- 概览
- 控制台和其他标签页一起展示
- 控制台中运行
JavaScript - 一些参考
- API参考
- 控制台的一些实用API
$_$0 - $4$(selector, [startNode])$$(selector, [startNode])$x(path, [startNode])clear()copy(object)debug(function)dir(object)dirxml(object)inspect(object/function)getEventListeners(object)keys(object)monitor(function)monitorEvents(object[, events])profile([name]) and profileEnd([name])table(data[, columns])undebug(function)unmonitor(function)unmonitorEvents(object[, events])values(object)
title: Chrome console相关
tags:
- 前端
- console
categories: - 前端
date: 2020-01-03 10:05:00
概览
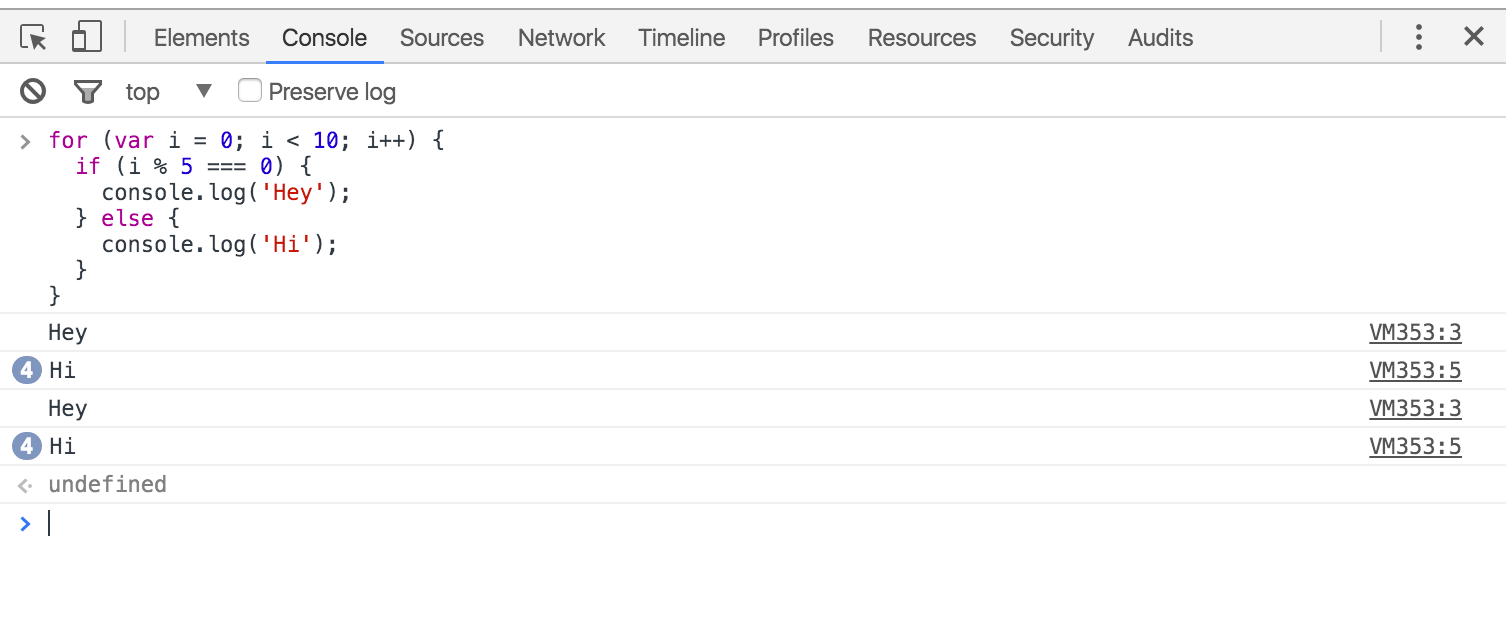
消息堆叠
如果控制台输出的消息连续重复,而不是在新行上输出每一个消息实例,控制台将“堆叠”消息并在左侧外边距显示一个数字,此数字表示该消息已重复的次数。
