DOM是什么
文档对象模型,提供操作html和xml的方法集合
emmet插件教程 常用的简写:div.demo#only>p[style=a]
节点类型:
文本节点为3(空格+文本属于一个节点)、元素节点为1(一个标签属于一个节点)、注释节点为8(一个注释块属于一个节点) 属性节点 为2 document节点为8
例如:
<body><div>123<!--我是注释文本--><span>taowuhua</span></div><script>var div = document.getElementsByTagName('div')[0];</script></body>
对节点的增删插
实时的选择元素:(get方式)
document._getElementsByTagName(“”)//页面所有的标签名,一组数据属于类数组,操作的时候需要用下标进行操作。(这个方法最常用)
document.getElementById(‘’)(不是很常用)//获取一个数据,id是唯一的
document.getElementsByName(‘’)(不是很常用) //提交数据的元素方便使用_
非实时选择元素:(query方式)
document._querySelector(‘css选择器’); (不常用)//选择一个元素,但是不是实时的选择,静态的,自此之后不再改变
例子_
<div></div><div class="demo"></div><div></div><script>var div = document.querySelectorAll('div')var demo = document.getElementsByClassName('demo')[0];demo.remove()</script>
虽然第8行删除了,但是最终结果还是静止在第6行
document._querySelectorAll(‘css选择器’);(不常用) //选择一组元素_,但是不是实时的选择
节点树方式
遍历__节点数(文本 元素 注释都包括)
parentNode :父节点
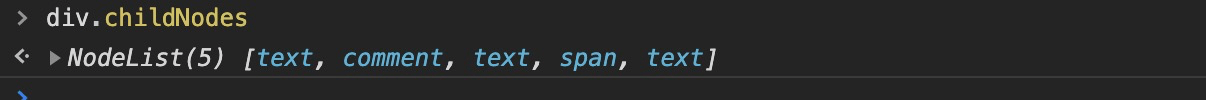
childNodes:直系子节点__们,一个类数组
firstChild:第一个节点
lastChild:最后一个节点
nextSibling:后一个兄弟节点
previousSibling:前一个兄弟节点
遍历元素节点数
children:元素子节点(所有浏览器都可用)
parentElement:元素父节点(IE不兼容)
firstElementChild:第一个元素子节点__(IE不兼容)
lastElementChild:最后一个节点__(IE不兼容)
nextElementSibling:后一个兄弟节点__(IE不兼容)
previousElementSibling:前一个兄弟节点__(IE不兼容)
元素的增删改查:
增加元素:
_document.createElement()
document.createTextNode()
_
删除元素:
_parent.removeChild()//parent为负元素,类似他杀
child.remove()//child为子元素,类似自杀_
插入元素:
parentNode._appendChild()
parentNode.insertBefore(a,b)_//插入a在b之前
修改元素的属性名:
dom.serAttribute(“属性名”,需要修改的值)//这种方式建议使用
dom.className()
节点的四个属性
nodeName:元素的标签名,只读
nodeValue:文本和注释节点有,可读写
_nodeType:节点的类型,只读(重要)
function retElementChild(node) {var temp = {length: 0,push: Array.prototype.push,splice: Array.prototype.splice},child = node.childNodes,len = child.length,for (var i = 0; i < len; i++) {if (child[i].nodeType === 1) {temp.push(child[i])}}return temp}
事件分类
鼠标事件
click,mousedown,mousemove,mouseup,contextmenu,mouseover,