title: 使用Chrome开发工具在任何页面上运行JavaScript片段
tags:
- 前端
categories: - 前端
date: 2019-06-20
如果您发现自己在控制台中重复运行相同的代码,请考虑将代码保存为代码片段。Snippets是您在“源”面板中创作的脚本。他们可以访问页面的JavaScript上下文,您可以在任何页面上运行他们。Snippets是书签的替代。火狐开发工具有一个类似于代码片段的特性,叫做草稿栏。
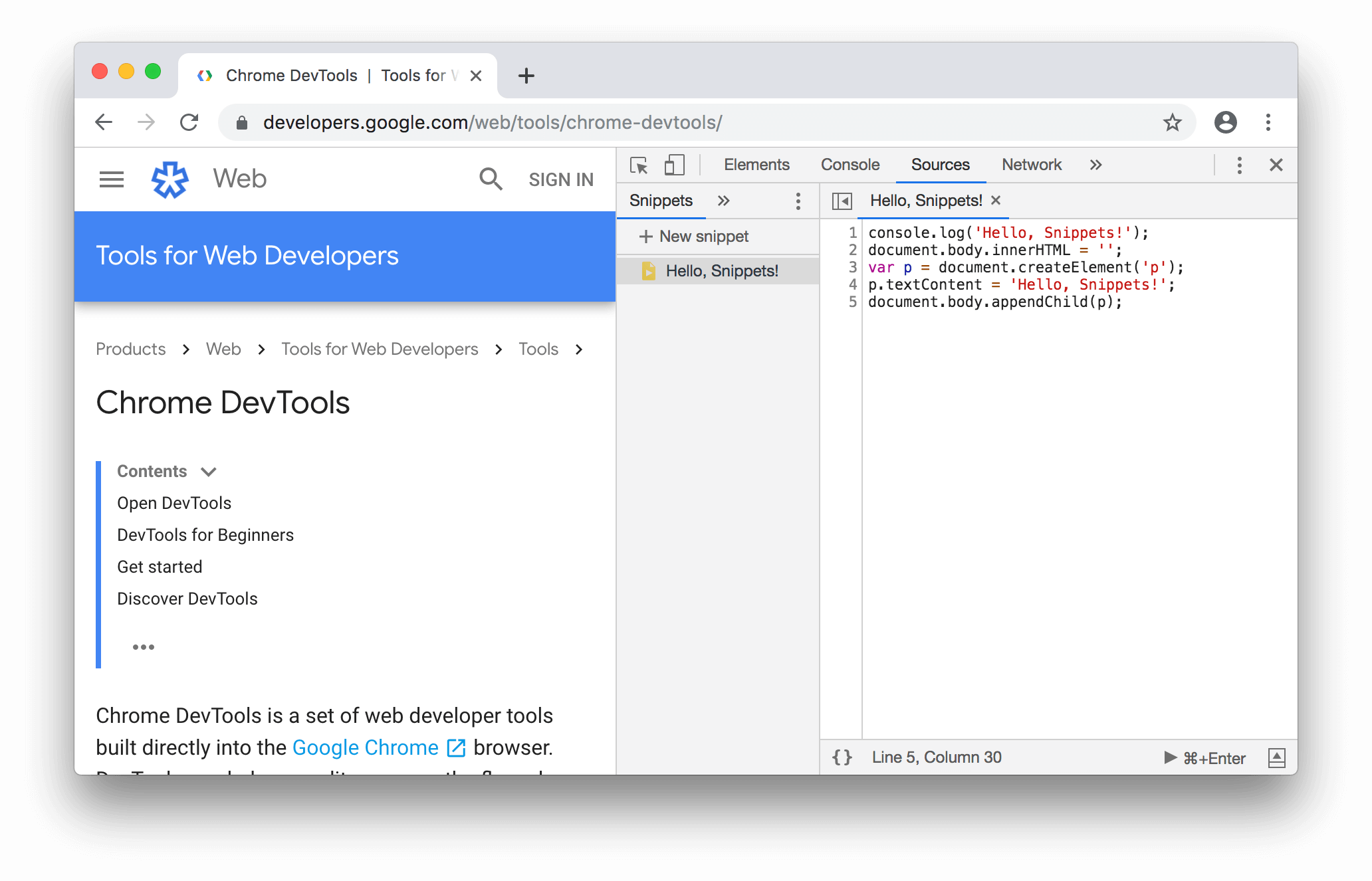
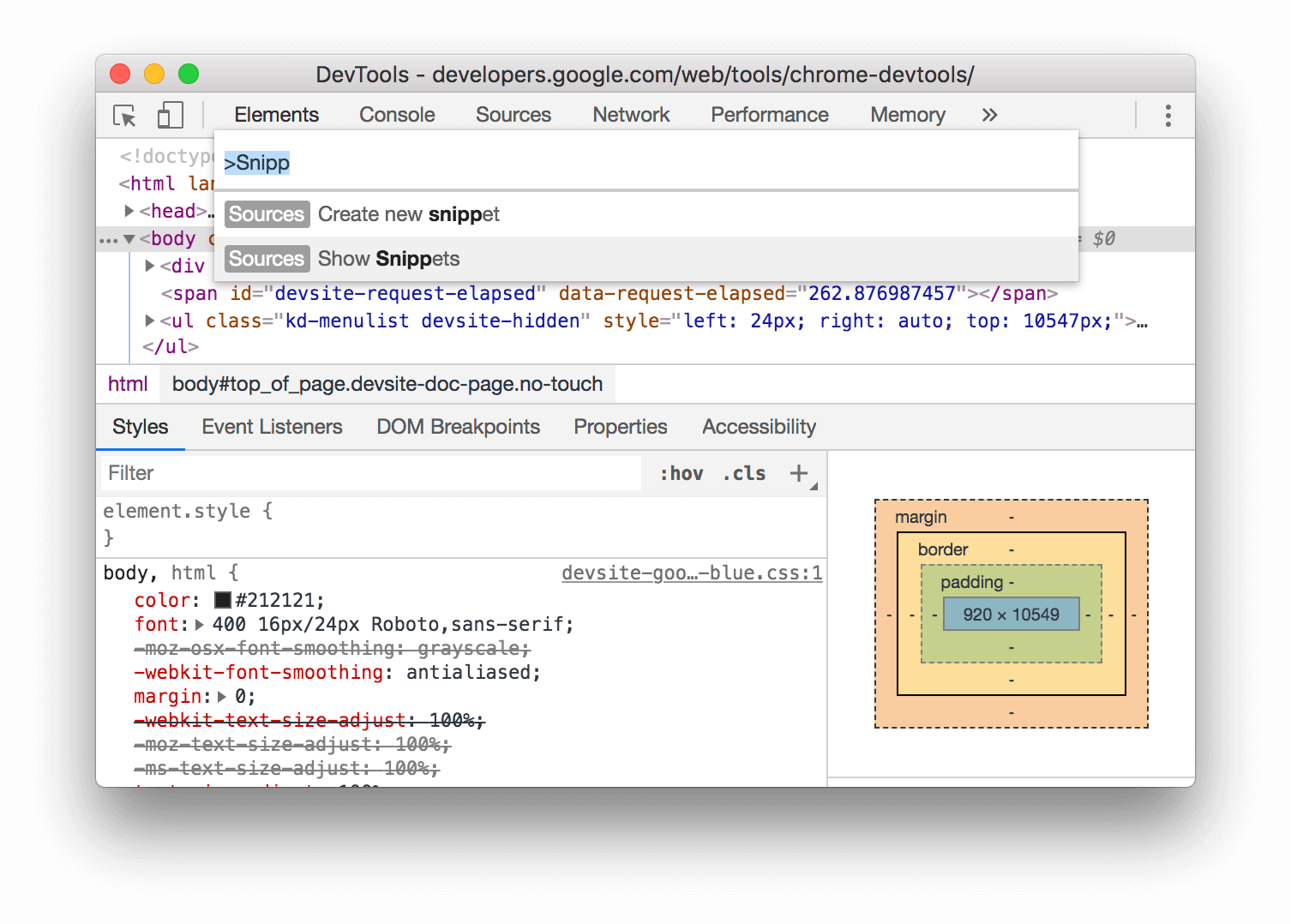
