代码组织和工程管理维度看 VSCode 的项目组织和设计。
官方开发指南 已经给了详细介绍了,这里不赘述细节,只说一些比较好玩的有一定启发点,这里给一个概述:
- 分层清晰,功能定义清晰,比如 monaco-editor 就是一个「自治」的组件,可以被浏览器或者 vscode 单独引入,作为模块化隔离的设计,非常有效
- 根据运行时的 Runtime,组织目录,按需复用,所有子结构都支持这样的设计
- 自己实现贯穿全局的 DI 系统,用于 Service 层的复用
| 特点 | 补充 |
|---|---|
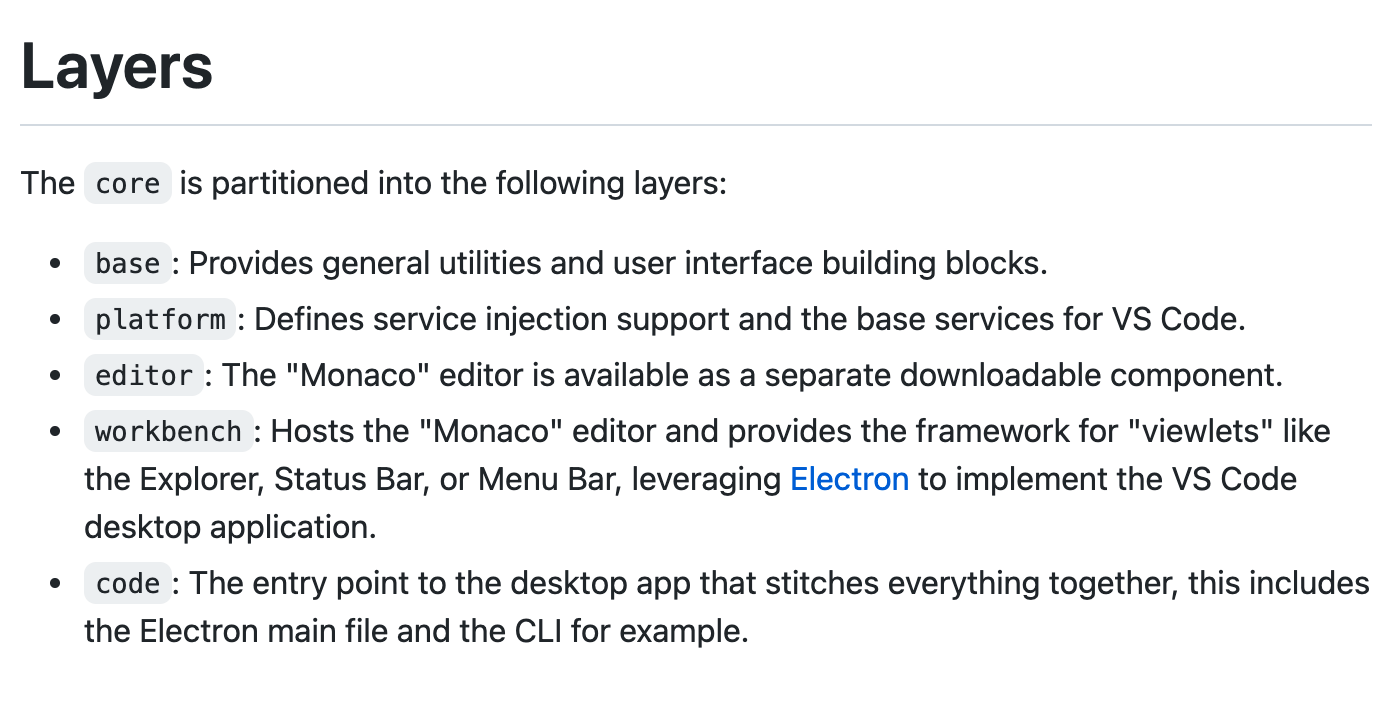
| VSCode 这种巨型项目组织结构还是相当清晰的,可谓是 Core 里面的核心职责分离明确。 比如 base 就是实现基础的 fundamental building blocks,platform 做服务依赖注入,editor 实现编辑器相关的功能,而且还外挂到 monacoEditor 里面了,workbench 是 UI 相关,code 是 Electron 平台相关。此设计比较解耦,值得学习。 |
 - 最近新增的 server 目录,用于做 extensionServerHost 相关的服务(因为部分 Extension 需要 ServerEnd 来支持)> 言简意赅,现在看来,这个设计确实分解了复杂性,清晰易懂。 |
|
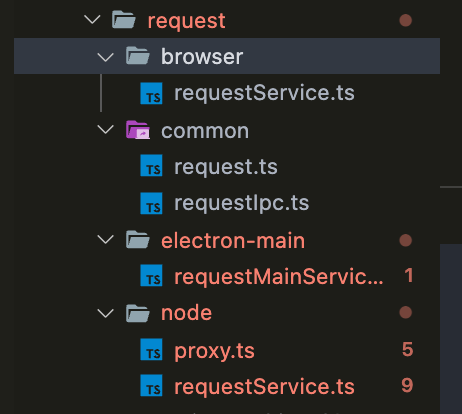
| 使用 RuntimeSpecific 目录来隔离跨平台的 API,这个想法非常好,是一种跨端平台代码的思路。大量的 VSCode 代码组织都遵循这样的设计结构。在 VSCode Core 中:
- common basic JS API 并且平台无关
- browser 浏览器 DOM Related or BOM Related
- node Node.js 相关
