title: 前端性能分析实战(一)-Get Started With Analyzing Runtime Performance
tags:
- 前端
- 前端性能分析
categories: - 翻译计划
date: 2019-08-27 00:00:01
开始动手
在本教程中,你将在实时页面上打开开发工具,并使用性能面板来查找页面上的性能瓶颈。
- 以匿名模式打开谷歌浏览器。匿名模式确保Chrome在无其他干扰的状态下运行。例如,如果你安装了许多插件,这些插件可能会在你的性能监测中产生结果干扰。
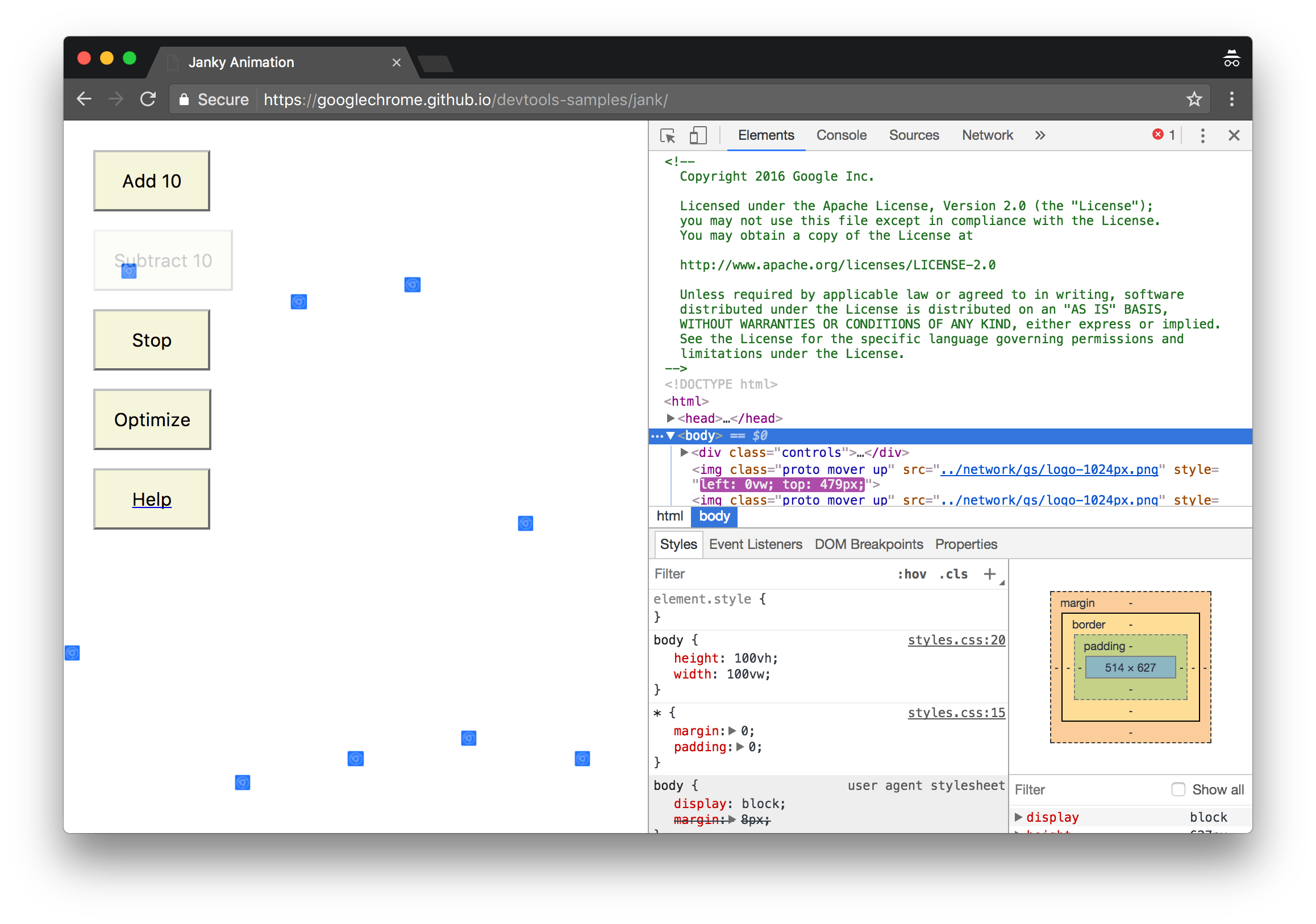
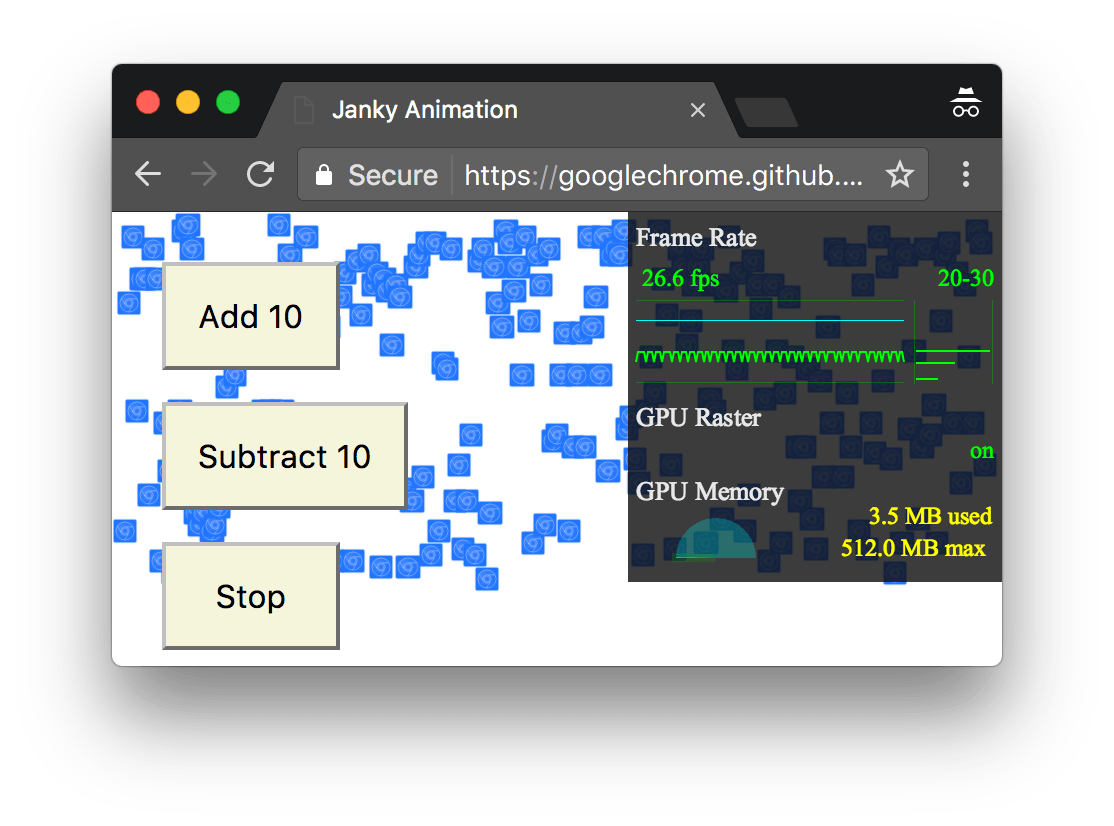
- 在匿名窗口中打开后面给出的链接页面。你可以用这个页面作为一个实践小demo。这个网页上展示了一堆上下移动的蓝色小方块。https://googlechrome.github.io/devtools-samples/jank/
- 按
Command + Option + I (Mac)或Control + Shift + I (Windows, Linux)打开开发工具。

注意: 对于截屏的其余部分,开发工具被移除到一个单独的窗口,这样你可以更好地看到它的内容。
