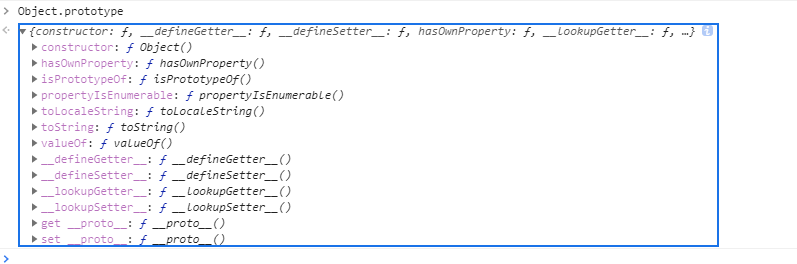
开篇先介绍下两位主角Object(宇宙之主)、构造函数(创造东西的模板)、 proteType(升级能力用的),大家不要小看这几样东西,new 构造函数().prototype瞬间创造出升级版的孩子。
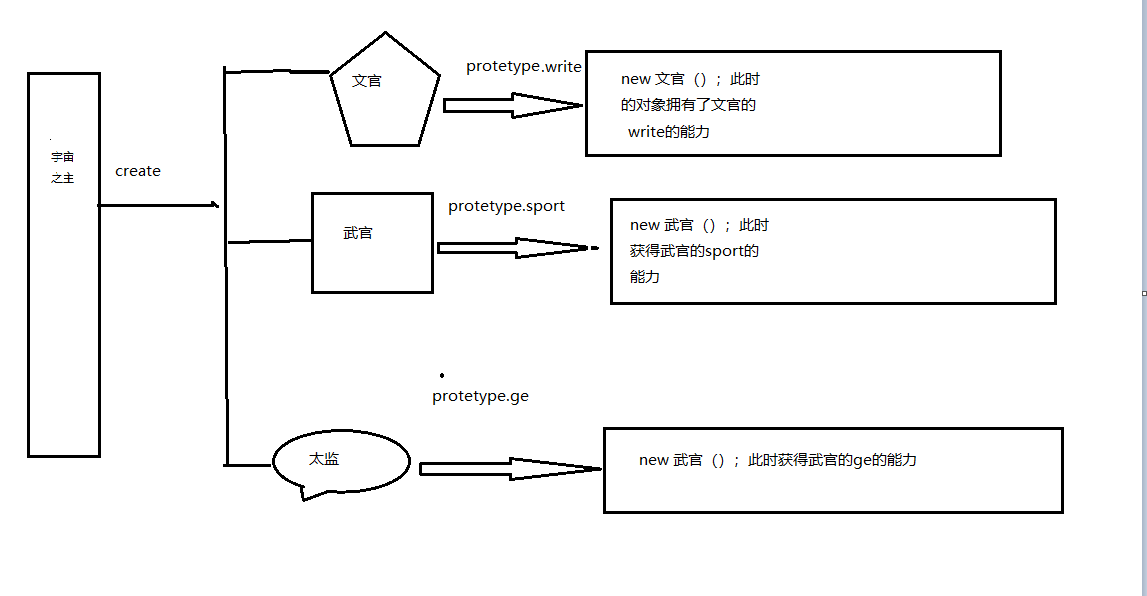
object堪称宇宙之主突然有一天感觉自己创造东西太慢了,于是乎脑洞大开,心想:”如果自己创造不同魔盒(出生就有升级版的文采,出生就有升级版的武才,出生就有升级版太监),不需要再精心培养,这样自己就可以大把时间潇洒了”,普通人都知道这是不可能的,任何出生的小宝宝都需要磨练,但是宇宙之神毕竟是神,他的想法最终实现了。接下来给大家讲讲他是怎么做到的,他创造了不同类型的魔盒(prototype),然后分配给文官、武官、太监如果想造一批升级版的文官,只需要通过文官放在魔盒中输入想要的能力,然后new就创造出来了,想要升级版的太监同理。。
这里的prototype就是函数原型,文官、武官、太监其实是一个函数,文官.proteType就是赋给升级版的能力

例子:
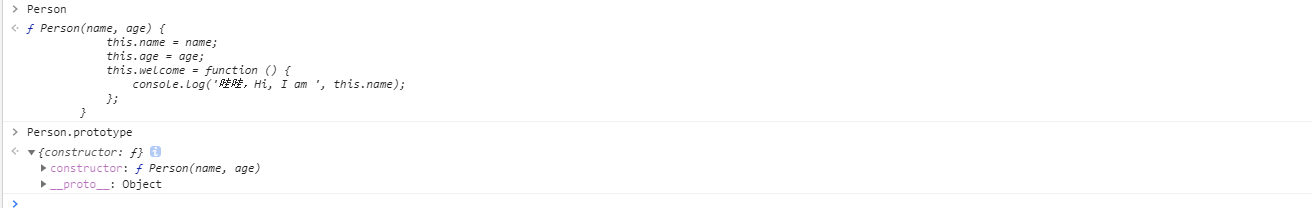
这种方式不友好,每个出生的人类都要亲自培养,耗时耗力,体现在程序中就是我每增加一个属性方法之后,就需要调一遍,如果有一千遍我就需要写一千次,不符合程序设计
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>/***创建模板***/function Person(name, age) {this.name = name;this.age = age;this.welcome = function () {console.log('哇哇,Hi, I am ', this.name);};}/***创建对象***/var person = new Person("taowuhua", 18)person.welcome();//这种方式不友好,每个出生的人类都要亲自培养,耗时耗力,体现在程序中//就是我每增加一个属性方法之后,就需要调一遍,如果有一千遍我就需要写一千次,不符合程序设计</script></body></html>

