title: Vue中的Runtime Only和Runtime Compiler
tags:
- 前端
- Vue
categories: - 前端
date: 2019-10-12 16:22:00
从一次报错说起
Vue项目开发中安装使用了一个富文本编辑器插件vue-html5-editor,页面安装使用之后出现如下错误:
错误中提示,该插件使用的编译模式和项目中默认使用的编译模式不一样,即插件使用的编译模式是Runtime Compiler,而项目默认使用的是Runtime Only,因此就出现了上述问题。
Runtime Only
我们在使用 Runtime Only 版本的 Vue.js 的时候,通常需要借助如 webpack 的 vue-loader 工具把 .vue 文件编译成 JavaScript,因为是在编译阶段做的,所以它只包含运行时的 Vue.js 代码,因此代码体积也会更轻量。 在将 .vue 文件编译成 JavaScript的编译过程中会将组件中的template模板编译为render函数,所以我们得到的是render函数的版本。所以运行的时候是不带编译的,编译是在离线的时候做的。
如果你需要在客户端编译模板 (比如传入一个字符串给 template 选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版,当使用 vue-loader 或 vueify 的时候,*.vue 文件内部的模板会在构建时预编译成 JavaScript。你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可。
因为运行时版本相比完整版体积要小大约 30%,所以应该尽可能使用这个版本。如果你仍然希望使用完整版,则需要在打包工具里配置一个别名。

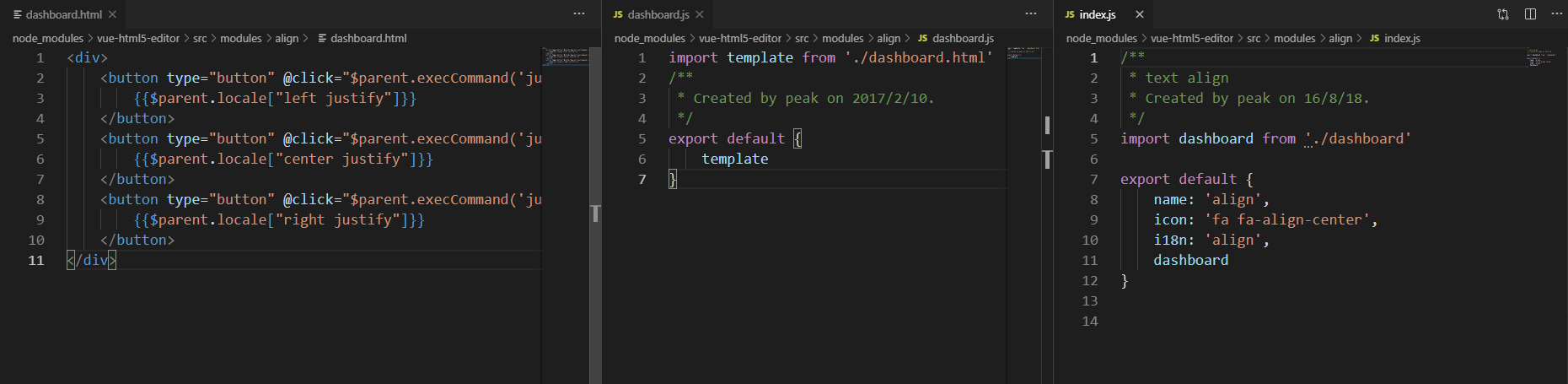
找到安装的插件的源码,看一下,发现果真用的template compiler,如果真的想用,不想放弃这个插件,只能修改整个项目的编译模式了。
// vue.config.jsconfigureWebpack: {resolve: {alias: {'vue$': 'vue/dist/vue.esm.js'}}},
参考资料:Vue 官网 - 运行时 + 编译器 vs. 只包含运行时