模拟一个移动设备CPU
移动设备的CPU能力比台式机和笔记本电脑低得多。每当您分析页面时,请使用CPU Throttling来模拟您的页面在移动设备上的运行方式。
- 在
DevTools中,点击Performance标签页。 - 确保
Screenshots复选框是已启用状态。 - 点击
Capture Settings,DevTools显示与“如何捕获性能指标”相关的设置。 CPU这一项,选择2x slowdown,DevTools会调节你的CPU速度为平时的1/2。
注意:在测试其他页面时,如果您想确保它们在低端移动设备上运行良好,请将CPU节流设置为20倍。这个演示在减速20倍的情况下效果不好,所以它只是使用减速2倍作为教学目的。
设置一个供演示的demo
很难为这个这篇文章的所有读者创建一个始终不变的运行时性能演示。本篇文章允许您自定义演示,以确保您的体验与您在本教程中看到的截屏和描述相对一致,无论您的具体设置如何。
- 一直点击
Add 10按钮,直到蓝色方块的移动速度明显慢于以前。在配置较高的机器上,可能需要大约20次点击。 - 单击
Optimize按钮。蓝色方块应该移动得更快更平稳。
注意:如果您没有看到优化版本和非优化版本之间明显的差异,请尝试单击几次
Subtract 10,然后重试。如果你添加了太多的蓝色方块,你只需要最大限度地利用CPU,你不会看到两个版本的结果有很大的不同。
- 单击
Un-Optimize。蓝色方块移动得更慢,有更多残影出现。
录制Runtime的性能
当您运行页面的优化版本时,蓝色方块移动得更快。为什么?两个版本都应该在相同的时间内移动每个正方形相同的空间。在性能面板中进行记录,了解如何检测未优化版本中的性能瓶颈。
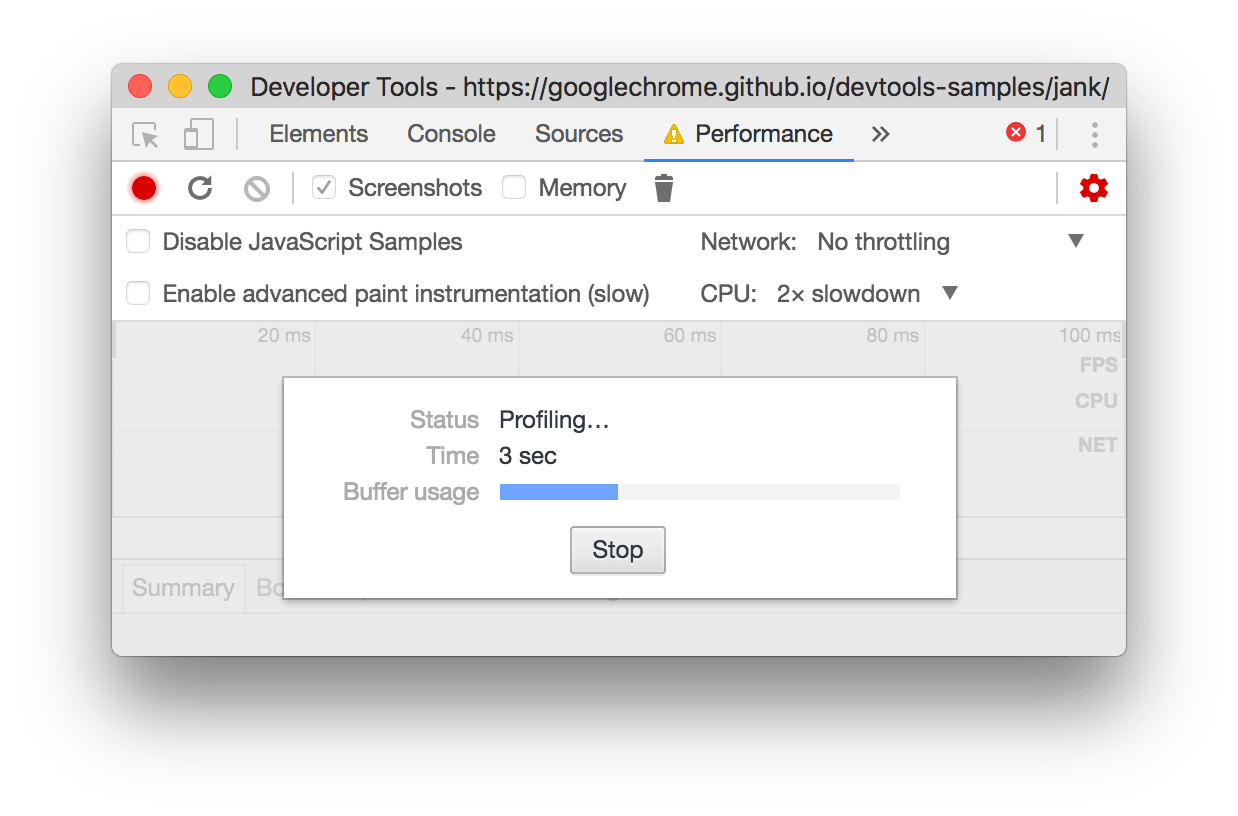
- 在
DevTools中,单击Record ⚫。DevTools在页面运行时捕获性能指标。

- 等待几秒钟
- 点击
stop,开发工具停止录制,处理数据,然后在性能面板上显示结果。

这是一个巨大的数据量。别担心,很快就会明白的。
结果分析
一旦记录了页面的性能,就可以了解到你的页面的性能有多差,并找出原因。
分析每秒帧数
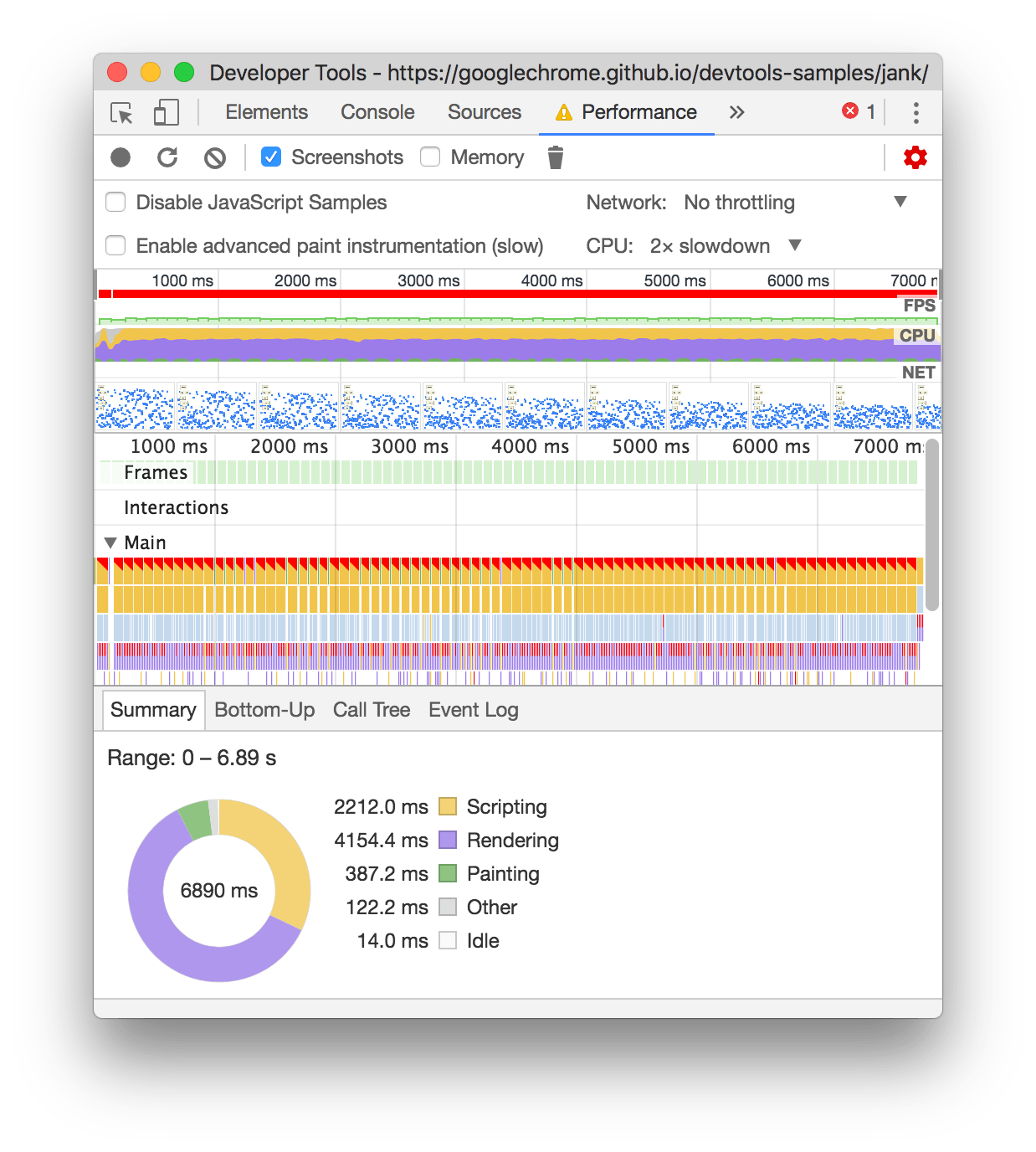
衡量任何动画性能的主要指标是每秒帧数。当动画以每秒60帧的速度运行时,用户的体验比较良好。
- 注意观察
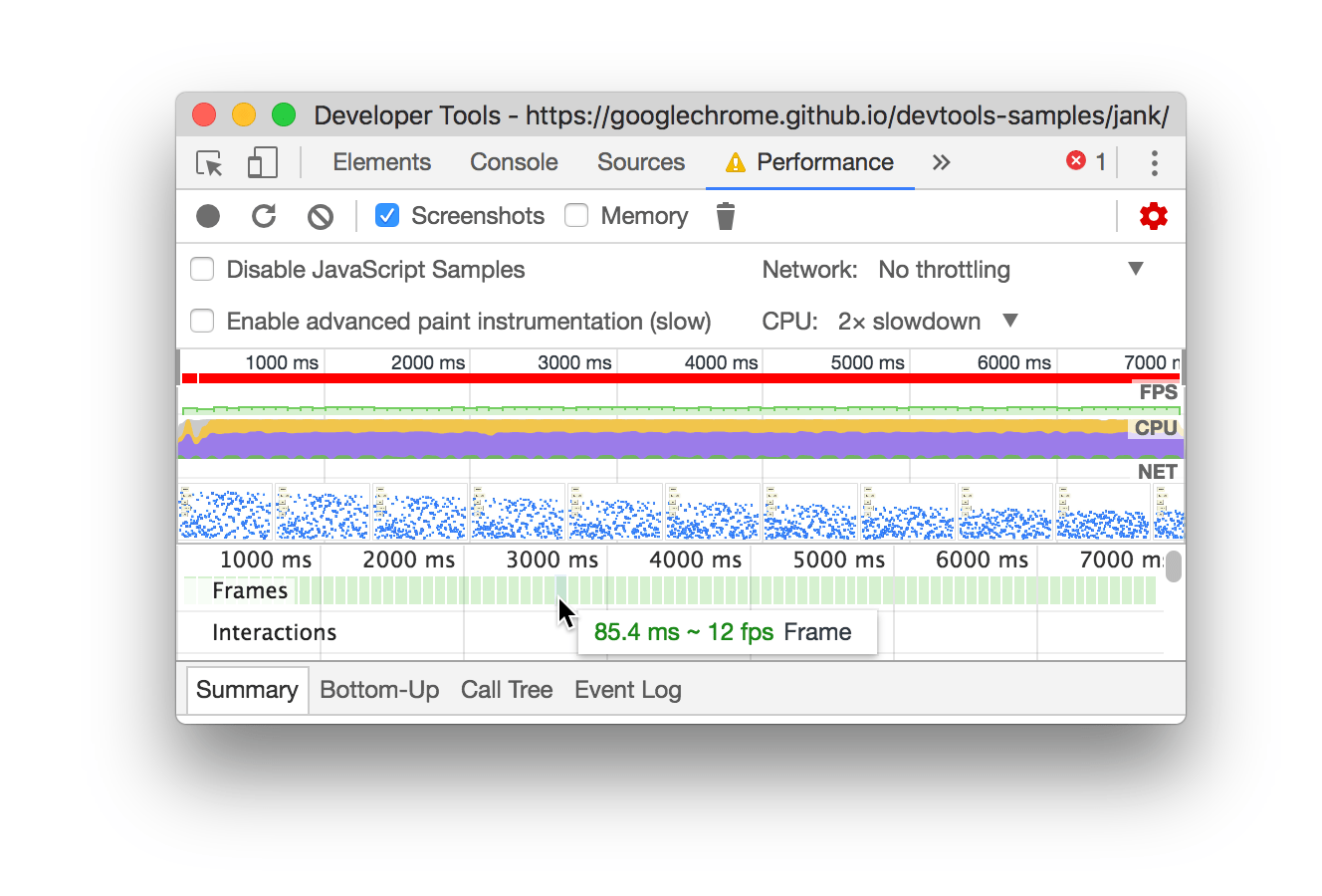
