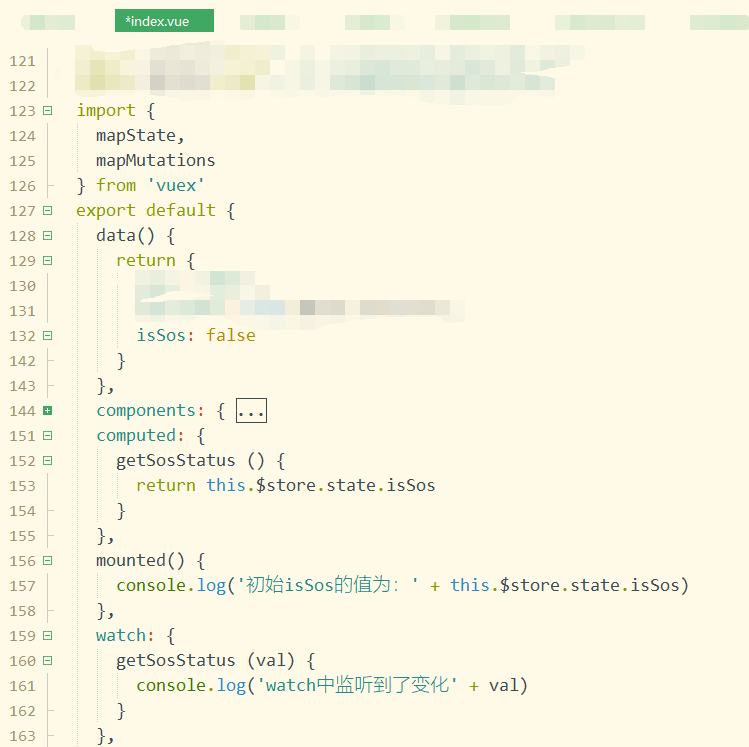
- state的使用和在组件中监听其变化:
- 需求:需要一个
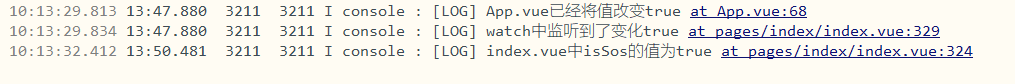
state,将其命名为isSos用来放置“是否发生报警信息”的状态,如果发生状态,会在App.vue中将状态改变为true,需要在index.vue中捕获到状态的变化,弹出提示。 - 实现方法:
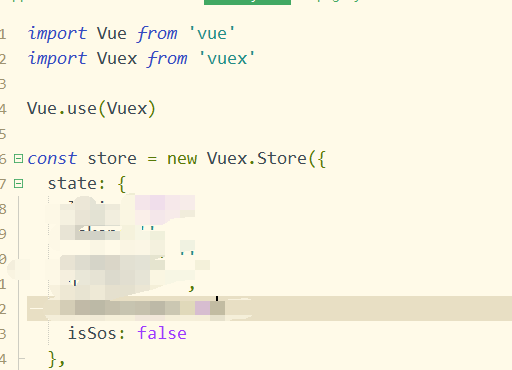
- 添加一个Vuex状态管理,添加state叫做
isSos。
- 在main.js里面注册使用。

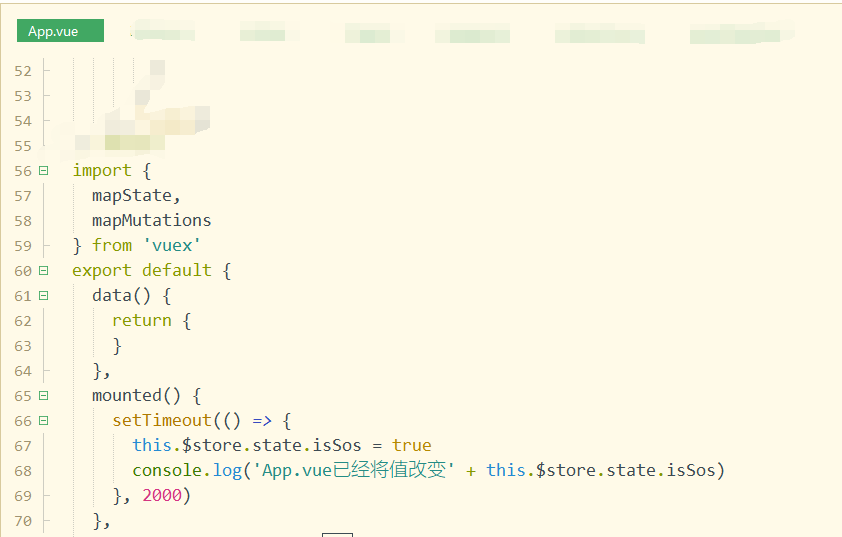
- 在App.vue中尝试改变
isSos。
- 看是否能在
index.vue中实时监听到变化。
- 执行结果:

- 添加一个Vuex状态管理,添加state叫做
- 需求:需要一个
🌞webview相关
小程序和H5只支持加载网络网页,不支持本地网页。APP平台支持本地和网络网页,但本地网页及相关资源(js、css等文件)必须放在 uni-app 项目根目录->hybrid->html 文件夹下,如下为一个加载本地网页的uni-app项目文件目录示例:
┌─components├─hybrid│ └─html│ ├─css│ │ └─test.css│ ├─img│ │ └─icon.png│ ├─js│ │ └─test.js│ └─local.html├─pages│ └─index│ └─index.vue├─static├─main.js├─App.vue├─manifest.json└─pages.json
- webview不能调整页面大小,只能默认铺满整个页面使用
<web-view>组件所在窗口的标题,跟随页面的<title>值的变化而变化。- 如果需要在引入的html页面中使用uni-app的API,需要引入一个js文件
 ,并且需要等其,加载完成才能使用,官方给出了一个判断该js是否加载完成的方法,所有需要使用uni-app的API的代码必须在判断之后,执行。
,并且需要等其,加载完成才能使用,官方给出了一个判断该js是否加载完成的方法,所有需要使用uni-app的API的代码必须在判断之后,执行。
🌞uni-app动效制作
- H5端可以操作DOM节点,非H5端获取组件渲染的大小和位置信息可以使用节点信息APIhttps://uniapp.dcloud.io/api/ui/nodes-info,注意在渲染后获取。
- 使用CSS配合uni-app提供的动画API
- 非H5端不支持使用
<transition></transition>的使用 - H5端不支持
uni.createAnimation(OBJECT)创建动画API的使用
🌞交互与事件处理