例如,图1在左边显示了开发工具主页,在右边显示了一些代码片段源代码。
图1。运行代码片段前页面的外观。
下面是图1中的代码片段源代码:
console.log('Hello, Snippets!');document.body.innerHTML = '';var p = document.createElement('p');p.textContent = 'Hello, Snippets!';document.body.appendChild(p);
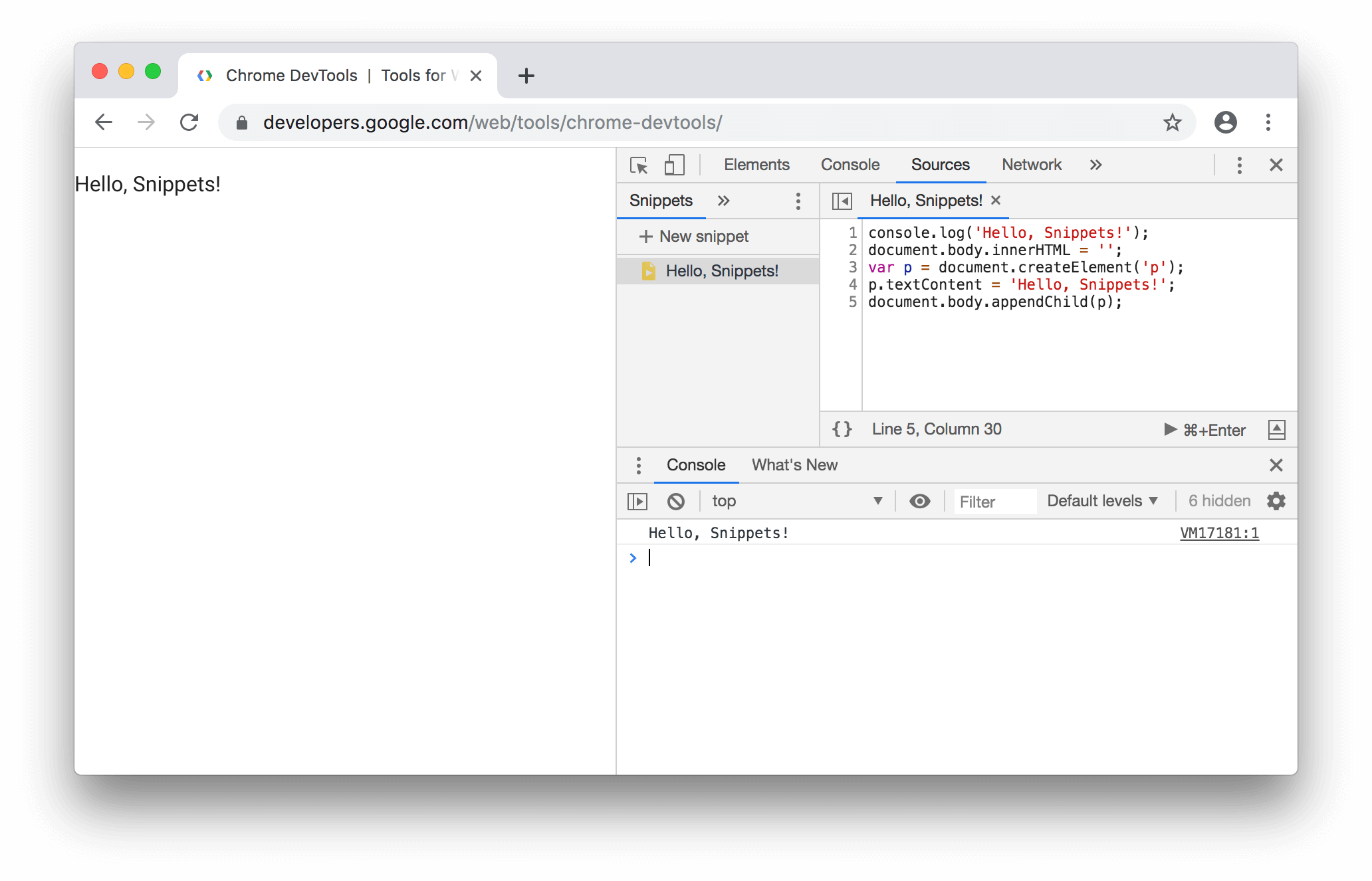
