一、功能概述
通过创建并编辑抽奖大转盘的:展示样式、奖区文案、奖品(Coupon Code)、中奖概率、弹出时间,实现用户资料
二、使用场景&流程
- 运营人员在Shopify后台生成Coupon Code(奖品)
- 在后台设置大转盘的展示样式、奖品(Coupon Code)、抽奖概率、抽奖文案等基础内容
- 设置转盘的触发条件 包含出现时间(目前不支持自定义目标用户、除Checkout结账页面外,默认为网站所有页面)
- 上线大转盘收集用户资料的转化率(统计展示次数、用户提交资料次数)
- 调整触发条件、奖品、文案等,重复前3步,获得更高的转化率
三、创建转盘
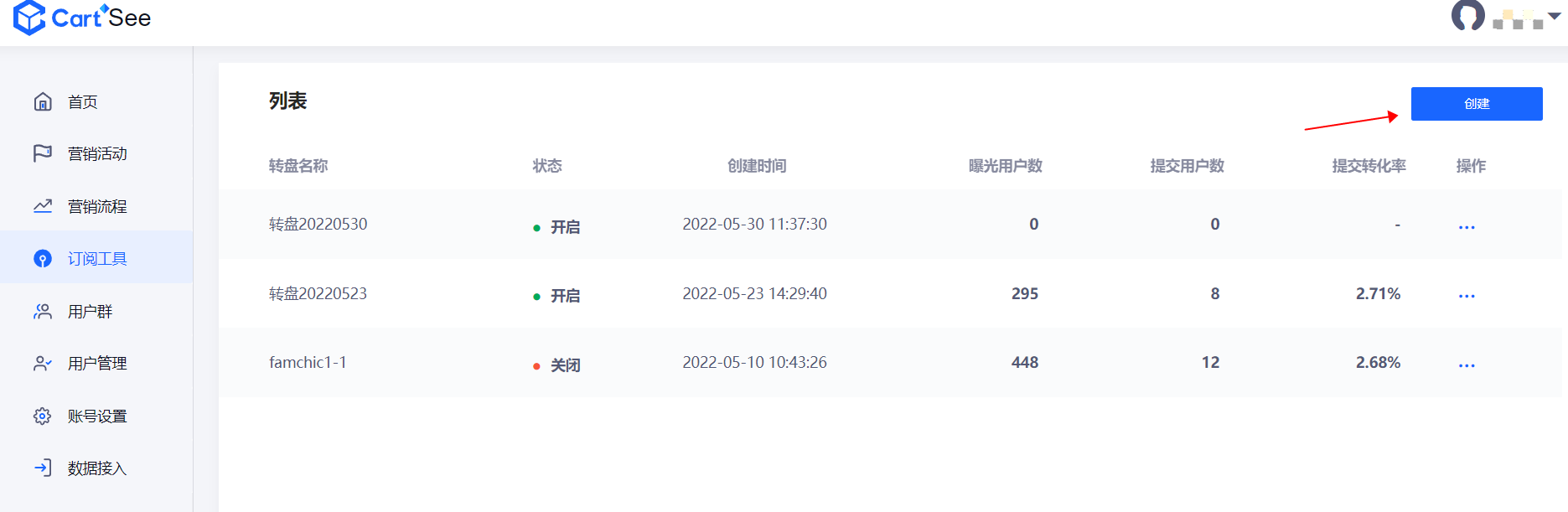
进入CartSee后台,点击左侧菜单【订阅工具】,并点击右上角【创建】按钮
设置转盘名称
为便于您区分列表内不同数据关系,需命名一个独一无二的转盘名称。
最多可支持输入60字符;
