
react和vue技术栈
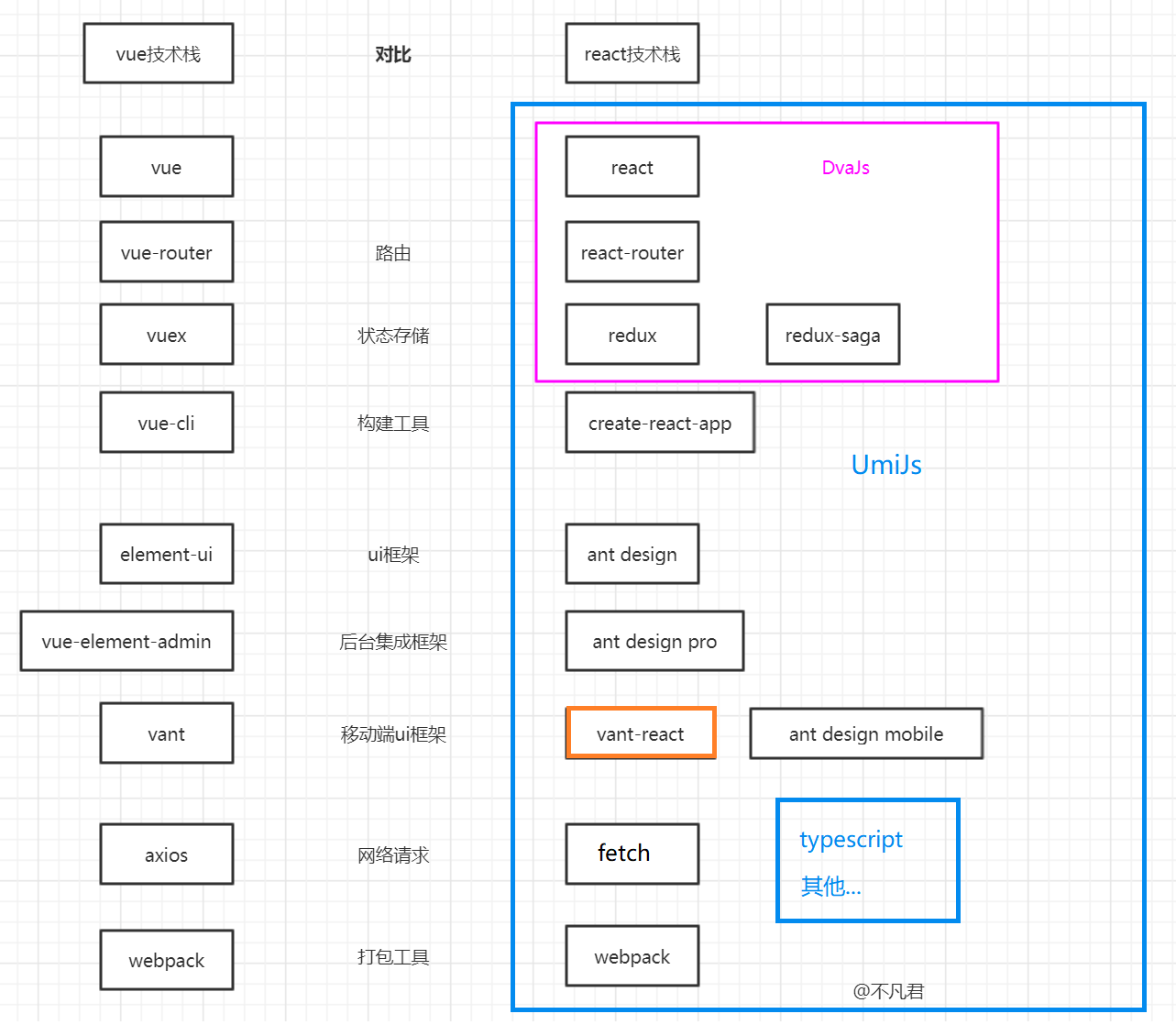
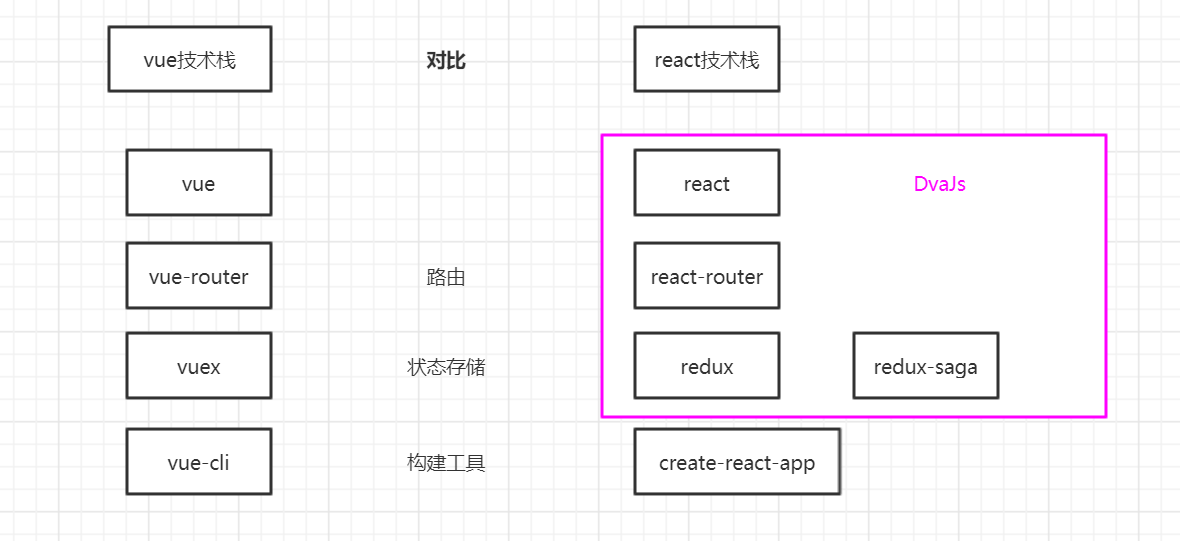
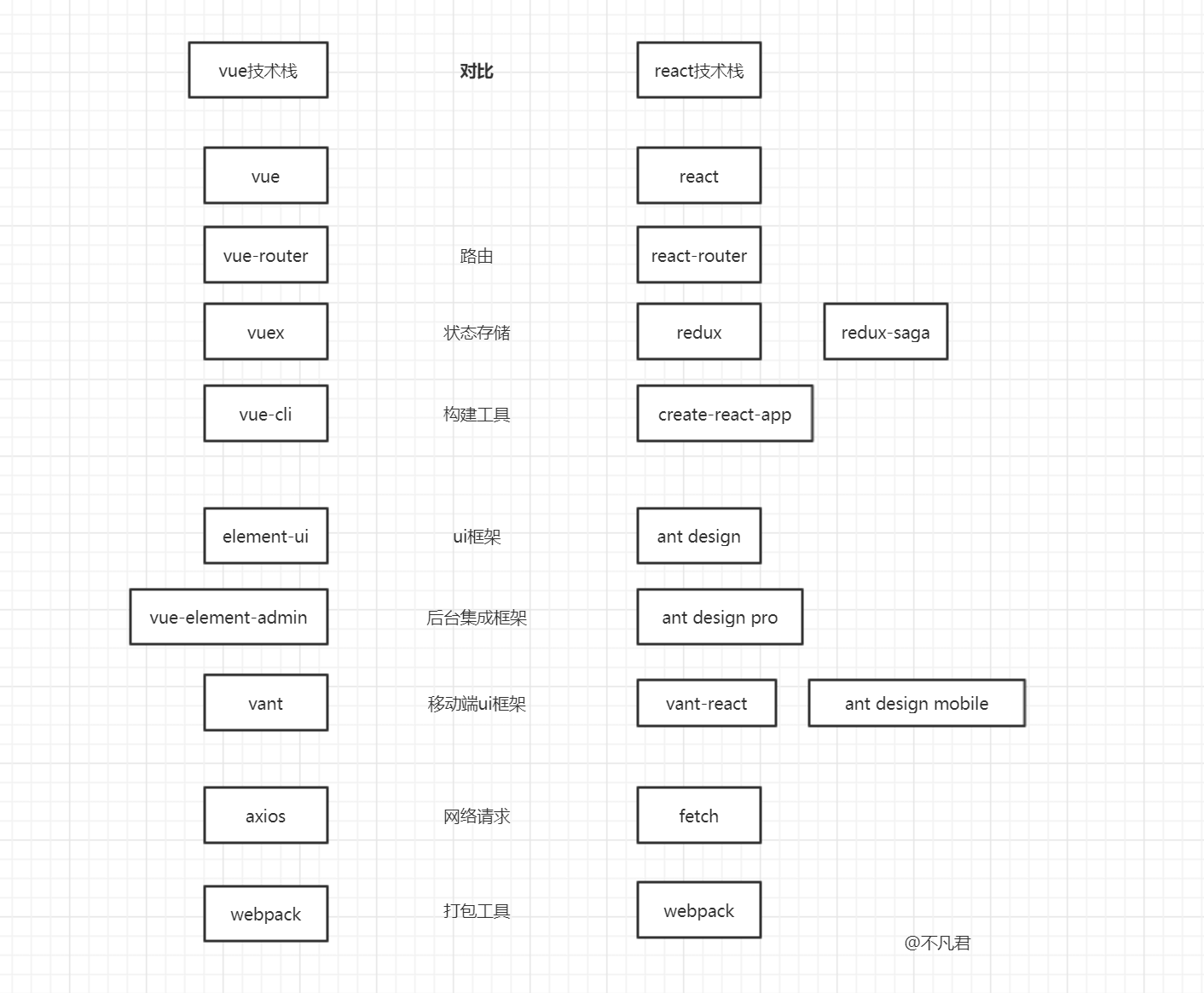
以下对比图可以清晰的对比到vue和react的技术栈. 框架只是工具,目的都是为了解决相同的业务问题,所以宏观上发现vue和react的周边和支撑点基本是一致的.

react全家桶
react
react-router
 React Router 是完整的 React 路由解决方案.
React Router 是完整的 React 路由解决方案.
文档: http://react-guide.github.io/react-router-cn/index.html
react-redux
 Redux itself is a standalone library that can be used with any UI layer or framework, including React, Angular, Vue, Ember, and vanilla JS. Although Redux and React are commonly used together, they are independent of each other.
Redux itself is a standalone library that can be used with any UI layer or framework, including React, Angular, Vue, Ember, and vanilla JS. Although Redux and React are commonly used together, they are independent of each other.
文档: https://redux.js.org/faq/react-redux
react-saga
 An intuitive Redux side effect manager. Easy to manage, easy to test, and executes efficiently.
An intuitive Redux side effect manager. Easy to manage, easy to test, and executes efficiently.
文档: https://redux-saga.js.org
ant design

antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
网址: https://ant.design
ant design pro

Ant Design Pro 是一个企业级中后台前端/设计解决方案.
网址: https://pro.ant.design
实际开发中的react
DvaJs
Why dva ?
经过一段时间的自学或培训,大家应该都能理解 redux 的概念,并认可这种数据流的控制可以让应用更可控,以及让逻辑更清晰。
但随之而来通常会有这样的疑问:概念太多,并且 reducer, saga, action 都是分离的(分文件)。
这带来的问题是:
- 编辑成本高,需要在 reducer, saga, action 之间来回切换
- 不便于组织业务模型 (或者叫 domain model) 。比如我们写了一个 userlist 之后,要写一个 productlist,需要复制很多文件。
还有一些其他的:
- saga 书写太复杂,每监听一个 action 都需要走 fork -> watcher -> worker 的流程
- entry 书写麻烦
- …
而 dva 正是用于解决这些问题。
什么是dva?
dva 是基于现有应用架构 (redux + react-router + redux-saga 等)的一层轻量封装,没有引入任何新概念,全部代码不到 100 行。( Inspired by elm and choo. )
dva 是 framework,不是 library,类似 emberjs,会很明确地告诉你每个部件应该怎么写,这对于团队而言,会更可控。另外,除了 react 和 react-dom 是 peerDependencies 以外,dva 封装了所有其他依赖。
dva 实现上尽量不创建新语法,而是用依赖库本身的语法,比如 router 的定义还是用 react-router 的 JSX 语法的方式(dynamic config 是性能的考虑层面,之后会支持)。
图
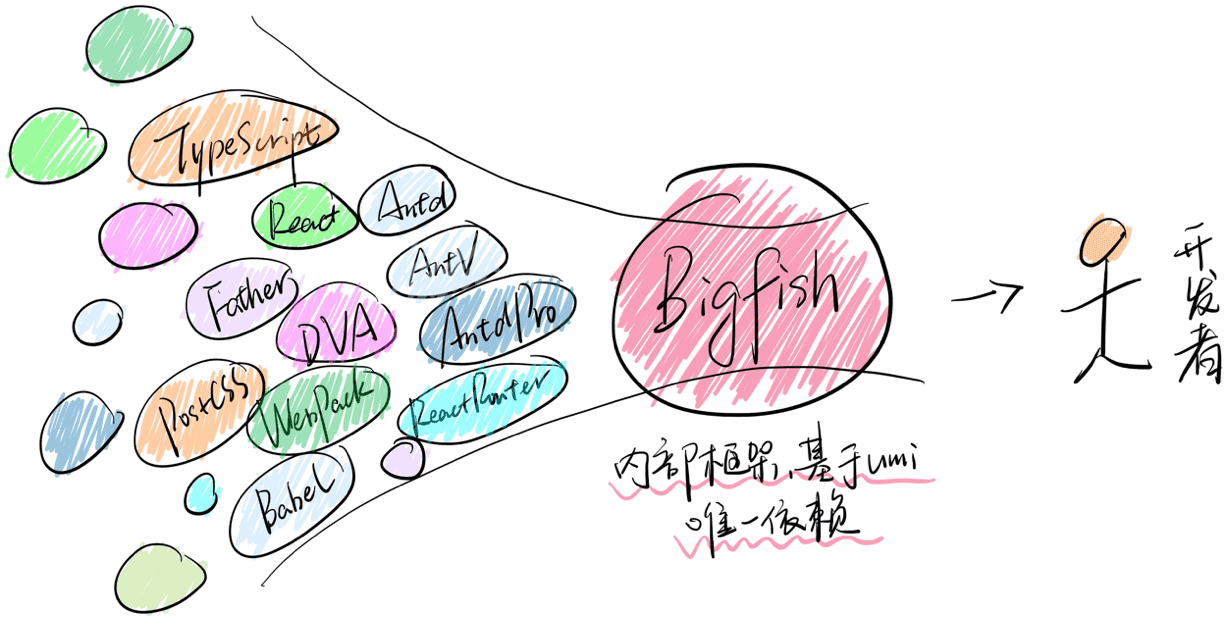
UmiJs
Umi是什么?
Umi,中文可发音为乌米,是可扩展的企业级前端应用框架。Umi 以路由为基础的,同时支持配置式路由和约定式路由,保证路由的功能完备,并以此进行功能扩展。然后配以生命周期完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。
Umi 是蚂蚁金服的底层前端框架,已直接或间接地服务了 3000+ 应用,包括 java、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。他已经很好地服务了我们的内部用户,同时希望他也能服务好外部用户。
图