导航栏 Navigation
标签式导航
可快速切换模块、信息和任务(同一级别);包容性强(可结合其他框架构建出容量更大的模块)
数量上限5
舵式导航
中间的「+」一般为发布,且为应用中使用最频繁的一个功能
隐藏在舵式导航内的二级导航可扩展性较强
一定程度上增加了用户的记忆负担和操作负荷
列表式导航
导航效率高(可引入字母索引)
延展性强
适合宽而深的信息层级
功能大于形式,承载的信息种类单一
下拉菜单式导航
通常用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用功能模块
节省页面空间;点击icon即可唤醒,操作方便
入口不明显,容易忽视;位于顶部时操作不是很方便
抽屉导航
又叫做侧边导航,一般会在首页呈现一个主要功能,将其他不常用的功能收纳进去
节省页面空间;可拓展性强;沉浸式体验好
其他功能使用率低;切换功能操作不便
宫格式导航
每个入口往往是比较独立的信息内容,如果要跳转至其他入口,必须先回到入口总界面
适合分类属性差异明显的信息;可拓展性强
用户选择压力大;宫格式仅提供信息入口,无法立即看到具体信息
卡片式导航
能根据页面内容的变化及时更新图片,适合以图片为主的内容。常作为二级导航。
如果产品的运营量较低或需要较高的条目转化率,可采用
当运营量较大时,这种结构会降低用户寻找信息的效率
筛选组件 Filter
(原文来自https://www.ui.cn/detail/391246.html)
筛选组件包括筛选按钮与筛选器,筛选器包含类别及各类别下的筛选项。使用频次高低、筛选条件的数量都是决定筛选组件样式的因素。