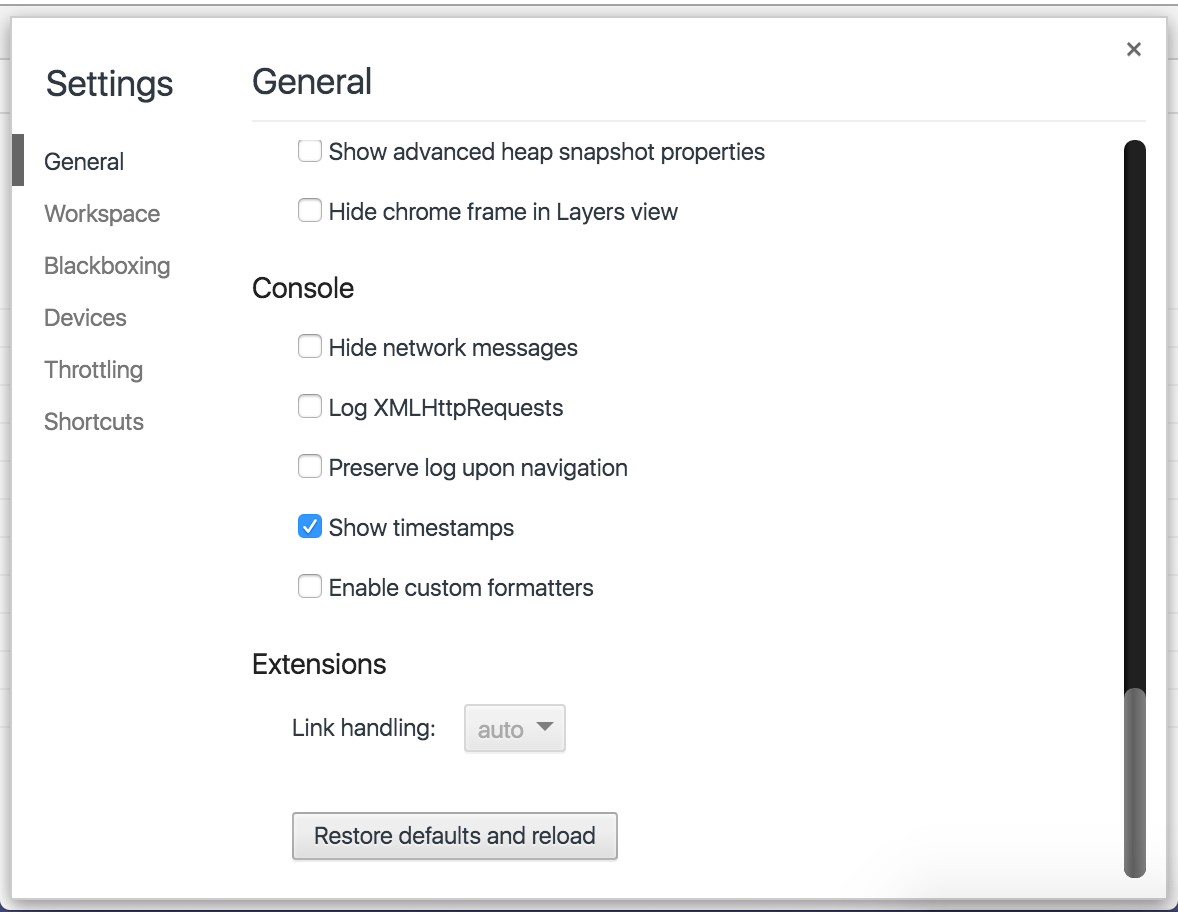
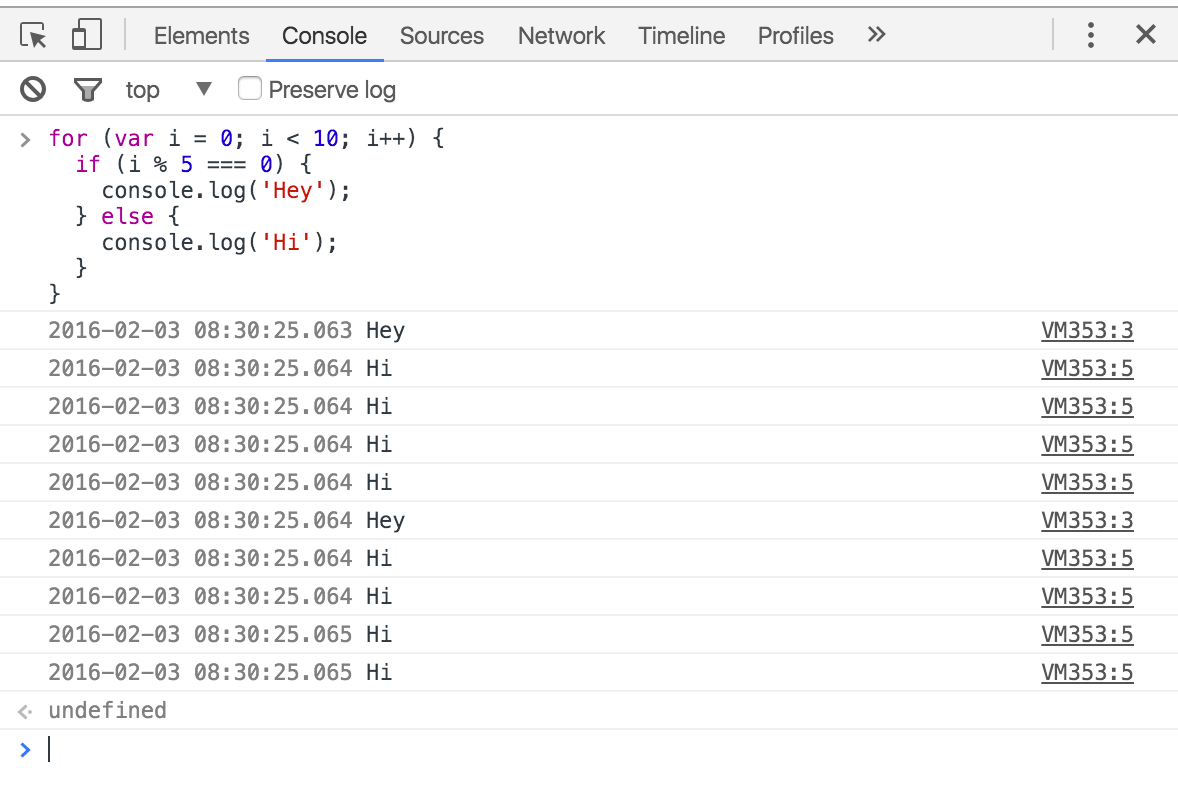
如果想要输出的每一个条目都单独展示,可以在DevTools设置中启用Show timestamps

此时,每一条消息都会有一个时间戳,且会各自占用一行。

保留历史记录
启用控制台顶部的Preseve log可以在页面刷新或更改之间保留控制台历史记录。 消息将一直存储,直至您清除控制台或者关闭标签。

或者通过在控制台点击鼠标右键,选择save as将其保存下来。

其他设置
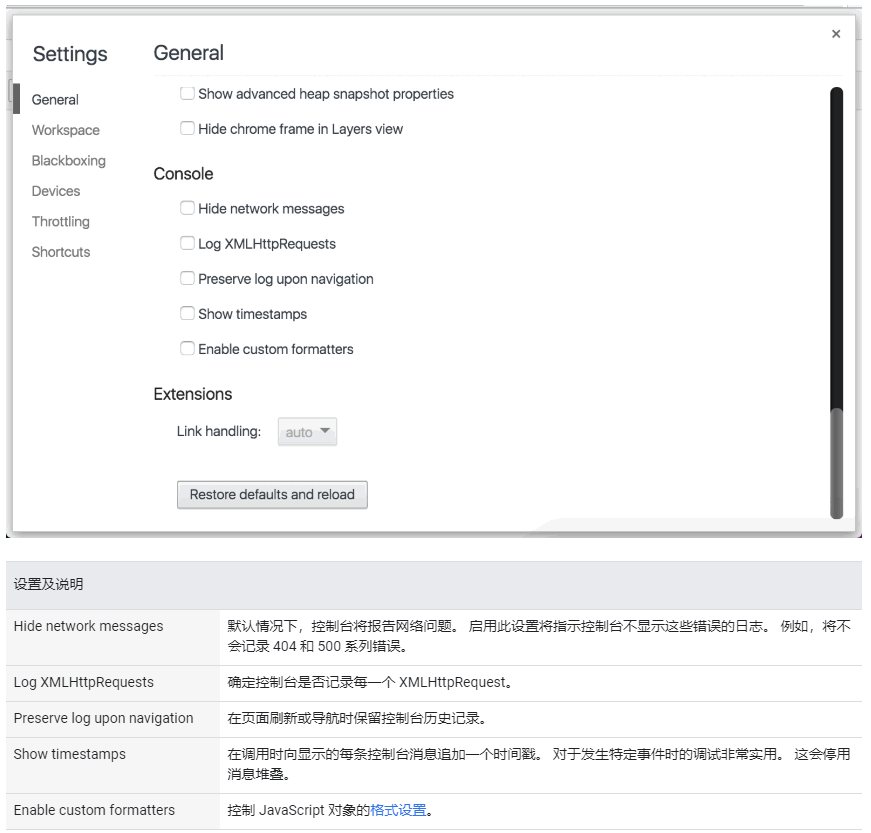
打开 DevTools 设置,转至 General 标签,然后向下滚动到 Console 部分,查看更多控制台设置。

控制台和其他标签页一起展示
在其他标签页中如Elements,按下Esc键,可以打开控制台。
控制台中运行JavaScript
控制台是REPL[1],代表读取,评估,打印和循环。它读取键入的JavaScript,评估您的代码,打印出Expression[2]的结果,然后循环回到第一步。
控制台中的一些便利功能
- 不必键入
document.querySelector()来选择元素,而是可以键入$()。该语法受jQuery启发,但实际上不是jQuery。它只是document.querySelector()的别名。 debug(function)有效地在该函数的第一行设置一个断点。keys(object)返回一个包含指定对象键的数组。
一些参考
