我本身呢是个程序员,章节的下标从0开始,是很合理的吧?
说明
这是不凡学院推出的react ant design pro技术栈相关教程,由不凡学院丁老师编写。该教程作为不凡学院教学内容的补充内容提供,适合具备完整vue技术栈的同学学习.
注意: 该教程并不是面向零基础,学者必须至少具备完整的vue技术栈和实战经验.该教程旨在解决已经掌握vue技术栈,但又需要快速上手react中后台开发的需求.
当然,如果教程存在不严谨或者错误的地方,欢迎大家通过留言或者直接联系丁老师指导斧正^_^.
前置知识
掌握不凡学院前端完整的知识体系或是具备以下技术栈:
- html+css
- javascript/typeScript?
- vue/angular
- element-ui
- ES6
-
开始学习
本教程设计到的知识点:
react jsx tsx
- typeScript
- umiJs
- Dva
- Ant Design / react ant design pro

由于本教程的出发点是帮助vuer(vue开发者)快速上手react antd开发,侧重点是中后台项目开发,目标是使vuer都能看懂.
通过对react基本语法的进行梳理,帮助大家快速了解react. 通过 todoMVC 案例,使大家掌握react基本语法并且了解react组件封装和组件通信(体会react和vue的差别).
涉及到的react-router(路由方案)和react-redux(状态管理) 不会重点去讲,因为在项目中会有相关的整合方案.
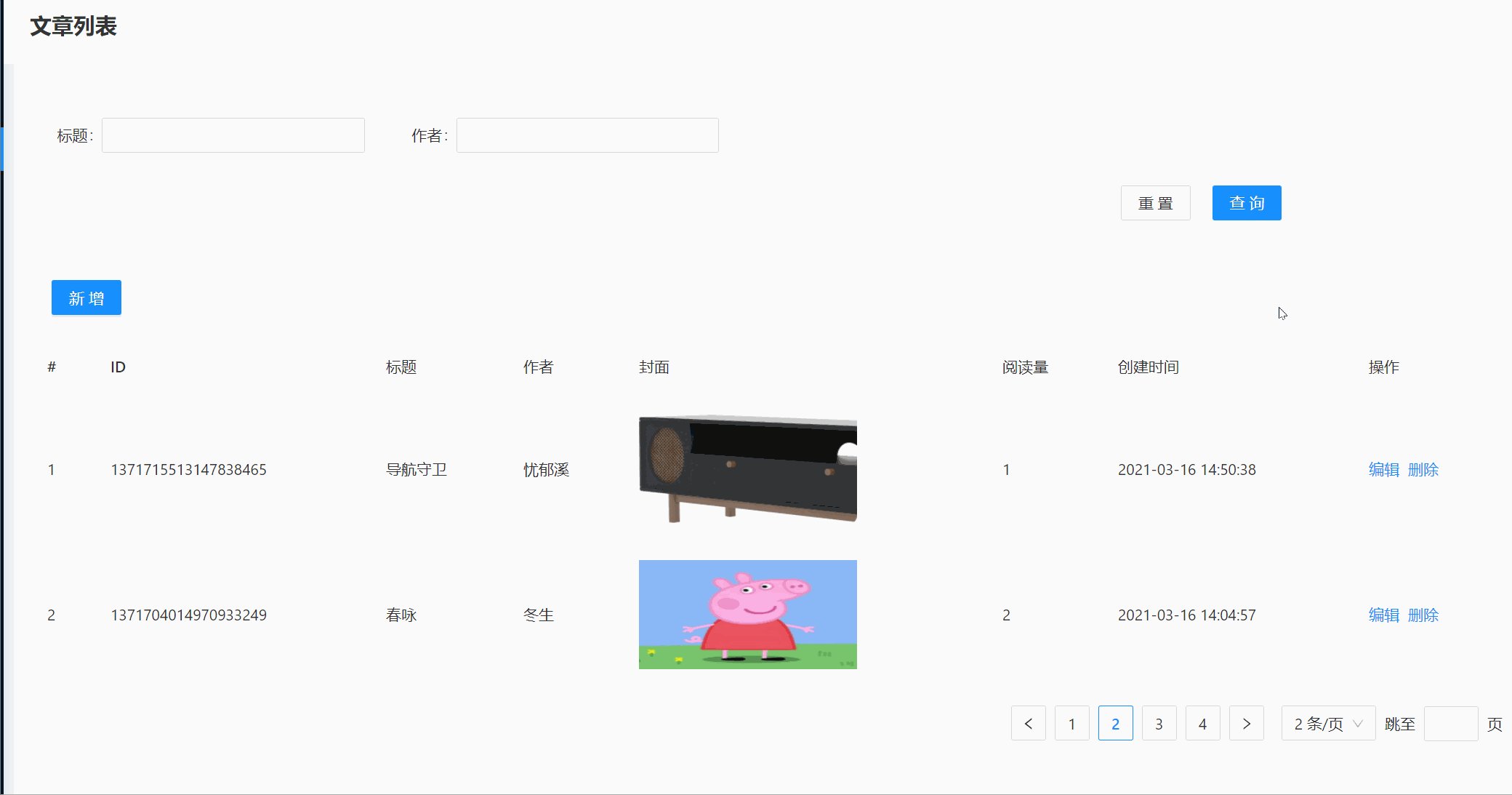
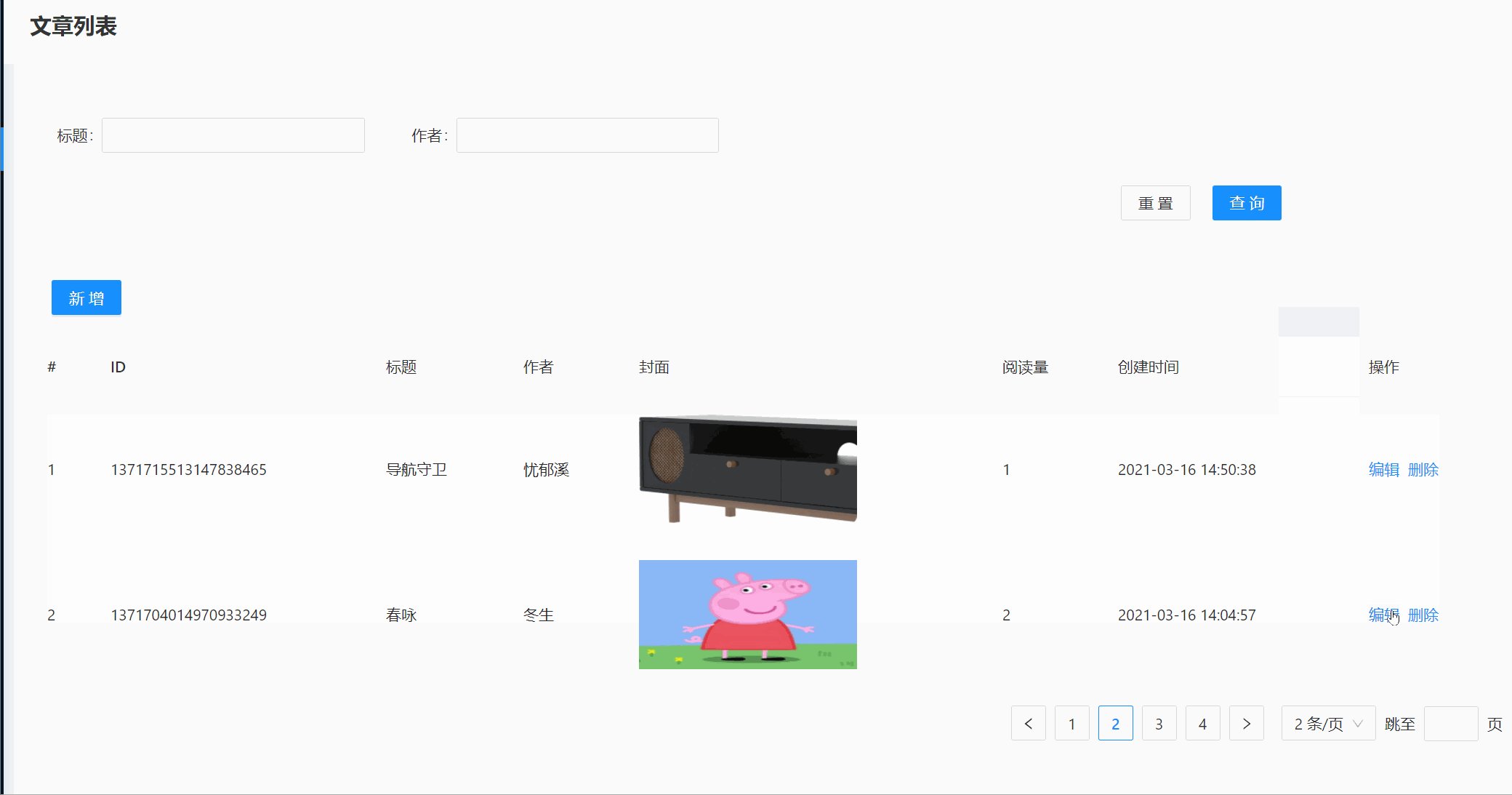
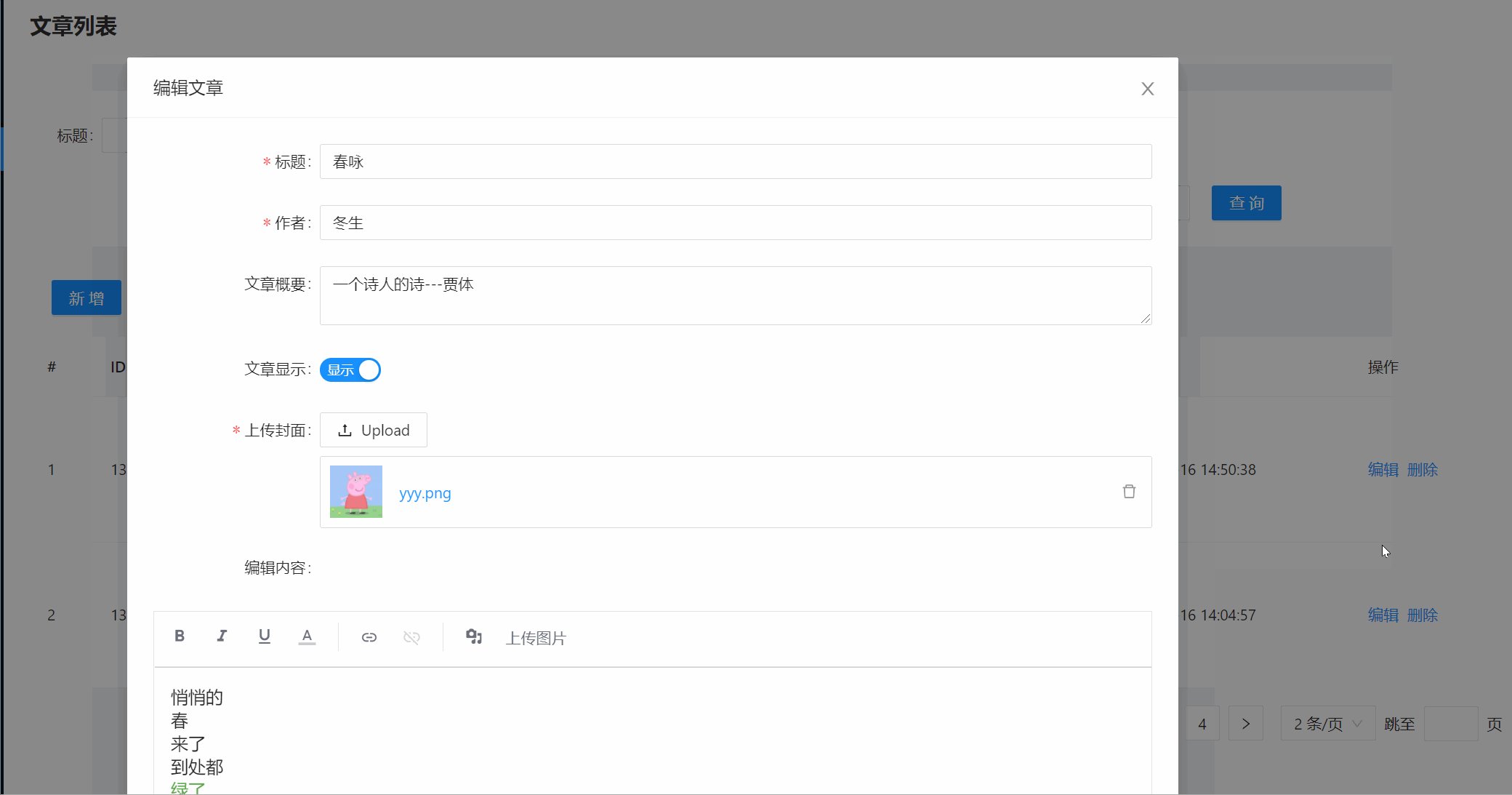
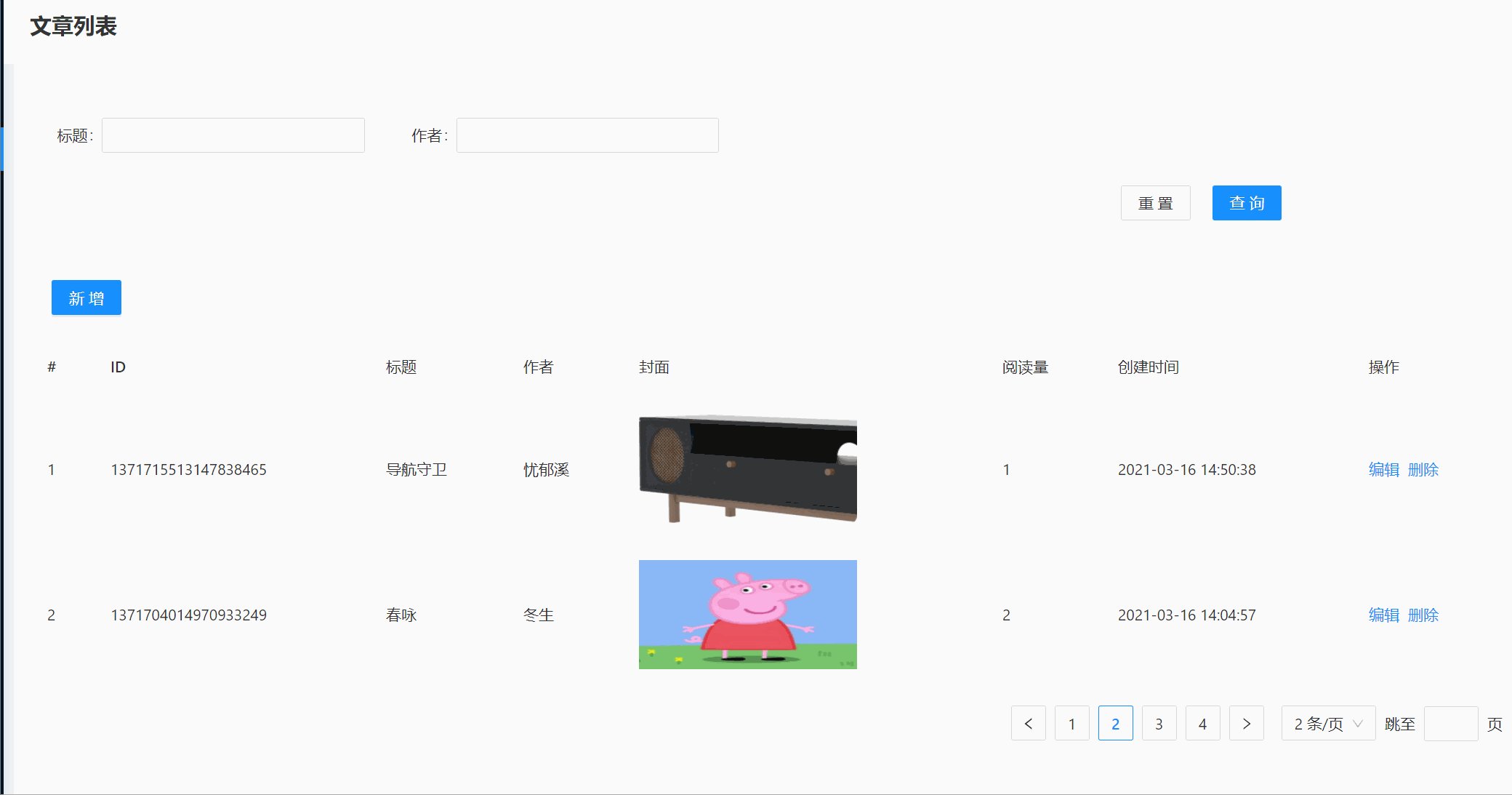
接下来通过阿里提供的umi集成方案和ant-design进行中后台框架搭建, 使用不凡乐居项目接口,使用react ant design pro进行中后台实战开发. 在项目开发中,我们会涉及到一个完整的登录功能,一个后台文章模块的增删改查功能. 这些功能基本上涉及了中后台开发的绝大部分场景,也基本上覆盖了我们所要学习的react相关的绝大部分知识点. 进而帮助大家迅速上手并掌握基于react的ant design pro中后台开发.
学习目标
通过学习这门课程,我们希望帮助读者达到下面几个目标。
- 掌握 React 技术栈
- 掌握 Ant Design 组件库和周边工具
- 掌握ts的基本应用
- 掌握基于react ant design pro的中后台应用开发
联系作者