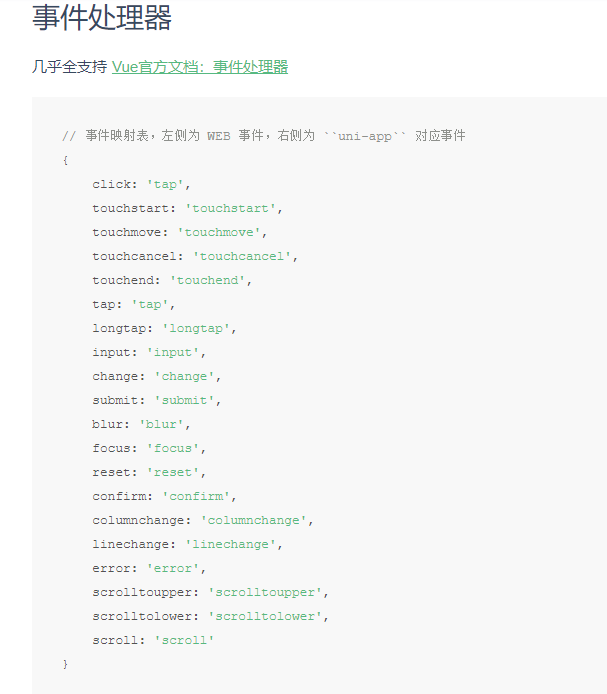
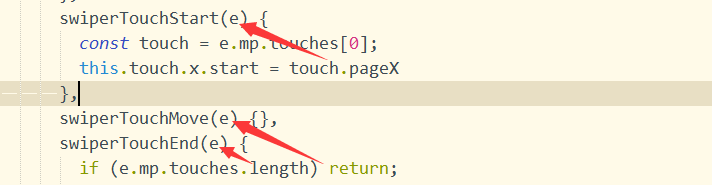
- 获取屏幕触摸位置方法,官方给出了一些和Vue.js对应的事件处理器中的事件
stopEvent() { return }, ```
🌞导航栏和tabbar
APP 和小程序的导航栏和 tabbar 均是原生控件,元素区域坐标是不包含原生导航栏和 tabbar 的;而 H5 里导航栏和 tabbar 是 div 模拟实现的,所以元素坐标会包含导航栏和tabbar的高度。为了优雅的解决多端高度定位问题,uni-app 新增了2个css变量:—window-top 和 —window-bottom,这代表了页面的内容区域距离顶部和底部的距离。举个实例,如果你想在原生tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。而改为使用 bottom:var(—window-bottom),则不管在 app 下还是在h5下,这个菜单都是悬浮在 tabbar 上浮的。这就避免了写条件编译代码。当然仍然也可以使用 H5 的条件编译处理界面的不同。
🌞Echarts使用
- uni-app上使用的是mpvue-echarts来构建的echarts图表,和直接使用Echarts不同的是,有些官方Echarts支持的图表属性,不能在mpvue-echarts中使用。
- Echarts横屏图表的绘制:
- 解决页面绘制多个Echarts图表卡顿问题:按需绘制
- 解决引入
echarts.min.js后h5端出现错误t.addEventListener is not a function:https://ask.dcloud.net.cn/question/68559
🌞常用工具库
<scroll-view>滚动位置检测:
🌞编译模式
- uni-app官方推出了一种新的编译模式
自定义组件模式,不同于以往的模板模式的是,新编译模式支持更多Vue语法,但是截至写下这行文字为止【2019-05-20】,还有一些坑,还是会出现一些问题,尤其是从老的编译模式更改为新的编译模式,需要特别注意,看代码功能是否受到了影响。 - uni-app新老编译模式差异说明
- uni-app自定义组件模式开发注意事项
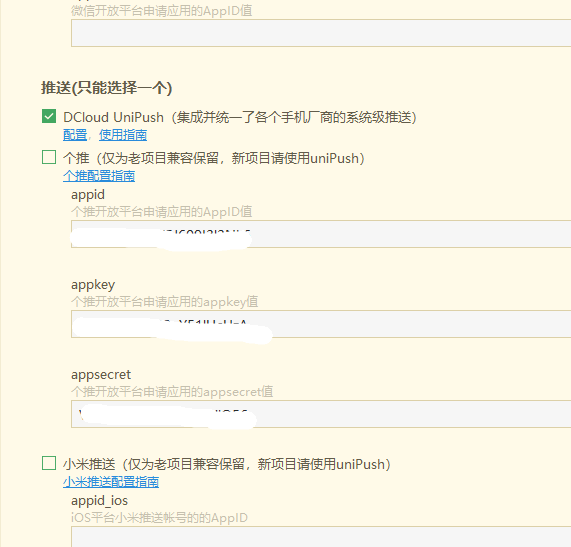
🌞manifest.json配置注意事项
manifest.json有两种配置方式,一种是图形界面的配置,一种是源码配置,图形界面的容易使用,但是要注意:修改配置的时候,将已经填写或者已经选中的项先取消勾选,然后再勾选其他,不要直接勾选其他,不然原先的勾选不会取消。而且,图形界面修改配置完成之后要去源码视图,看一下修改是够成功。比如:我要把原来的个推消息推送,换成unipush,我直接去勾选unipush图形界面上好像已经更改过了,但是去源码视图看一下,会发现根本没有改变,需要先把个推取消勾选,然后再勾选Dcloud UniPush才可以。
