判断返回的数据是否为false
0、’’、null、undefined都为false,注意{}、和[]是true
hasOwnProperty
原型链上继承到的属性,对于forIn的时候,视情况我们需要过滤使用以下api
检测一个对象是否含有特定的自身属性;该方法会忽略掉那些从原型链上继承到的属性。instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
判断数据类型
typeOf 判断基本数据类型
Object.prototype.toString.call(student)判断对象类型
new.target 是指向构造函数
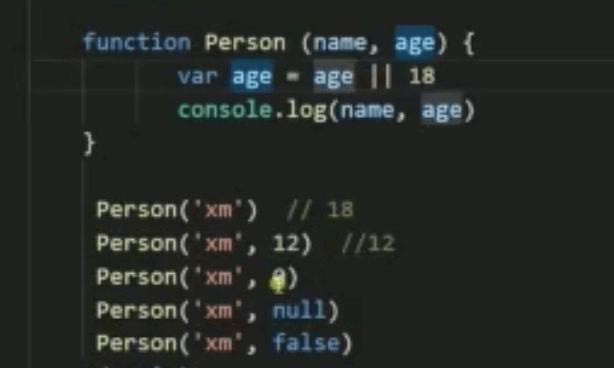
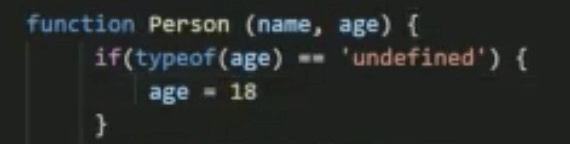
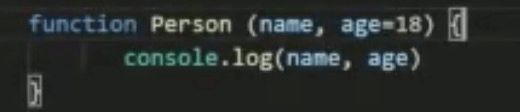
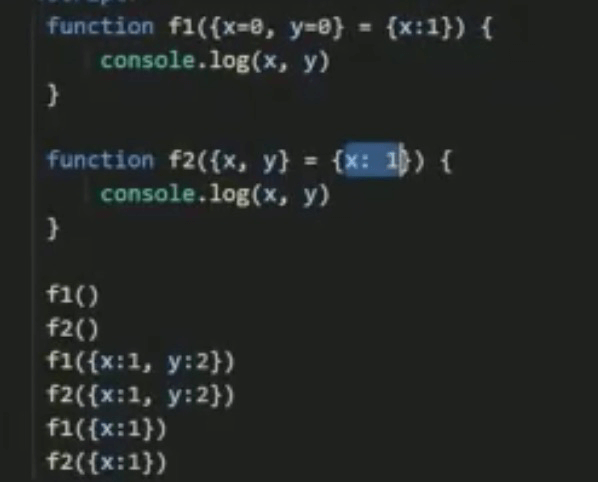
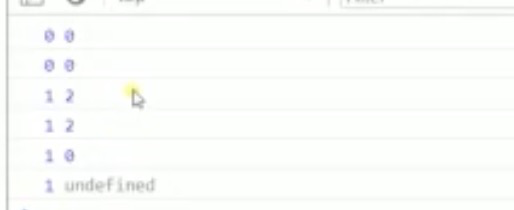
es5给与默认值不建议使用 ||,建议判断参数是否为undefinde
