虽然我们比葫芦画瓢的使用Dva实现了登陆相关的功能,但还是对dva的组成不太清楚,甚至还有些疑问?这里我们就针对性的对dva进行解惑.
相关文档:
- dva https://dvajs.com
- redux http://cn.redux.js.org
- redux-saga https://redux-saga.js.org
- umi https://umijs.org
- dva-loading https://github.com/dvajs/dva/tree/master/packages/dva-loading
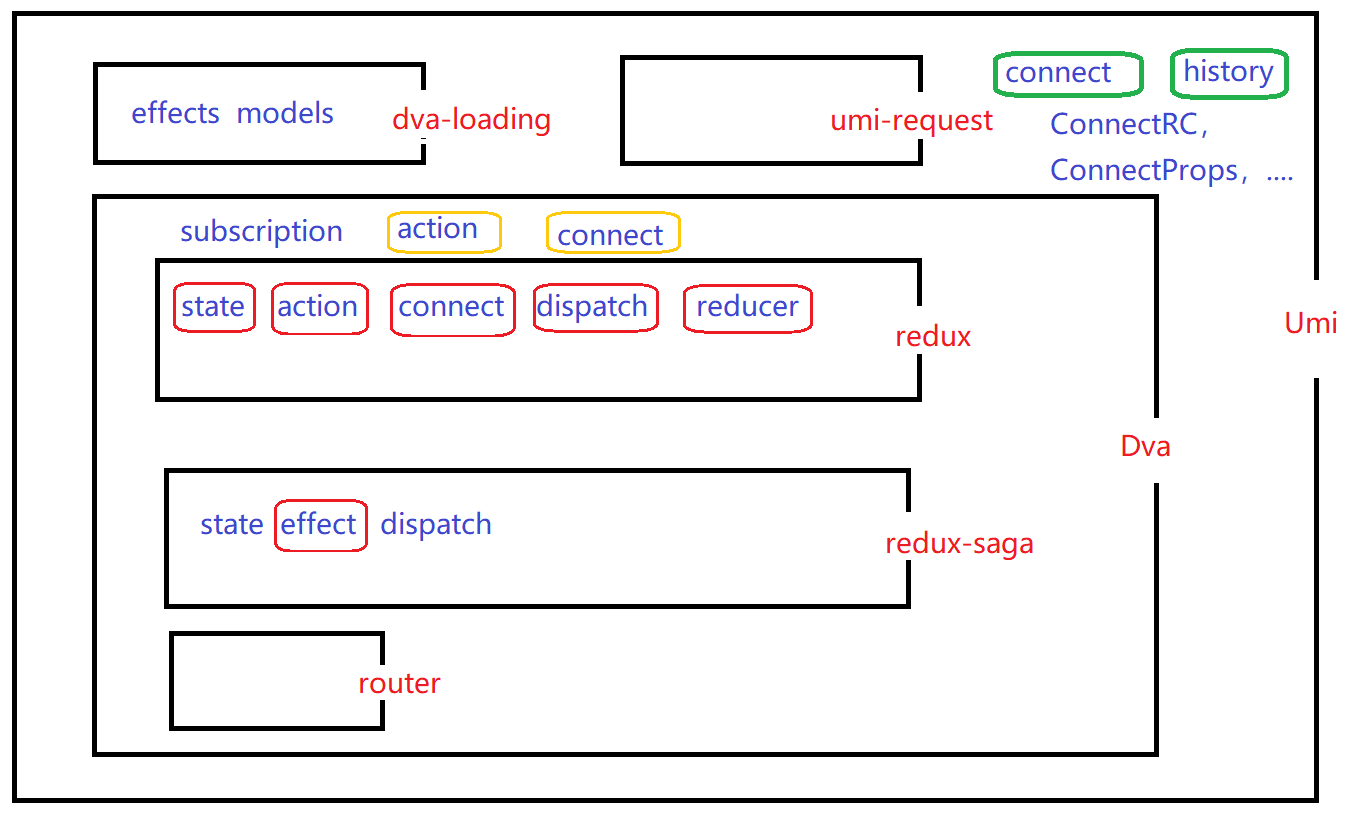
问题1: umi和Dva和redux和redux-saga的关联?
umi对dva进行了集成,还有dva-loading,dva是redux和redux-saga的最佳实践.

