VSCode Extension 的外放 API 是如何注册到 window 中的。
// The module 'vscode' contains the VS Code extensibility API// Import the module and reference it with the alias vscode in your code belowimport * as vscode from 'vscode';
使之在 VSCode 里面可以自然使用?
注入 vscode 实例
- 总入口文件:
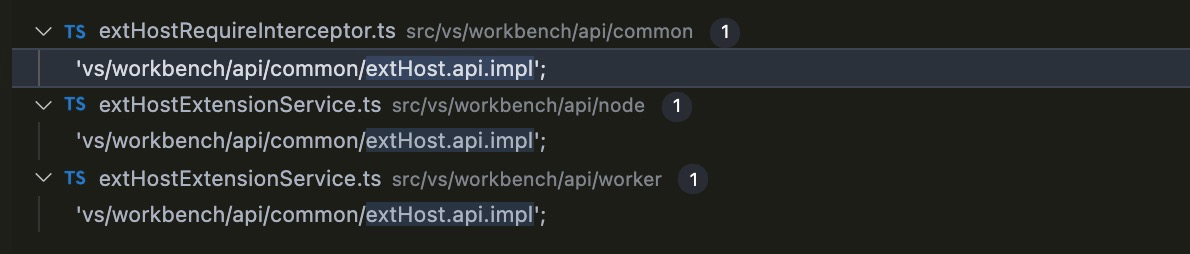
workbench/api/common/extHost.api.impl.ts,里面抛出了 VSCode Extension API 全集 - 回查哪些文件引用了它,发现有下面三个文件使用了它,尤其在 node 和 worker 的
extHostExtensionService上使用,以实现 API 注入

- 根据之前对扩展插件的加载和运作机制的分析,以及类关系设计,我们可以看到 API 均属于在 ExtensionProcess 中实例化注册。
| 分析 | SampleCode |
|---|---|
workbenc/api/node/extHostExtensionService.ts- interceptor 是关键 hijack 的方式 |
```typescript |
// ===============================================================
// beforeAlmostReadyToRunExtensions
// 该方法会在 loadCommonJSModule 前调用去做 Hack
// ===============================================================
// initialize API and register actors
const extensionApiFactory = this.instaService.invokeFunction(
createApiFactoryAndRegisterActors
);
// Module loading tricks
const interceptor = this._instaService.createInstance(
NodeModuleRequireInterceptor,
extensionApiFactory,
this._registry
);
await interceptor.install();
// Do this when extension service exists, but extensions are not being activated yet.
const configProvider = await this._extHostConfiguration.getConfigProvider();
await connectProxyResolver(
this._extHostWorkspace,
configProvider,
this,
this._logService,
this._mainThreadTelemetryProxy,
this._initData
);
// Use IPC messages to forward console-calls, note that the console is
// already patched to useprocess.send()
const nativeProcessSend = process.send!;
const mainThreadConsole = this._extHostContext.getProxy(MainContext.MainThreadConsole);
process.send = (…args) => {
if ((args as unknown[]).length === 0 || !args[0] || args[0].type !== ‘$console’) {
return nativeProcessSend.apply(process, args);
}
mainThreadConsole.$logExtensionHostMessage(args[0]);
return false;
};
|
| `workbench/api/common/extHostRequireInterceptor.ts`<br /><br />这个类,劫持了 Node.js 'module' 内置模块的 load 方法,让 rquire('xxx') 函数在执行的时候依赖解析优先使用内置的 `moduleAPIFactory()` 生成的 API 集合,以此实现 ExtensionAPI 的依赖分析注入。 | ```typescript
class NodeModuleRequireInterceptor extends RequireInterceptor {
protected _installInterceptor(): void {
const that = this;
const node_module = <any>require.__$__nodeRequire('module');
const original = node_module._load;
node_module._load = function load(
request: string,
parent: { filename: string },
isMain: boolean
) {
for (let alternativeModuleName of that._alternatives) {
let alternative = alternativeModuleName(request);
if (alternative) {
request = alternative;
break;
}
}
if (!that._factories.has(request)) {
return original.apply(this, arguments);
}
return that._factories
.get(request)!
.load(request, URI.file(realpathSync(parent.filename)), (request) =>
original.apply(this, [request, parent, isMain])
);
};
}
}
|
扩展 API 调用时序
我们以 window.showQuickPick() API 为例,看一下相关的调用实现:
| API 调用入口 | ```typescript function showQuickPick(items: any, options?: vscode.QuickPickOptions, token?: vscode.CancellationToken): any { return extHostQuickOpen.showQuickPick(items, !!extension.enableProposedApi, options, token); }
|
| --- | --- |
| `ExtHostQuickOpen` | ```typescript
const extHostQuickOpen = rpcProtocol.set(ExtHostContext.ExtHostQuickOpen, createExtHostQuickOpen(rpcProtocol, extHostWorkspace, extHostCommands));
|
| createExtHostQuickOpen | typescript
// MainThreadQuickOpen IPC 上下文可以和 RenderProcess 通信
const proxy = mainContext.getProxy(MainContext.MainThreadQuickOpen);
// Method IPC Proxy
const quickPickWidget = proxy.$show(instance, {
title: options?.title,
placeHolder: options?.placeHolder,
matchOnDescription: options?.matchOnDescription,
matchOnDetail: options?.matchOnDetail,
ignoreFocusLost: options?.ignoreFocusOut,
canPickMany: options?.canPickMany,
}, token);
|

