背景:
前台集成了ss的聊天插件,后台集成了ss的聊天渠道,该公众号在ss的聊天,实现联系人点击聊天的落地页展示。
当前功能补充说明:
1、PC视觉

- 您的客户,如果从PC访问到你的网站,当前我们渲染的方式是展开聊天框,底下是您的主页,顶部是一个二维码
- 因为Line个人用户只能在Line客户端里面进行聊天,我们Pc的Line插件是帮你做的Line官方号的引流
关于二维码:
- 当前版本二维码需要您在后台设置
- 二维码在官方号后台可找到
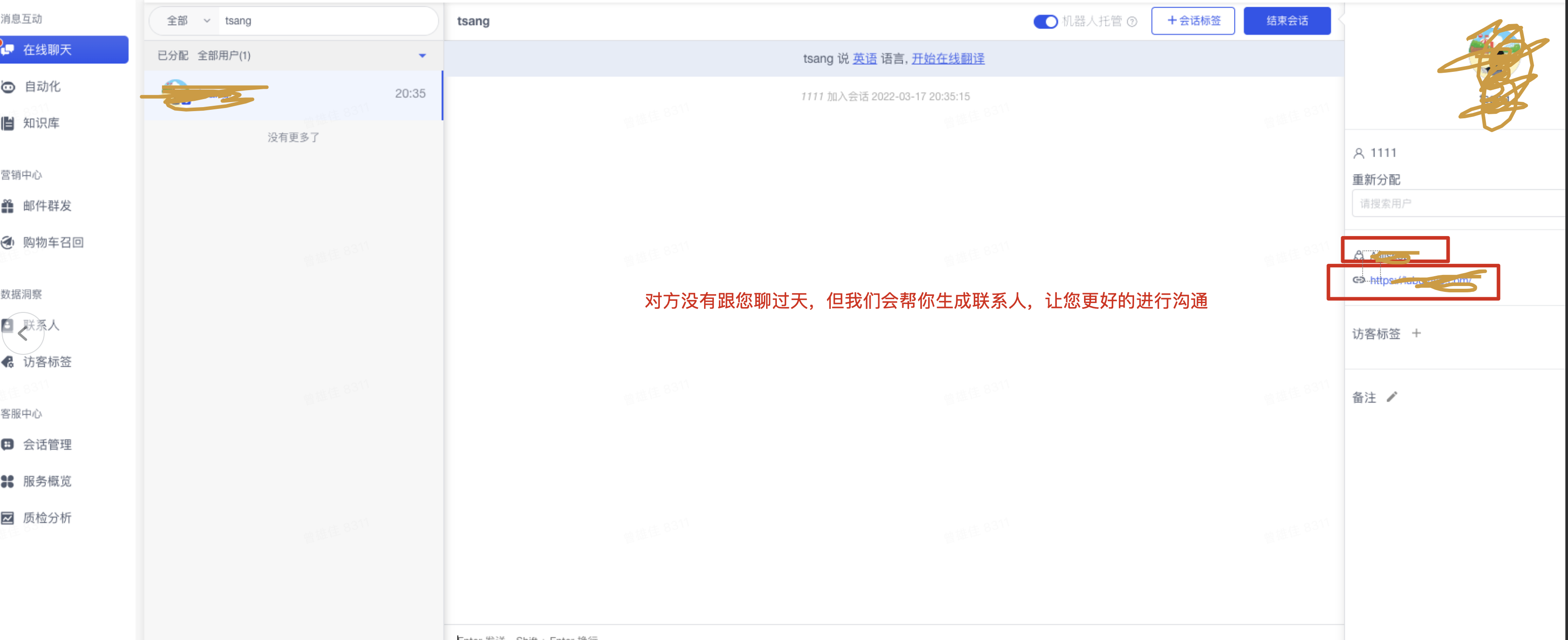
- 后续版本:不需要您提供,我们会为您生成一个二维码,当您的客户通过Line进行扫一扫,会进入一个授权