图2显示了运行代码片段后页面的外观。控制台抽屉弹出,显示你好,片段!代码段记录的消息,页面内容完全改变。

图2 .运行代码片段后页面的外观。
打开 Snippets 面板
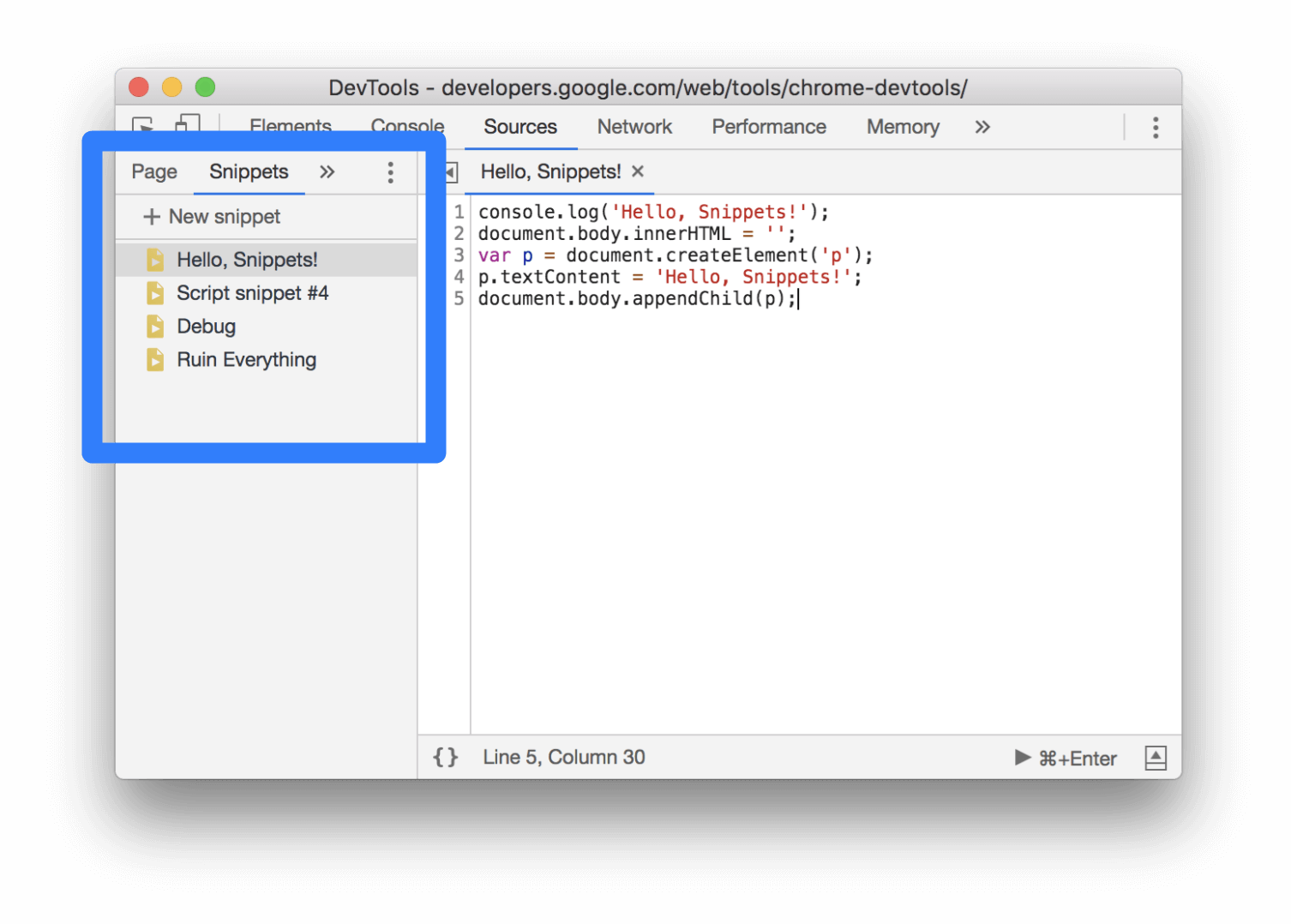
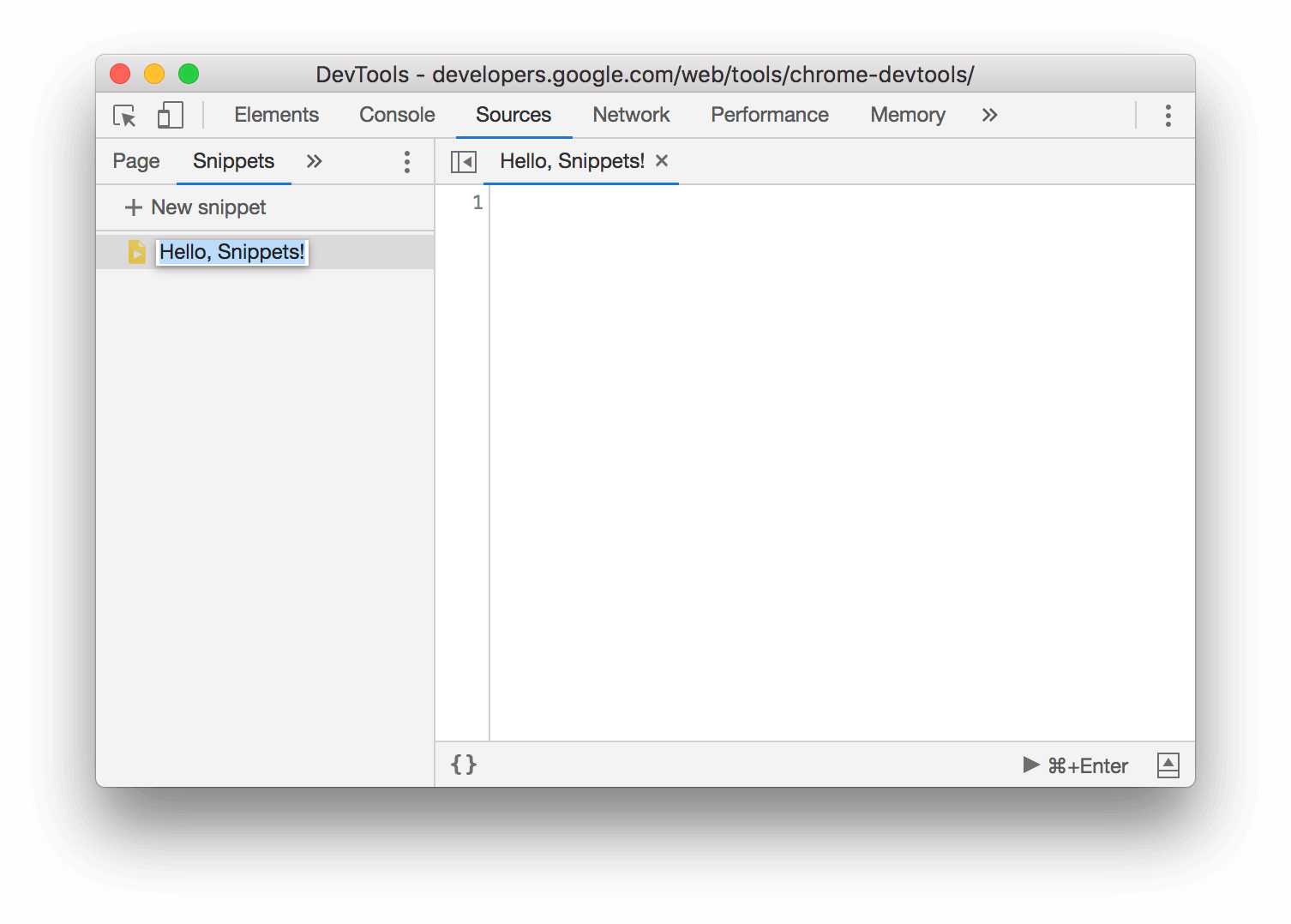
“片段”面板列出了您的片段。当您想要编辑片段时,您需要从片段面板中打开它。

图3 .“片段”面板。
用鼠标打开 Snippets 面板
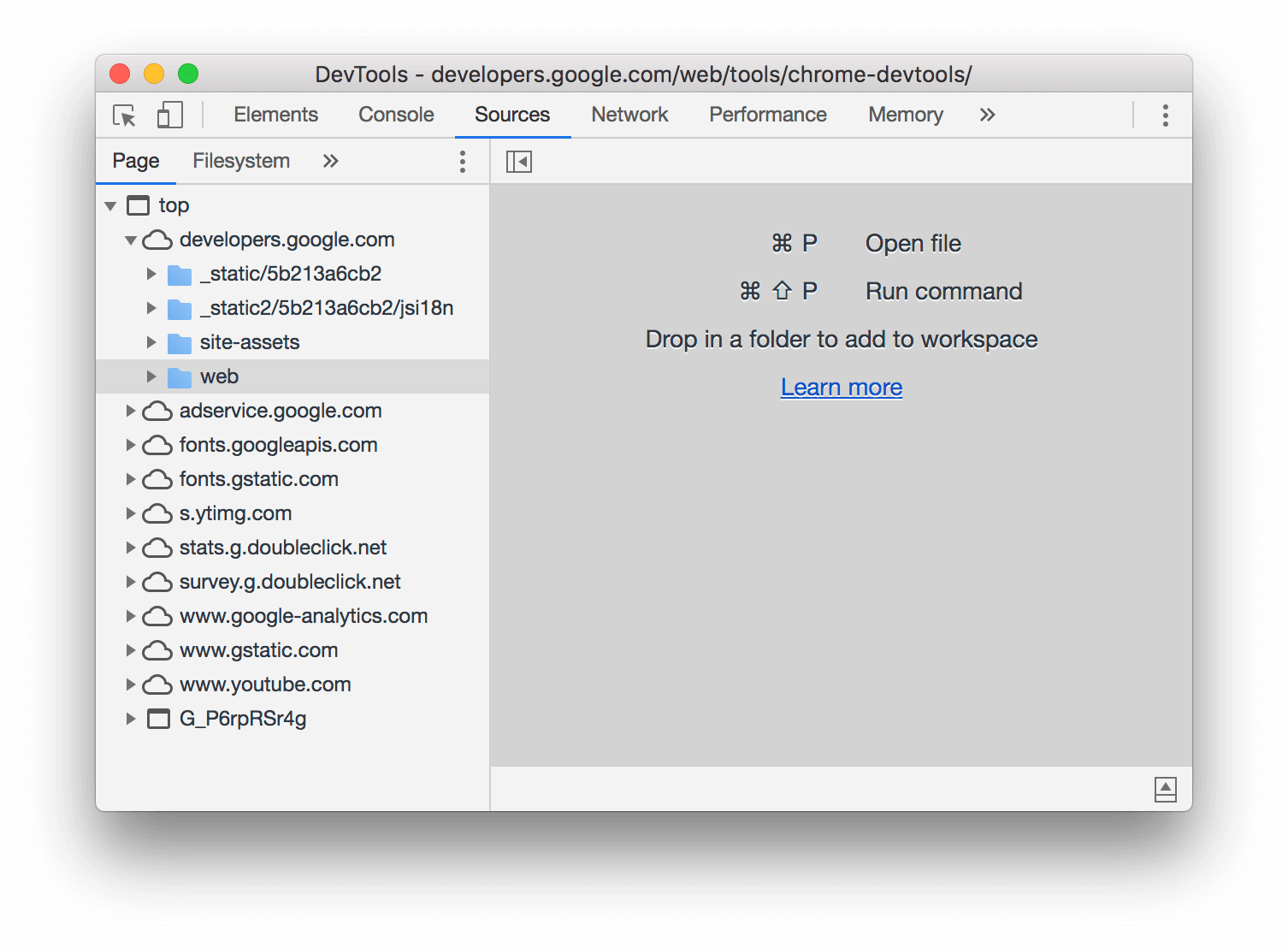