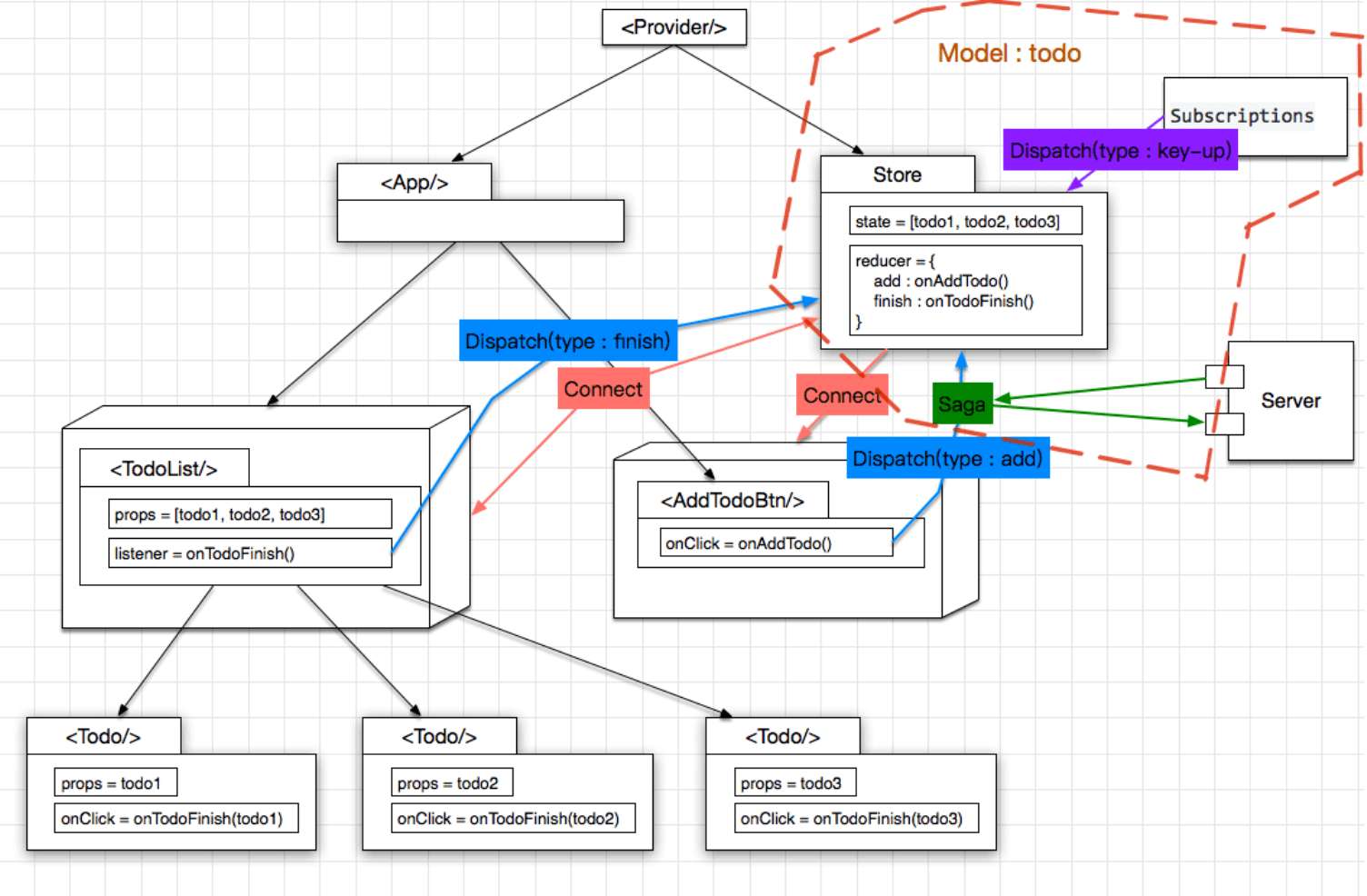
图解dva: 点击跳转来源
问题2: Dva组成?
dva 首先是一个基于 redux 和 redux-saga 的数据流方案(model是最佳实践),然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。
文档:
models组成:
属性: namespace state reducer effect subscription
类型: action
Action 是用来描述 UI 层事件的一个对象。{type: 'click-submit-button',payload: this.form.data}

方法: dispatch connect问题3: connect和mapStateToProps和dispatch?