设计之前需要确定的需求:筛选组件的使用频次、筛选类别的数量、筛选项的数量,单复选关系、筛选条件之间的优先级。
位于Tab栏的筛选组件
一般位于Tab栏最右侧视觉薄弱区域。
点击按钮,筛选器以抽屉形式从Tab栏底部向下展开筛选条件,或以浮层形式从屏幕最右侧向左滑出筛选条件。

当界面使用Tab栏时,已经为内容做了第一层筛选,多数情况下已经满足用户对内容的筛选需求。
筛选组件内的选项较于Tab栏其他条件优先级较低。
单层Tab抽屉形式:建议在筛选条件不多且不超过一屏的场景使用。
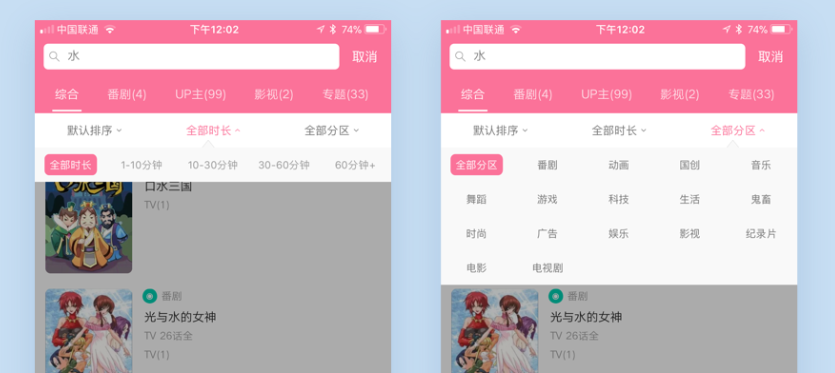
浮层形式:筛选按钮位于二级Tab栏。筛选条件较多,很难一页展示完,用户往往需要上下滑动屏幕查看全部。
双层Tab抽屉形式:全局搜索后,Tab栏默认展开综合tab内容,高频筛选类别在二级Tab栏,点击筛选类别后,筛选器使用抽屉式。适用于筛选类别较少(不超过4项)、筛选项数量不多的场景。
底部按钮型筛选组件
以按钮或浮层形式固定在界面底部。
点击按钮,筛选器以抽屉形式从按钮底部向上展开筛选条件,或以界面浮层形式从底部向上展开筛选条件。
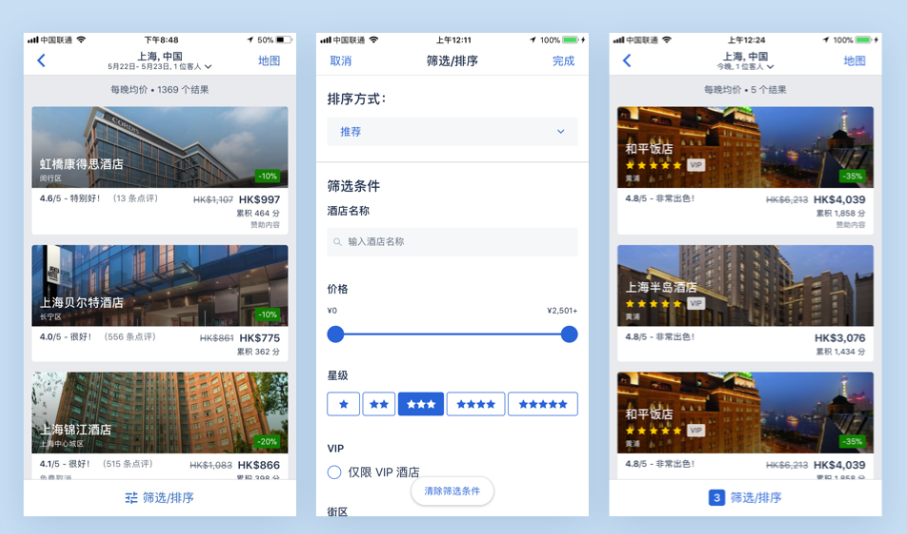
内容区类别相对单一,通过筛选组件就能满足筛选需求,并对筛选的需求较大。
筛选条件较多,无法一页展示完,因此采用界面浮层的形式。
2个细节:1. 筛选类别较多,因此筛选器底部有“清除”按钮,操作简便。但可能会引发误操作(一般底部为“确定”操作)2. 筛选后,筛选按钮处会显示已选择的筛选类别数量,及时反馈。