例子:
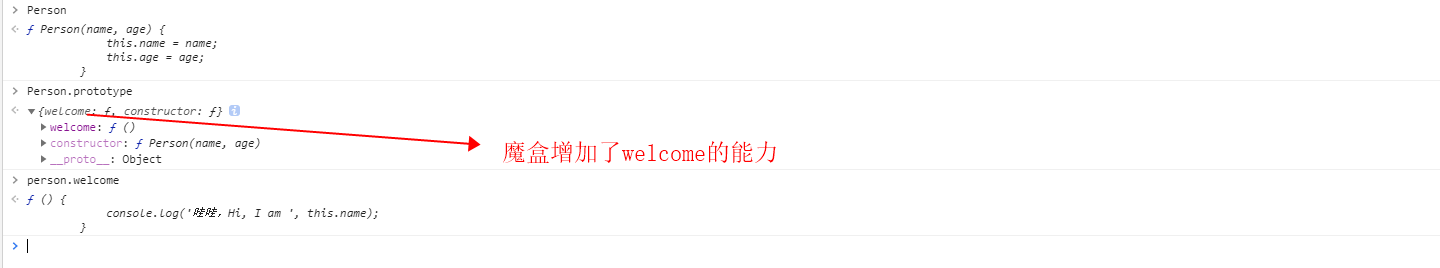
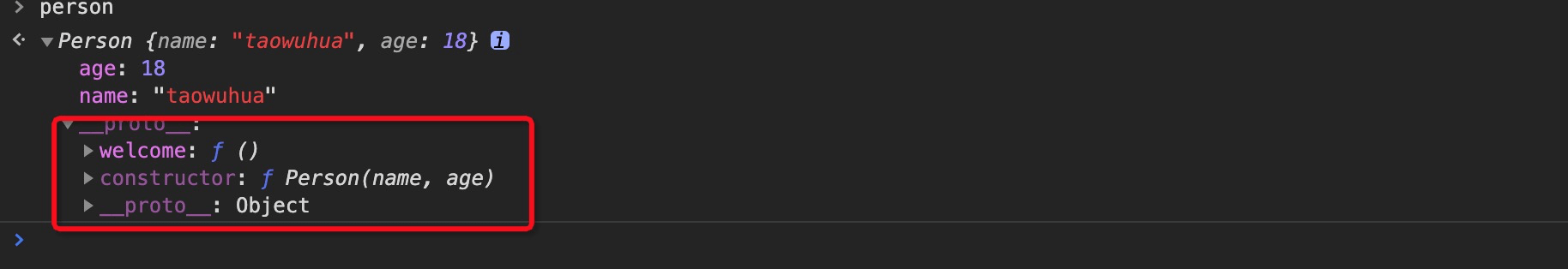
这种方式就很牛x了,通过魔盒(protetype)然后输入welcome口令造出来的宝宝直接就拥有说欢迎语的能力
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>/***创建模板***/function Person(name, age) {this.name = name;this.age = age;}/***创建对象***/var person = new Person("taowuhua", 18)Person.prototype.welcome = function () {console.log('哇哇,Hi, I am ', this.name);}//这种方式就很牛x了,通过魔盒然后输入welcome造出来的宝宝直接就拥有说欢迎语的能力</script></body></html>

例子:
学习本领和魔盒给与本领
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>/***创建模板***/function Person(name, age) {this.name = name;this.age = age;this.eat =function(){console.log(this.name+'Hi, 我是吃货');}}Person.prototype.welcome = function () {console.log('哇哇,Hi, I am ', this.name);}//创建的对象,陶务华因为学习了吃,拥有了吃的本领,但是因为魔盒创造的都拥有欢迎的本领var person = new Person("陶务华", 18)person.eat();//学习的过程person.welcome();//创建的对象,郭德纲不去学习不会吃的本领,但是因为魔盒创造的都拥有欢迎的本领var person1 = new Person("郭德纲", 18)person1.welcome();</script></body></html>
使用protetype的优点:protetype大大减少了公共资源的占有率,很契合程序的设计。
person. prote ===Person.protetype

