产品定义


Vercel is a platform for frontend frameworks and static sites, built to integrate with your headless content, commerce, or database.
We provide a frictionless developer experience to take care of the hard things: deploying instantly, scaling automatically, and serving personalized content around the globe.
We make it easy for frontend teams to develop, preview, and ship delightful user experiences, where performance is the default.
:::info 非常适合轻量数据和逻辑的 Site 展示,感觉维护成本会比较低。 :::
https://vercel.com/guides 👈 给了很多具体技术栈背景之下的 BP。
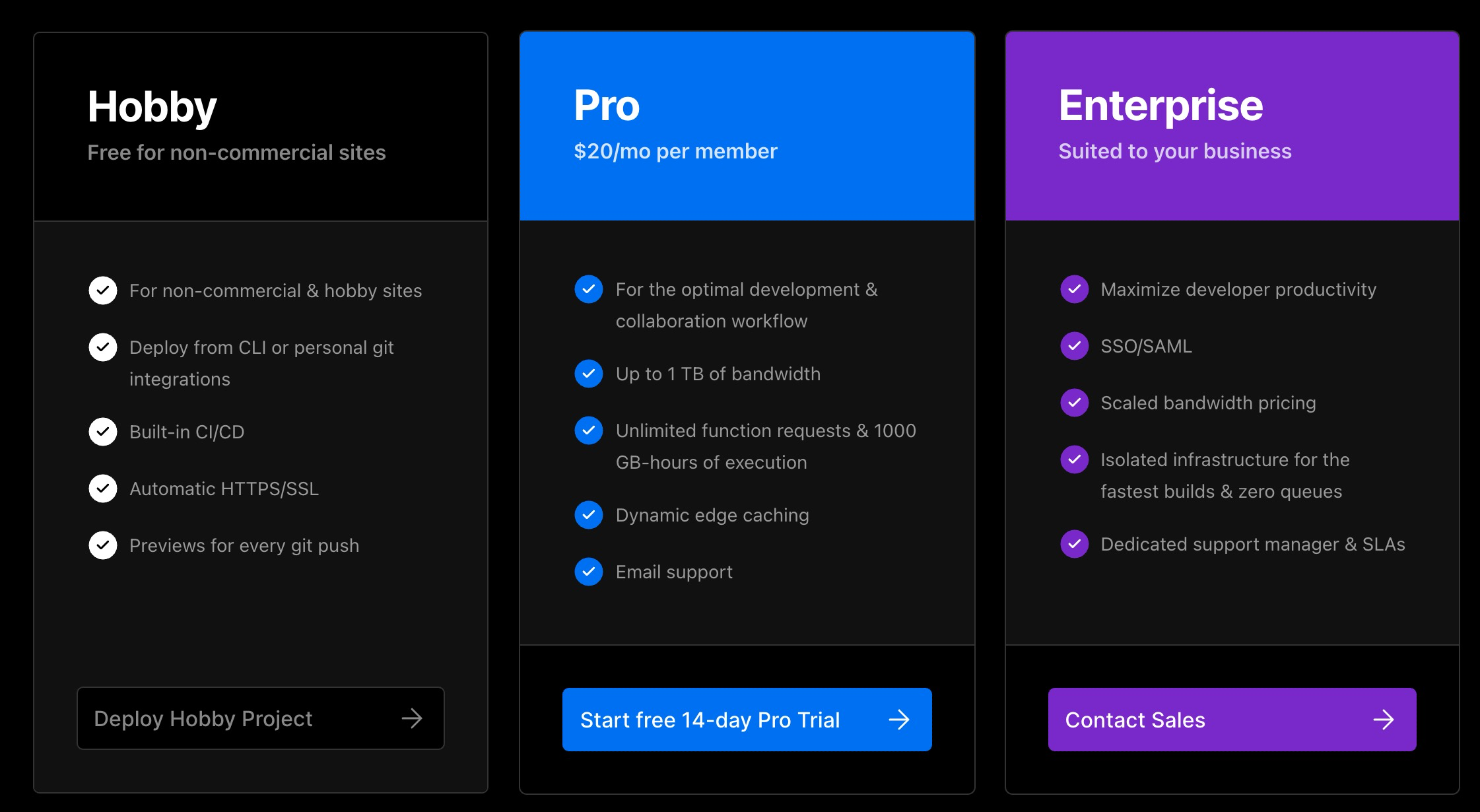
商业模式

国外的模式似乎很青睐这种小而美的东西 👆,能够将技术工程类的产品做到商业化,实属不易。

