引自:https://developer.mozilla.org/zh-CN/docs/Learn/JavaScript/Objects/Basics
对象可以包含相关的数据和代码,这些数据和代码用于表示 你所建造的模型是什么样子,以及拥有什么样的行为或功能。对象如果简单的理解其实就是一个json,链式的调用,使用方便。json里面有name和value通过:分割,每一个名字/值(name/value)对被逗号分隔开我们创建一个简单的json
ES5创建对象的历史脚步:开始大家都是使用json方式创建,后面大家感觉每次都写json的方式一是不确定有多少对象其次就是很繁琐,后面就考虑封装一个方法,经过一段时间发现每次都在方法里面创建空的对象并且方法结束需要返回出来这也很是尴尬,于是乎人们想到了new的方式创建对象,虽然省去了每次创建新对象并返回的不快,但是每个对象里面都有一个重复的方法,最后人们演化出比较流行的Objecet.create的方式,这样做到了在别人的对象基础上创建对象,省去了构造函数的麻烦,如果自己想要增加属性的时候,直接使用点方式或者使用[]方式增加就可以了。
创建对象
方式一 json方式
let person= {name:"taowuhua",age:18,setName:function(){this.name = "andy"}}console.log(person)
方式二 Object.create方式
创建的对象是基于其他对象(可以是原型对象,如果是原型对象就可以很简单的实现继承)创建的, 它们具有相同的属性和方法。这非常有用, 因为它允许您创建新的对象而无需定义构造函数。缺点是比起构造函数,浏览器在更晚的时候才支持create()方法(IE9, IE8 之后才支持)
let person= {name:"taowuhua",age:18,setName:function(){this.name = "andy"}}console.log(person)var person2 = Object.create(person);console.log(person2.name)console.log(person2.age)
查看对象的属性:
方式一 点表示法
person.ageperson.name
方式二 括号表示法
这看起来很像访问一个数组的元素,从根本上来说是一回事儿,你使用了关联了值的名字,而不是索引去选择元素。难怪对象有时被称之为关联数组(associative array)了——对象做了字符串到值的映射,而数组做的是数字到值的映射
person['age']person['name']
增加属性
person.sex = "male"console.log(person)
删除属性
delete person.ageconsole.log(person)
修改属性
person.sex = "female"console.log(person)
注意:你尝试以分开的方式去保存person对象包含的所有的属性和方法,这是令人沮丧且效率低下的,而且会有很多的变量和函数之间同名的风险。对象使我们将一些信息安全地锁在了它们自己的包内,防止它们被损坏。
ES6创建对象
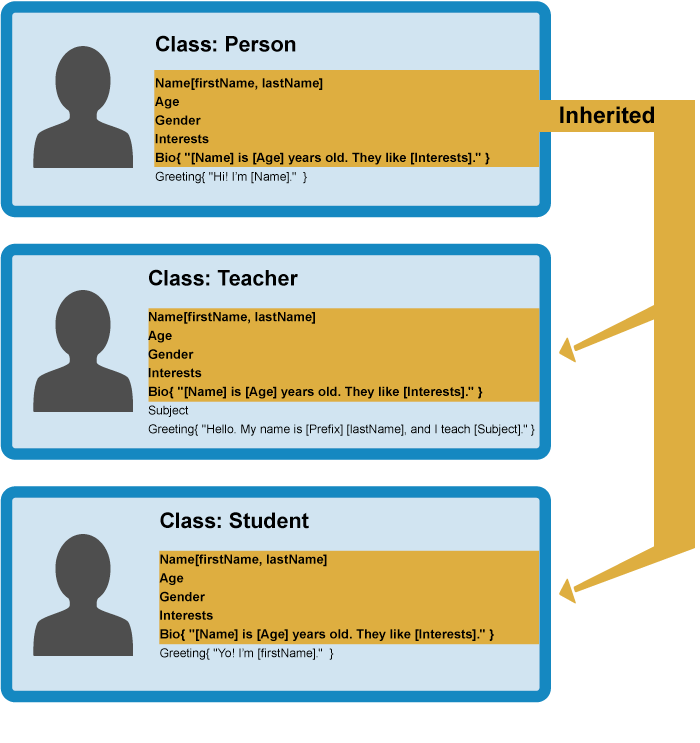
对象可以包含相关的数据和代码,这些数据和代码用于表示 你所建造的模型是什么样子,以及拥有什么样的行为或功能,为了我们编程的目标而利用事物的一些重要特性去把复杂的事物简单化,所以我们想到抽取出一个定义对象特质的模板(Class)
创造一个真正的对象
从上面我们创建的class中, 我们能够基于它创建出一些对象 - 一些拥有class中属性及方法的对象。基于我们的Person类,我们可以创建出许许多多的真实的人:
当一个对象需要从类中创建出来时,类的构造函数就会运行来创建这个实例。这种创建对象的过程我们称之为实例化-实例对象被类实例化。如果类之间的功能不同,你可以根据需要定义专用的特征。