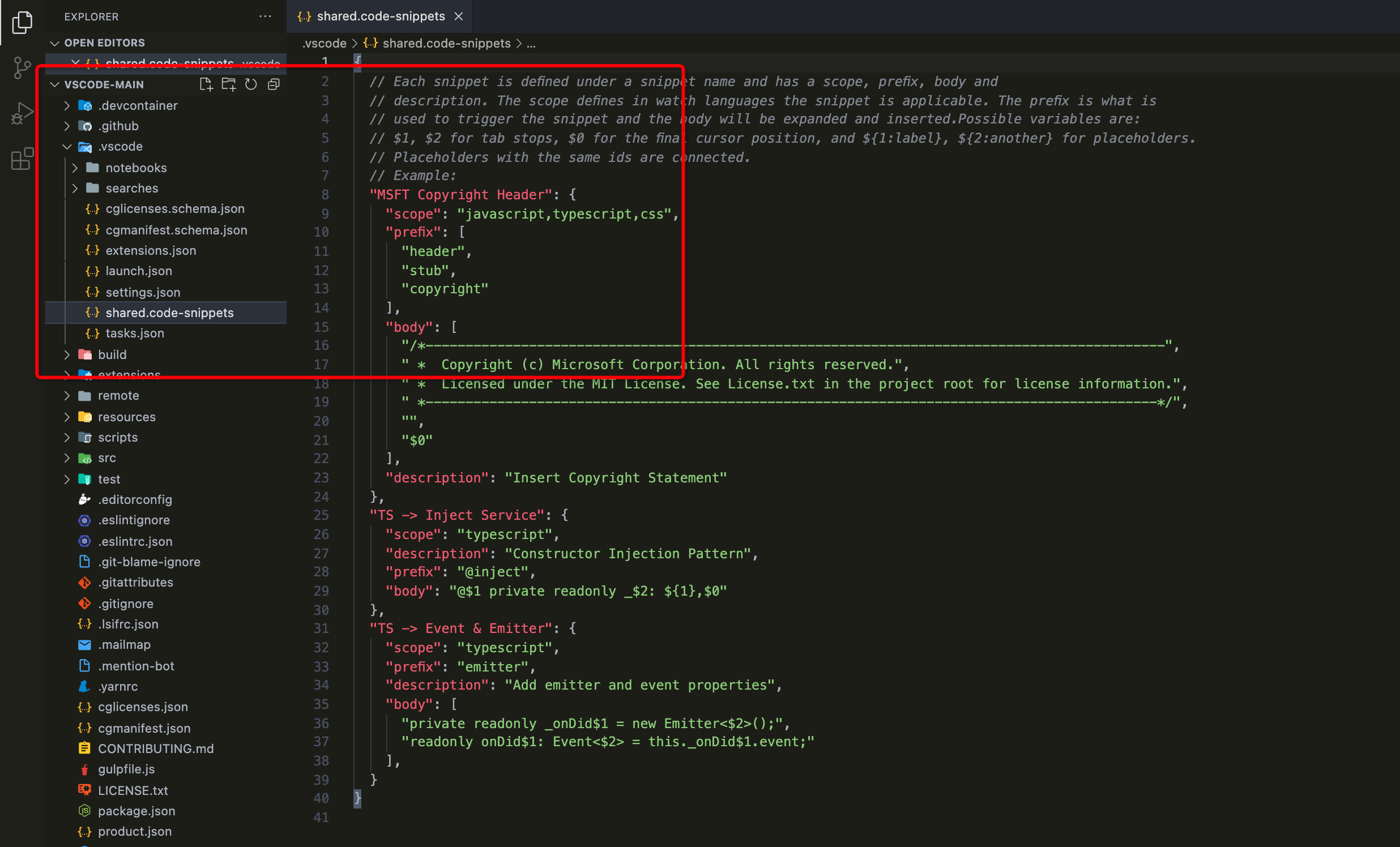
- 高质量的项目还是要把自己和优秀的编辑器连接起来,作为 VSCode 开发者们自身自然是把 VSCode 玩得最 6 的了,参考一下他们对项目中
.vscode目录 下的设计,就能够感觉这帮人的老资格了。