FPS图表,每当你看到FPS上面有一个红色条,这意味着帧率下降得很低,可能会损害用户体验。一般来说,绿色条越高,FPS越高。
- 在
FPS图表下方,您可以看到CPU图表。CPU图表中的颜色对应于Performance面板底部的Summary选项卡中的颜色。事实上,CPU图表充满了颜色,这意味着在录制过程中CPU已达到最大值。每当你看到CPU长时间超负荷运转,这就表示你要想办法减少CPU的负荷量。

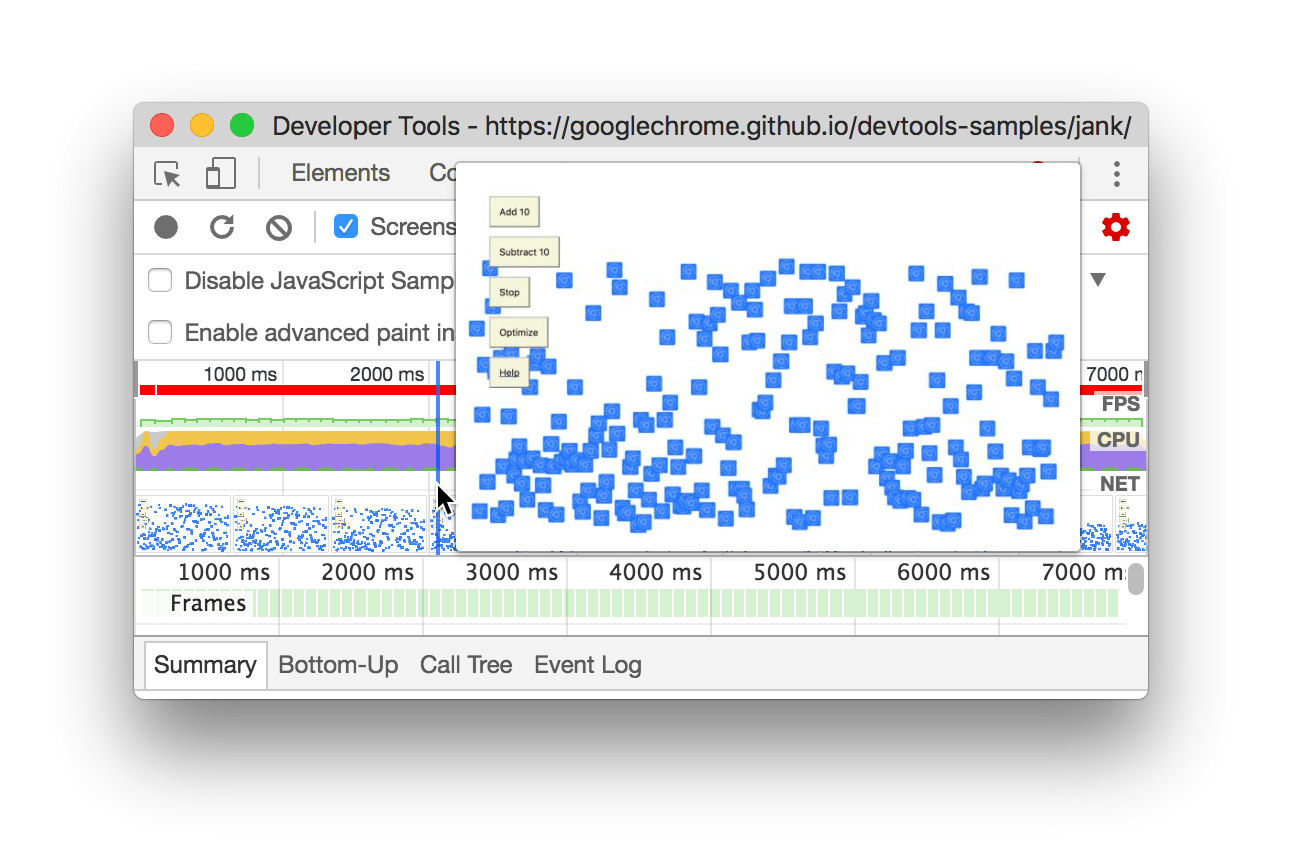
- 将鼠标悬停在
FPS、CPU或NET图表上。DevTools显示了该时间点的页面截图。左右移动鼠标重放录制。这被称为scrubbing,对于手动分析动画过程非常有用。

- 在
Frames部分,将鼠标悬停在一个绿色方块上。开发工具向您展示了特定框架的FPS。每帧可能远低于60帧每秒的目标。

当然,有了这个演示,很明显页面表现不好。但是在真实的场景中,可能不太清楚,所以拥有所有这些工具来进行测量是很方便的。
拓展:打开FPS仪表
另一个方便的工具是FPS计量器,它在页面运行时提供FPS的实时估计。
- 按
Command + Option + I (Mac)或Control + Shift + I (Windows, Linux)打开开发工具。 - 开始在命令菜单中键入