- 单击“源”选项卡打开“源”面板。默认情况下,“页面”面板通常会打开。

图4 .左侧打开页面面板的“源”面板。
- 单击“片段”选项卡打开“片段”面板。您可能需要单击“更多选项卡”
》才能访问“片段”选项。
用命名菜单打开 Snippets 面板
- 将光标放在开发工具内部的某个地方。
- 按
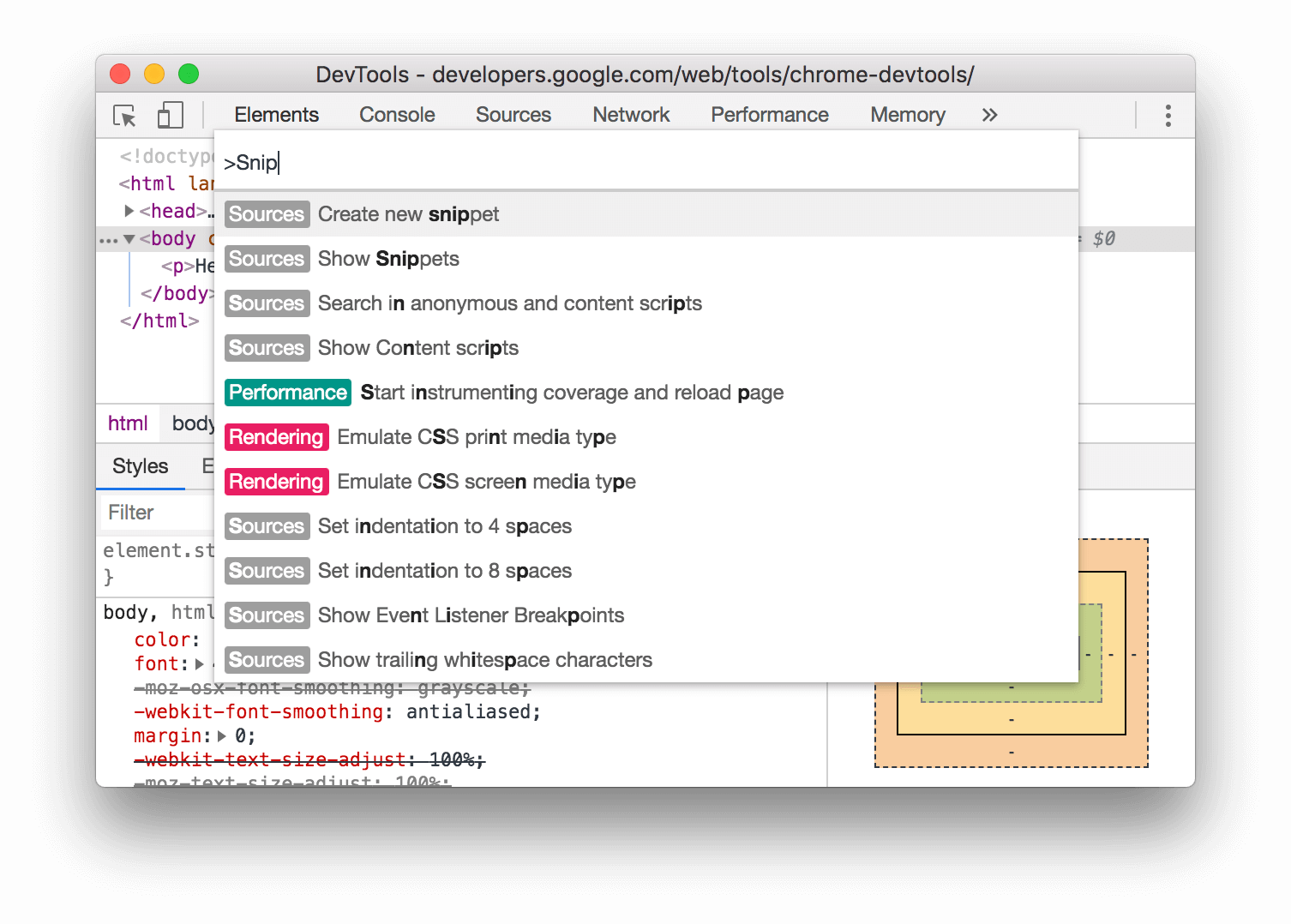
Control + Shift + P或Command + Shift + P (Mac)打开命令菜单。 - 开始键入片段,选择显示片段,然后按回车键运行命令。

图5 .“显示片段”命令。