建议:

解构赋值 参数传递给解构赋值语句的右边
参数传递给解构赋值语句的右边
对于函数声明的使用了默认值,则认为是let方式声明,默认就有作用域了



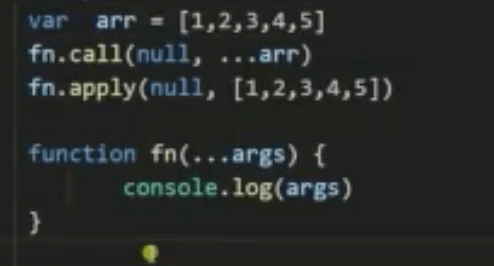
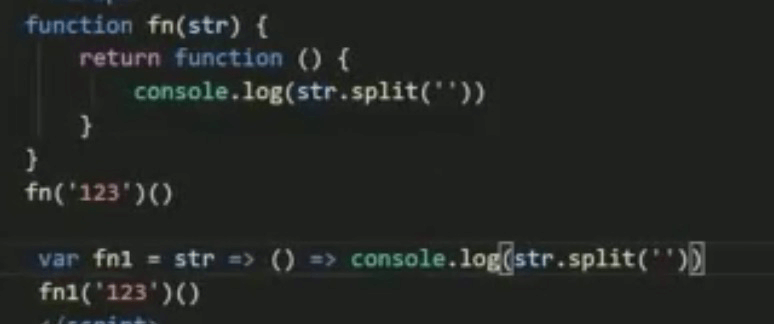
箭头函数嵌套


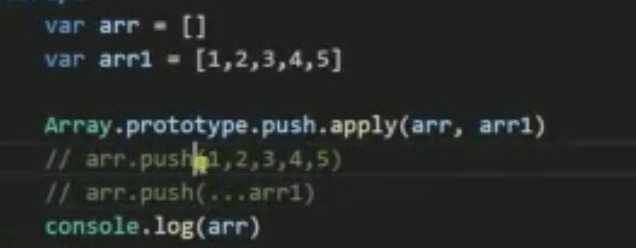
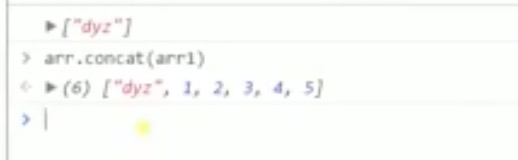
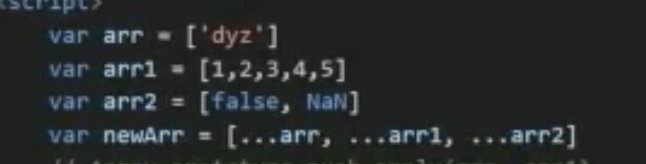
数组合并
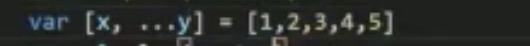
结构辅助
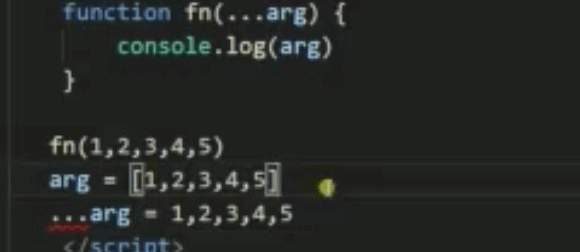
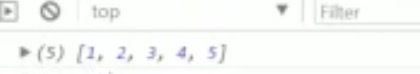
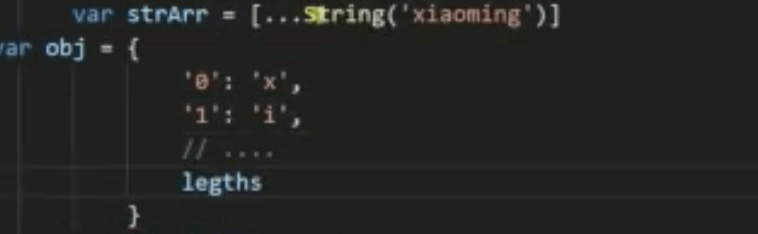
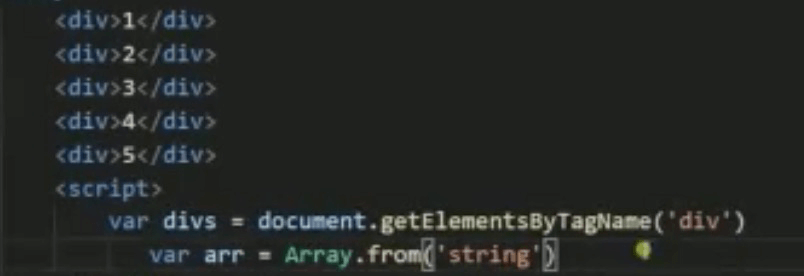
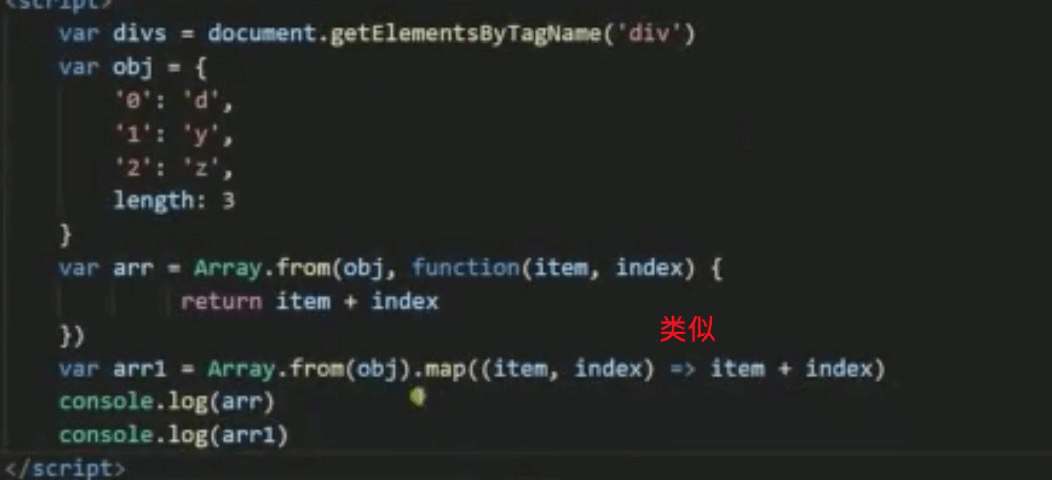