Rendering,然后选择Show Rendering。 - 在
Rendering选项卡中,启用FPS Meter。新弹出层会出现在页面的右上角。
禁用FPS meter,然后按退出键关闭Rendering选项卡。在本教程中,您不会用到它。

找到性能瓶颈
既然您已经测量并验证了动画的表现不佳,接下来要回答的问题是:为什么?
- 请注意
summary选项卡。当没有选择事件时,此选项卡显示活动的明细。页面大部分时间都在渲染。因为性能是减少工作量的艺术,所以您的目标是减少渲染工作所花费的时间。

- 展开
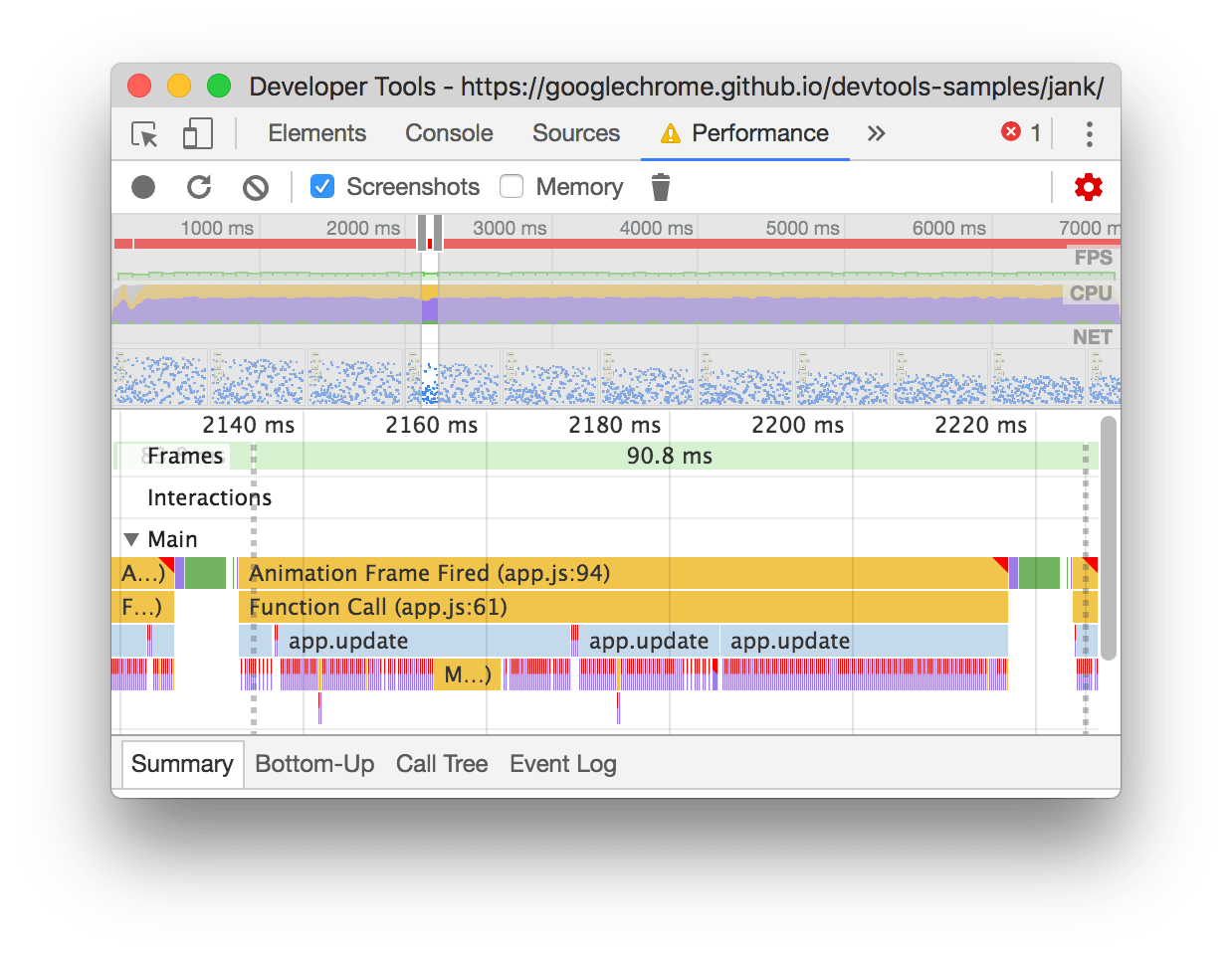
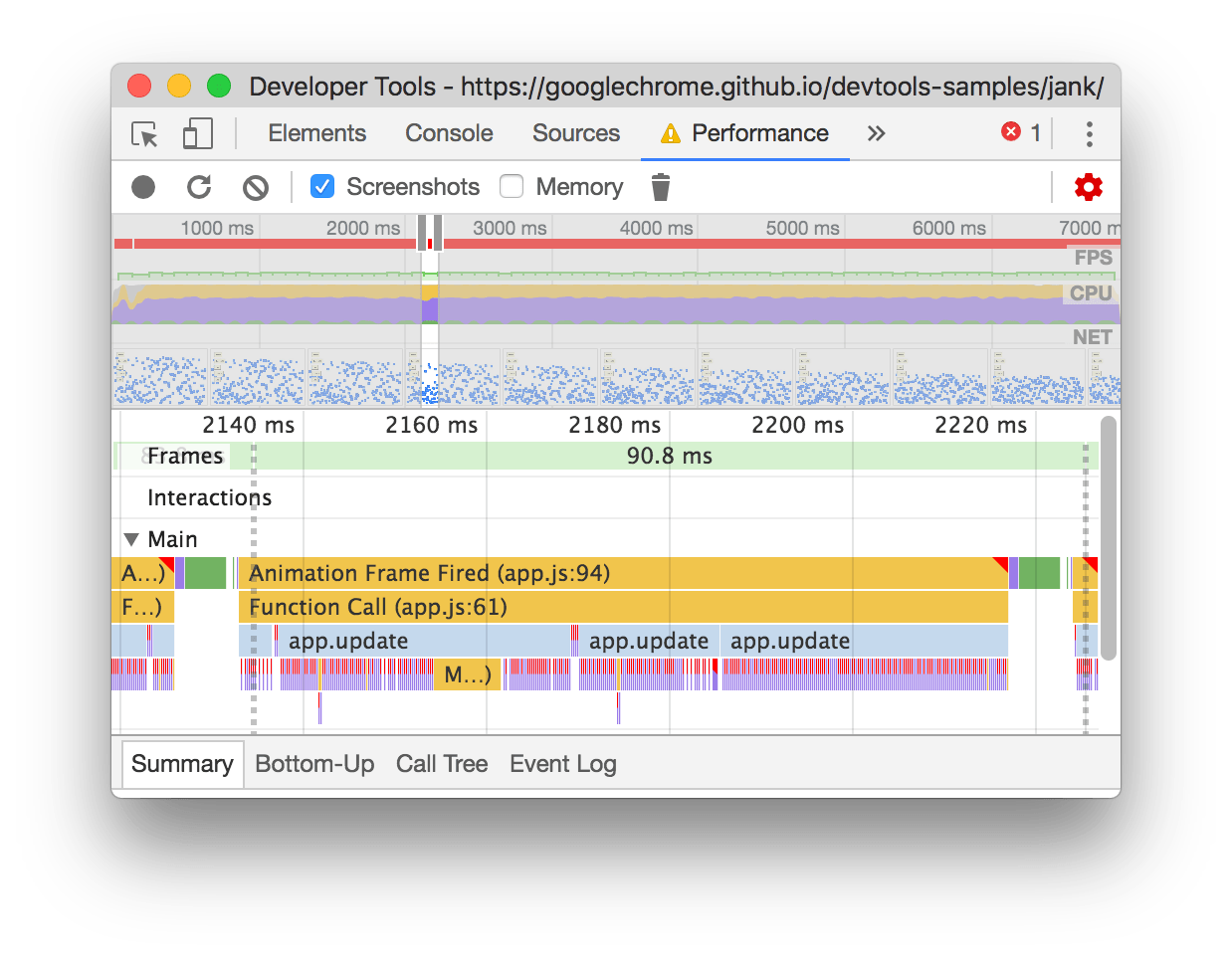
Main部分。DevTools向您展示了一个主线程活动的火焰图。x轴代表一段时间内的记录。每个条代表一个事件。更宽的酒吧意味着活动需要更长的时间。y轴代表调用堆栈。当你看到事件堆叠在一起,这意味着上层事件导致下层事件。
录制结果里有很多数据。通过在概览上单击、按住并拖动鼠标来放大单个动画帧触发事件,概览是包含FPS、CPU和NET图表的部分。Main和Summary选项卡仅显示录制的选定部分的信息。