redux中的connect:
文档:
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])连接 React 组件与 Redux store。 连接操作不会改变原来的组件类。
反而返回一个新的已与 Redux store 连接的组件类。
参数
- [mapStateToProps(state, [ownProps]): stateProps] (Function): 如果定义该参数,组件将会监听 Redux store 的变化。任何时候,只要 Redux store 发生改变,mapStateToProps 函数就会被调用。该回调函数必须返回一个纯对象,这个对象会与组件的 props 合并。如果你省略了这个参数,你的组件将不会监听 Redux store。如果指定了该回调函数中的第二个参数 ownProps,则该参数的值为传递到组件的 props,而且只要组件接收到新的 props,mapStateToProps 也会被调用(例如,当 props 接收到来自父组件一个小小的改动,那么你所使用的 ownProps 参数,mapStateToProps 都会被重新计算)。
- …省略
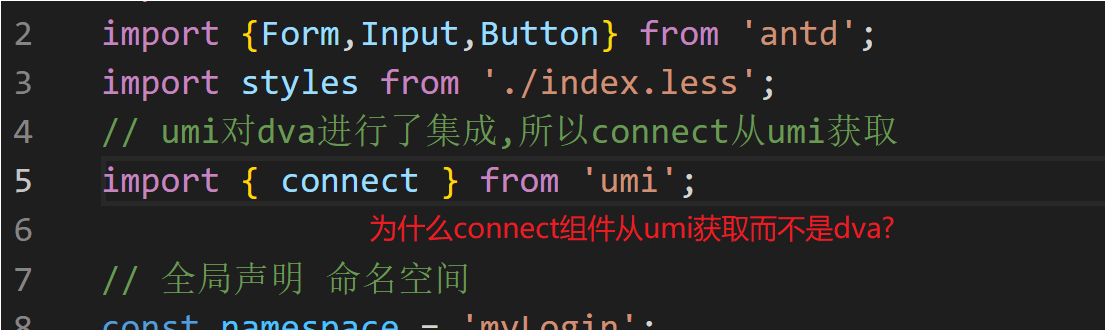
Dva中的connect
文档:dva 提供了 connect 方法。如果你熟悉 redux,这个 connect 就是 react-redux 的 connect 。
connect 是一个函数,绑定 State 到 View。
import { connect } from 'dva';function mapStateToProps(state) {return { todos: state.todos };}connect(mapStateToProps)(App);
