脚手架
本课程选择使用 umi 作为编译工具。其实 umi 不仅仅是一个编译工具,它同时也是一个前端框架。它对社区的 webpack,react-router 等进行的封装,使得我们可以基于它快速搭建一个 React 项目。
相关代码: https://gitee.com/bufanxy/react-antd-admin
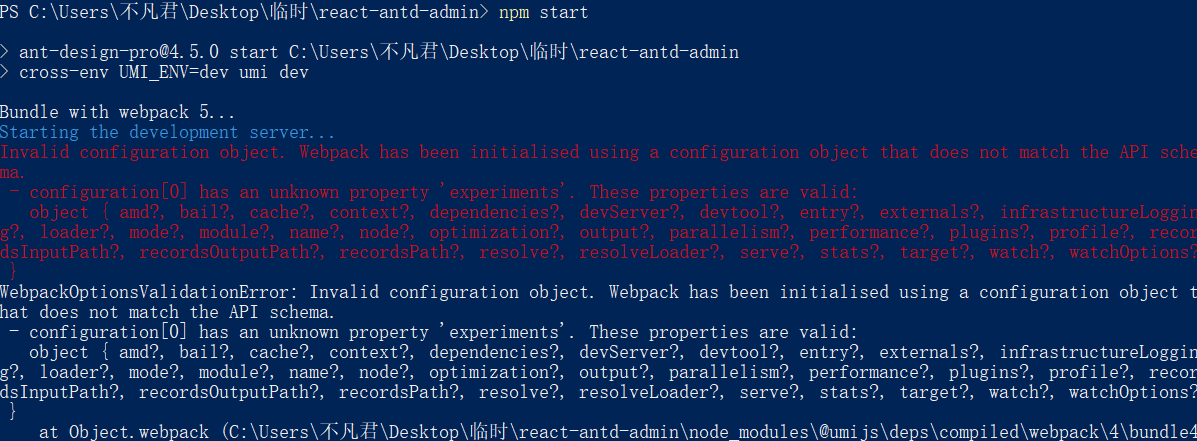
报错?
关于近期反馈(2021/07/13)下载项目启动报错的问题:
由于umi更新对版本确实控制不好,相关issue: 链接
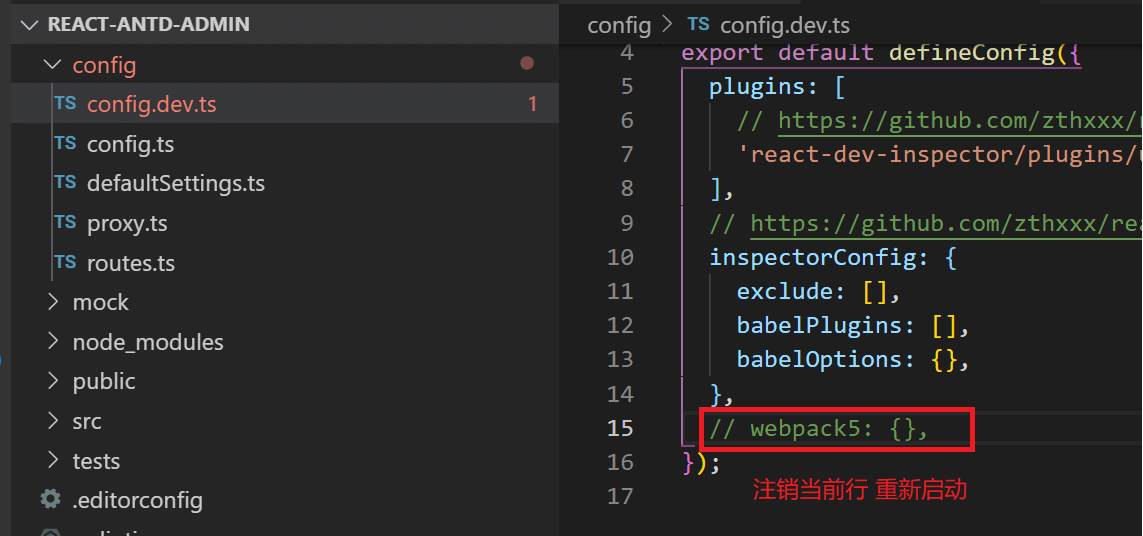
暂时救急方法:
至于为什么,等待官方更新吧.