- VSCode 关注的是编辑器(IDE),而编辑器模型(EditorAPI)则是由 Monaco 再抽象了一层。
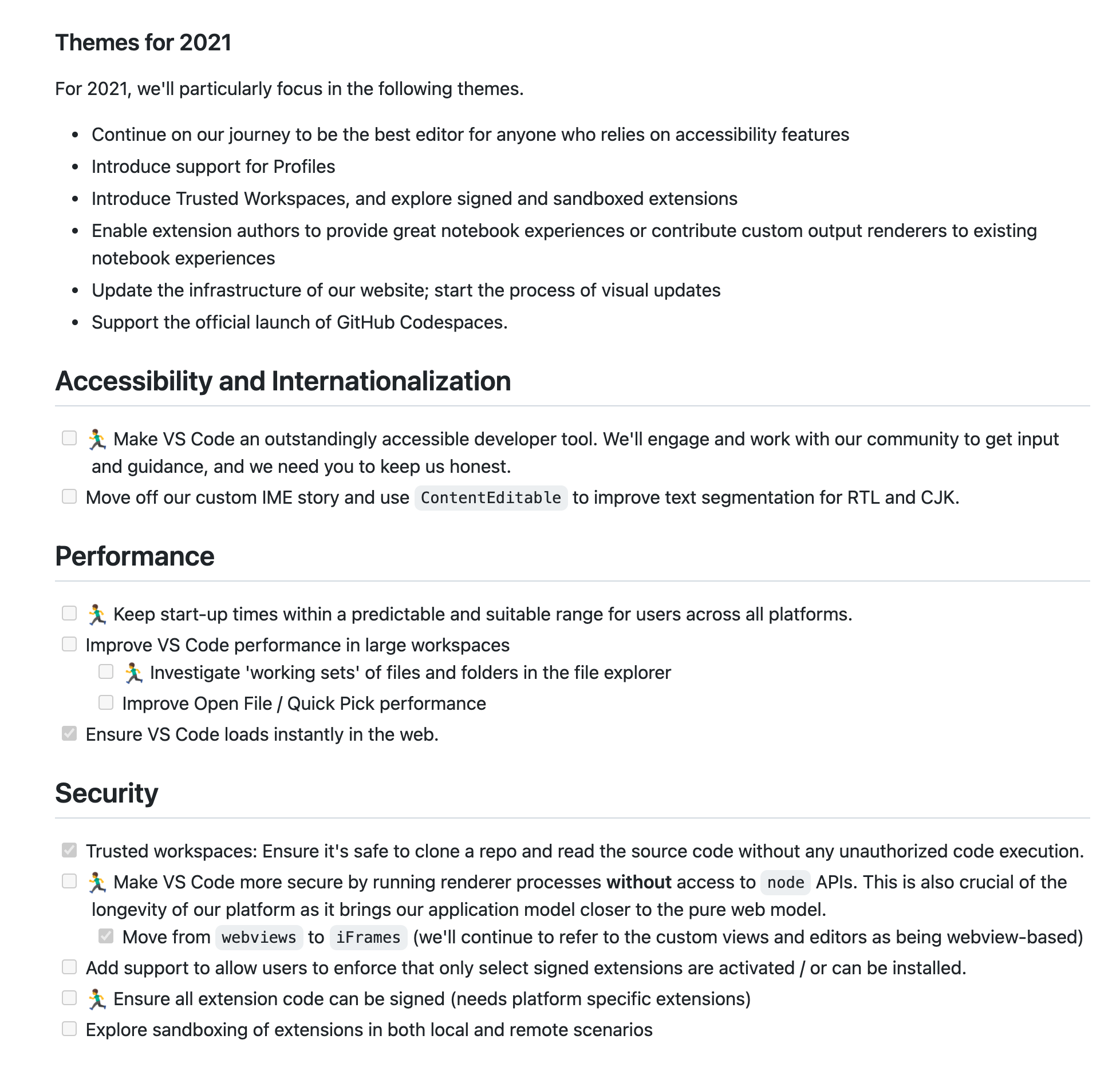
- VSCode 的 RoadMap 还是非常有意思的,可以看到一帮人在忙活一个大图谱,规划这个技术产品未来的发展方向。

Extension API Guideline,这里面是 VSCode Team 对 Extension 开放的 API 设计准则,相当精粹,值得开放 SDK 和 API 设计借鉴。其中有几个设计准则可以学习:
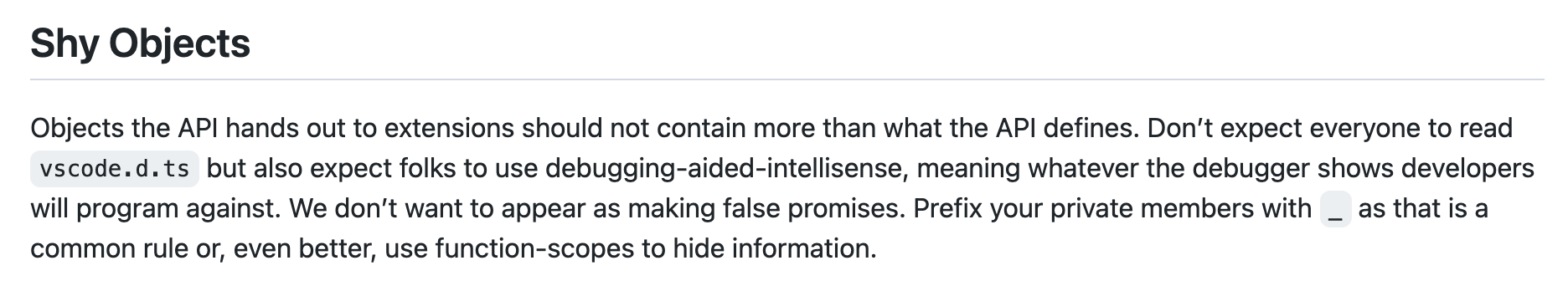
ShyObject:保护你的私有变量 😂 :::info 😎 这里 Angular 做得更加极端,直接使用了 theta 这种字符作为前缀,也是操碎了心 👇 :::