- electron-sandbox: Source code that requires the browser APIs like access to the DOM and a small subset of APIs to communicate with the Electron main process (anything exposed from src/vs/base/parts/sandbox/electron-sandbox/globals.ts
- may use code from: common, browser, electron-sandbox
- electron-browser: Source code that requires the Electron renderer-process APIs
- may use code from: common, browser, node
- electron-main: Source code that requires the Electron main-process APIs
- may use code from: common, node
|  > 所有的目录,都遵循这样的子结构,只要有平台差异,均需要做跨平台实现。
> 所有的目录,都遵循这样的子结构,只要有平台差异,均需要做跨平台实现。
|
| VSCode 有自己内置的 DI 系统,和 Angular 类似,但感觉更加自然,这块后续 DI 系统的装饰器设计可以向这一层靠齐。platform 目录下的均为 ServiceProvider,提供依赖注入的 PrimitiveServices。
:::info
这种直接基于 Interface 的模式,在 ES7 里面已经有 Proposal 了,可以借鉴。
另外
decoratorFactory确实在大型系统里面需要独立实现 ::: |typescript export const ITextResourceConfigurationService = createDecorator<ITextResourceConfigurationService>('textResourceConfigurationService'); class Client { constructor( @IModelService modelService: IModelService, @optional(IEditorService) editorService: IEditorService ) { // use services } }| |