🌞多端区别
- 钉钉小程序
- 不能直接在自定义组件上加
class,比如<my-components class="main"></my-components>,这种,样式就不会生效。 - 如果使用
less,父容器和子容器class名称也尽量不要相同。 - 钉钉小程序不能自定义导航栏!!!钉钉导航栏的样式需要在
globalStyle->mp-alipay里添加属性,官方文档上没有写的属性也可以试一下,有些可以生效,当时文档没有写,可以参考支付宝小程序。 - 注意:钉钉小程序发布之前要把安全域名配置好,发布之后配置的安全域名不生效,只能再发布一次,坑啊~
- 不能直接在自定义组件上加
Cookie设置相关:- 微信小程序不能自己携带
Cookies,需要手动设置,比如登录token放在Cookie中的场景要重点注意。 - 钉钉小程序响应的
Set-Cookie是个数组!!用的时候需要注意
- H5可以自动根据响应的
Set-Cookie设置Cookie,下次请求的时候就会在request的header中带上,不可以手动设置 - 设置
Cookie的时候要配合条件编译进行多平台适配。
- 微信小程序不能自己携带
- H5:
- 微信小程序:
- 支付宝小程序:
- uniapp编译到支付宝小程序,将所有图片都编译成了背景图,给样式写宽高不生效,需要手动添加
background-size: 100%;。 <image></image>标签中src属性,支付宝小程序不支持相对路径写法,需要使用绝对路径替代。如/static/t.jpg。
- uniapp编译到支付宝小程序,将所有图片都编译成了背景图,给样式写宽高不生效,需要手动添加
- 抖音小程序:
- 录音:
- ios输出
aac格式,安卓输出m4a格式,并且不支持通过format参数设置格式。
- ios输出
- 地图:
- 安卓端不支持marker添加标题和气泡。只有个图标。
- 开发者工具里面使用的是百度地图,真机调试,用的高德地图。
- 录音:
🌞第三方统计
- uni统计
- 友盟:
🌞网络请求
- 最好所有的网络请求接口使用
https,高版本Android(9.0+)、ios和微信小程序都强制使用https
🌞APP版本检查及更新
- 资料:
- 整包升级监测逻辑:
- 新版本代码准备发布的时候,不要忘记在
manifest.json中修改新的版本号,客户端监测的时候用的到。 - 打包发布上传到包管理平台,包管理平台将版本号和安装包的其他信息(安装包大小、安装平台、是更新包还是整包,上传时间、扩展名、服务器存放路径、项目名、版本号。。。)存储在数据库中。同时将安装包文件存放在服务器上面。
- 客户端通过