页面,如果您的客户点击授权(授权页带自动添加好友)或已经授权过,我们就能帮你生成该联系人,并且追踪到落地页的地址,在ss可以进行聊天或群发,即便这个客户没有跟您进行聊过天。
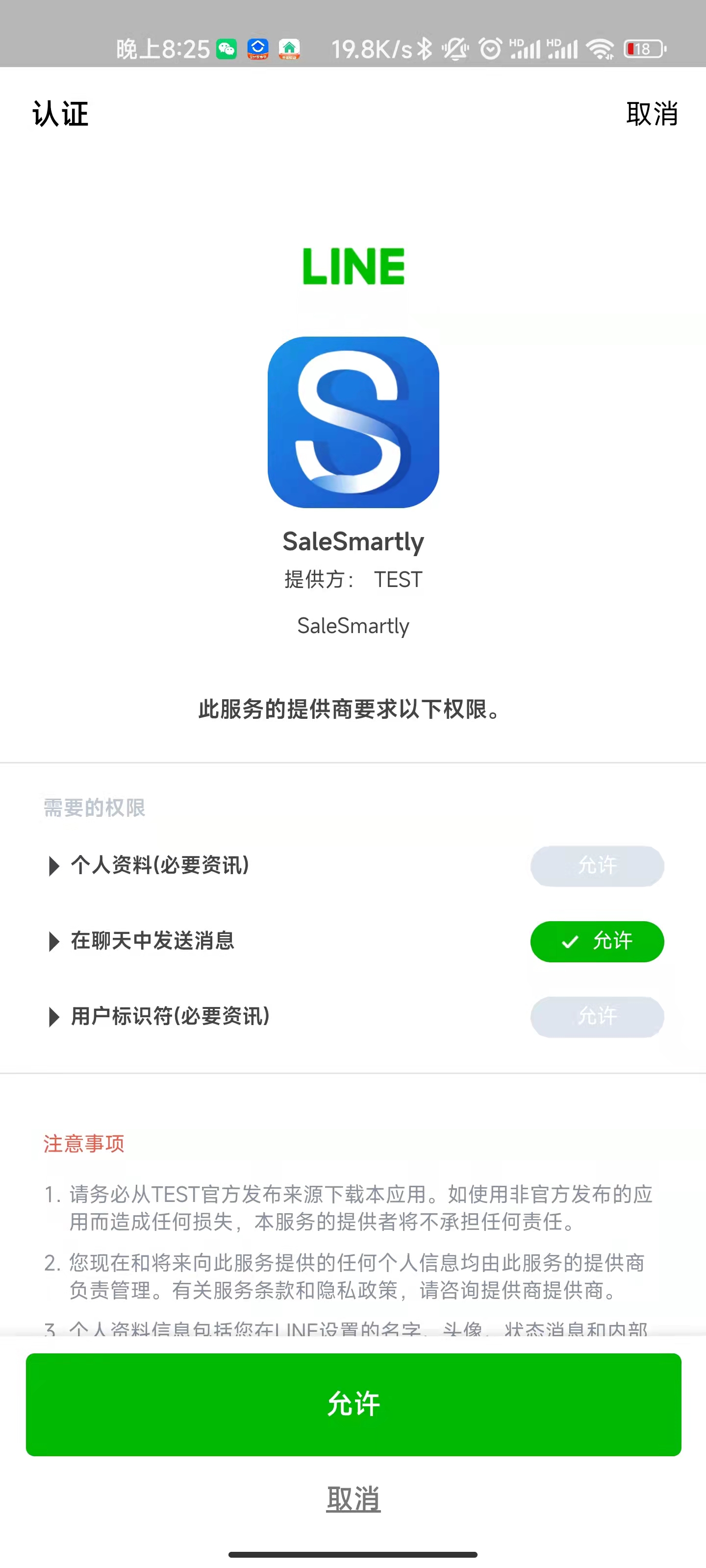
2、手机端视觉
当您做Line内进行一些带ss Line插件落地页营销
当客户在页面点击Line进来


如果没有授权过的会进行一次授权,授权成功之后,不会再出现该页面

这时候在ss后台联系人右侧可以看到点击聊天所在的落地页

- (PS:当前联系人没有自动刷新,需要切换一下联系人聊天框或者刷新页面,后续会增加一些更好的更新手段,包括最近轨迹的展示,多谢您的耐心期待)