创建 Snippets
通过“Sources”面板创建 Snippets
- 打开
Snippets面板 - 点击
New snippet - 输入代码片段的名称,然后按回车键保存。

图6 .命名片段。
通过命令菜单面板创建 Snippets
- 将光标放在开发工具内部的某个地方。
- 按
Control + Shift + P或Command + Shift + P (Mac)打开命令菜单。 - 开始键入代码段,选择
Create new snippet,然后按回车键运行命令。

图7 .创建新代码段的命令。
如果您想给新代码段一个自定义名称,请参见重命名代码段。
编辑 Snippet
- 打开
Snippet面板。 - 在
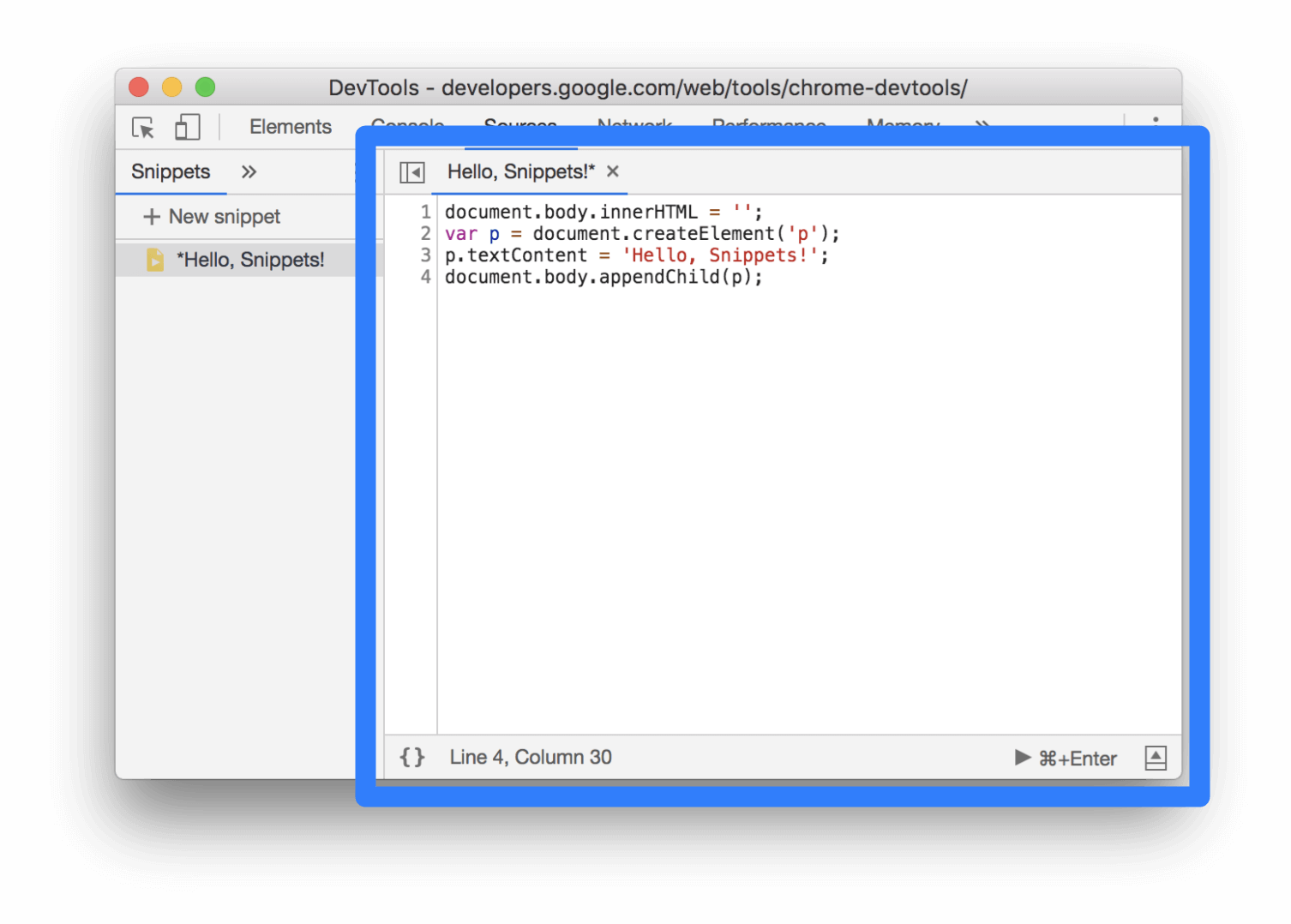
Snippet面板中,单击要编辑的代码段的名称,以便在Code Editor(代码编辑器)中打开它。

图8 .代码编辑器。
- 使用代码编辑器将JavaScript添加到您的代码片段中。
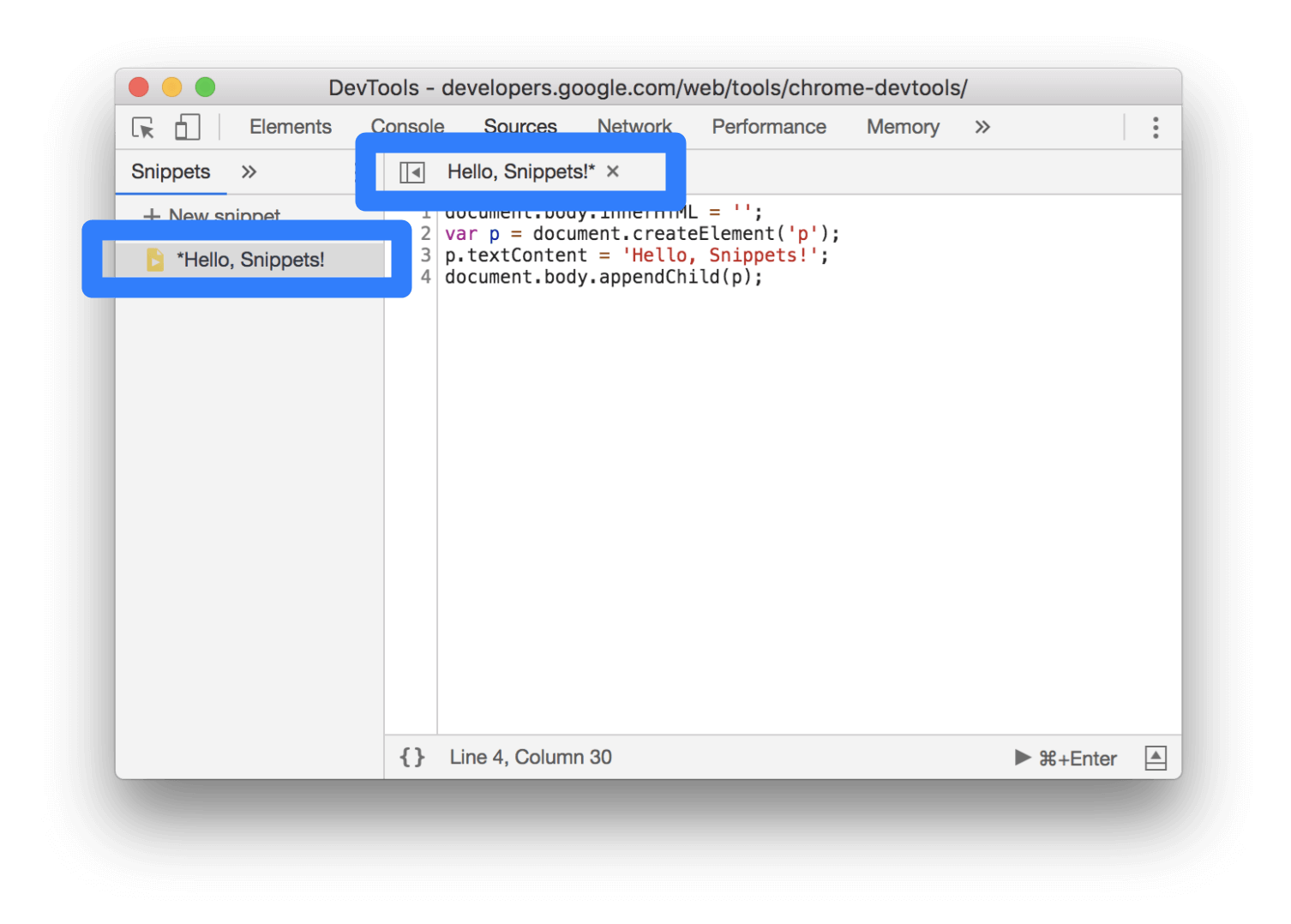
- 当代码片段的名称旁边有星号时,表示您有未保存的代码。按
Control + S或者Command + S (Mac)保存。

图9。代码段名称旁边的星号,表示未保存的代码。