构建初始化项目
tyarn 安装
# 国内源$ npm i yarn tyarn -g# 后面文档里的 yarn 换成 tyarn$ tyarn -v# 阿里内网源$ tnpm i yarn @ali/yarn -g# 后面文档里的 yarn 换成 ayarn$ ayarn -v
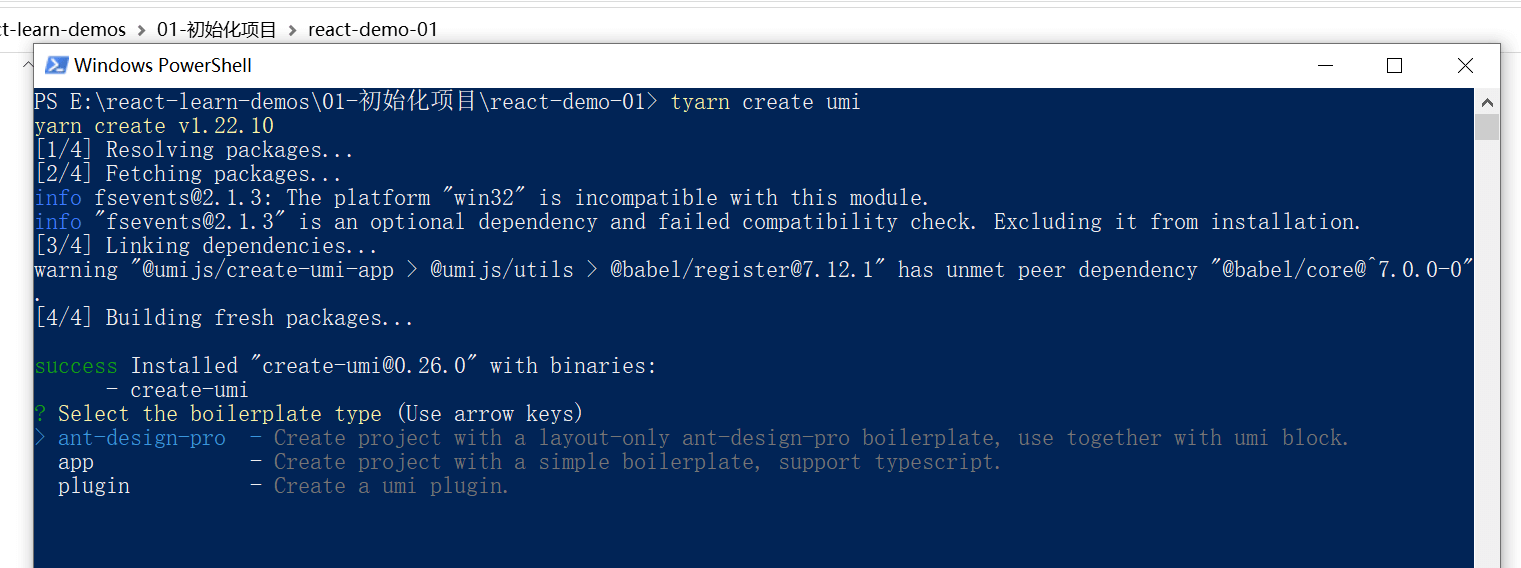
使用tyarn创建umi,根据umi提示创建react脚手架.
tyarn create umi

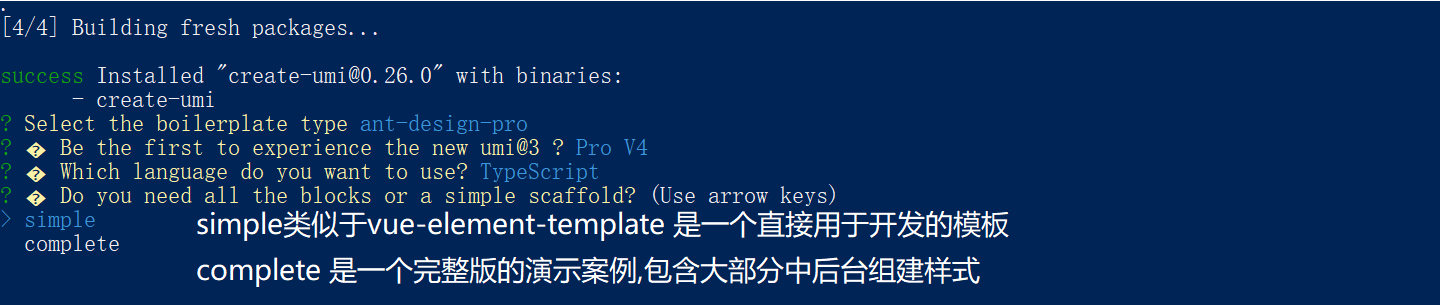
根据自己的需求选择,这里建议选 typescript 版本,方便跟后面教程对应.