connect 方法返回的也是一个 React 组件,通常称为容器组件。因为它是原始 UI 组件的容器,即在外面包了一层 State。
connect 方法传入的第一个参数是 mapStateToProps 函数,mapStateToProps 函数会返回一个对象,用于建立 State 到 Props 的映射关系。
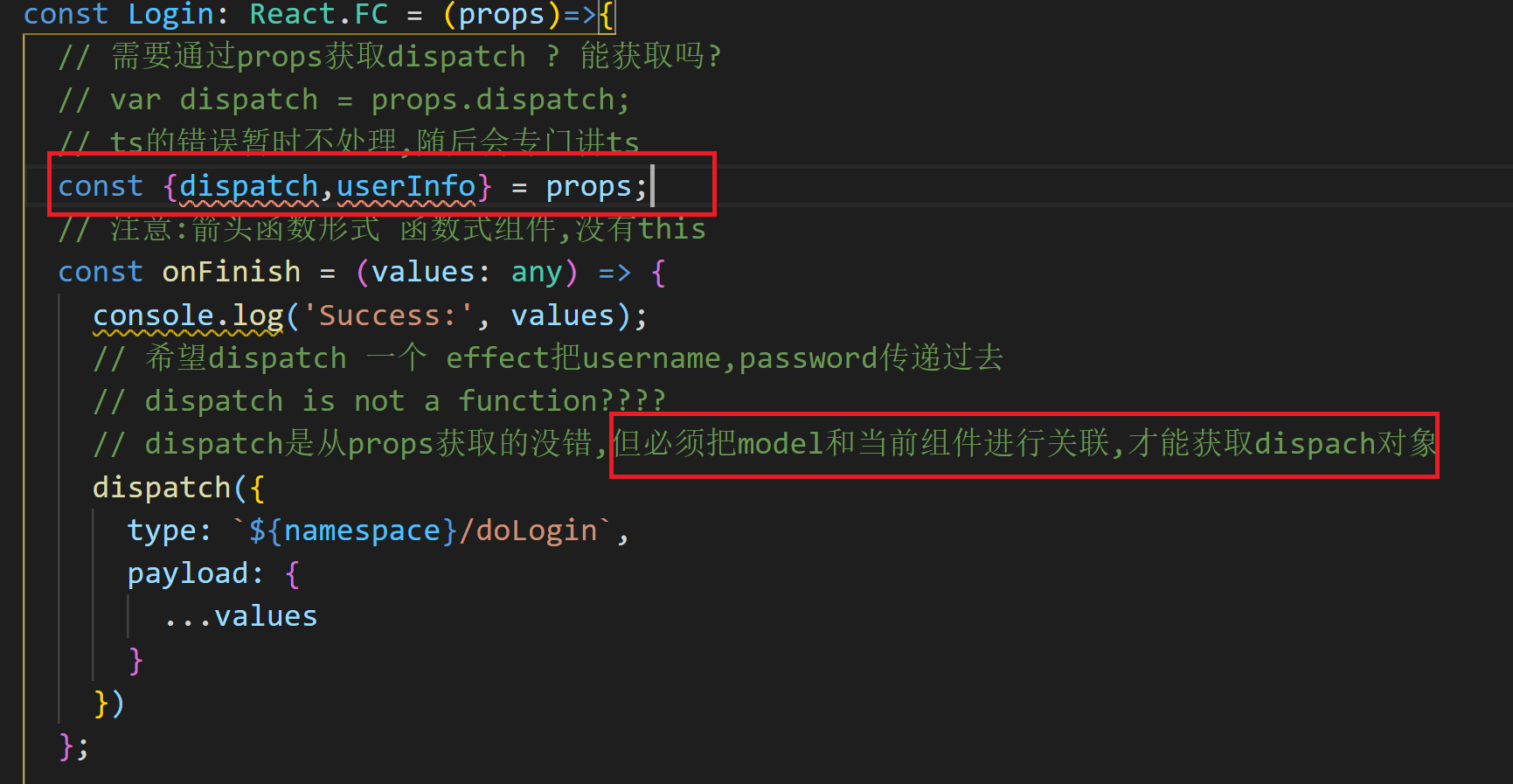
Dva中的dispatch
dispatch 是一个函数方法,用来将 Action 发送给 State。
dispatch({type: 'click-submit-button',payload: this.form.data})
dispatch 方法从哪里来?被 connect 的 Component 会自动在 props 中拥有 dispatch 方法。
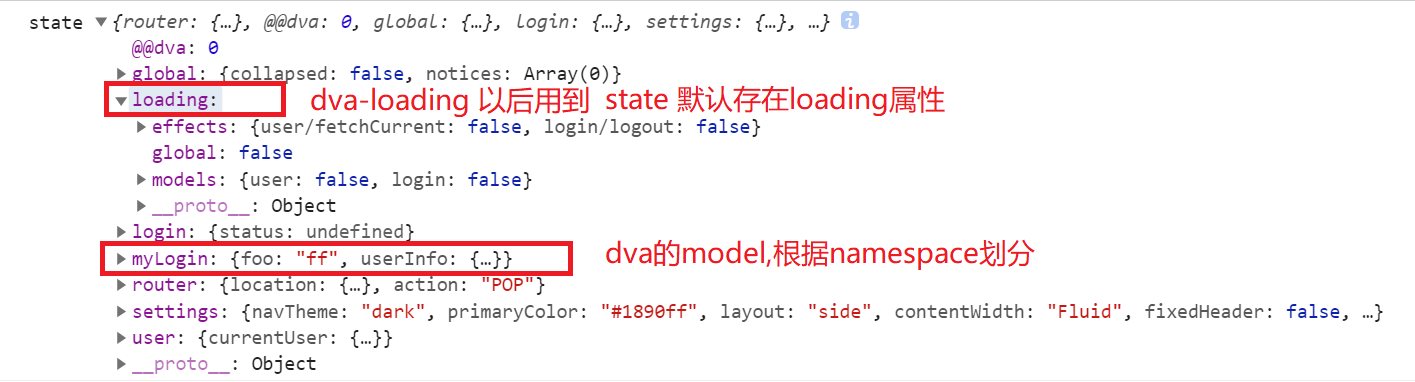
问题4: mapStateToProps中的state是什么?
在 mapStateToProps中打印state:
// connect 是用于连接model和component的,要不然在组件里无法获取model的状态// 文档: # https://dvajs.com/guide/introduce-class.html#connect-%E6%96%B9%E6%B3%95const mapStateToProps = state=>{console.log('state',state);return {userInfo: state[namespace].userInfo}}// 把model和组件关联起来export default connect(mapStateToProps)(Login);