- VSCode Base Core 里面内置了一个原始 JS 手搓的组件库也是勇士。没有依赖任何其它类库手搓的 😳
- 其实有时候想来当自己发现一些比较复杂的问题的时候,特别是期望手动写一部分底层库的实现的时候,不妨回过来看看这些 vscode 或者 angular 的底层实现,去看看他们的实现。比如 vscode 实现的diff算法实现的 makeDecorator 方法(decorator factory)。
-common中有很多语言层的实现还是比较有趣的,比如:color以及console等等
|
- base 里面有大量 vscdoe 团队底层的轮子,比如:color/diff… 等硬核实现,后续可以「借鉴」其底层实现
- base 里也有把社区实现的库直接 vendor 进来的,比如:markjs/semver等
- base 里实现了一个worker可以借鉴其对 worker 的管理和设计
-defaultWorkerFactory实现也颇为有意思
- …
| |
- VSCode Editor 层,则将editor/standalone(独立包,便于 monaco-editor 或者二开的编辑器直接使用)和editor/contrib既支持 standalone 又支持 vscode。
| > 著名的 vscode 之 monacoEditor 的源代码实现便在此。| |
- VSCode Workbench Contrib 则主要是工作区的核心功能,比如 Search、Debug 等功能模块的实现。
| | |
-vscode-dts用于管理正式 API & API Proposal
|*.d.ts|
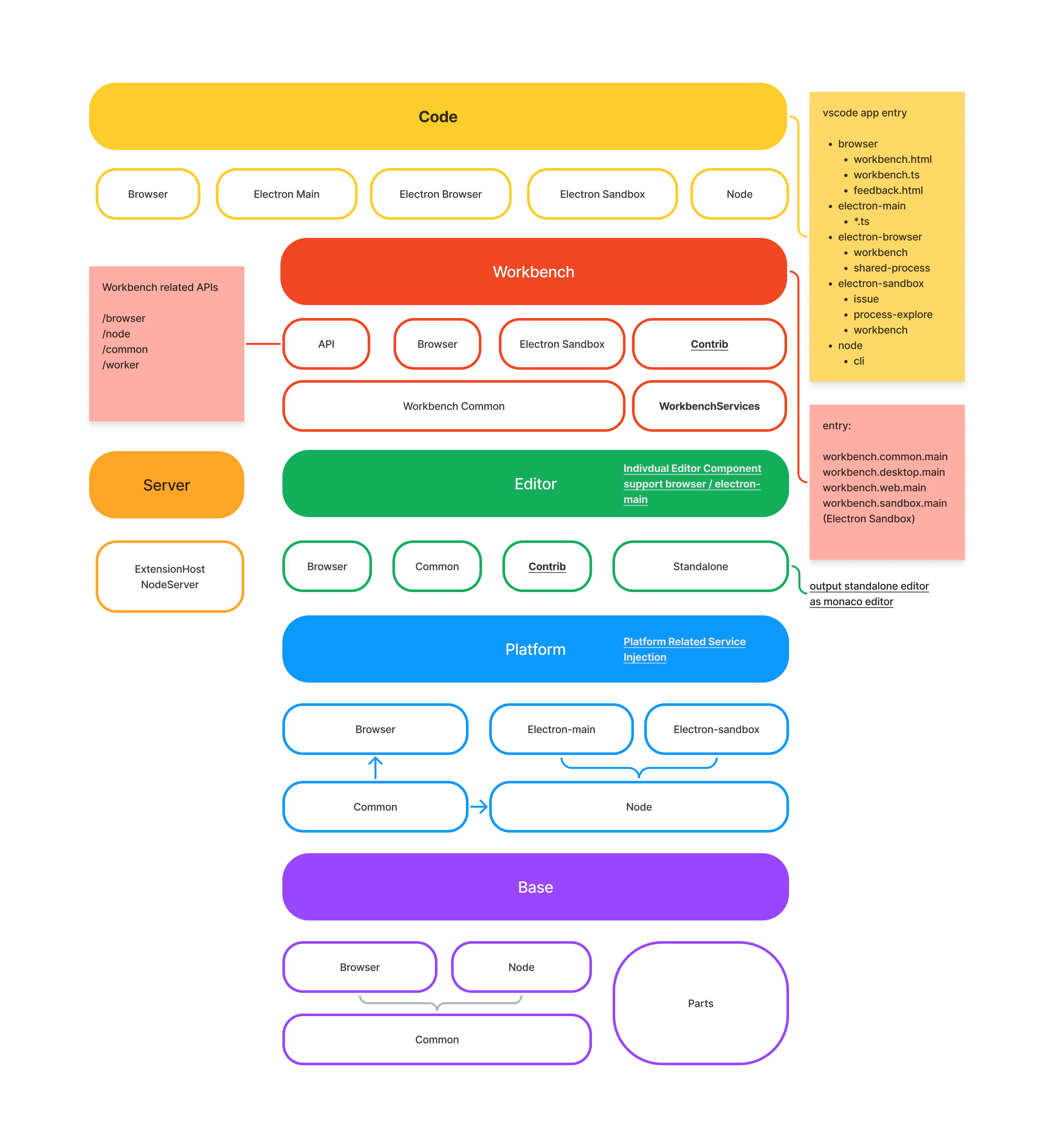
最后,补一张 VSCode 整体源代码组织的结构示意图,颇有意思 ~