开发阶段选择 simple 版本安装,该模板只包含基本的ant-design-pro后台布局,方便在此基础上进行二次开发.
而 complete 版本可以参考 在线体验.
目录结构
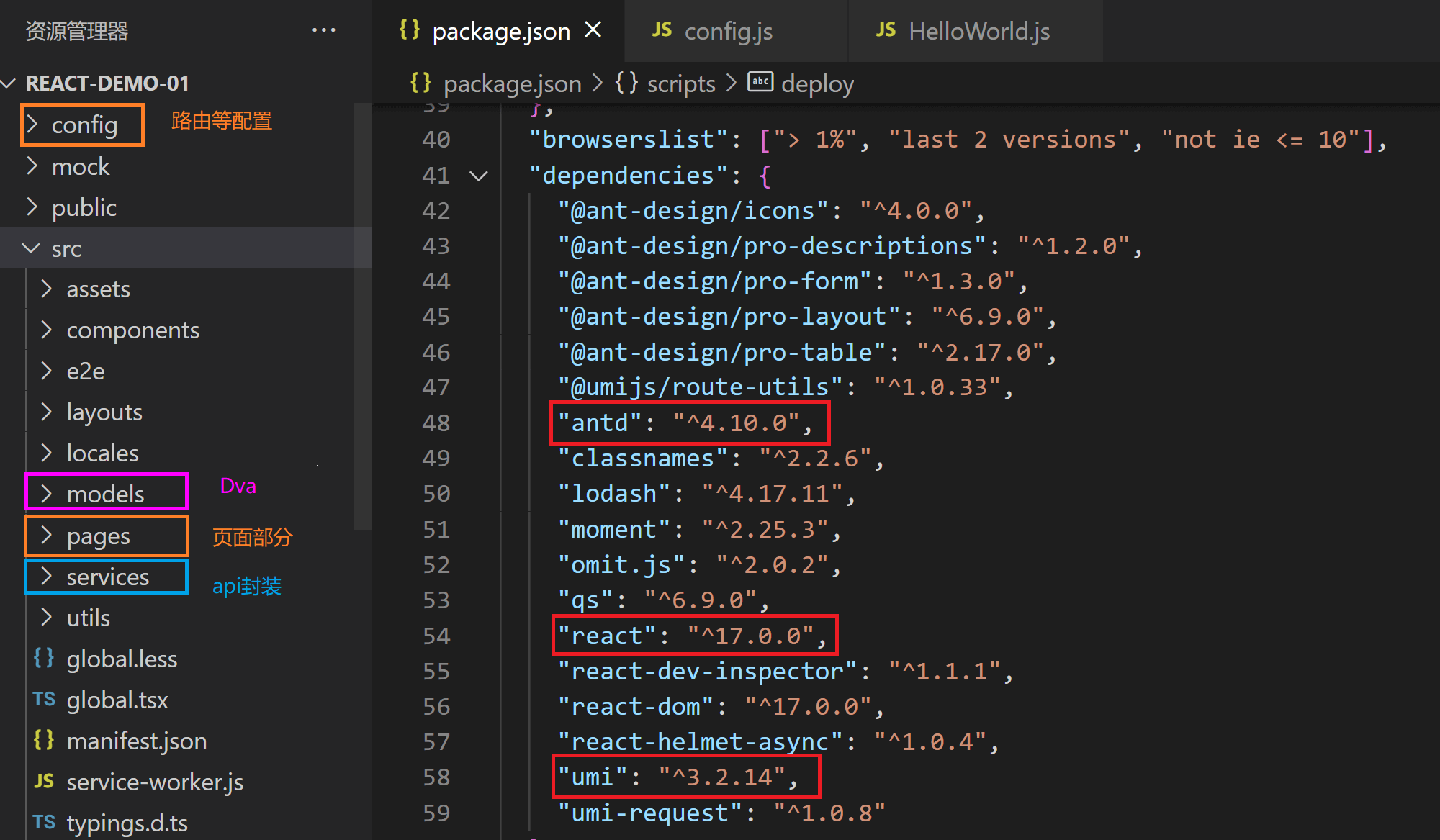
版本相关在 package.json 中可见, pages 作为入口文件,类似于vue-element-admin中的views文件夹; models 是Dva相关代码,类似于vue-element-admin中的store,存放状态管理类文件; services 是react项目中的网络请求接口封装,这里采用的是 fetch ; config 是项目配置类代码, 和vue-element-admin结构 不同 .这里存放了路由相关配置,代理相关配置项目默认配置等文件.
