一、什么是对象?
对象在各个语言中都存在,其他语言使用类创建对象,创建的对象不能随便增删改查属性和方法,但是在js中没有类的概念而是通过原型(原型的详解)的方式进行对象的创建,原型的存在就使得js创建的对象灵活,可以随时进行增删改查属性,这样js对象的功能就很强大了
二、如何创建对象
2.1 构造函数创建
构造函数和普通函数没任何区别,对于一个函数使用new 函数名()代表是构造函数, 函数名()这种方式是直接调用函数,为了给程序带来更好的维护,建议构造函数首字母大写
2.1.1 系统方式创建
1)如何创建<br />系统自带的构造函数(相当于工厂,工厂可以批量的产出对象,每一个对象虽然一样(属性方法一样)但是相互独立(使用的不是同一个内存空间))<br />例如:var object= new Object();//执行一次生成一个长得一样的双胞胎,<br />注意:var object= new Object()和var object ={},这两种创建方式是一样的但是也存在区别。区别一:增 删改查的时候不再使用:而是通过=取而代之<br />2)什么时候使用<br />这种方式开发中很少使用,缺点很明显,创建一个对象就需要写很多重复代码,耦合性太强完全违背了代码的封装性。
2.1.2 自定义创建
1)如何创建
下面是创建对象的过程,这种方式生产的对象功能都是一样的,
function Car (){this.name = "BMW",this.width ="1400",this.health=100,this.run =function(){this.health--;}}var car = new Car();var car1 = new Car();//这两个对象类似于双胞胎,后期根据不同的增删改查越来越不像
但是现实生活中不是这样的,很多人可能有自己的需求,就像买国外车一样可以自己定制。就像下面我们通过参数增加灵活性
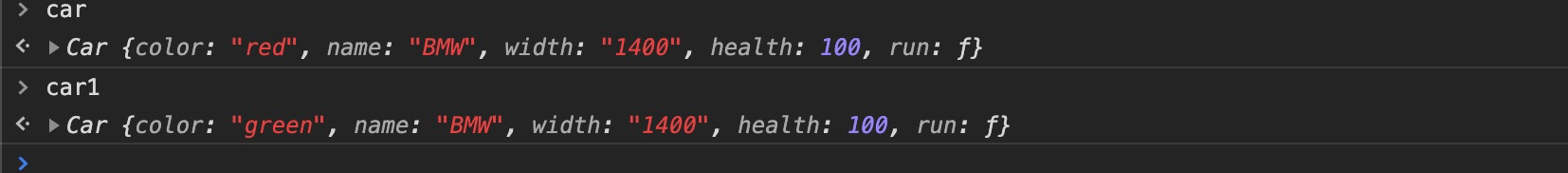
function Car (color){this.color = color,this.name = "BMW",this.width ="1400",this.health=100,this.run =function(){this.health--;}}var car = new Car('red');var car1 = new Car('green');

2)构造函数原理:
有了new之后,在函数最顶端生成var this ={},(作用域A0就会产生this变量),然后按照步骤复制,然后隐士return this。
