title: ‘CSS grid布局’
tags:
- 前端
- CSS
- 有坑待填
categories: - 前端
date: 2019-03-30 12:15:44
优势之处
固定或者弹性的轨道尺寸
- 无论在水平方向还是竖直方向都能够做到自适应
定位项目
- 每一个组件都能作为一个项目被定位到相应的位置上面去
- 创建额外的轨道来保存内容
对齐控制
- 和Flexbox相似
控制重叠内容
- Flexbox是一维布局,只能在一条直线上放置内容区块,Grid是一个二维布局,根据设计需求将内容块放置到任何地方
- Flexbox可以和Grid很好的配合使用,页面整体使用Grid布局,局部使用Flexbox。
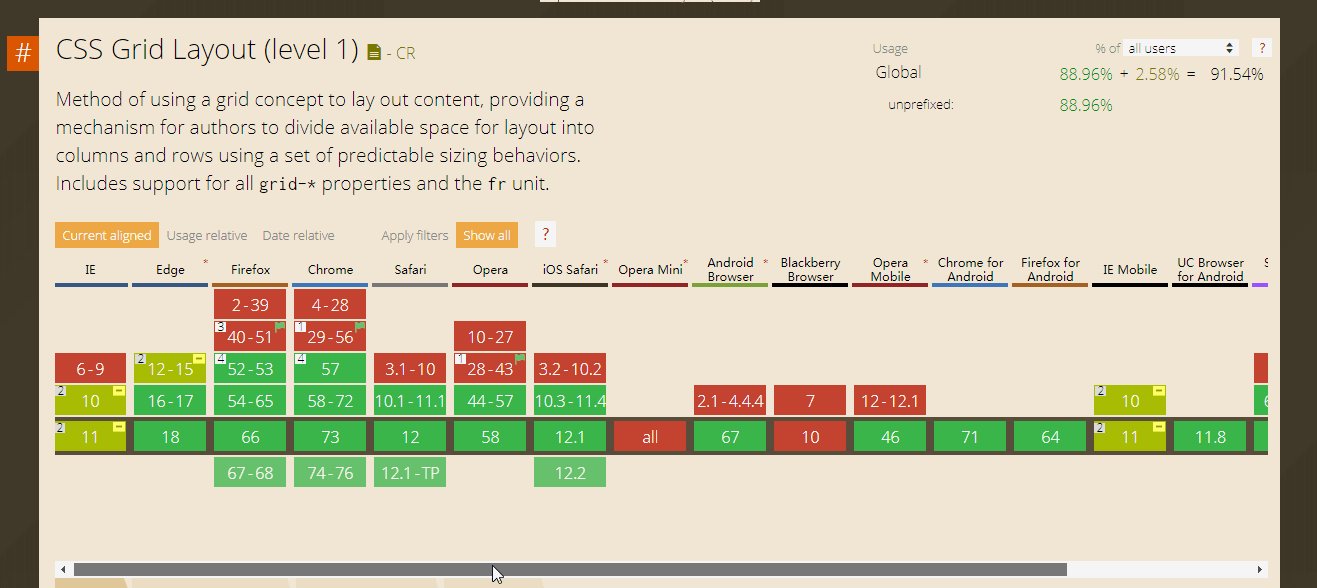
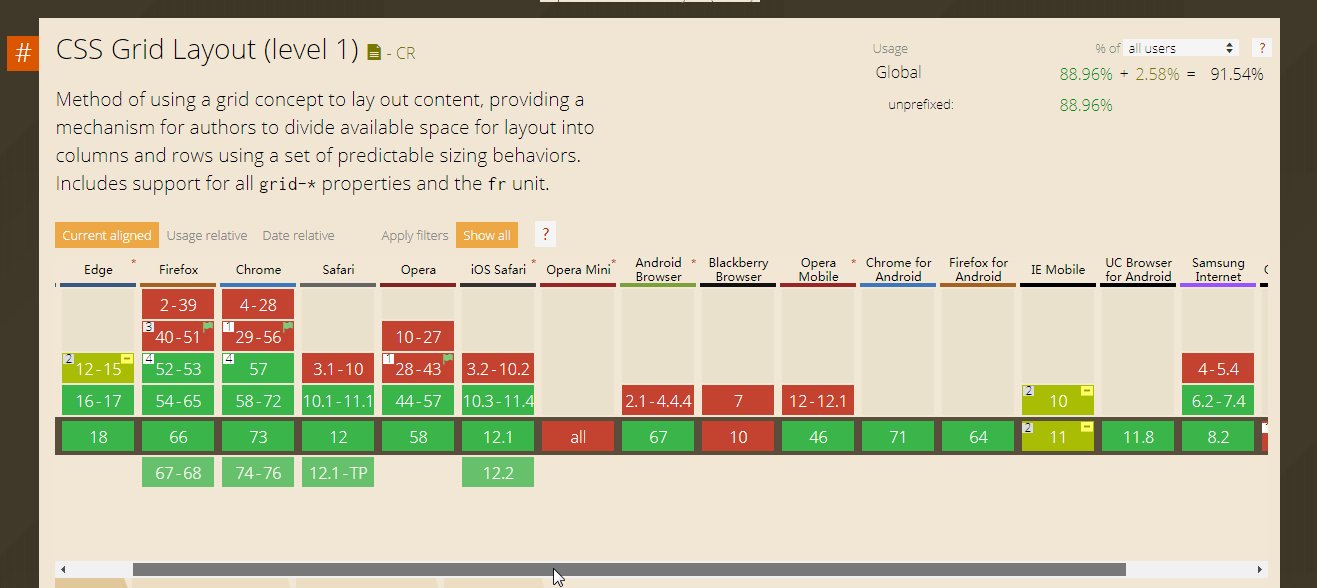
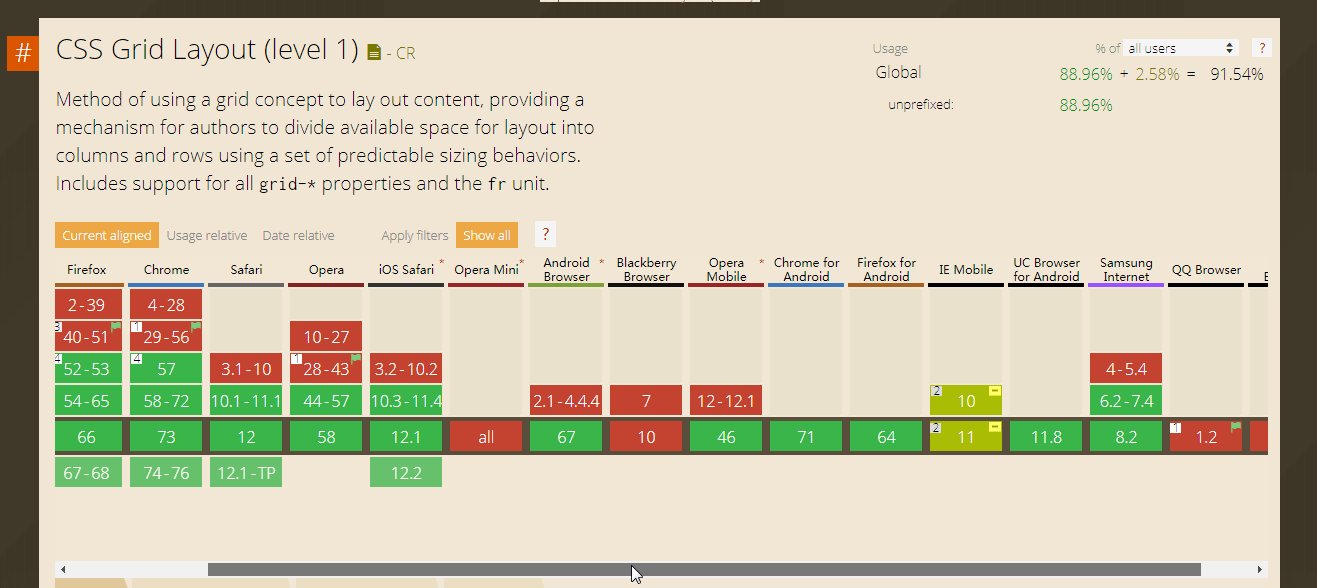
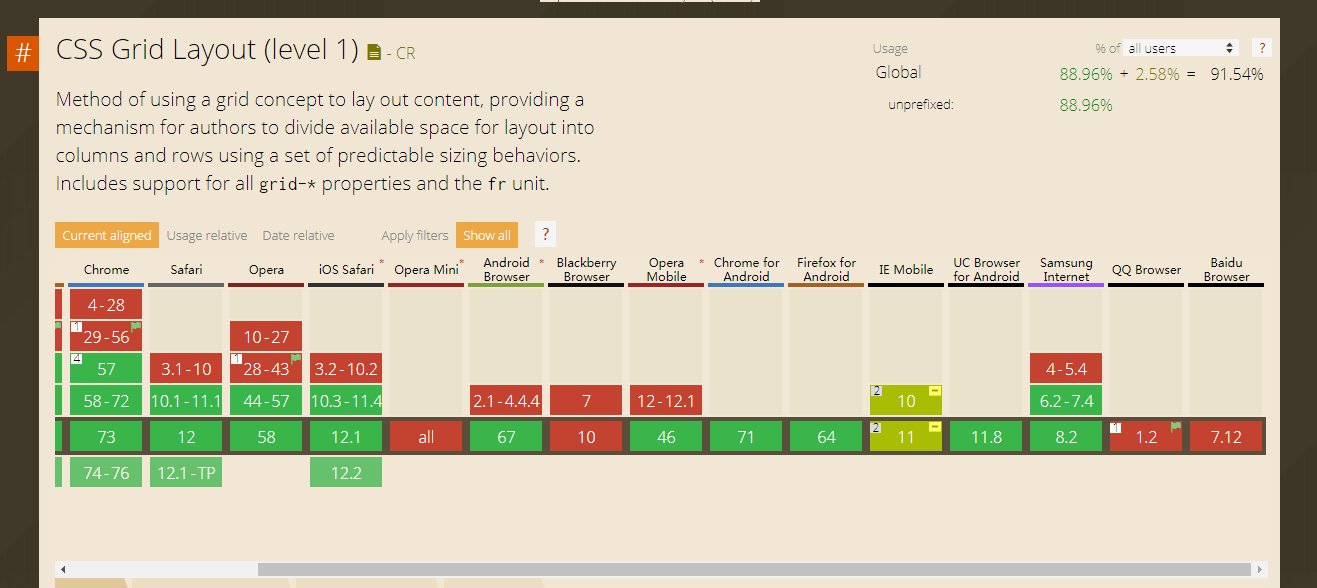
兼容性
相关概念
网格容器(Grid Container)和网格项(Grid Item)
- 网格容器-所有网格项的父元素。元素应用
display:grid;<!--html--><div class="container"><div class="item">One</div><div class="item">Two</div><div class="item">Three</div><div class="item">Four</div><div class="item">Five</div></div>
// css.container {display: grid;}
- 网格容器-所有网格项的父元素。元素应用
网格线(Grid Line)
- 组成网格项的分界线。网格线是在定义网格容器的时候产生的,和网格项没有直接的关联,网格项是根据定义的网格线所组成的块状的网格单元来放置的。
- 网格轨道(Grid Track)
- 两个相邻的网格线之间为网格轨道。
常用属性
CSS函数
网格项上的属性
资料来源:Grid布局基础