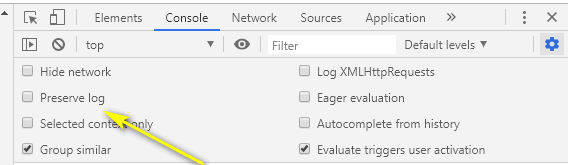
控制台设置
下面的这些链接说明了每一项设置:
- Hide Network 【隐藏网络部分】
- Preserve Log 【保留日志】
- Selected Context Only 【仅选定上下文】
- Group Similar 【相似内容分组】
- Log XmlHttpRequests 【记录下XHR】
- Eager Evaluation 【结果预览】 [3]
- Autocomplete From History 【根据历史记录中自动完成】 [4]
API参考
console.assert(expression, object)当表达式的计算结果为false时,将错误写入控制台。console.clear()清除控制台。console.count([label])写入在同一行和同一标签上调用count()的次数。调用console.countReset([label])以重置计数。console.countReset([label])重置一个计数console.debug(object [, object, ...])与console.log(object [,object,...])相同。console.dir(object)打印指定对象的JSON表示形式。console.dirxml(node)打印节点后代的XML表示形式。console.error(object [, object, ...])将对象打印到控制台,将其格式化为错误,并包括堆栈跟踪。console.group(label)以可视方式将消息分组在一起,直到调用console.groupEnd(label)为止。最初登录控制台时,使用console.groupCollapsed(label)折叠组。console.groupCollapsed(label)与console.group(label)相同,除了该组在登录到控制台时最初是折叠的。console.groupEnd(label)停止console.group(label)的分组console.info(object [, object, ...])与console.log(object [,object,...])相同。console.log(object [, object, ...])将消息打印到控制台。console.table(array)将对象数组记录为表格。console.time([label])启动一个新的计时器。调用console.timeEnd([label])停止计时器并将经过的时间打印到控制台。console.timeEnd([label])停止计时器。参见console.time()。console.trace()将堆栈跟踪信息打印到控制台。console.warn(object [, object, ...])将警告信息打印到控制台。
控制台的一些实用API
这些函数只有在控制台调用它们时才起作用。不可以通过写入脚本来调用。
$_
返回最近求值的表达式的值。

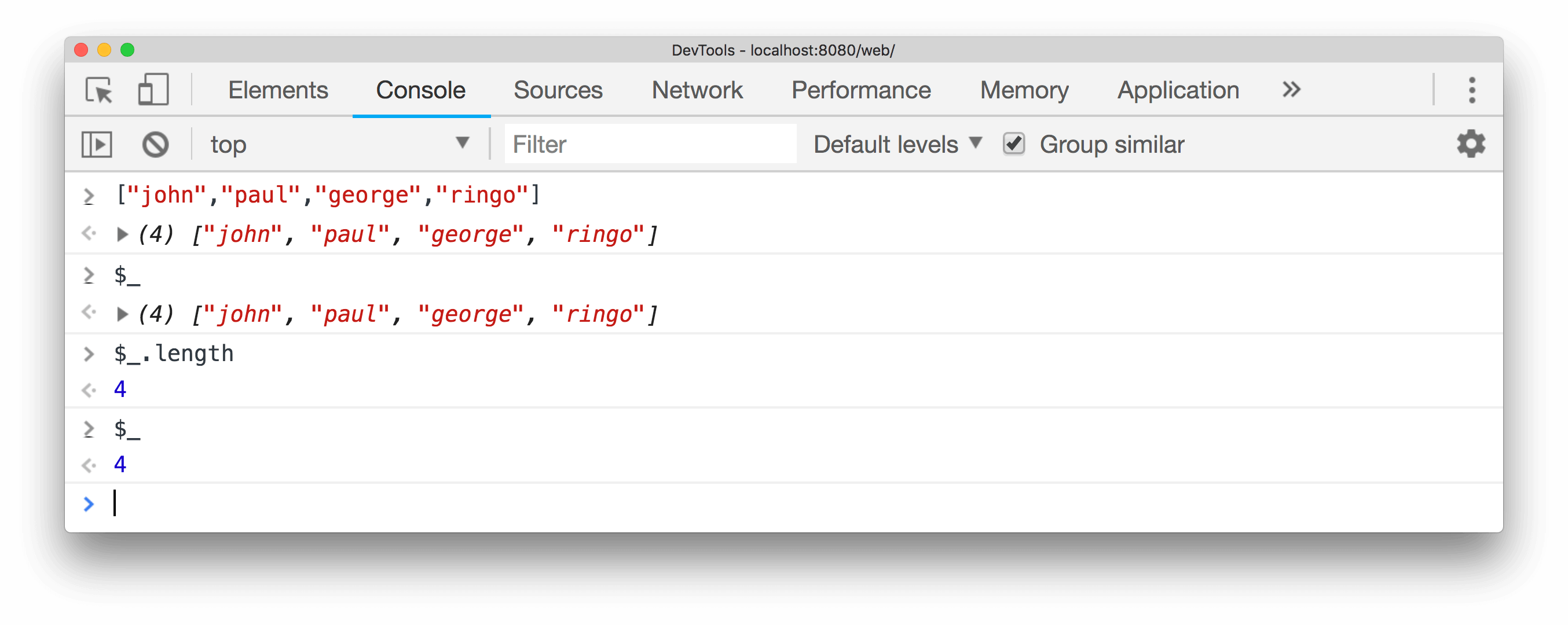