先筛选再显示结果:筛选按钮位于底部浮层,筛选类别待机筛选按钮平铺展现,筛选器使用抽屉式从浮层底部向上展开。
适合筛选类别较少,且每个类别的筛选项不多的场景。
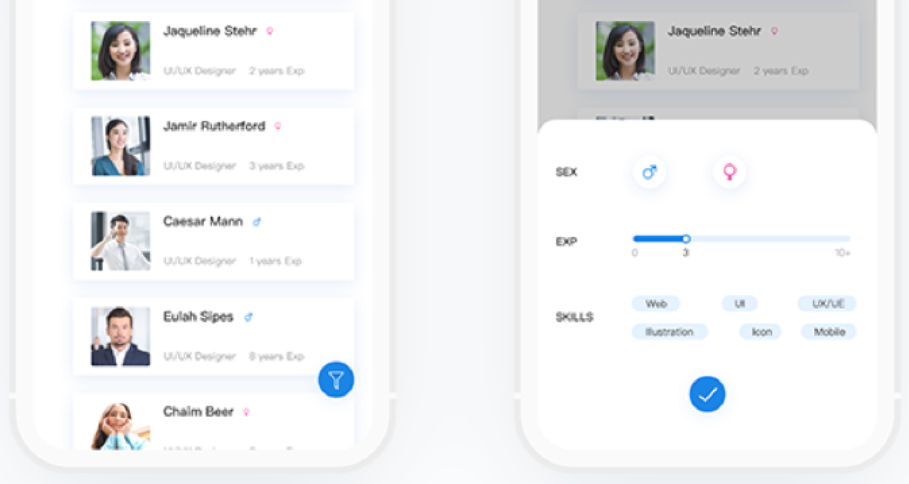
浮层按钮型筛选组件
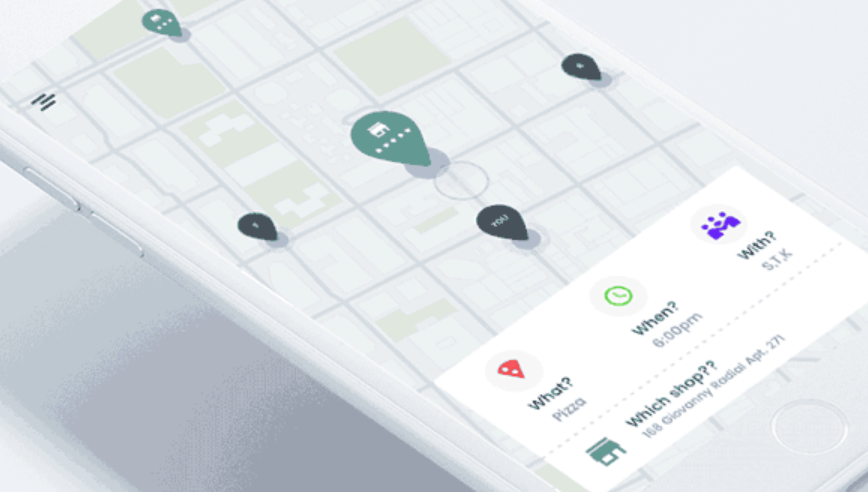
以浮层按钮的形式位于界面右下方。
点击按钮,筛选器以浮层形式为主,或在筛选按钮下方展开筛选条件。
增大内容区的纵向空间,比底部按钮型筛选组件的层级弱一些。
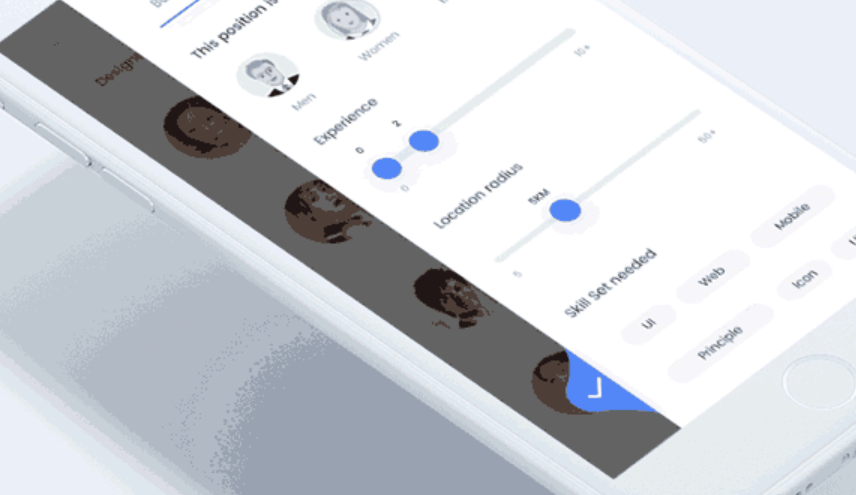
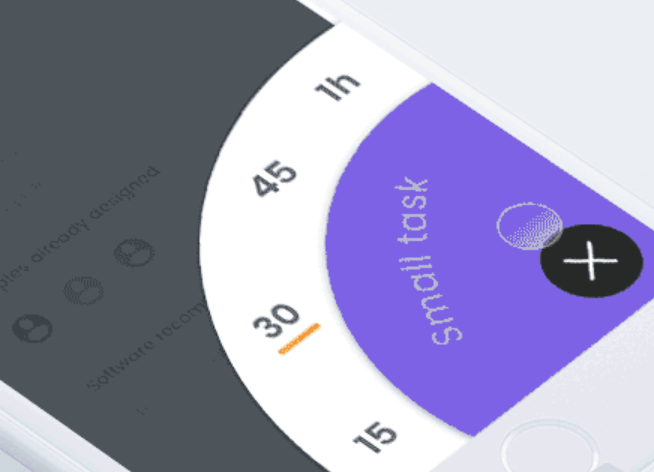
用色需区别于内容区。若使用扇形筛选器,要求筛选类别为1-2类,筛选项数量少且文案精简。
筛选按钮位于界面右下方紧贴于右侧屏边,滑动屏幕时消失。点击筛选按钮后,从屏幕右侧展开筛选浮层,原筛选按钮变为确认按钮。
此按钮形式最大限度地让出空间留给内容区,处于用户关注薄弱区,让用户可以按需操作。右侧浮层适用于筛选条件较多的场景。
筛选按钮位于右下方,不贴屏边,筛选器以底部分层形式从底部向上展开。适用于筛选条件不多的场合。
筛选按钮处直接显示筛选条件,适用于筛选条件为单一维度的场景。
点击按钮后,从按钮下层展开扇形筛选器,滑动选择筛选条件。使用场景较有限,多为选择时长或数量,并且单选居多。因此筛选器不需要“确定”按钮,只需“关闭”按钮即可。

