结构
The Teams Developer Platform offers a collection of solutions for Teams developers:
- IDE extensions for Visual Studio and Visual Studio Code named “Teams Toolkit”
- Docs, samples
- Code libraries including Teams Framework teamsfx and the Teams Client Library teams-js
- A command line tool teamsfx for terminal users, automation, and CI

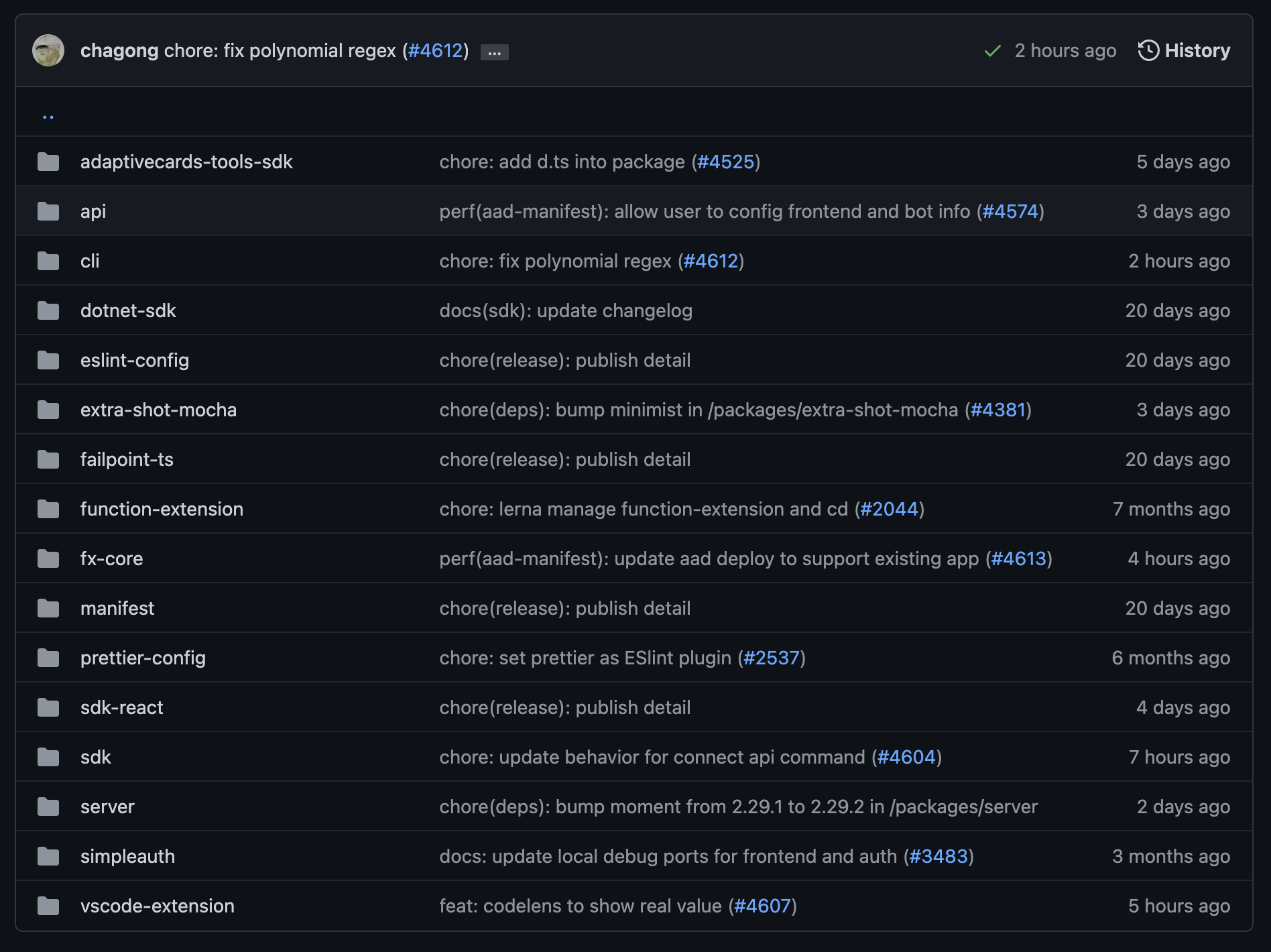
adaptivecards-tools-sdk:微软的动态卡片渲染 sdk,能够让三方应用也渲染微软的动态卡片,算是走得比较前卫的设定了 👍api:The TeamsFx API is a collection of contracts supported by the IDE Extensions and CLI. It enables developers to write plugins to extend TeamsFx with new capabilities.- P.S. 工程里面
v3等做好版本隔离还是不错的,后续可以考虑借鉴这类设计 :::info U1S1 微软的产品在设计的时候就充分考虑到了社区的「能量」,开放 API 让用户创造更多基于自身的工具还是颇有意思的。 :::
- P.S. 工程里面
适度研究
cli:TeamsFx CLI a text-based command line interface that can help scaffold, validate, and deploy applications for Microsoft Teams from the terminal or a CI/CD process.- 典型的「微内核」架构,命令通过 pluginable 的形式插拔到 cli-core 之中。
- https://github.com/OfficeDev/TeamsFx/tree/dev/packages/cli
- 整体来说是 cli 的典范了
dotnet-sdk:微软自家的 .Net 功能 sdkeslint-config:跨项目(自身 packages)的 eslint 配置extra-shot-mocha:Mocha 本身增强,用于单元测试function-extension:C# 编写的服务端 client sdk for 验证等功能fx-core:The TeamsFx Core package implements shared capabilities for Teams Toolkit IDE Extensions and the CLI through API contracts defined in the api.- 和 API 目录梦幻联动,作为核心实现
- 便于工具之间底层互通 & 共享底层 lib api 实现
- 重点研究
manifest:MS manifest 定义,这块作为 teams 插件的自身说明文件。 prettier-config:prettier 跨工程统一配置- 重点研究
sdk:sdk 底层核心实现 - 重点研究
sdk-react:sdk-react 技术相关实现 server:TeamsFx Server is a server which depends on JSON-RPC protocol and will be used by VS extension.simpleauth:The Simple Auth is a backend service helping Teams tab app access first/third party services from client side.- 典型的调用 demo,作为口径透出。
- 适度研究
vscode-extension:VSCode teams 插件实现
IDE Extension
VSCode - Teams Toolkit
- package.json 的信息量是比较大的
Code Library