注意:缩放的另一种方法是通过点按主部分的背景或选择一个事件来聚焦主部分,然后按下“W”、“A”、“S”和“D”键。
- 注意动画帧触发事件右上角的红色三角形。每当你看到一个红色三角形,这是一个警告,可能有一个问题与此事件有关
注意:每当执行requestAnimationFrame()回调时,都会发生动画帧触发事件。
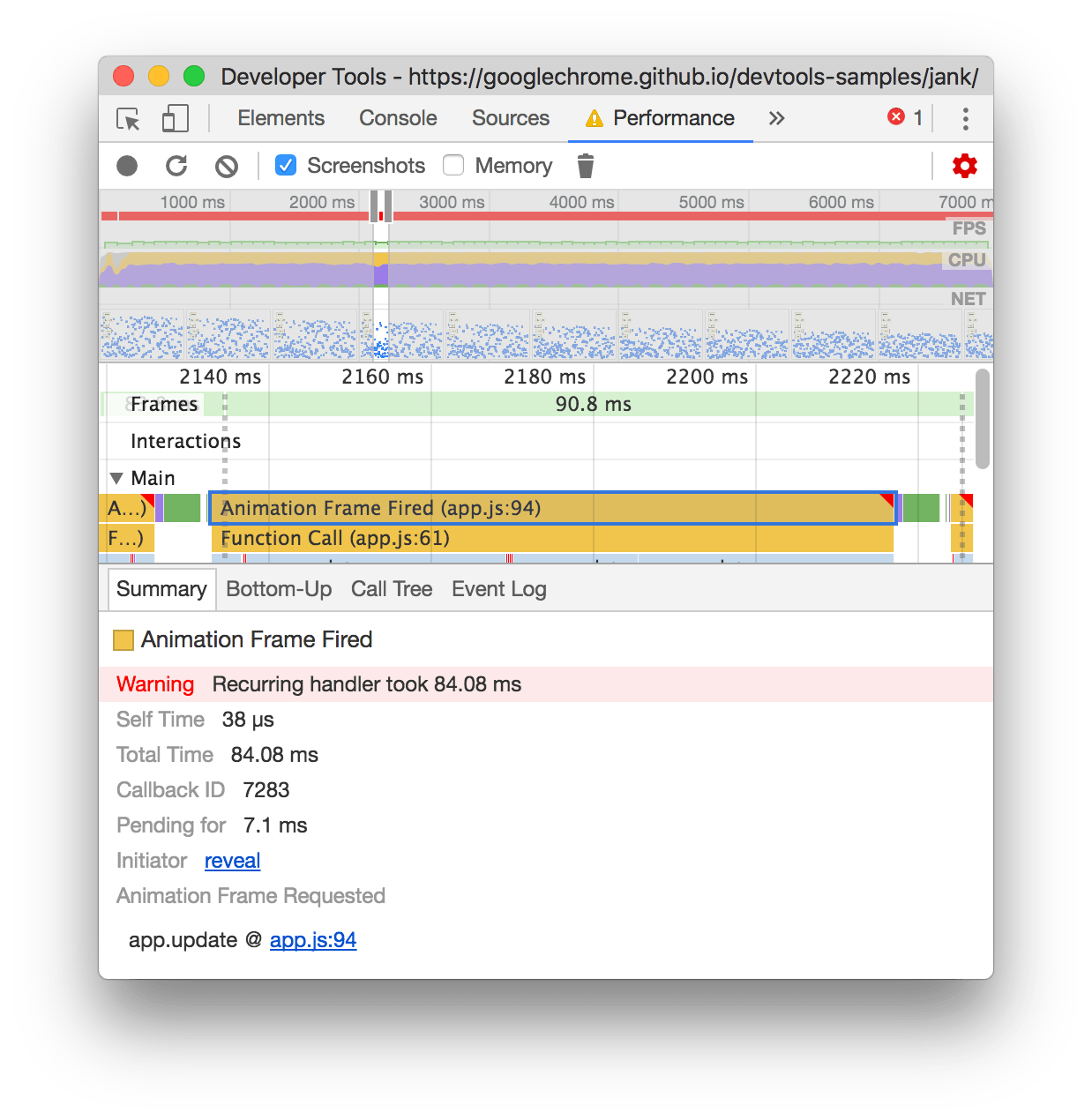
- 单击
Animation Frame Fired事件。Summary选项卡现在向您显示有关该事件的信息。请注意显示链接。单击此按钮可使开发工具突出显示启动Animation Frame Fired的事件。还要注意app.js:94链接。单击它会跳转到源代码中的相关行。

注意:选择事件后,使用箭头键选择它旁边的事件。
- 在
app.update事件下,有一堆紫色事件。如果它们更宽,看起来好像每个上面都有一个红色的三角形。现在单击紫色Layout事件之一。开发工具在Summary选项卡中提供了有关事件的更多信息。事实上,有一个关于强制回流的警告(布局的另一个词)。 - 在
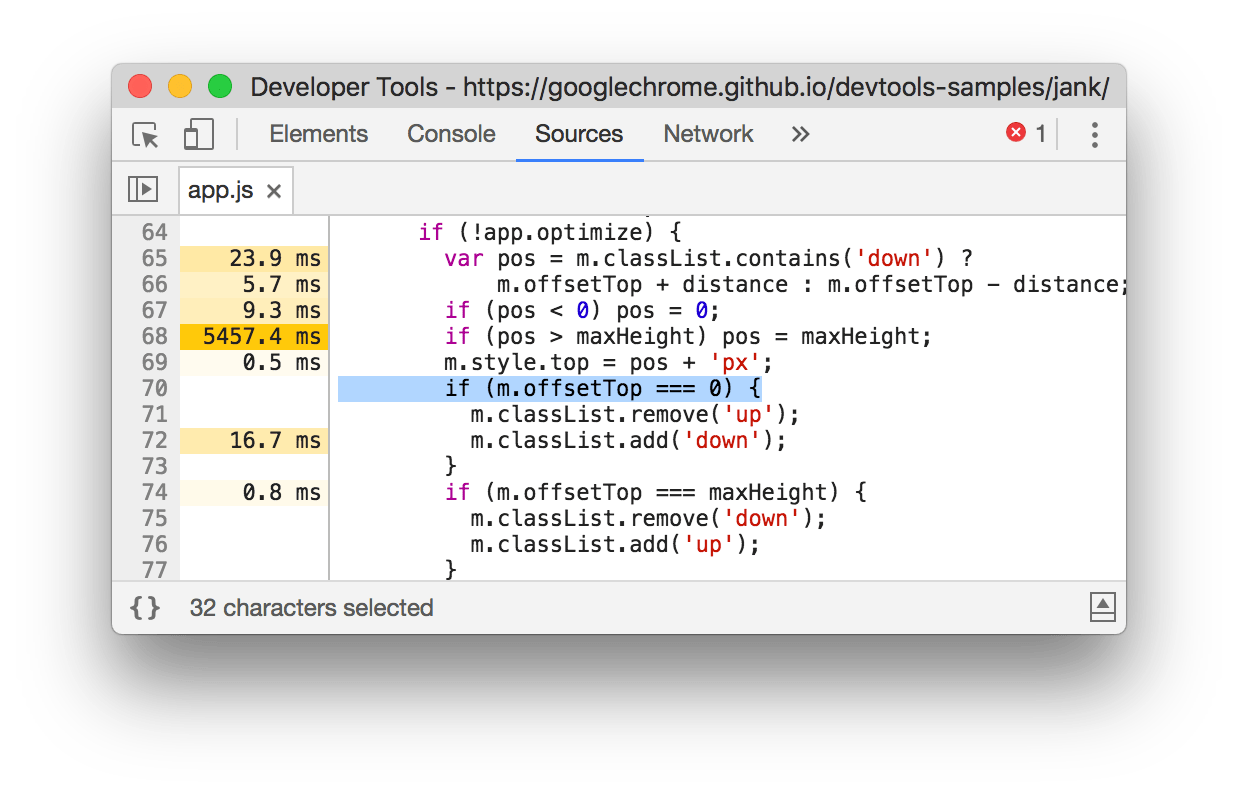
Summary选项卡中,单击Layout Forced的app.js:70链接。DevTools会带您进入强制布局的代码行。

