在vue-cli项目下简单使用mockjs模拟数据
为什么要用mockjs
实际开发中,前后端分离,前端需要后端的接口去完成页面的渲染,但是并不能等到后端成员写完接口再开始进行测试。大部分情况下,前后端需要同时进行开发。因此便需要mockjs制造随机数据来进行后端接口模拟。
看了官方文档之后一脸懵逼,这些都是什么鬼?????因此总结了一篇文章,来介绍mockjs的简单使用。
首先搭建一个vue项目
安装mockjs
npm install mockjs --save-dev
启动项目
npm run dev
创建mock.js文件
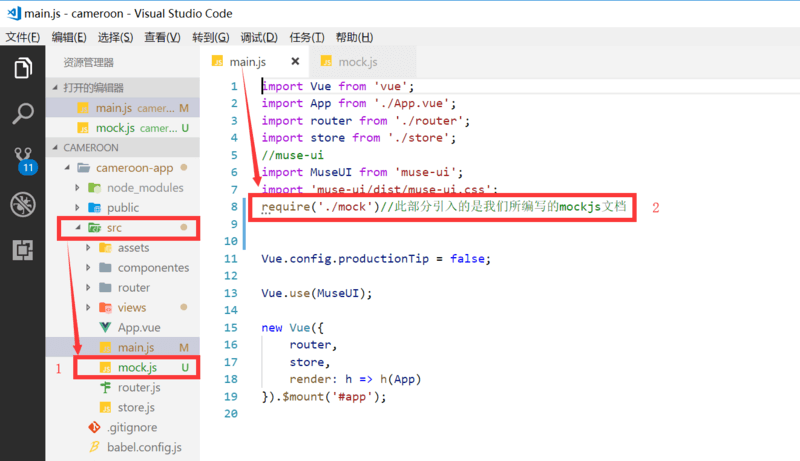
- 在src路径下创建mock.js文件
- 在main.js引入mock.js文件
mock.js使用
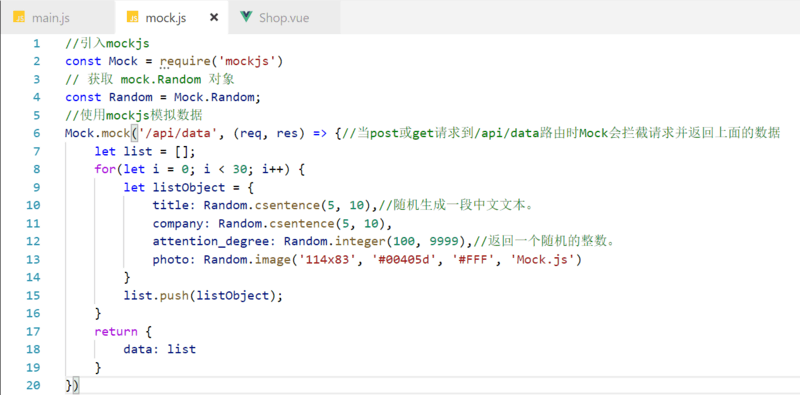
- 在mock.js文件中写入测试代码
此处箭头函数中的代码可以根据mock的Git官网来进行修改随机数据及属性名称
//引入mockjsconst Mock = require('mockjs')// 获取 mock.Random 对象const Random = Mock.Random;//使用mockjs模拟数据Mock.mock('/api/data', (req, res) => {//当post或get请求到/api/data路由时Mock会拦截请求并返回上面的数据let list = [];for(let i = 0; i < 30; i++) {let listObject = {title: Random.csentence(5, 10),//随机生成一段中文文本。company: Random.csentence(5, 10),attention_degree: Random.integer(100, 9999),//返回一个随机的整数。photo: Random.image('114x83', '#00405d', '#FFF', 'Mock.js')}list.push(listObject);}return {data: list}})

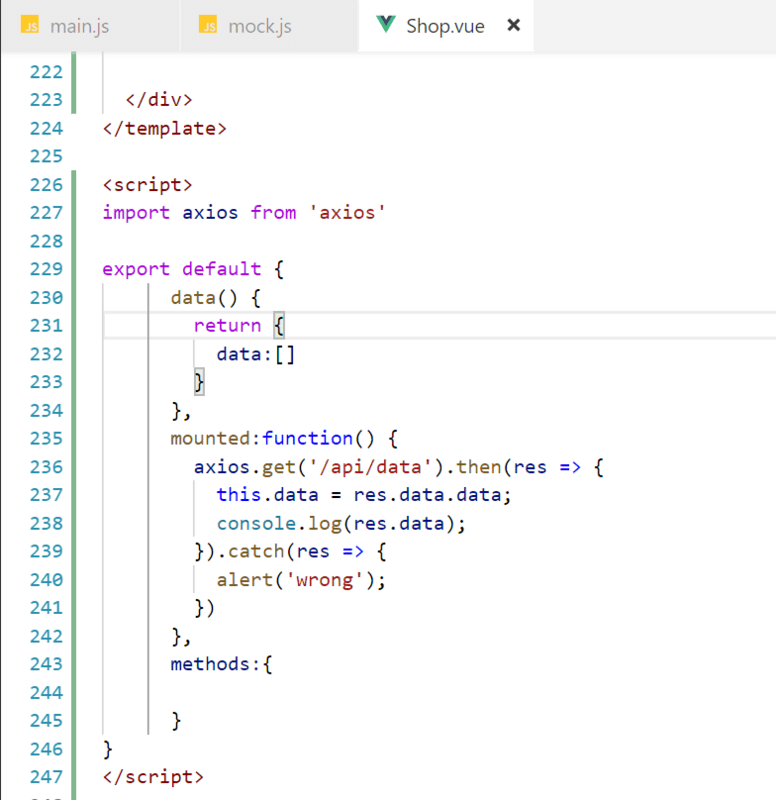
在xxxxx.vue文件中使用axios获取mock.js中的随机数据
import axios from 'axios'export default {data() {return {data:[]}},mounted:function() {axios.get('/api/data').then(res => {//get()中的参数要与mock.js文件中的Mock.mock()配置的路由保持一致this.data = res.data.data;console.log(res.data);//在console中看到数据}).catch(res => {alert('wrong');})},methods:{}}

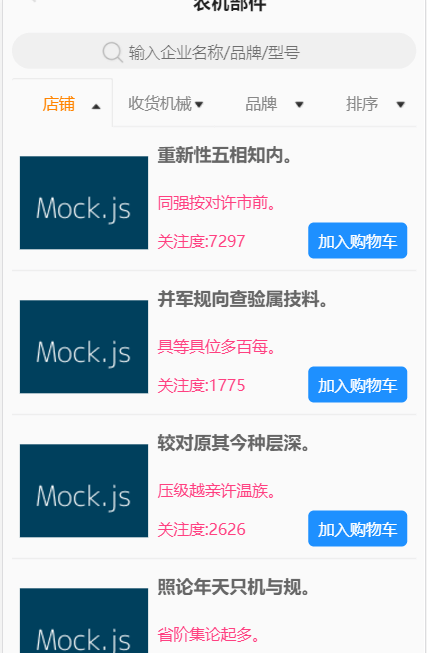
结构

- 效果展示