所有控制台输出的操作都会更新$_的值,如下图,开始的时候,$_代表一个数组,当$_.length执行之后,$_会被更新为4。

$0 - $4
$ 0,$ 1,$ 2,$ 3和$ 4命令用作对在Elements面板中检查的最后五个DOM元素或在Profiles面板中选择的最后五个JavaScript堆对象的历史参考。$ 0返回最近选择的元素或JavaScript对象,$ 1返回第二个最近选择的元素,依此类推。
在Elements面板只需要鼠标单击一下dom节点,即可在控制台中使用$0查看点击的节点。
$(selector, [startNode])
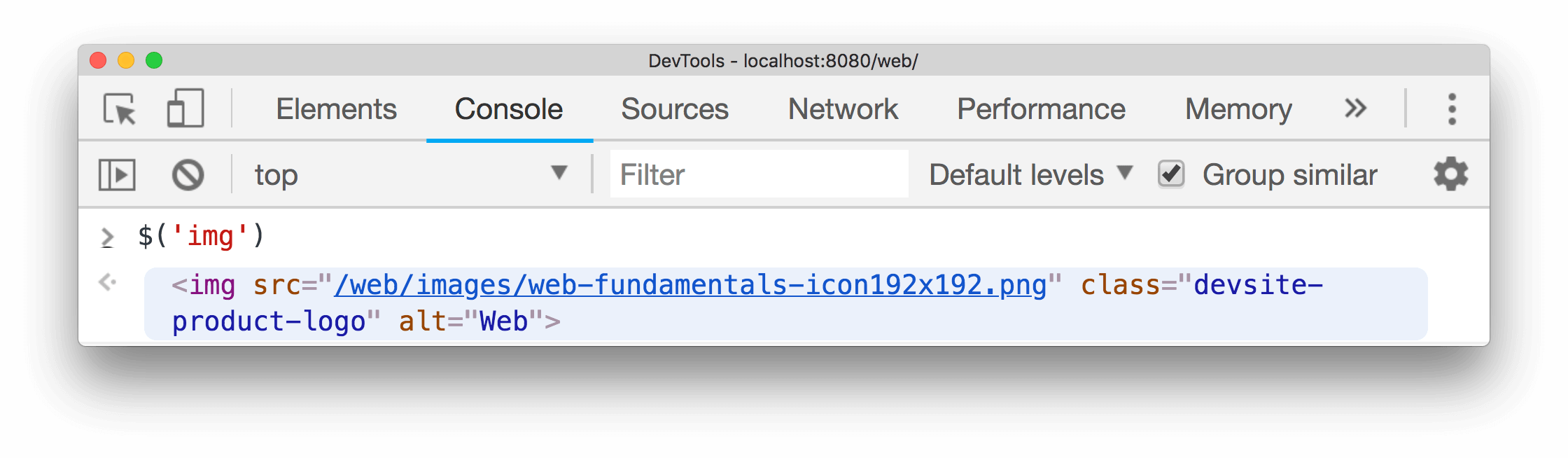
$(selector)返回对具有指定CSS选择器的第一个DOM元素的引用。此函数是document.querySelector()函数的别名。

右键单击返回的结果,然后选择在元素面板中显示以在DOM中找到它,或选择滚动到视图以在页面上显示它。
注意:如果使用的是使用
$的jQuery之类的库,则此功能将被覆盖,并且$将对应于该库的实现。
$$(selector, [startNode])
$$(selector)返回与给定CSS选择器匹配的元素数组。此命令等效于调用document.querySelectorAll()。
$x(path, [startNode])
clear()
copy(object)
debug(function)
dir(object)
dirxml(object)
inspect(object/function)
getEventListeners(object)
keys(object)
monitor(function)
monitorEvents(object[, events])
profile([name]) and profileEnd([name])
table(data[, columns])
undebug(function)
unmonitor(function)
unmonitorEvents(object[, events])
values(object)
https://developers.google.com/web/tools/chrome-devtools/console
“读取-求值-输出”循环(英语:Read-Eval-Print Loop,简称REPL),也被称做交互式顶层构件(英语:interactive toplevel),是一个简单的,交互式的编程环境。这个词常常用于指代一个Lisp的交互式开发环境,也能指代命令行的模式。 ↩︎
https://2ality.com/2012/09/expressions-vs-statements.html ↩︎
在控制台中键入JavaScript表达式时,
Eager Evaluation将显示该表达式的返回值的预览。打开控制台设置,并禁用Eager Evaluation复选框以关闭返回值预览。 ↩︎键入表达式时,控制台的自动完成弹出窗口会显示您之前运行的表达式。这些表达式以
>字符开头。打开控制台设置,然后禁用“从历史记录自动完成”复选框,以停止显示历史记录中的表达式。 ↩︎