team-js
https://github.com/OfficeDev/microsoft-teams-library-js
JSAPI 👆
sdk & react-sdk
| 视角 | 输入 | 补充思考 |
|---|---|---|
| 工程 | rollup -c && api-extractor run --local && npm run api-markdown- Rollup 做基础打包工具 - API Extractor 做 API 管理(整体比较 nx) - api-markdown 是微软自己的文档生成工具 |
- 是否可以考虑和 Typedoc 来一决高下? - 或者应该和开源的手写文档做对比,这块可以想一想,看 ROI 做选择 |
| 测试 | U1S1 微软的项目的测试考虑面还是非常广的,后续若做开源,这块必须做补充。越是底层的库越应该引起重视。```html |
“test”: “npm run test:unit && npm run test:e2e”,
“test:unit:browser”: “karma start —single-run —unit”,
“test:unit:node”: “nyc —no-clean — mocha ‘test/unit/{,!(browser)//}.spec.ts’ —file src/index.ts -r config/mocha.env.ts —config config/mocharc.node.js”,
“test:unit”: “npm run test:unit:node && npm run test:unit:browser”,
“test:e2e:browser”: “karma start —single-run —integration”,
“test:e2e:node”: “nyc —lines 60 —reporter lcovonly — mocha ‘test/e2e/node/.spec.ts’ —file src/index.ts -r config/mocha.env.ts —config config/mocharc.node.js”,
“test:e2e”: “npm run test:e2e:node && npm run test:e2e:browser”,
“ui-test”: “mocha —no-timeouts -r test/mocha.env.ts -r ts-node/register test/ui//*.spec.ts —exit”,
``
| |
| API 设计 | [https://docs.microsoft.com/en-us/javascript/api/@microsoft/teamsfx/?view=msteams-client-js-latest](https://docs.microsoft.com/en-us/javascript/api/@microsoft/teamsfx/?view=msteams-client-js-latest)<br />-Classes中主要封装了登录、认证、SQL、Bot 等相关的业务逻辑<br />-Configuration以及Logger等提供了一些基础服务类<br />- React pack 主要提供了三个子 hooks<br /> -useTeamFx<br /> -useData<br /> -useGraph`
|
- Teams 的库的前后端没有严格意义上做分离,包括 bot 等实现,这块短期内不做评价,老外使用 node.js 做全栈确乎比较前卫,所以这是否是未来呢?
- 模板种类可以控制在 5 -7 个,且按照场景进行隔离 & 分类,做好开发者的服务体验。
|
| 使用 Template Guide | https://github.com/OfficeDev/TeamsFx-Samples
- hello-world-tab 可以重点参考使用设计
- bot 和 bot 服务端 做联动的设计
- bot 对应的 adaptive cards 也是可以值得学习的设计
- in-meeting:非 hook 版本 and jsx & tsx 模板
- todo
- sso
- …
| 提供了非常丰富的 starter 模板,供扩展、定制 UI。 |
一些思考
- 用心做「开发者服务」,让「开发者极其舒适」,DX 体验爆棚

