前置工作【安装插件】
- 安装插件:miniprogram-to-uniapp
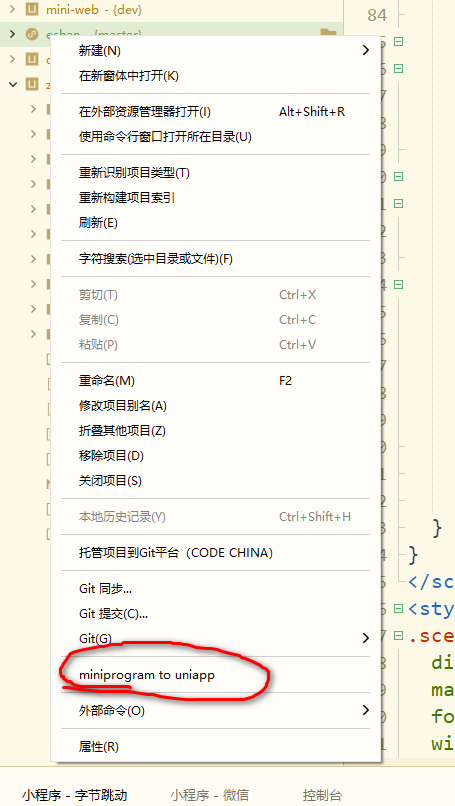
- HBuilderX导入原生项目,右键点击项目文件夹,选择插件转换。

-
后续工作【修改代码】
准备代码模板,替换掉。
export default {name: '',data() {return {}},props: {scenicText: {type: String,default: () => {return ''}}},mounted () {},methods: {}}
全局搜索替换
this.data.->this.- 组件里的
ready()换成mounted(),properties里面的对应改成props,其他的放进methods里面就可以。 - 确认一下页面里面有没有使用组件,组件不要忘了添加
name属性,使用组件的页面,添加import和components this.setData()换成直接赋值this.aaa = aaa把状态管理文件,修改成正常的写法
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {}})export default store
然后修改所有文件里面的
this.store.data->this.$store.state