安装依赖/启动
tyarn 或 cnpm installnpm start
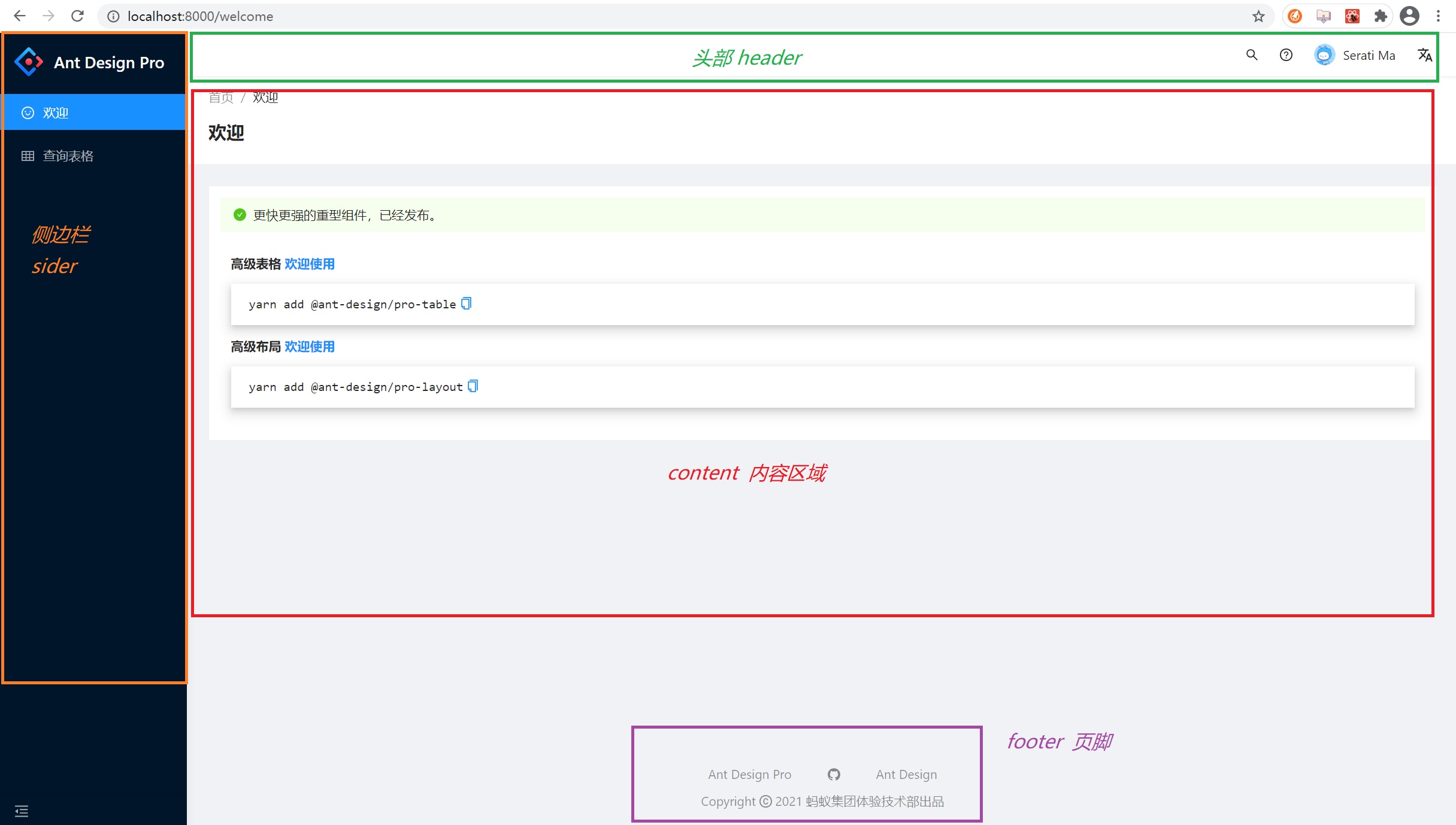
首页
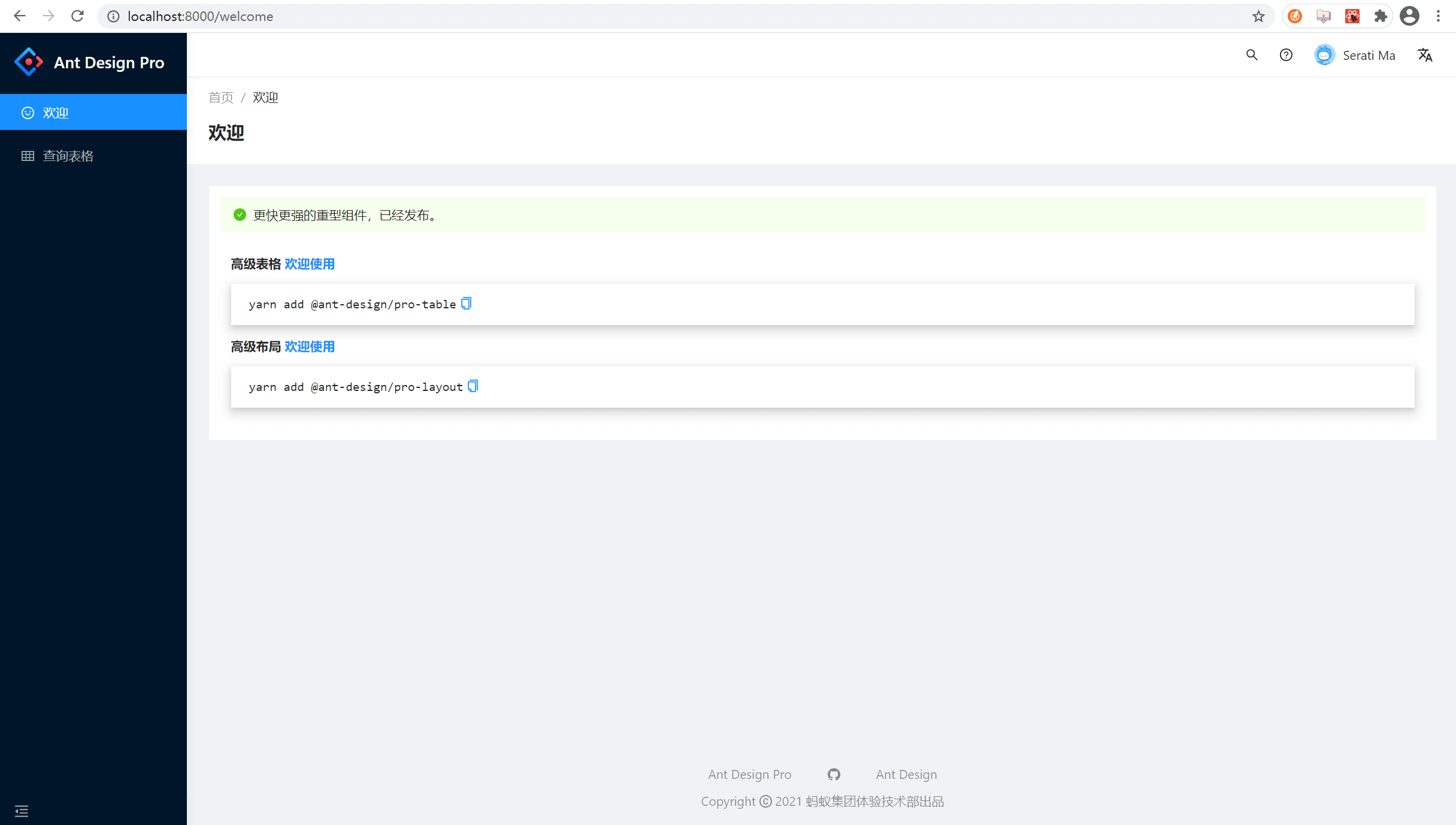
启动项目后访问 http://localhost:8000 , 页面会被重定向到 欢迎 .
项目默认显示两个导航菜单 : 1. 欢迎 2.查询表格
基本布局
创建helloWorld组建
创建页面
我们已经构建了基于 ant design pro 的项目基本骨架,在原来基础上,我们尝试新增一个页面. 因为项目使用了 typescript ,所以我们新增的页面为: src/pages/HelloWorld/index.tsx
创建react组建的形式可以采用 class组建 和 函数组建 (推荐), 这里采用 函数组建 . HelloWorld: React.FC 是typeScript 语法, 冒号为变量类型.
补充: typeScript是javascript的超集,本身完全兼容JavaScript语法, 文件后缀为 ts ,这里创建的为react的jsx组建, 后缀为 tsx . typeScript为 MicroSoft 开发, 最终被编译成 JavaScript执行. 特点为: 强制类型, 增强类型推导 ,增强编辑器IDE的语法提示跳转等功能, 错误提示 等,具备面向对象语言比如 java 所具有的 类, 泛型 , 接口 ,枚举 ,继承 等概念.
