https://juejin.im/post/5b5dcf8351882519790c9a2e ,
https://segmentfault.com/a/1190000016672263 ,这个博主写的很不错可以看看。
数据分为基本数据类型(String, Number, Boolean, Null, Undefined,Symbol)和对象数据类型。
- 基本数据类型的特点:直接存储在栈(stack)中的数据
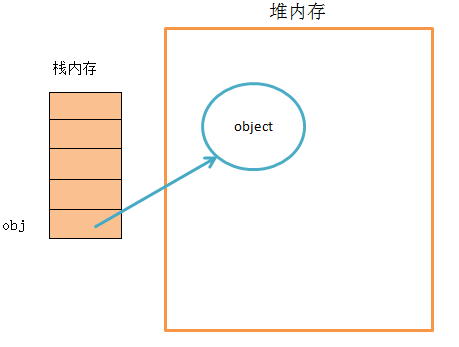
- 引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里

双胞胎的父母:堆内存声明一个新的对象
对象的赋值类似身体和影子的关系,相互影响。我们可以在这里做文章,如果想让对象之间相互影响,就让他们进行直接赋值,如果我们不想让他们相互影响,我们就让女娲重新创建双胞胎的父母。保证孩子出生的时候一样,往后的日子互不影响。
浅拷贝(只是进行一层拷贝)
var person = {name: "taowuhua",age: 18,sex: "male"}var son ={}function Clone(origin, target) {var target = target || {};for (var prop in origin) {target[prop] = origin[prop]}return target}Clone(person,son)
深拷贝
互不影响,原始类型不用管,引用类型区分新array还是object
原始值是栈内存引用直接拷贝,
1)判断是不是原始值
2)判断是数组还是对象
3)建立相应的数组或者对象
4)当建立空数组之后把原来的数据党组原始值,新创建的数组或者对象进行上面的方法循环,据需判断是不是原始类型,然后进行相应的判断
var obj = {name: "taowuhua",age: 18,card: ["visa", "master"],wife: {name: "mafengshui",son: {name: "andy"}}}var obj1 = {}function deepClone(origin, target) {var target = target || {}var toStr = Object.prototype.toStringvar arrStr = "[object Array]"//判断是不是原始值for (var prop in origin) {if (origin.hasOwnProperty[prop]) {if (typeof origin[prop] === 'object' && origin[prop] !== null) {if (toStr.call([origin[prop]) == Array]) {target[prop] = []} else {target[prop] = {}}deepClone(origin[prop], target[prop])} else {target[prop] = origin[prop]}}}return target}

