参考MDN: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
Array.isArray() 用于确定传递的值是否是一个 Array
Array.isArray([1, 2, 3]);// trueArray.isArray({foo: 123});// falseArray.isArray("foobar");// falseArray.isArray(undefined);// false
arr.splice
语法:arr.splice(第几位开始,删除几位,添加),第一个参数是必填
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
1)整合新的数组
let arr = ['t','a','o','w','u'];arr.splice(1)//第一位开始删除其他 ["t"]arr.splice(1,1)//第一位开始删除一位 ["t", "o", "w", "u"]arr.splice(arr.length,0,'t','w','h')//数组长度开始删除0位然后添加 ["t", "a", "o", "w", "u", "t", "w", "h"]
2)字符串转数组
function list() {return Array.prototype.slice.call(arguments);}var list1 = list(1, 2, 3);//[1, 2, 3]
数组第一位添加数据
let arr = ['t','a','o','w','u'];arr.unshift(0)
或者:
let arr = ['t','a','o','w','u'];arr.splice(0,0,"t")
第一位删除数据
let arr = ['t','a','o','w','u'];arr.shift(0)
最后一位添加数据
let arr = ['t','a','o','w','u'];arr.push(6)
最后一位删除数据
let arr = ['t','a','o','w','u'];arr.pop()
数组排序
**sort()** 方法用原地算法对数组的元素进行排序
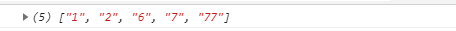
let arr = ['1', '2', '6', '77', '7'];arr.sort(function (a, b) {return a - b;})

数组反转
**reverse()** 方法将数组中元素的位置颠倒
const array1 = ['one', 'two', 'three'];console.log('array1:', array1);// expected output: "array1:" Array ["one", "two", "three"]
创建新数组
1)slice复制数组或者数组的一部分
主要理解参数第一位为从哪一位开始,第二位为从哪一位结束,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变
let arr = ['t','a','o','w','u'];arr.slice()arr.slice(1,3)
2) Array.from() 可以通过以下方式来创建数组对象:
- 伪数组对象(拥有一个
length属性和若干索引属性的任意对象) - 可迭代对象(可以获取对象中的元素,如 Map和 Set 等)array from()
从
String生成数组
Array.from('foo');// [ "f", "o", "o" ]
从 Set 生成数组
const set = new Set(['foo', 'bar', 'baz', 'foo']);Array.from(set);// [ "foo", "bar", "baz" ]
从 Map 生成数组
const map = new Map([[1, 2], [2, 4], [4, 8]]);Array.from(map);// [[1, 2], [2, 4], [4, 8]]const mapper = new Map([['1', 'a'], ['2', 'b']]);Array.from(mapper.values());// ['a', 'b'];Array.from(mapper.keys());// ['1', '2'];
从类数组对象(arguments)生成数组
function f() {return Array.from(arguments);}f(1, 2, 3);// [ 1, 2, 3 ]
在 Array.from 中使用箭头函数
// Using an arrow function as the map function to// manipulate the elementsArray.from([1, 2, 3], x => x + x);// [2, 4, 6]
3) concat合并两个或多个数组
const array1 = ['a', 'b', 'c'];const array2 = ['d', 'e', 'f'];const array3 = array1.concat(array2);
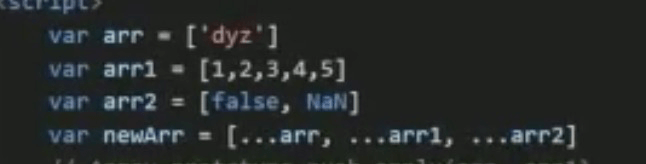
4)解构赋值
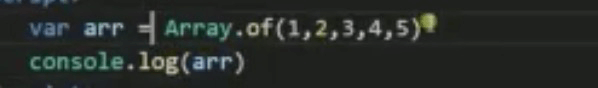
5)array.of()
字符串转数组
function list() {return Array.prototype.slice.call(arguments);}var list1 = list(1, 2, 3);//[1, 2, 3]
数组转字符串
**toString()** 返回一个字符串,表示指定的数组及其元素
const array1 = [1, 2, 'a', '1a'];console.log(array1.toString());console.log(array1.join());
join
const elements = ['Fire', 'Air', 'Water'];console.log(elements.join());// expected output: "Fire,Air,Water"console.log(elements.join(''));// expected output: "FireAirWater"console.log(elements.join('-'));// expected output: "Fire-Air-Water"
查找数组中是否含有某个值
方式一 **includes()****includes()** 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true
const array1 = [1, 2, 3];console.log(array1.includes(2));// expected output: true
方式二 **indexOf()****indexOf()**方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1
const beasts = ['ant', 'bison', 'camel', 'duck', 'bison'];console.log(beasts.indexOf('bison'));// expected output: 1console.log(beasts.indexOf('giraffe'));// expected output: -1
获取数组中每一个数据然后进行其他操作(没有返回值)
foreach常用与获取数据之后的过程,forEach()会改变原始的数组的值
<script>const array = ['a', 'b', 'c'];array.forEach((item, index) => {console.log(item)});</script>
过滤数组
**filter()** 创建一个新数组,return后面跟一个条件判断,如果为true则返回一个新的数组
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];const result = words.filter(item => item.length > 6);console.log(result);// expected output: Array ["exuberant", "destruction", "present"]
遍历获取新的数组(有返回值,一对一)
遍历返回的新数组不回改变原数组,建议遍历的时候使用
const array1 = [1, 4, 9, 16];// pass a function to mapconst map1 = array1.map(x => x * 2);console.log(map1);// expected output: Array [2, 8, 18, 32]
求和或者求平均值
reduce
arr.reduce(sum,currentData,index)
let arr =[0, 1, 2, 3, 4];arr.reduce((accumulator, currentValue, currentIndex, array)=>{return accumulator + currentValue;});