function Car (color){//注释的代码就是new之后做的操作// var this ={// color:color,// name:"BMW",// width:"1400",// health:"1000",// run:function(){// this.health--;// }// }this.color = color,this.name = "BMW",this.width ="1400",this.health=100,this.run =function(){this.health--;}// return this;}var car = new Car('red');var car1 = new Car('green');
注意:如果显示的返回一个对象就会改变生成对象的结果,如果返回基本数据类型不起作用
2.2 对象字面量(结合原型的属性可被继承,这种方式常用)
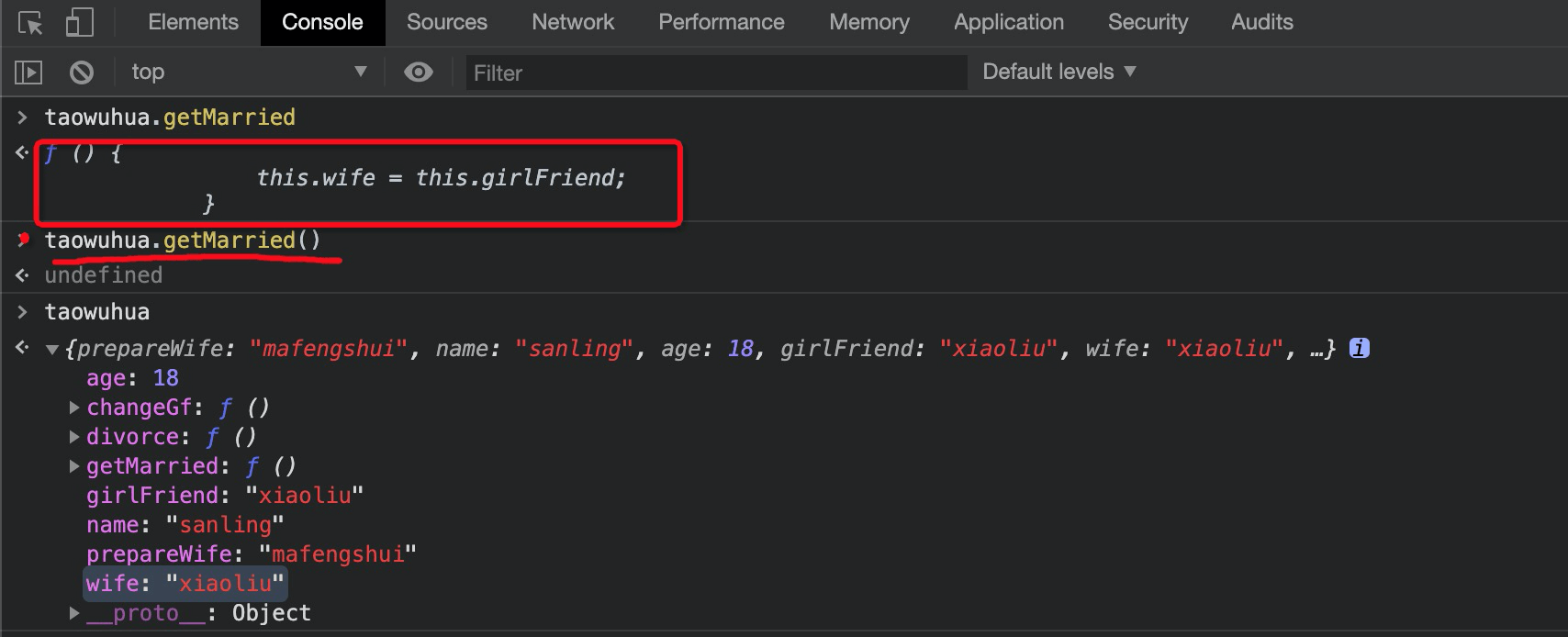
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>//创建对象var taowuhua = {prepareWife: "mafengshui",name: "sanling",age: 18,girlFriend: "xiaoliu",wife: '',divorce: function () {delete this.wife;this.wife = this.prepareWife},getMarried: function () {this.wife = this.girlFriend;},changeGf: function () {}}</script></body></html>
这种方式的注意点
1)参数的格式是这样的 属性:值,和构造函数区分开,构造函数声明方式是this.属性=””.这里产生的原因是new 构造函数之后捣的鬼
2)如果方法访问对象里面的属性需要使用this关键字,此时的this代表我的
3) 对象.方法名,此时仅仅是获取到函数表达式,需要加上执行符号双括号(),函数才会执行
2.3 object.create方式创建
2.3.1 语法格式
var obj= object.create(原型对象)
例子:
Car.prototype={name : "BMW",width :"1400",health:100,run : function(){this.health--}}function Car (){}var car = Object.create(Car.prototype)
三、属性的增删改查
属性的增加:直接调用对象名 .属性值 例如:taowuhua.hobit=”learning”
属性的删除:delete 对象.属性 例如:delet taowuhua.wife
属性的修改:对象.属性 =“” 例如:taowuhua.name =”务华”
属性的查找: 直接调用对象.属性 例如 taowuhua.age
四 包装类
原始值没有属性和方法,他们会先进行原始类型对象转换
例如: var num =4
num .length =3;//=> new Number(4).length=3
console.log(num.length) //=>new Number(4).length=””

