render()
与浏览器的 DOM 元素不同,React 元素是创建开销极小的普通对象。React DOM 会负责更新 DOM 来与 React 元素保持一致。
通过 [ReactDOM.render()](https://zh-hans.reactjs.org/docs/react-dom.html#render) 可以更新UI.
注意:
ReactDOM.render()会控制你传入容器节点里的内容。当首次调用时,容器节点里的所有 DOM 元素都会被替换,后续的调用则会使用 React 的 DOM 差分算法(DOM diffing algorithm)进行高效的更新。ReactDOM.render()不会修改容器节点(只会修改容器的子节点)。可以在不覆盖现有子节点的情况下,将组件插入已有的 DOM 节点中。ReactDOM.render()目前会返回对根组件ReactComponent实例的引用。 但是,目前应该避免使用返回的引用,因为它是历史遗留下来的内容,而且在未来版本的 React 中,组件渲染在某些情况下可能会是异步的。 如果你真的需要获得对根组件ReactComponent实例的引用,那么推荐为根元素添加 callback ref。
ReactDOM.render(element, container[, callback])
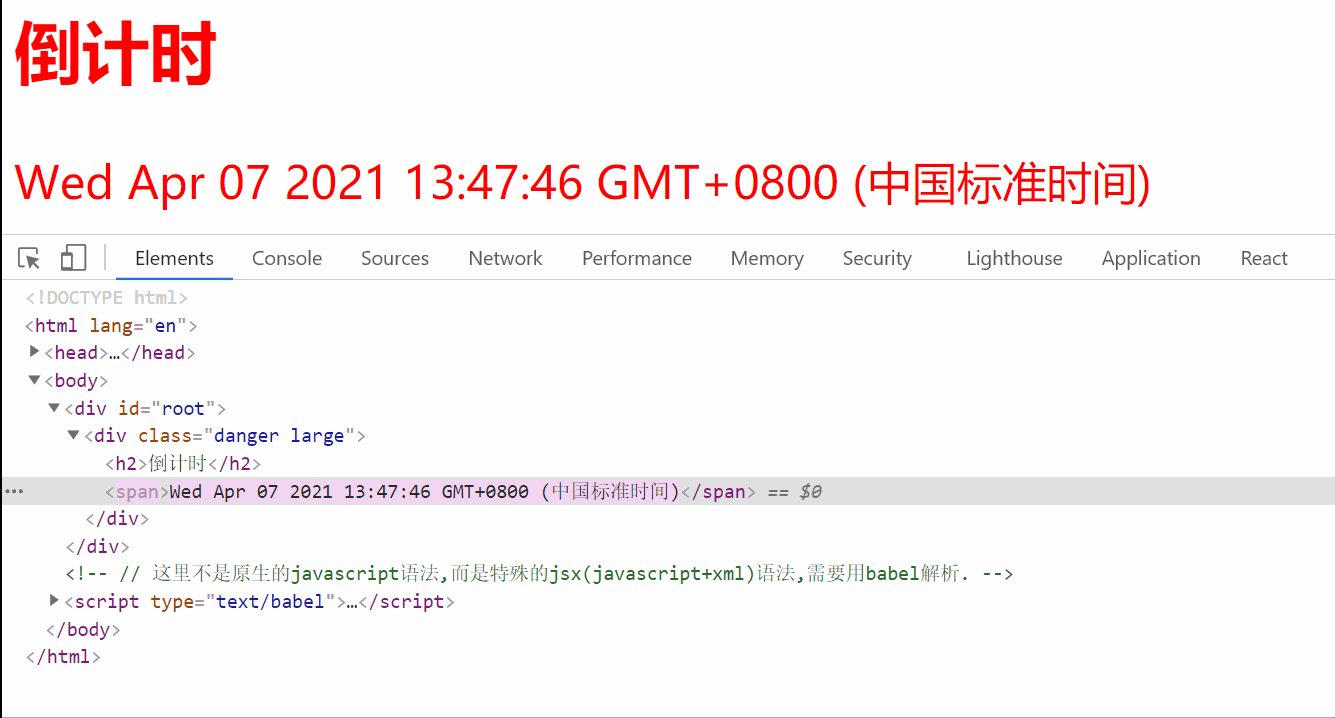
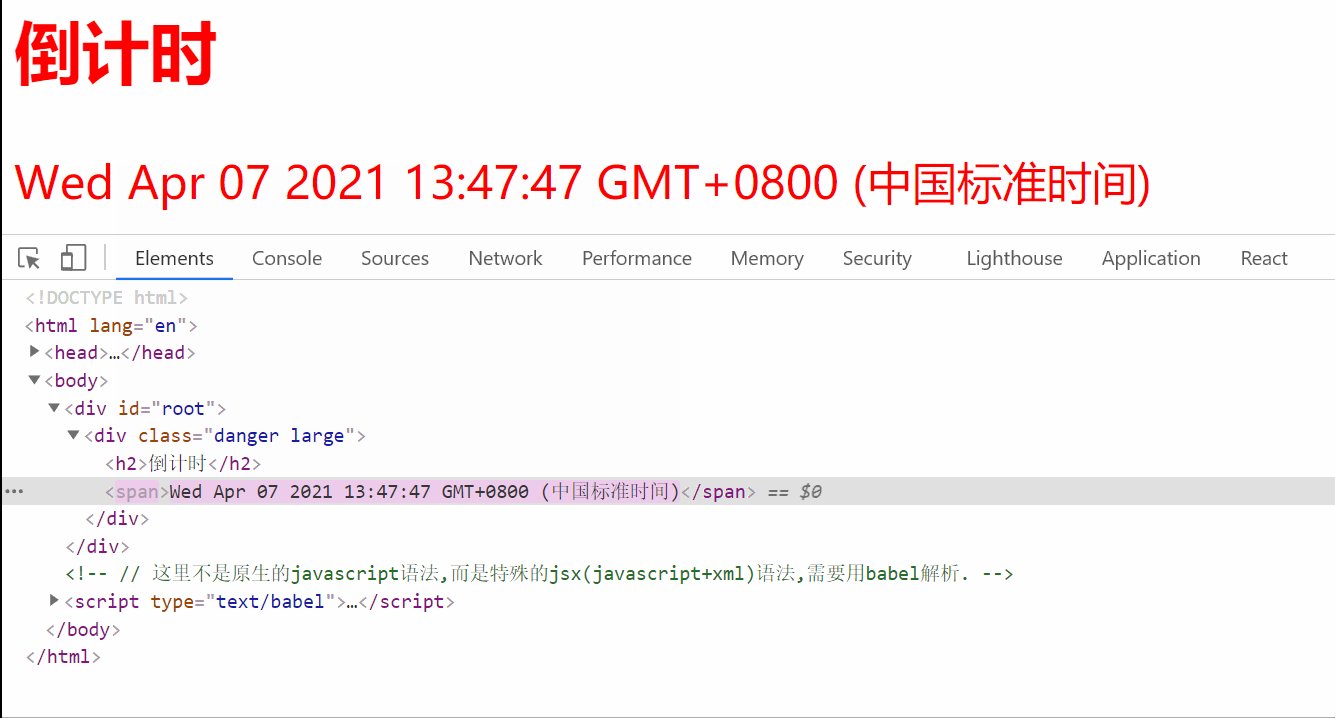
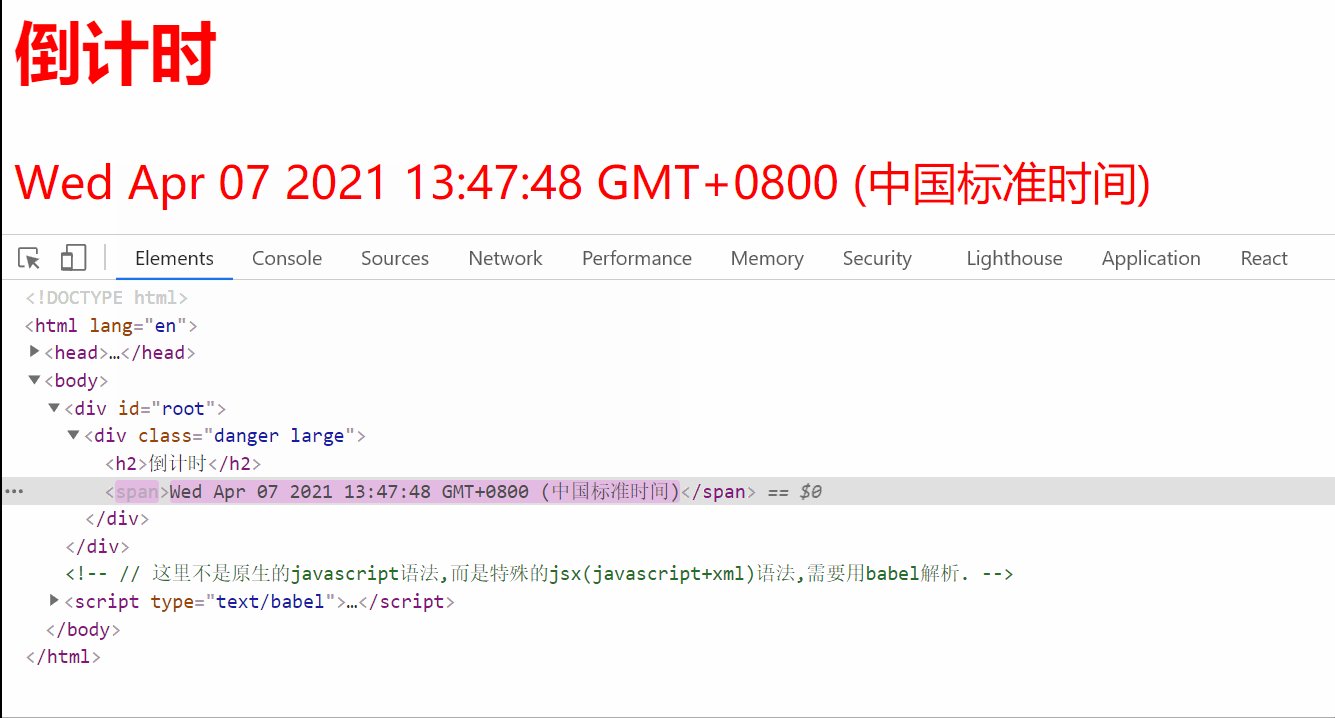
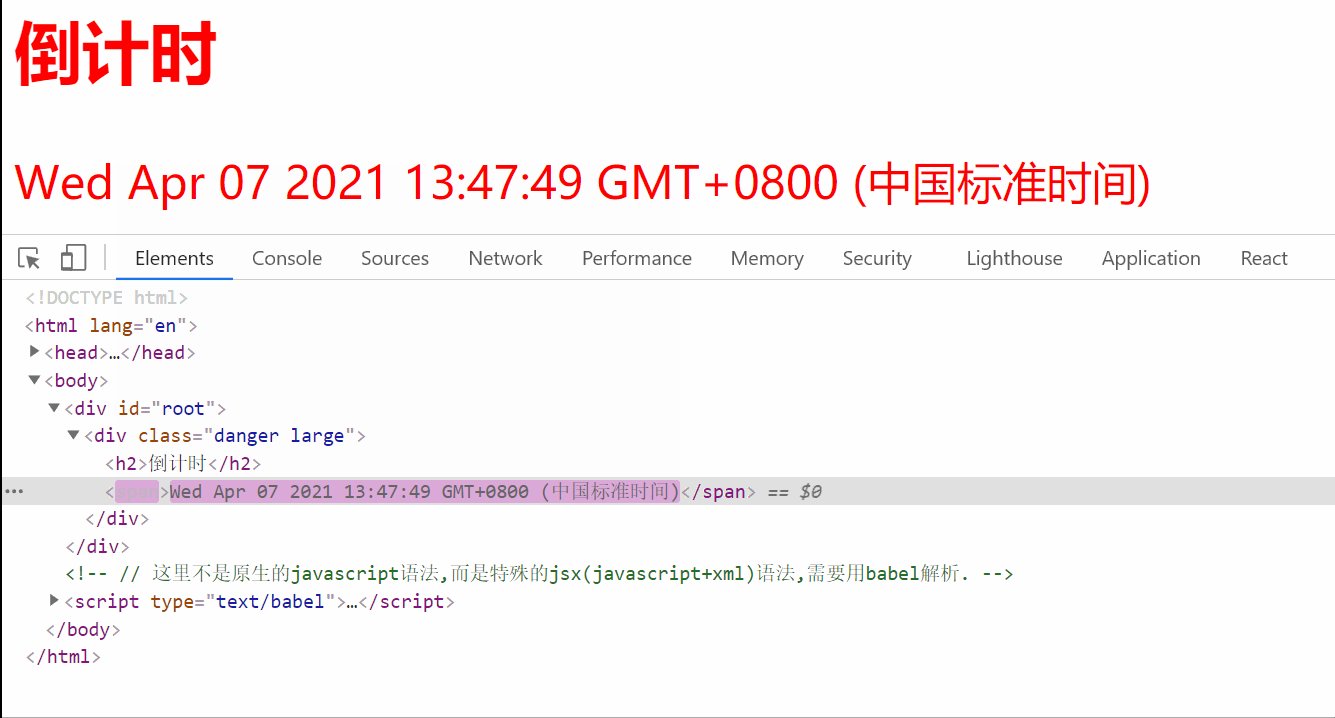
React 只更新它需要更新的部分
React 元素是不可变对象。一旦被创建,你就无法更改它的子元素或者属性。一个元素就像电影的单帧:它代表了某个特定时刻的 UI。
根据我们已有的知识,更新 UI 唯一的方式是创建一个全新的元素,并将其传入 ReactDOM.render()。
React DOM 会将元素和它的子元素与它们之前的状态进行比较,并只会进行必要的更新来使 DOM 达到预期的状态。
class HelloWorld extends React.Component {render(){return (<div className={'danger large'}><h2>倒计时</h2>{ /* className和class属性是一样的,而且必须是驼峰 */ }<span>{ new Date().toString() }</span></div>)}}setInterval(()=>{// 通过调用React自身方法render可以得到当前组件的实例对象,并渲染到页面容器.ReactDOM.render(<HelloWorld />,document.getElementById('root'));},1000)