plus.runtime.version获取当前安装的版本号,连同project(项目名,安装包管理平台是多项目一起管理的)和platform(安装平台)数据一起发送给后端。 - 后端接收版本号、项目名、安装平台,去数据库中查找对应项目的安装平台中是否有更新的安装包存在,如果有多个更新的版本号,返回最新的一个版本号。返回安装包下载链接,同时返回的还有“更新内容描述”和“是否有新版本安装包存在”等信息。
- 客户端接收到返回数据,如果有新版本,提示用户打开下载链接,进行安装包的下载。如果没有新版本,提示用户没有更新的版本,当前版本已是最新。
- 新版本代码准备发布的时候,不要忘记在
- Android升级监测下载升级包升级
- IOS使用wgt升级包后台静默升级
- 微信小程序升级
- 注意事项:
- 上架审核期间不要弹出热更新提示
- 热更新内容使用https下载
🌞Android Studio模拟器
- adb常见问题:
could not read ok from ADB Server * failed to start daemon * error: cannot connect to daemon:adb的端口(5037)被占用了,netstat -ano | findstr “5037”,tasklist | findstr “8516”,任务管理器杀死该进程,通常有豌豆荚,360手机助手之类的软件。- 模拟器中浏览器不可以使用域名访问网站,但是可以通过IP访问网站,需要配置DNS,使用命令交互方式
adb shell,相关链接
🌞多人协作开发和多项目切换问题
- 多人协作
- 各种账号的协作开发账号添加:根据实际开发需求,包括但不限于:
- 微信小程序账号上的项目成员管理
- 个推消息推送账号子账号
- 高德地图Key,APP端用、微信小程序SDK的key
- 腾讯地图Key,H5和微信小程序用
- 应用的各种密钥文件:
- 安卓证书
- ios证书
- 各种账号的协作开发账号添加:根据实际开发需求,包括但不限于:
- 多项目切换
- 项目使用的平台账号
- uniapp的AppID,重新获取
- 微信小程序,一个APPID只能有一个小程序,其他小程序,根据具体情况
- APP端的签名证书建议一个项目一套,经测试,使用同一套安卓签名证书,在一个设备上安装应用的时候,不同项目会当做同一个应用被覆盖安装。
- 重新生成签名证书
- 其他第三方服务项目id和key,重新申请一套
- 项目使用的平台账号
🌞其他
- 社区里面的插件可以轻度使用,一个页面中大量的使用,使用
v-for循环或者渲染的数量多了以后页面就会卡顿,性能很差,原生插件的性能要优于第三方插件。想要解决还是需要根据实际需求自己封装,避免封装的组件中引用过多其他组件,避免组件中使用过多复杂运算,阻塞页面的渲染。比如,uni-list-item,超过70、80,页面就比较卡顿了。和PC端相比,APP考虑页面白屏时间,是否卡顿更加明显。 - 需要渲染或者处理的数据量比较大的时候,需要重点考虑页面性能,很可能