在这里我们不会针对 typeScript 做过多说明, 会在之后的编码实现中,逐渐带领大家认识并熟悉这个语法.
// 1. 引入Reactimport React from 'react';// 这里采用 函数组建 形式创建 HelloWorld 组建// #https://react.docschina.org/docs/components-and-props.html// 2. 创建类型为: React.FunctionComponent 变量,并返回一个 ReactDom对象const HelloWorld: React.FC = ()=>(<div>hello,world!</div>)// 3. 导出默认组建export default HelloWorld;
配置路由
项目采用umi构建,umi中对路由做了特定的约束: 文档.
找到文件 config/route.ts , 这个文件的路由配置结构和 vue-element-admin 中如出一辙. 我们可以很容易的看懂如何在现有路由基础上添加新的路由配置.
export default [{path: '/',component: '../layouts/BlankLayout',routes: [{path: '/user',component: '../layouts/UserLayout',routes: [{name: 'login',path: '/user/login',component: './User/login',},],},{path: '/',component: '../layouts/SecurityLayout',routes: [{path: '/',component: '../layouts/BasicLayout',authority: ['admin', 'user'],routes: [{path: '/',redirect: '/welcome',},{path: '/welcome',name: 'welcome',icon: 'smile',component: './Welcome',},// 我们在这里添加 helloworld 的路由配置{path: '/hello-world', // 路由路径 和vue一致// name并非路由"别名", 这个和vue是不同的.// 这里的name体现了sideBar的导航条目,由框架代码实现.name: 'hello-world',// # https://ant.design/components/icon-cn/icon: 'smile',// 组建相对路径为 /pagescomponent: './HelloWorld'}{path: '/admin',name: 'admin',icon: 'crown',component: './Admin',authority: ['admin'],routes: [{path: '/admin/sub-page',name: 'sub-page',icon: 'smile',component: './Welcome',authority: ['admin'],},],},{name: 'list.table-list',icon: 'table',path: '/list',component: './TableList',},{component: './404',},],},{component: './404',},],},],},{component: './404',},];