详细的限制:https://vercel.com/docs/concepts/limits/overview
- 个人免费试玩的模式 🆒 😎 👈 为 Vercel 点赞
服务对象
一切以「前端工程师」为核心,服务到极致,是它的产品思想。
功能 & 特点 & 评价
| 特点 | 评价 & 示意 | |
|---|---|---|
| SaaS 环境托管代码: - Github - Gitlab - Bitbucket |
- 支持 Deploy Hooks
- 支持 Skip Build Steps
- 使用 Cli 和 Git 配合管控变更
|
- 经典的 CodeOriented 模式,值得学习 🙇🏻♂️
| | | 技术栈类型收敛(工程 template 内置)
- 预制 Next.js(React SSR Framework)
- Next.js Commerce
- Next.js Blogger
- Next.js Documentation
- …
- 预制 Nuxt(Vue SSR Framework)
- 预制 SvelteKit
- 预制 create-react-app
- 预制 Remix(npx create-remix)SSR 范式驱动
- CMS - Gatsby.js(Headless FrontEnd Framework for CMS)
- Blitz.js(FullStack React Framework)
- inspired by Ruby on Rails
- support GraphQL
- 静态站点生成
- Eleventy
- Hexo:博客框架
- Stencil
- Hugo
- Jekyll
- Saber(Vue stack based)
- 文档站点生成
- Docusaurus 1 / 2
- 其它前端技术栈
- Ember.js
- Dojo
- Vue
- Angular
- Polymer
- Ionic React
- UmiJS:React 技术栈增强
- Gridsome
- Stencil 前端设计系统站点
- RedWoodJS:React 技术栈增强
- …
- Vite / Parcel
- …
| 可以说是极其丰富了 …
- Next.js 毕竟是亲儿子,应该是支撑最好的方式了,平台为技术而生,技术 Boost 平台,真的是双子
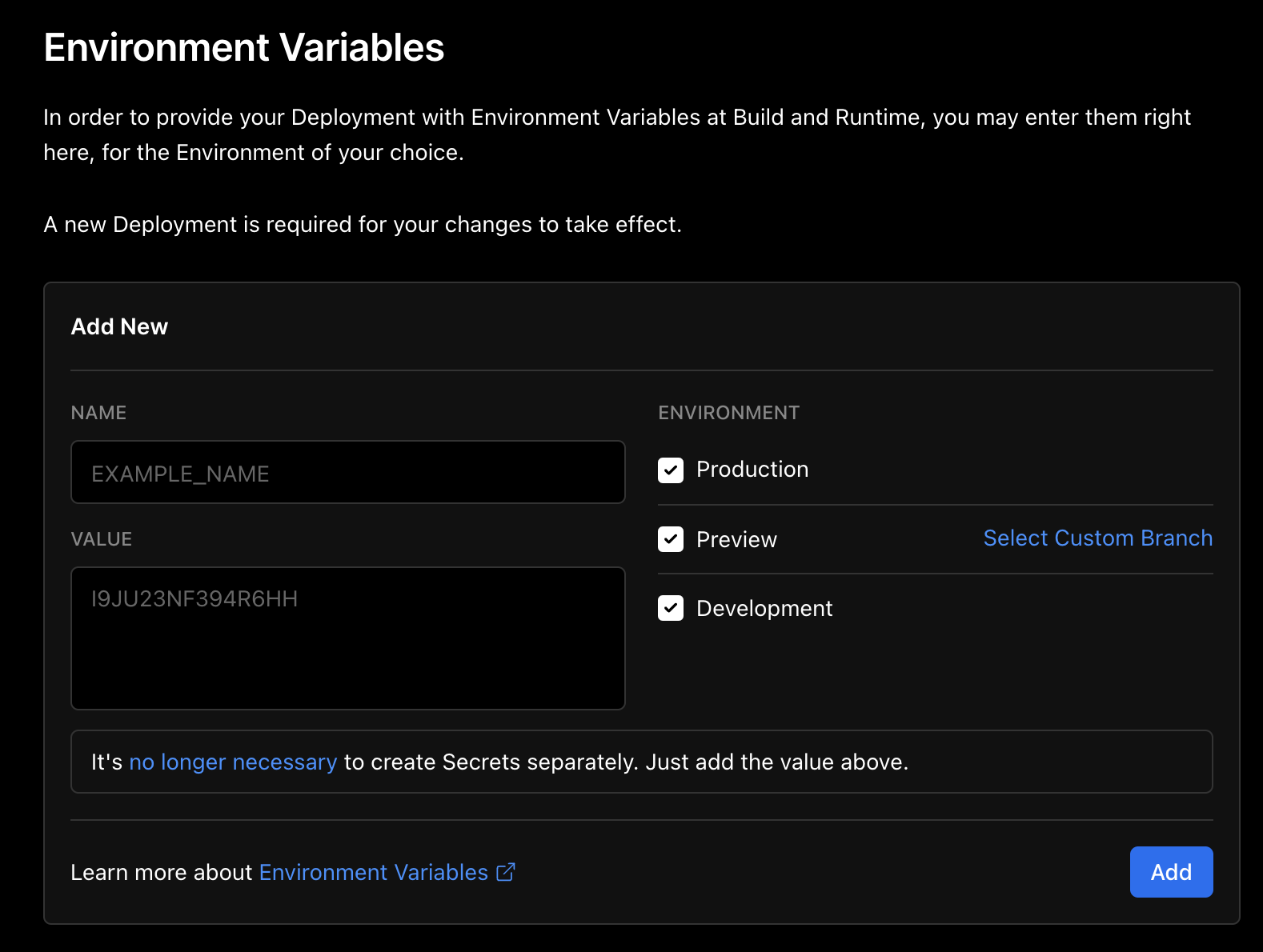
| | | 依旧强调约定大于配置的模式,比如:next.config.js 配置路由 | | | | 内置一套环境变量系统
支持环境分离:Production、Preview、Development 三环境分离 | | |
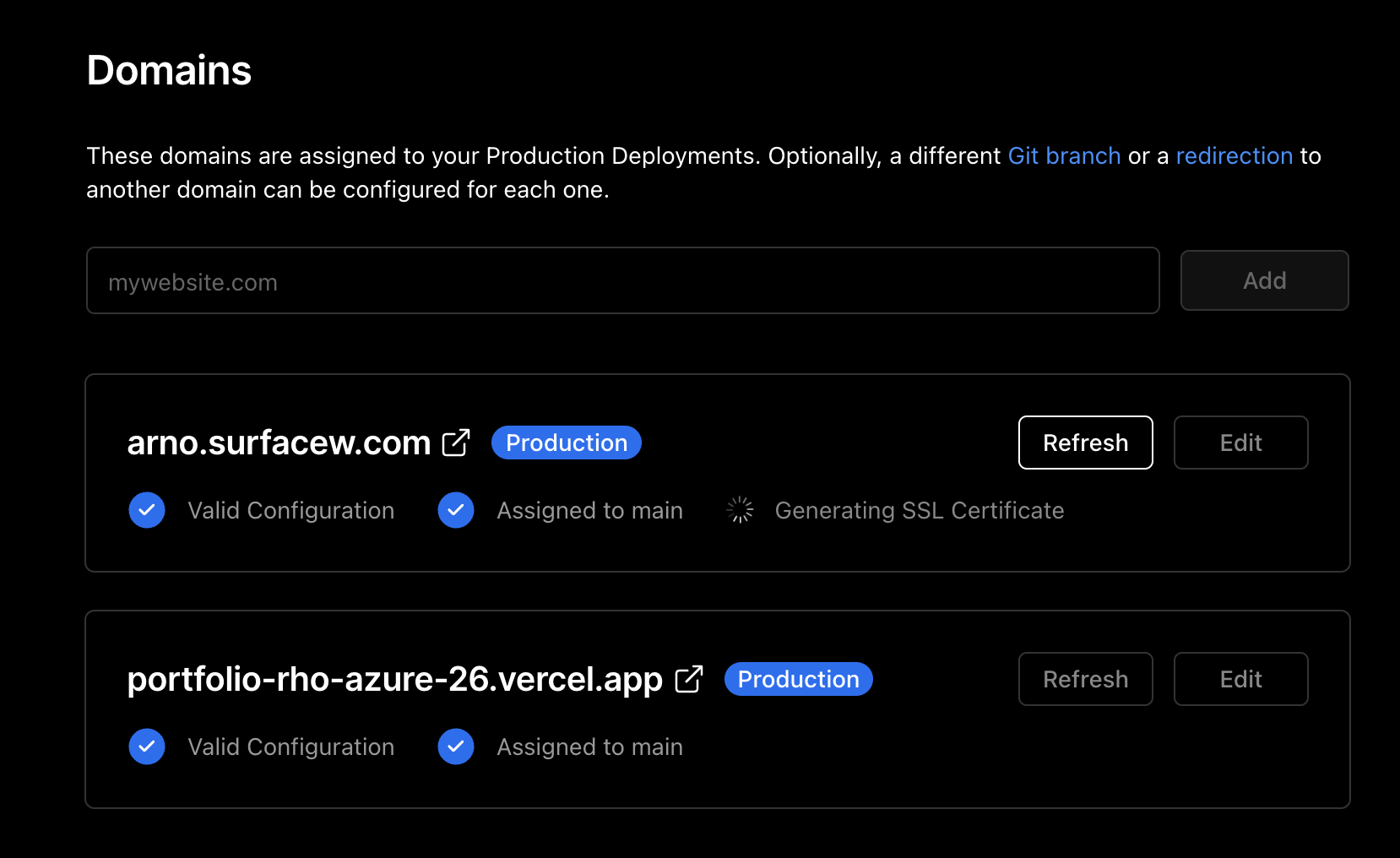
| 支持直接绑定域名
| | |
| 支持直接绑定域名
- 支持一键绑定域名,只需要简单地将 CNAME DNS 记录映射过去即可