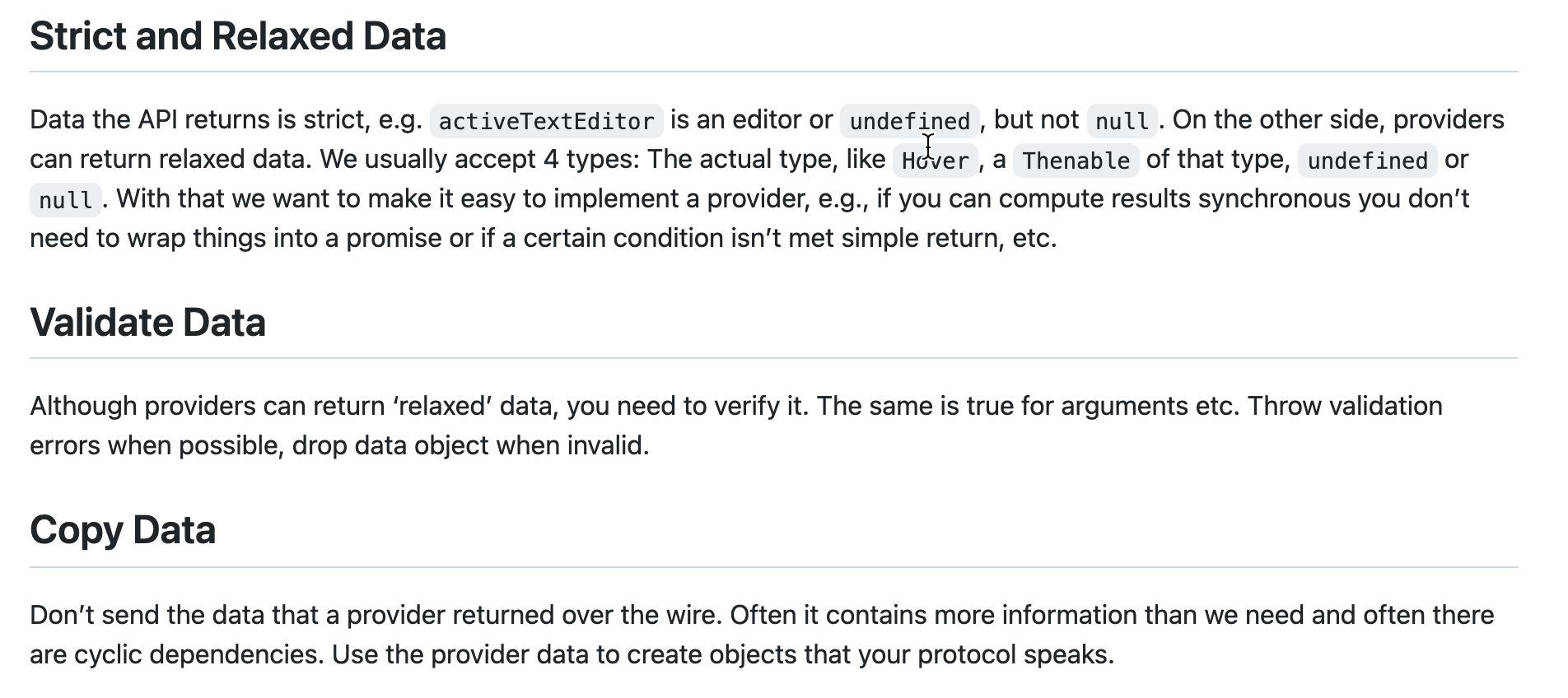
对数据返回的封装也需要有严格要求,看似简单的要求,其实纵观很多人的业务代码,真的是破绽百出。

u1s1,VSCode 插件的最佳学习的地方应该 VSCode 里面内置实现的 扩展(Extensions)。- VSCode 源代码中一些好玩的 npm 包 📦
v8-inspect-profilerV8 Profiling toolsxterm开源的终端chromium-pickle-js比较好玩的是,Chromium 里面 C++ 实现的代码被 Node.js 「搬运」了,看来搬库也挺有意思的 😀xml2jsxml parser
- Copy 代码都要这么皮一下

尝试理解一下这个位运算在干啥?
export function nullTokenize2(languageId: LanguageId, buffer: string, state: IState | null, deltaOffset: number): TokenizationResult2 {let tokens = new Uint32Array(2);tokens[0] = deltaOffset;tokens[1] = ((languageId << MetadataConsts.LANGUAGEID_OFFSET)| (StandardTokenType.Other << MetadataConsts.TOKEN_TYPE_OFFSET)| (FontStyle.None << MetadataConsts.FONT_STYLE_OFFSET)| (ColorId.DefaultForeground << MetadataConsts.FOREGROUND_OFFSET)| (ColorId.DefaultBackground << MetadataConsts.BACKGROUND_OFFSET)) >>> 0;return new TokenizationResult2(tokens, state === null ? NULL_STATE : state);}
VSCode 的
disposable设计真的是闻名遐迩