配置导航
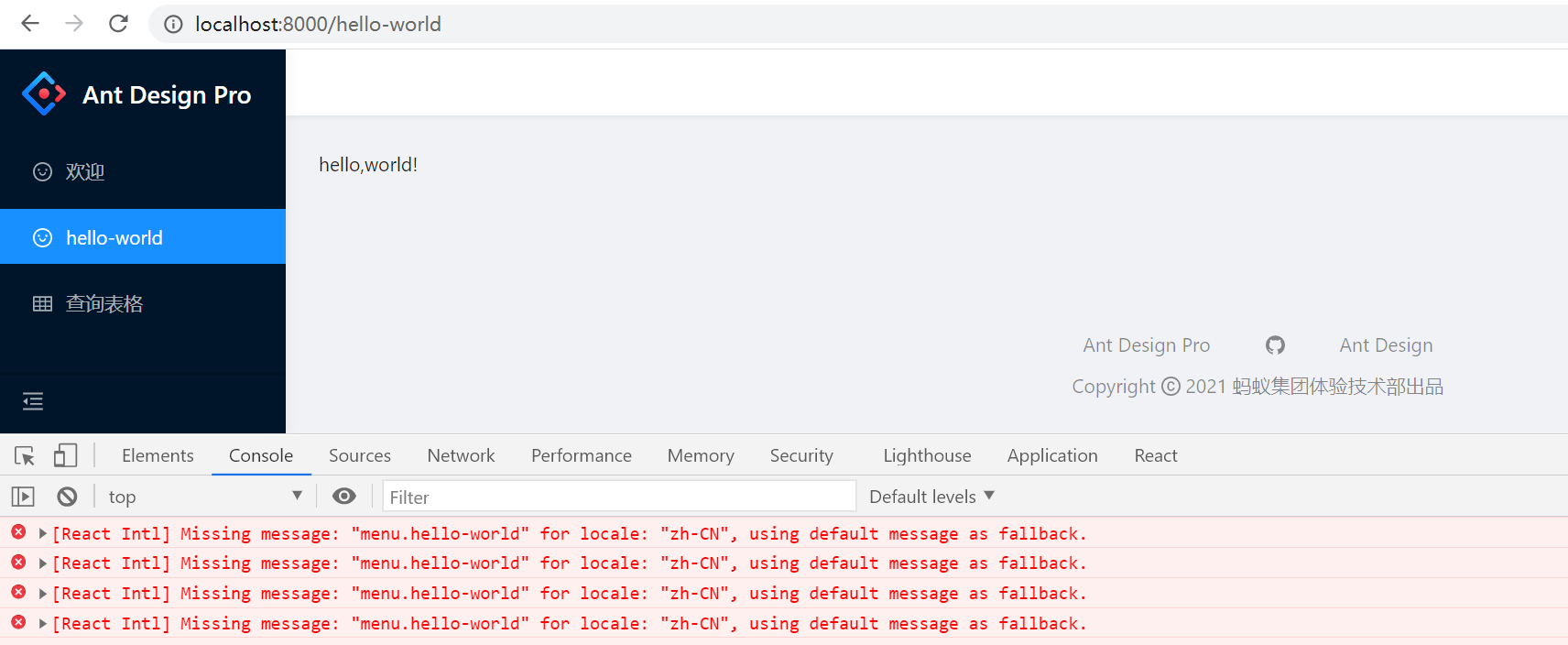
我们发现,添加完路由之后,自然多出来一个导航,名字为 路由.name 的值, 而且可以直接访问. 这个和 vue-elemnet-admin是一样智能的, 也就是说,左边导航部分菜单是根据 config/routes.ts 自动生成的.
国际化
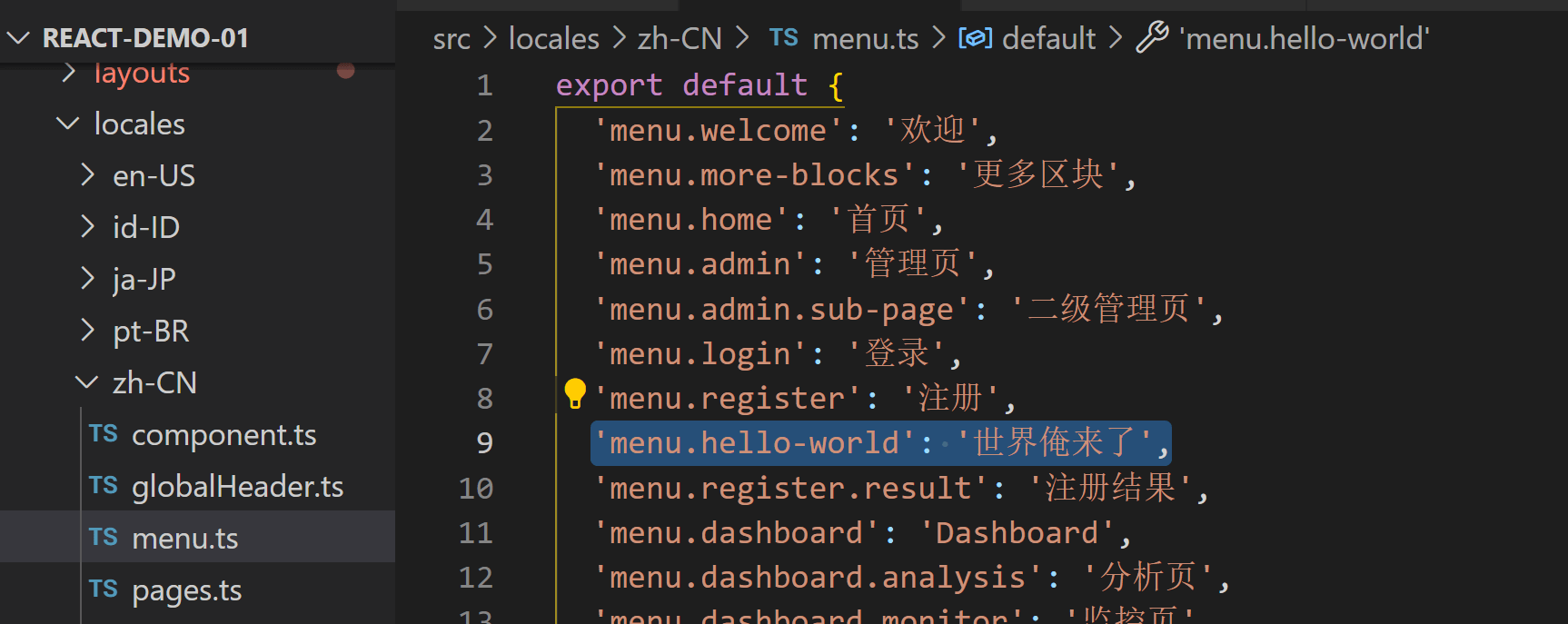
我们发现访问页面虽然正常,但是控制台提示报错. 找不到 menu.hello-world 的国际化配置. 意思是路由的配置默认是支持国际化的,我们需要找到相关配置文件来配置 方言 . 找到文件夹 src/locals , 我们能看到下面很多的国际化文件夹,找到 zh-CN 文件夹, 发现里面有关于各类需要国际化的配置文件, 我们打开 src/locals/zh-CN/menu.ts ,添加 'menu.hello-world': '世界俺来了',
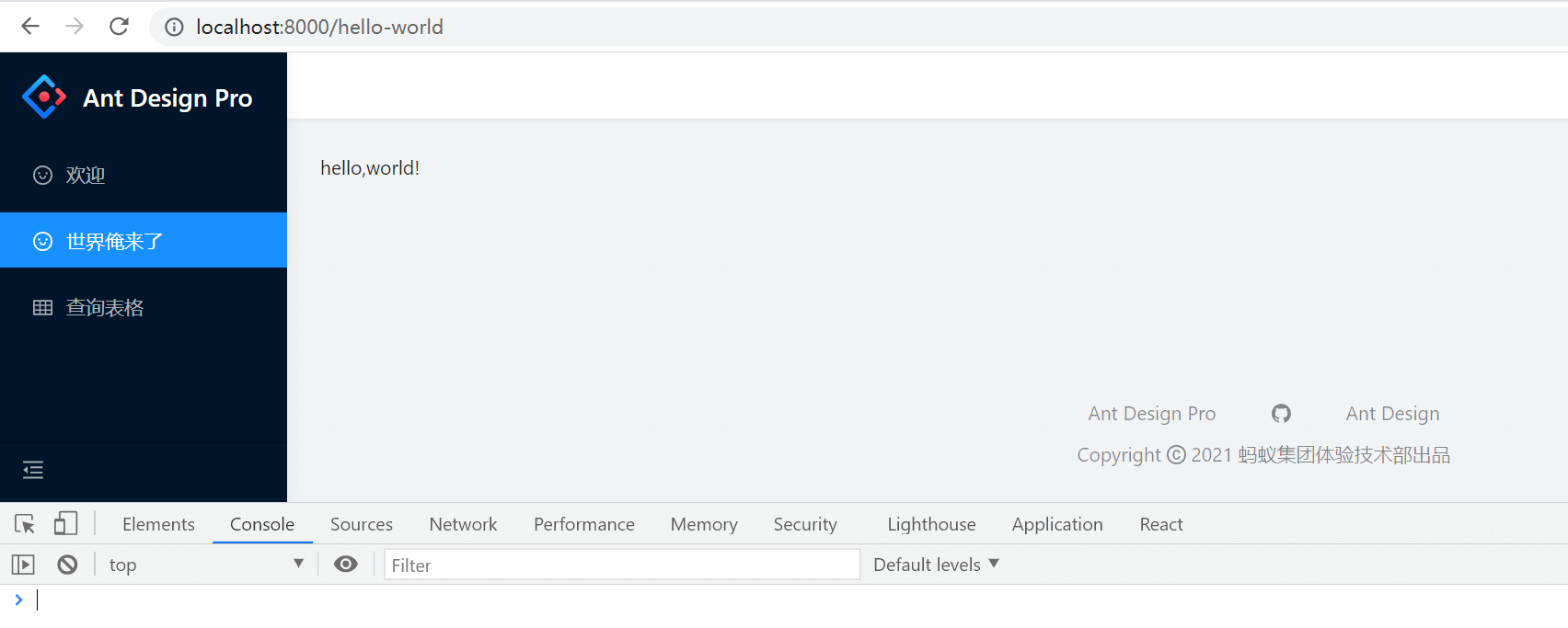
页面自动刷新,而且报错消失. 
总结
一个简单的HelloWorld 组建已经实现并集成到了 ant desig pro 框架中. 我们先后做了以下操作:
- 创建 HelloWorld/index.tsx 文件
- 在 config/routes.ts 中添加了路由
- 在 src/locals/zh-CN/menu.ts 中添加了国际化映射
问题
肯定有小伙伴有两个疑问,我们接下来会详细说明:
- 项目启动为什么会默认跳转到 欢迎 页?
- 路由配置为什么要添加到那里?
- 登录逻辑如何处理?