注意:这段代码的问题是,在每个动画帧中,它会改变每个正方形的样式,然后查询每个正方形在页面上的位置。因为样式改变了,浏览器不知道每个正方形的位置是否改变了,所以它必须重新布局正方形来计算它的位置。请参阅避免强制同步布局了解更多信息。
唷!这需要考虑很多,但是您现在已经在分析运行时性能的基本工作流中有了坚实的基础。干得好。
拓展:分析优化版本
使用您刚刚学到的工作流和工具,单击演示中的Optimize以启用优化的代码,进行另一次性能记录,然后分析结果。从帧速率的提高到Main部分火焰图中事件的减少,您可以看到该应用程序的优化版本工作更少,从而获得更好的性能。
注意:即使这个“优化”版本也没那么好,因为它仍然可以操纵每个方块的顶部属性。更好的方法是坚持只影响合成的属性。有关更多信息,请参见使用动画的变换和不透明度更改。
后续
理解性能的基础是RAIL模型。这个模型教你对用户最重要的性能指标。请参阅Measure Performance With The RAIL Model以了解更多信息。
为了更好地使用性能面板,多加操作练习是必需的。试着分析你自己的页面并分析结果。如果你对你的结果有任何疑问,打开一个用谷歌浏览器开发工具标记的堆栈溢出问题。如果可能,包括截图或可复制页面的链接。
要真正掌握运行时性能,您必须了解浏览器如何将HTML、CSS和JS翻译成屏幕上的像素。可以从渲染性能概述开始。从框架深入剖析中可以了解到更多细节。
最后,有许多方法可以提高运行时性能。本教程重点介绍了一个特定的动画瓶颈,让您可以在“性能”面板中进行集中浏览,但这只是您可能遇到的许多瓶颈之一。渲染性能系列的其余部分有许多改善运行时性能各个方面的好建议,例如:
- Optimizing JS Execution(优化JS执行)
- Reduce The Scope And Complexity Of Style Calculations(降低样式计算的范围和复杂性)
- Avoid Large, Complex Layouts And Layout Thrashing(避免大而复杂的布局和布局抖动)
- Simplify Paint Complexity And Reduce Paint Areas(简化绘制复杂性并减少绘制面积)
- Stick To Compositor-Only Properties And Manage Layer Count(注意合成器的属性和布局层数)
- Debounce Your Input Handlers(消除输入处理程序的抖动)

