title: 前端性能分析实战(二)-使用Chrome DevTools优化网站速度
tags:
- 前端
- 前端性能分析
categories: - 翻译计划
date: 2019-08-27 00:00:02
这篇文档将会帮助你让你的网站应用加载更快,继续阅读或者查看本文章的视频版本。
写在前面:
- 你必须有基础Web开发经验,类似于 Introduction to Web Development class 里面说的一样。
- 不需要了解任何关于加载性能的知识,因为你将会在本篇教程里面学会这些。
做个介绍:
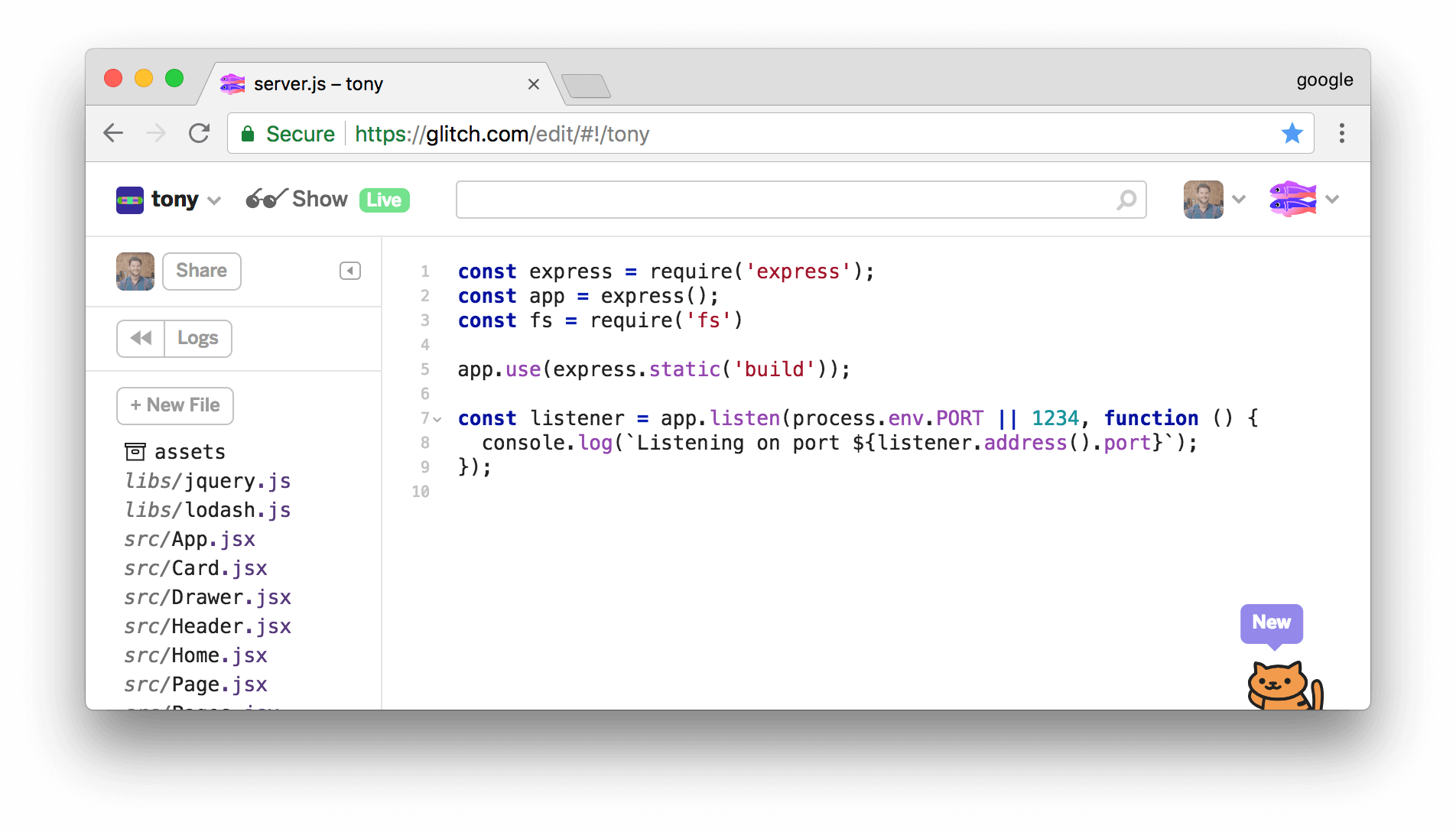
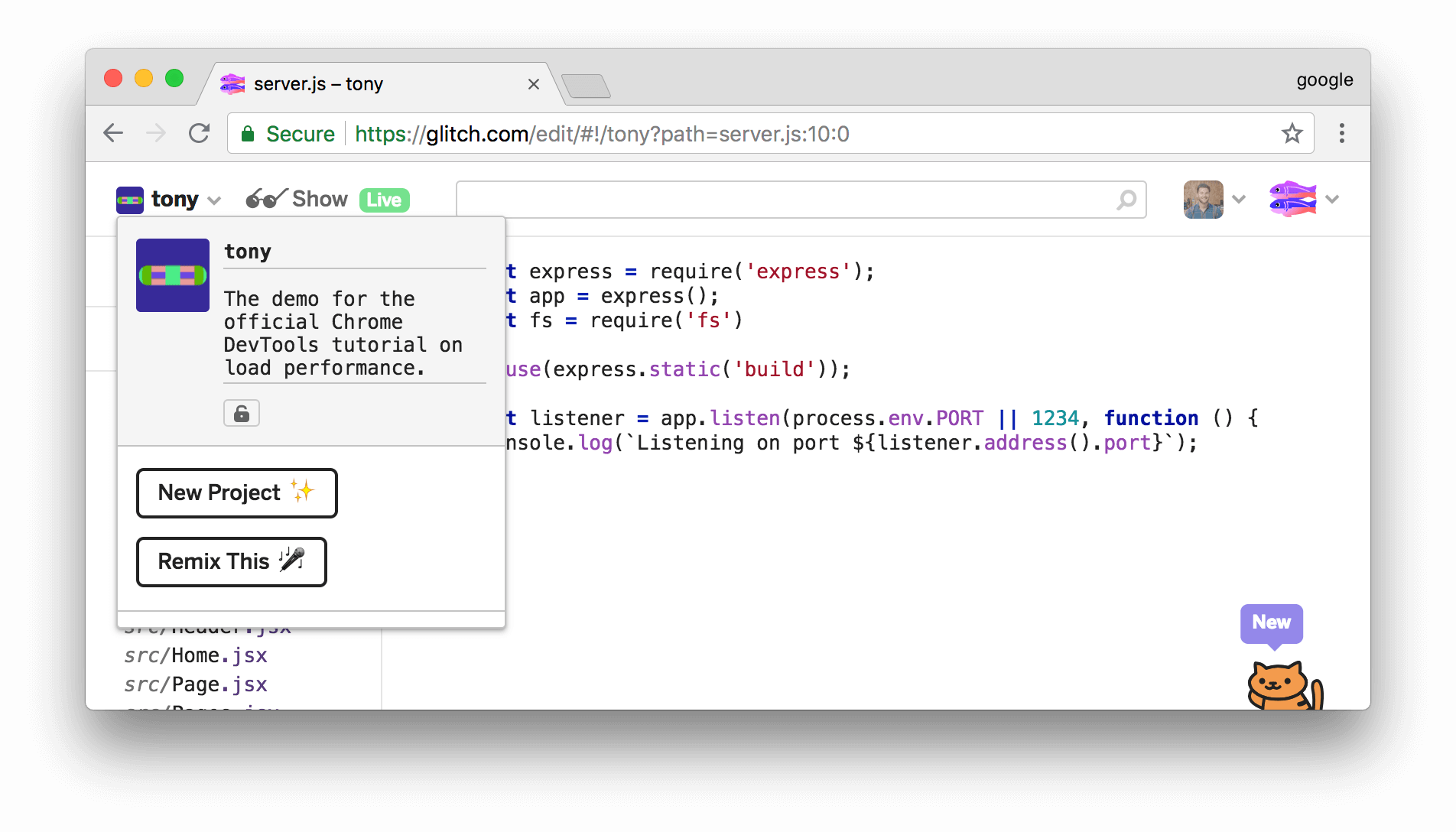
这是Tony,Tony是在社交网络上非常有名的一只猫咪。