开篇之前我们先说一个知识点,重要重要重要
var person={name:"taowuhua",age:"18",sex:"male",height:180}person.name==person["name"]
person.name==person[“name”],这里藏着一个底层转换,对于点调用的这种方式最终转化为字符串访问,在程序中会遇到的情况就是。我们遍历对象的时候只能使用字符串访问这种形式。详情看下面的对象枚举。
一、forIn
for循环遍历有length或者size的对象,对于没有length或者size的对象则不能嚣张了。需要借助forIn循环进行遍历
语法格式:for (var key in object) {};//key为属性名 object为对象
例如:
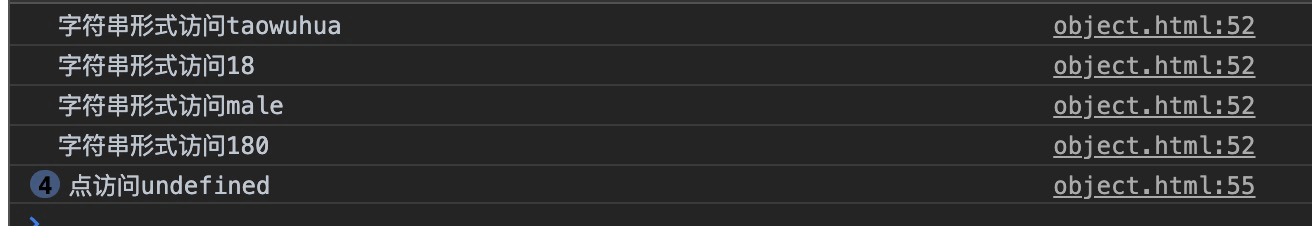
var person={name:"taowuhua",age:"18",sex:"male",height:180}for (var key in person) {console.log("字符串形式访问"+person[key])}for (var key in person) {console.log("点访问"+person.key)}
二、hasOwnProperty判断属性是否自己创建的属性
var person={name:"taowuhua",age:"18",sex:"male",height:180,__proto__:{lastName:"andy"}}for (const key in person) {if (person.hasOwnProperty(key)) {console.log(key)}}
三、区别数组对象
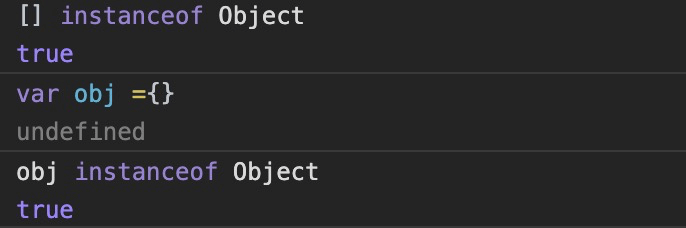
3.1 instanceOf
1) A 对象的原型链上有没有B的原型 A instanceOf B //
2)判断是对象还是数组
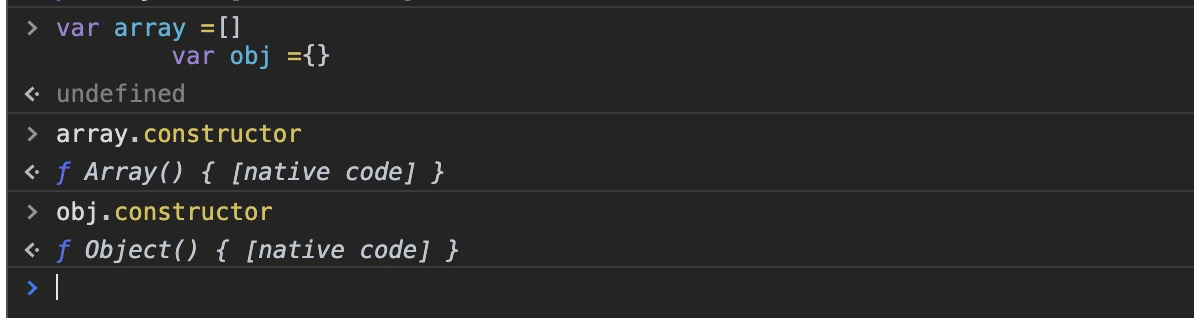
3.2 构造函数construct
3.3 toString
Object.protoType.tostring.call()