运行 Snippet
通过“Sources”面板运行 Snippets
- 打开
Snippet面板。 - 单击要运行的代码片段的名称。代码段在代码编辑器中打开。
- 点击
Run Snippet▶,或按Control+Enter或者Control+Enter (Mac)。
通过命令菜单面板运行 Snippets
- 将光标放在开发工具内部的某个地方。
- 按
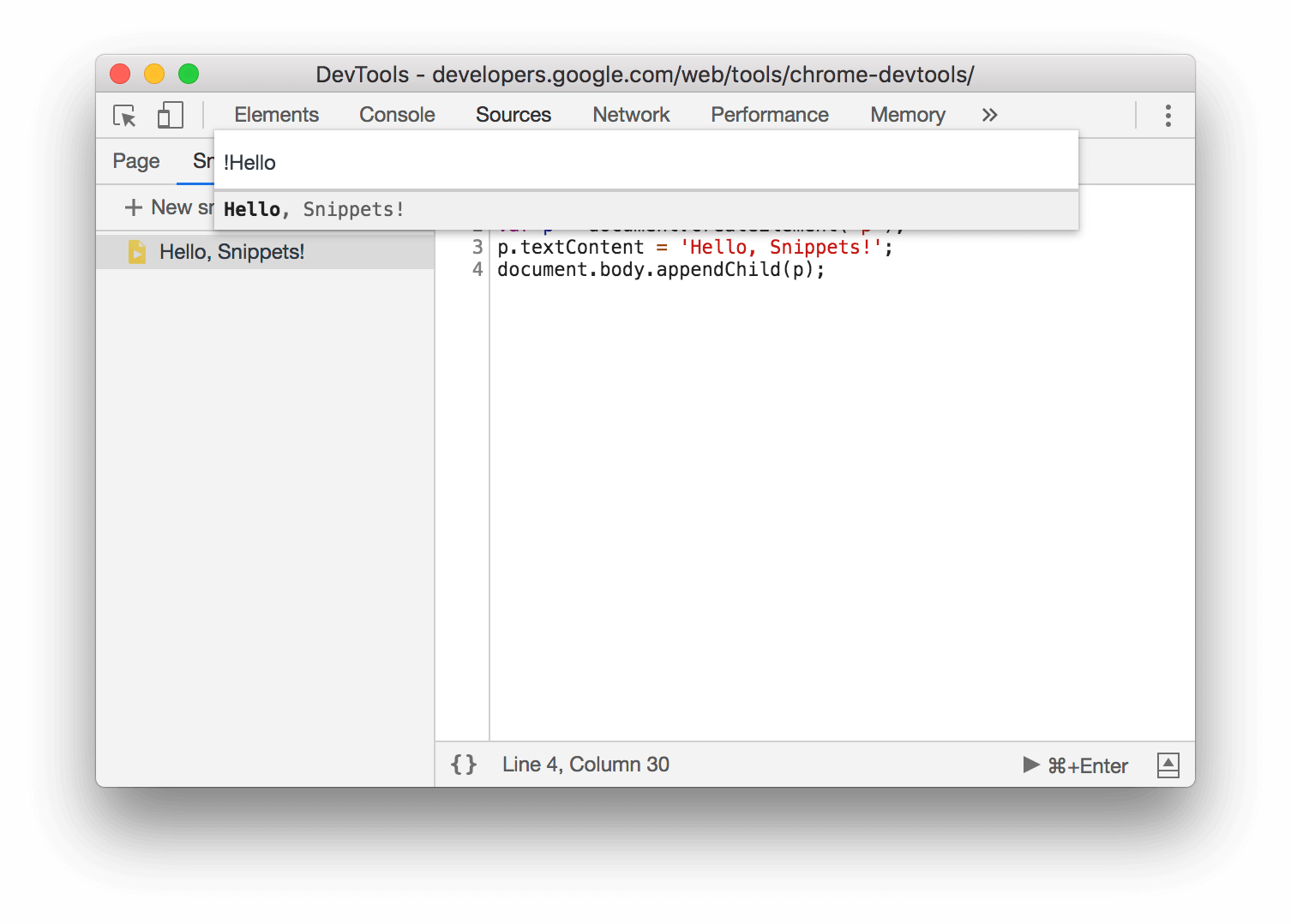
Control + Shift + P或Command + Shift + P (Mac)打开命令菜单。 - 删除
>字符并键入!字符,后跟要运行的代码段的名称。

图10。从命令菜单运行代码片段。
- 按回车键运行代码片段。
重命名 Snippet
- 打开
Snippet面板。 - 右键单击代码段名称,然后选择重命名。
删除 Snippet
- 打开
Snippet面板。 - 右键单击代码段名称,然后选择删除。
原文来源:Run Snippets Of JavaScript On Any Page With Chrome DevTools By Kayce Basques, Technical Writer, Chrome DevTools & Lighthouse