- 阿里云配置好之后秒级接入
- 还附赠了 HTTPS 的证书,YYDS!
 | | U1S1,整个过程行云流水,真的是大大减轻了操作负荷! |
| 支持按照组的维度建立管控账号 | | |
| 支持 Monitor 维度下的 APILogs 以及分析系统的接入 Analytics | | |
| 强调服务集成的思想,支持 Intergrations 机制,去从前端视角集成三方服务(比如 Notion 的 CMS API) | | |
| EdgeNetwork:Vercel 的 CDN 系统 | | |
| 解决方案层:
| | U1S1,整个过程行云流水,真的是大大减轻了操作负荷! |
| 支持按照组的维度建立管控账号 | | |
| 支持 Monitor 维度下的 APILogs 以及分析系统的接入 Analytics | | |
| 强调服务集成的思想,支持 Intergrations 机制,去从前端视角集成三方服务(比如 Notion 的 CMS API) | | |
| EdgeNetwork:Vercel 的 CDN 系统 | | |
| 解决方案层:
- CMS
- DB
- Auth
- A/B Test
- EMail
- Storage (SSO)
- …
 | 可以说基本上是一个 aPaaS 的标准能力了 ~ | |
| 支持 Serverless Functions | | |
| 可以说基本上是一个 aPaaS 的标准能力了 ~ | |
