且看这段代码,并不符合我们认识的javascript语法,好像在javascript中加载了html(xml),但是它却能(经过babel的解析)正确工作.
class HelloWorld extends React.Component {render(){return <div>{msg}</div>}}
这种语法我们称为JSX,是一个 JavaScript 的语法扩展。我们建议在 React 中配合使用 JSX,JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。JSX 可能会使人联想到模板语言,但它具有 JavaScript 的全部功能。
JSX中嵌入表达式
在JSX中,我们可以在**{}**中书写表达式. 我们列举几种情况,来说明 JSX中的语法规则. JSX应该嵌入js表达式,什么是表达式呢?
表达式是由运算符构成,并运算产生结果的语法结构 .
例子1:
声明变量,没有返回值,无法正确渲染:
class HelloWorld extends React.Component {render(){return (<div>{ var a = 10 }</div>)}}
直接使用,或者三元表达式,可以正确渲染:
class HelloWorld extends React.Component {render(){return (<div>{ 10 }</div>)}}class HelloWorld extends React.Component {render(){return (<div>{ 1>0?10:20 }</div>)}}
例子2:
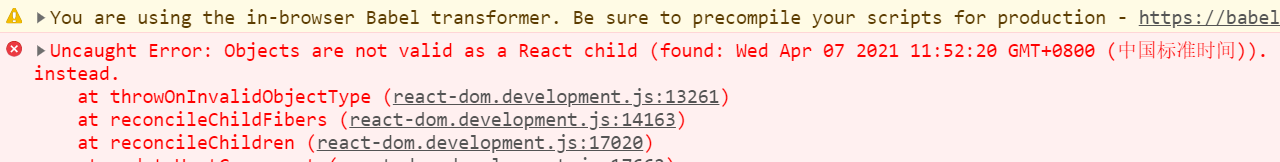
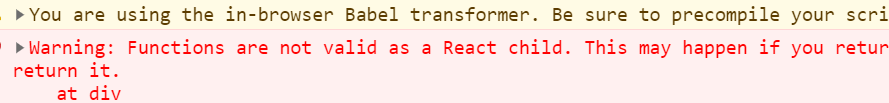
直接渲染对象,和直接渲染函数,都会报错:
class HelloWorld extends React.Component {render(){return (<div>{ new Date() }</div>)}}class HelloWorld extends React.Component {render(){return (<div>{ ()=>2 }</div>)}}


获得转换后的结果,返回字符串类型,可以正确渲染:
class HelloWorld extends React.Component {render(){return (<div>{ new Date().getTime() }</div>)}}
例子3:
for循环没有产生结果,所以不是表达式:
class HelloWorld extends React.Component {render(){return (<ul>for(var i = 0 ; i < 10 ; i ++){<li>{i}</li>}</ul>)}}
如果采用map,本身会返回内容,则可以正确渲染:
这里为了避免报错,key暂且使用下标.
class HelloWorld extends React.Component {render(){return (<ul>{Array(10).fill(null).map((item,index)=>(<li key={index}>{index}</li>))}</ul>)}}
例子4:
if逻辑判断语句,没有返回内容,则不会正确渲染:
class HelloWorld extends React.Component {render(){return (if(true){<div>今天好心情!</div>}else{<div>今天很生气!</div>})}}
三元运算符,会产生结果,可以正确渲染:
class HelloWorld extends React.Component {render(){return (1>2? (<div>今天好心情!</div>): (<div>今天很生气!</div>))}}
例子4:
对象渲染,采用forEach对属性进行遍历,因为forEach返回值为undefined,所以无法得到正确结果:
var user = {name: '张三',age: 20,sex: '男'}// 直接渲染对象会报错class HelloWorld extends React.Component {render(){return (<div>{ user }</div>)}}// 或者class HelloWorld extends React.Component {render(){return (<div>{Object.keys(user).forEach(item=>{<p>{item}</p>})}</div>)}}
采用map,可以得到返回值,可以正确渲染:
var user = {name: '张三',age: 20,sex: '男'}class HelloWorld extends React.Component {render(){return (<div>{Object.keys(user).map(item=>(<p>{item}</p>))}</div>)}}
例子5:
数组可以直接渲染:
var arr = [1,2,3,4];class HelloWorld extends React.Component {render(){return (<div>{ arr }</div>)}}
JSX的样式
style行内样式:
style是个双{},因为首先需要定义一个js表达式作用域,然后style属性接收一个对象类型.样式名需要转换为驼峰形式.
var arr = [1,2,3,4];class HelloWorld extends React.Component {render(){return (<div style={{color: 'red',fontSize: '20px'}}>{ arr }</div>)}}// 或者var arr = [1,2,3,4];var style = {color: 'green',fontSize: '20px'};class HelloWorld extends React.Component {render(){return (<div style={style}>{ arr }</div>)}}
class样式:
在JSX中,属性不应该采用关键词,比如class,if,for等,样式应该书写在 className中:
<style>.danger{color: red;}.large{font-size: 30px;}</style>class HelloWorld extends React.Component {render(){return (<div className={'danger large'}>{ arr }</div>)}}
JSX中的注释
// 这种注释是不行的class HelloWorld extends React.Component {render(){return (<div className={'danger large'}>// className和class属性是一样的,而且必须是驼峰{ arr }</div>)}}// 必须把注释部分变成表达式作用域,再注释class HelloWorld extends React.Component {render(){return (<div className={'danger large'}>{ /* className和class属性是一样的,而且必须是驼峰 */ }{ arr }</div>)}}
JSX中的属性
JSX中的属性,必须采用驼峰命名:

