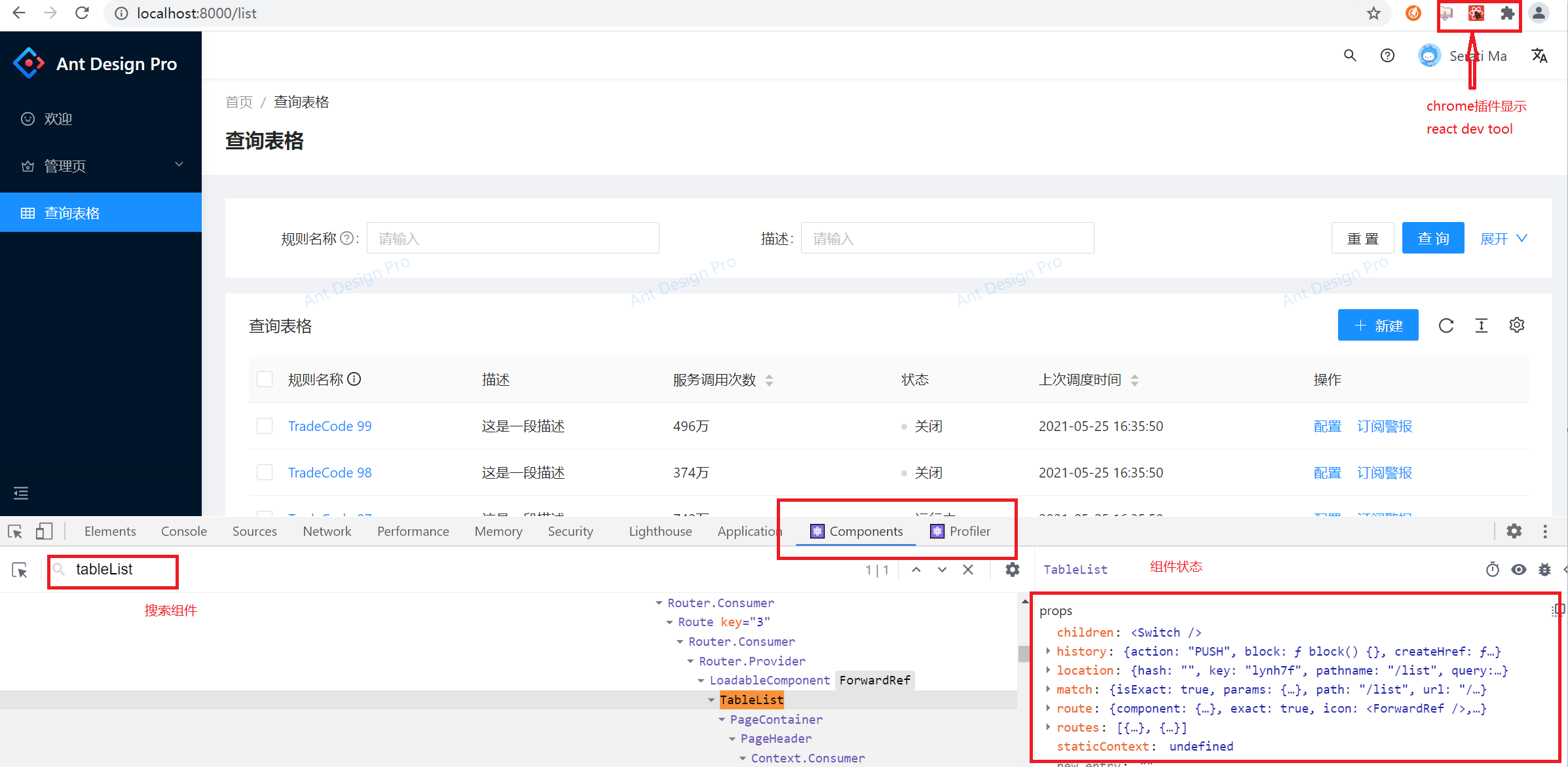
react调试工具,像vue-devtool一样,可以方便的追踪调试state,props等实时状态.
旧版本:
版本: v3.4.2
官方文档: https://reactjs.org/blog/2015/08/03/new-react-devtools-beta.html
仓库地址: https://github.com/facebook/react-devtools/releases
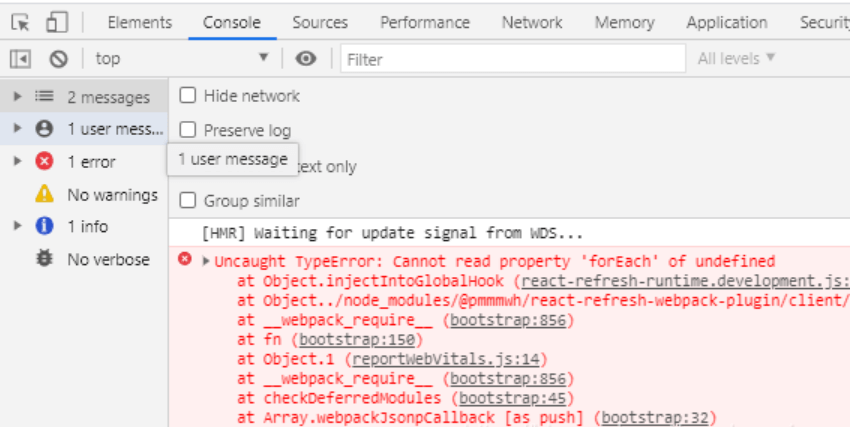
说明: 当前版本不推荐,在react-design-pro项目中会直接报错. 
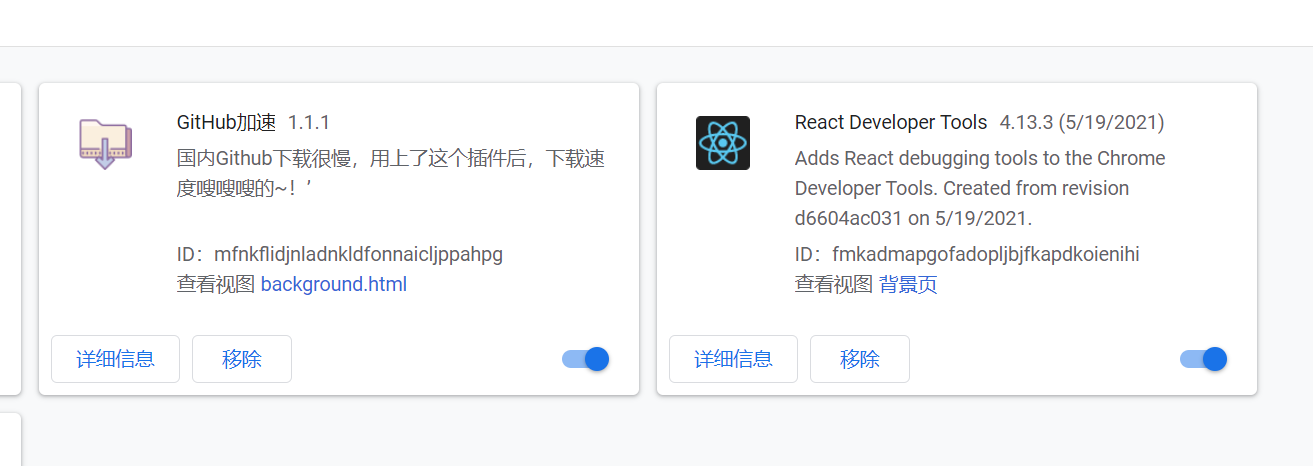
推荐版本:
附件: react-dev-tool-4.13.zip
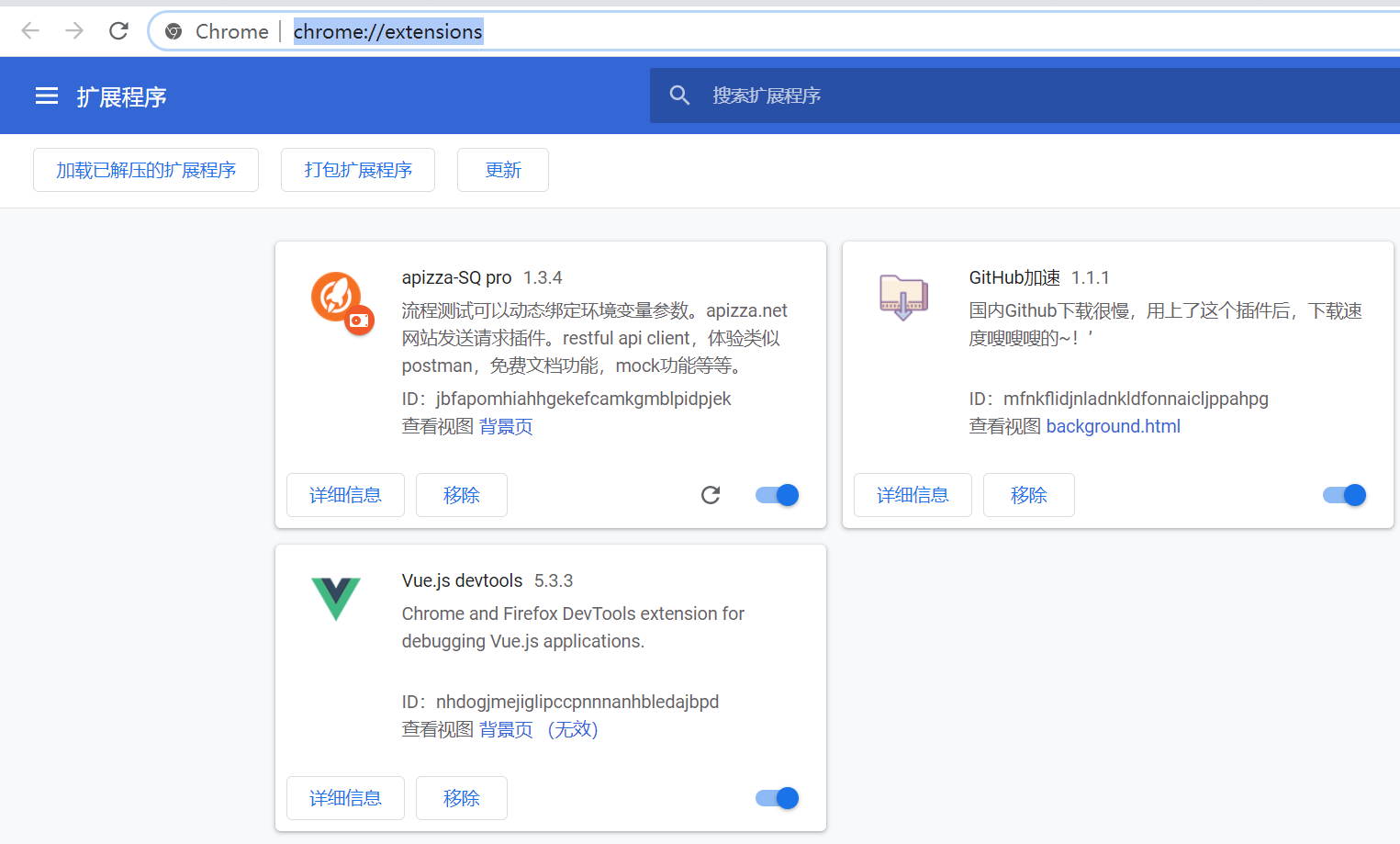
安装过程:
- 打开chrome: chrome://extensions/

- 解压react-dev-tool-4.13.zip

- 拖拽当前.crx文件到打开的页面
- 开启

- 重启浏览器,访问react项目