| 支持 Serverless Functions | | |
研发流程
- CodeBase 基于模板快速创建项目
- Deploy:build -> checker -> deploy
借鉴学习
- 有点像大厂内部的前端工程平台,比如:def、字节的 modern.js 厂内版本、蚂蚁的 basement(雨燕)等
Demo
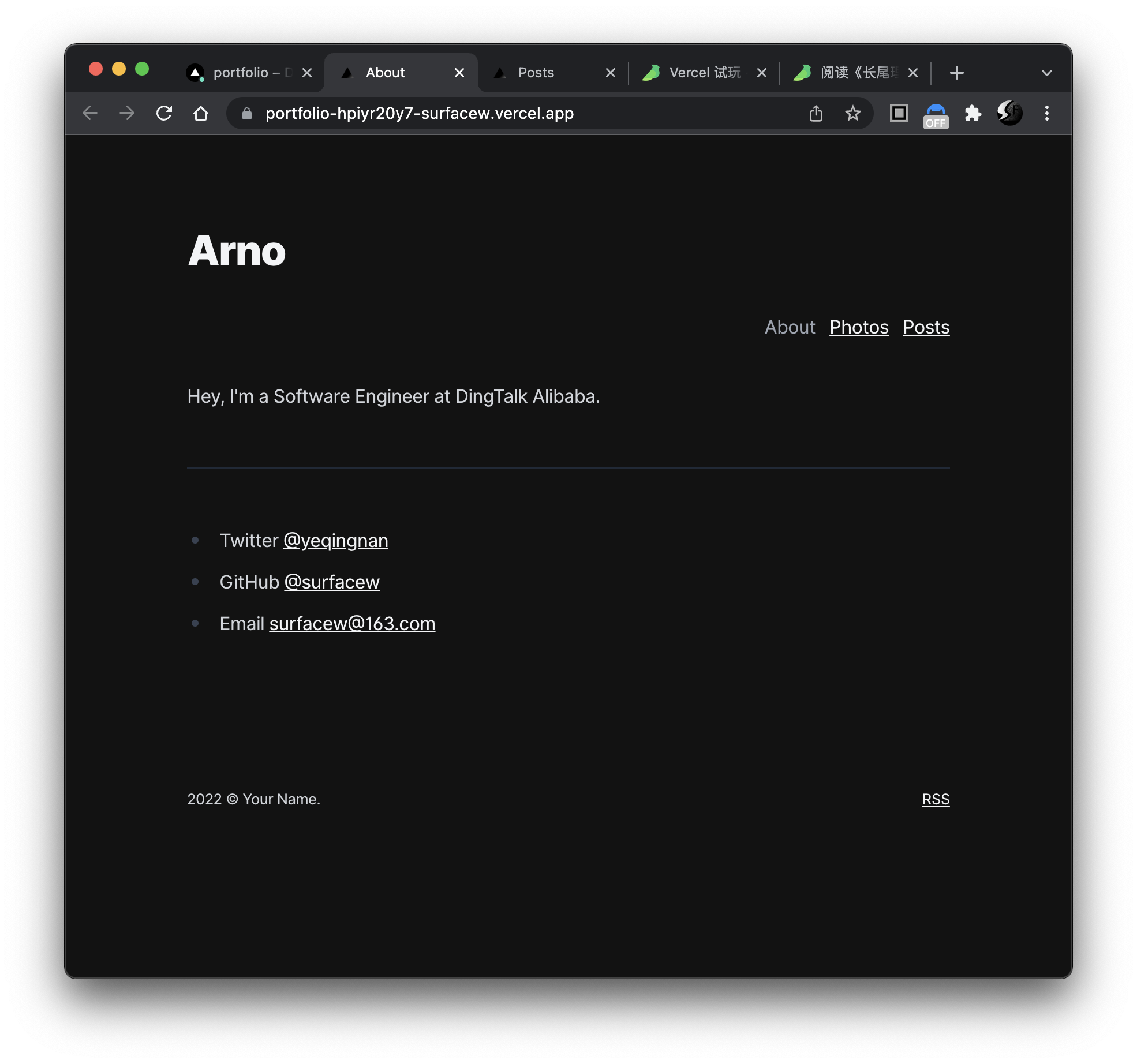
使用 Next.js 和 Vercel 来搭建个人的主页 & Blog 应用,并深度整合 Notion 的部分 CMS API 实现内容集成(DataBase 和数据层联动)😎
https://vercel.com/docs/concepts/next.js/overview
- arno.surfacew.com 直接搞定 ~
:::success 🍿 Happy Hacking with Vercel :) :::

研究把玩 Vercel 的时候,顺带学习了 Next.js,对于有 Node 和 React 经验的我,入门速度算是非常快,基本上 1 个小时不到就可以上手了。顺带根据官文整理了一个知识结构的梳理可以参考。
学习 & 研究 Next.js
了解 mdx 写作模式
使用 React + Next.js 可以非常轻松地在文本中增加基于 ReactComponent 扩展的元素,非常像 Notion 的卡片模式,非常 NX!