类数组变成数组
类数组转化为数组:
里面的函数可以类似map
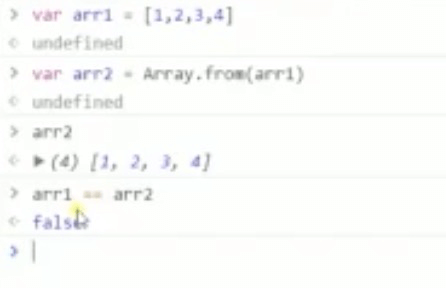
两个数组并不一样
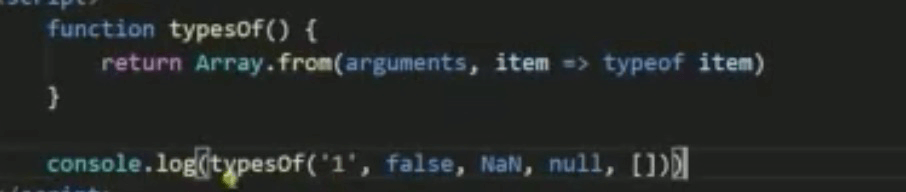
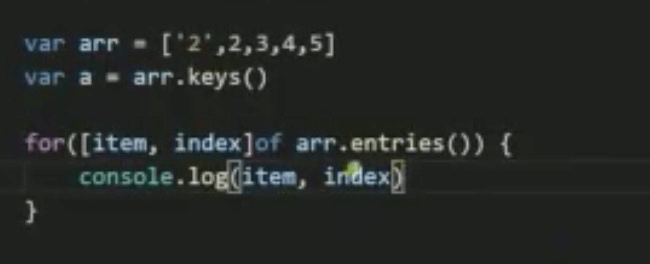
得到每一位的类型
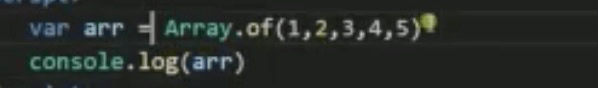
一组数转化为一个数组
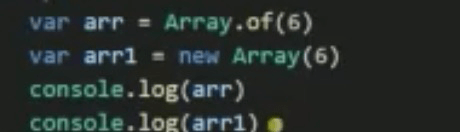
aray和array 0f区别
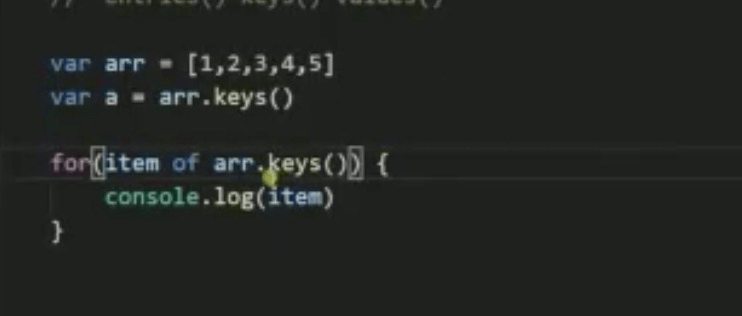
输出每一位下表
forOF 迭代遍历
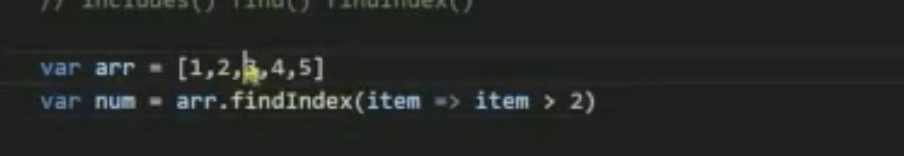
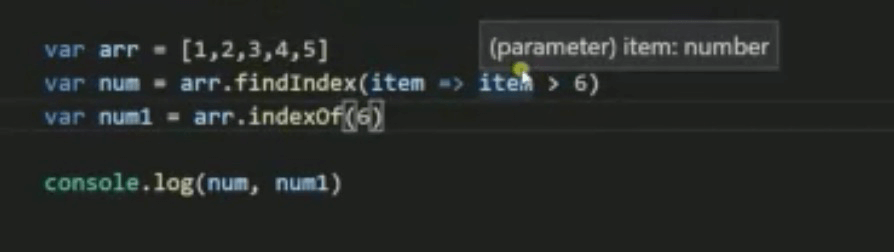
找到满足条件的第一个个数
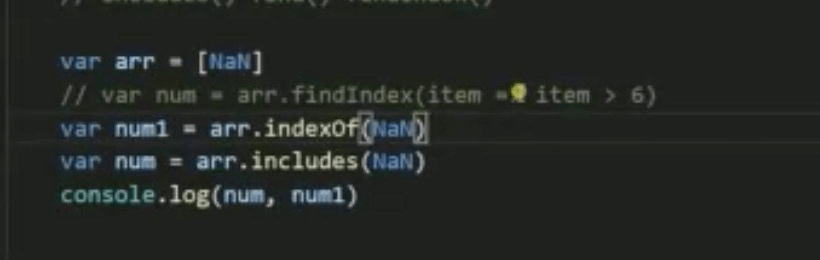
查找元素是否在arr
incloud 更好用可以比较nan indexof就不行