---type: pagetitle: Photographydate: 2022-01-28---# PhotosHere's some of my photography.import Image from 'next/image'<Imagesrc="/images/photo2.jpg"alt="Photo"width={1125}height={750}priorityclassName="next-image"/>[Unsplash ↗ ](https://unsplash.com/photos/WeYamle9fDM)<Imagesrc="/images/photo.jpg"alt="Photo"width={1125}height={750}priorityclassName="next-image"/>[Unsplash ↗ ](https://unsplash.com/photos/ndN00KmbJ1c)
类似 Markdown 的写法,就可以在 Next.js 用 SSG 的机制生成静态的资源并做部署。
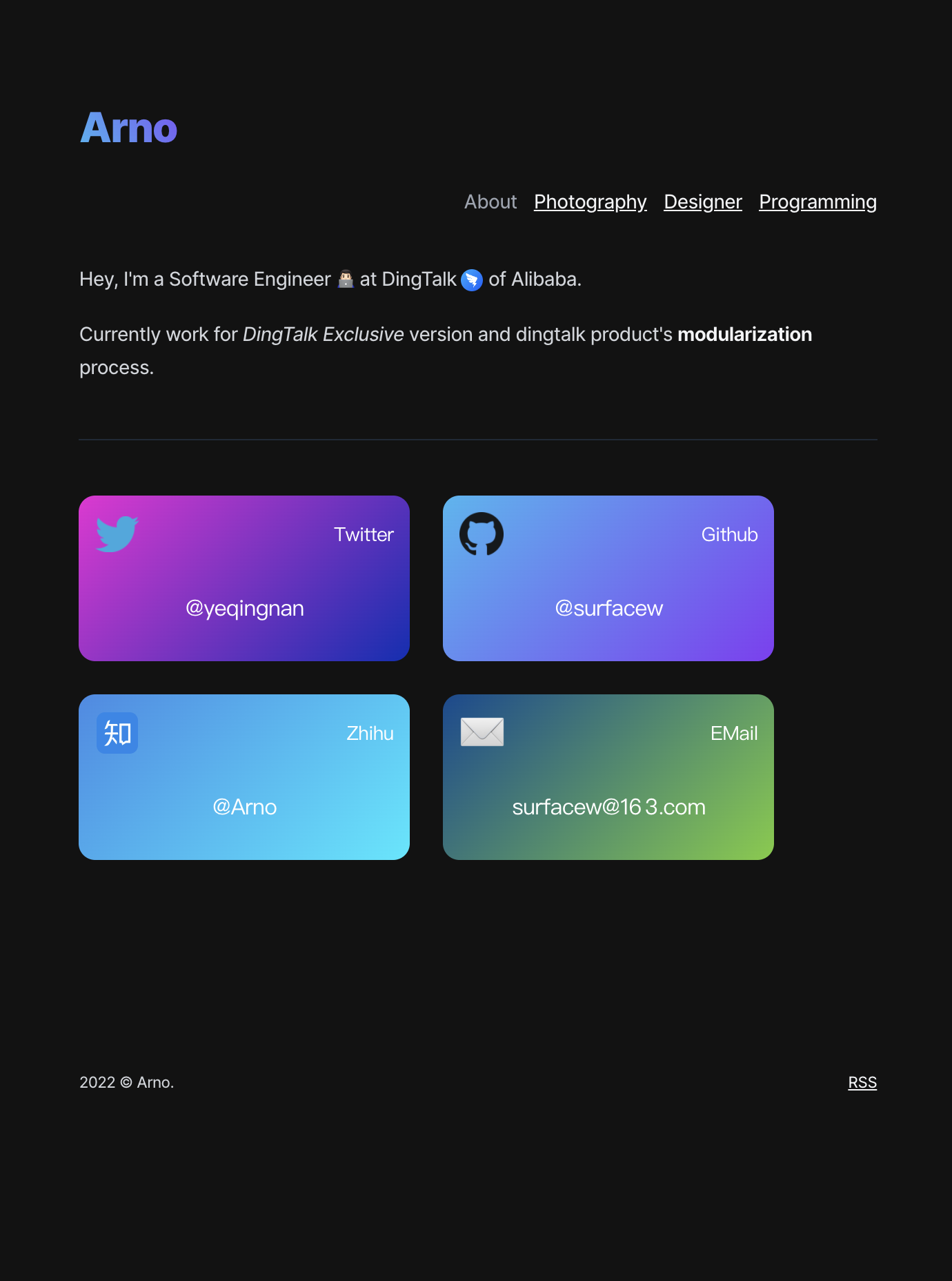
Craft 个人站点

稍作装饰,增加内容元素,瞬间变得丰满了一些 😁