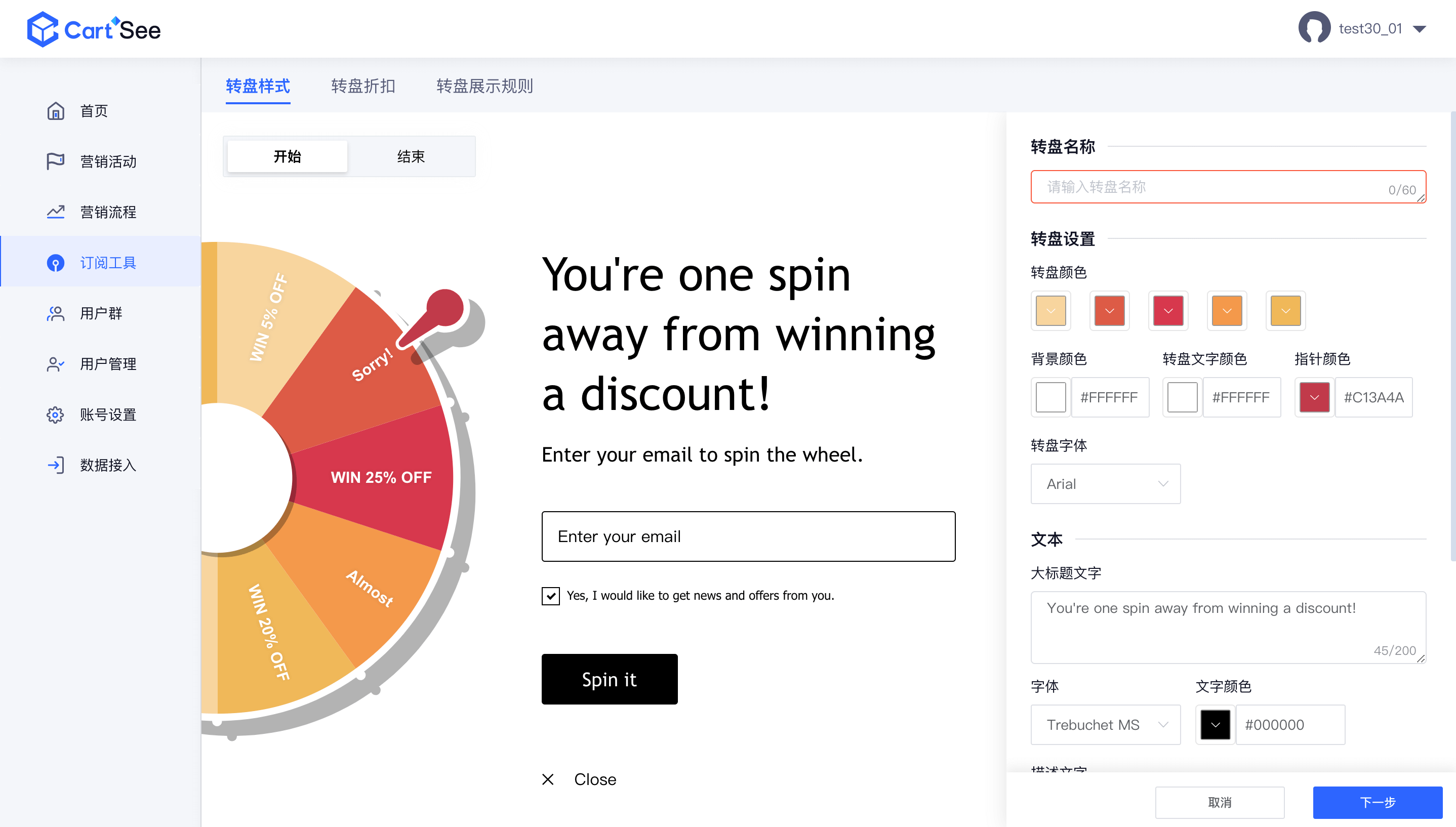
编辑转盘样式
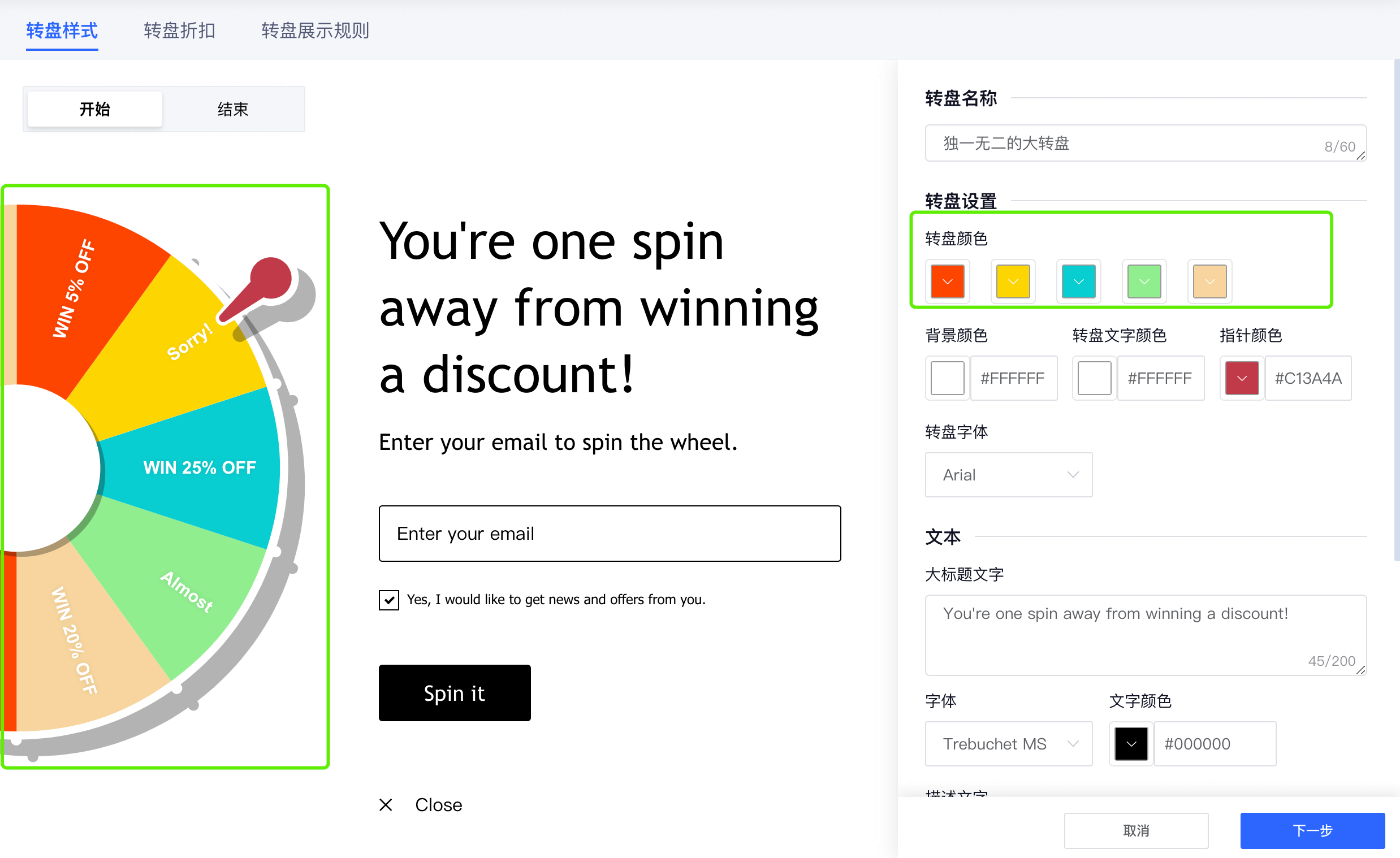
您可以根据自己电商网站的风格,自定义转盘上的内容、色彩、字体样式
展开后的转盘有2种状态:开始状态(用户未提交资料)、结束状态(用户成功提交资料),因此样式中包含对全局的通用配置、以及分别对开始状态、结束状态的配置。全局样式配置
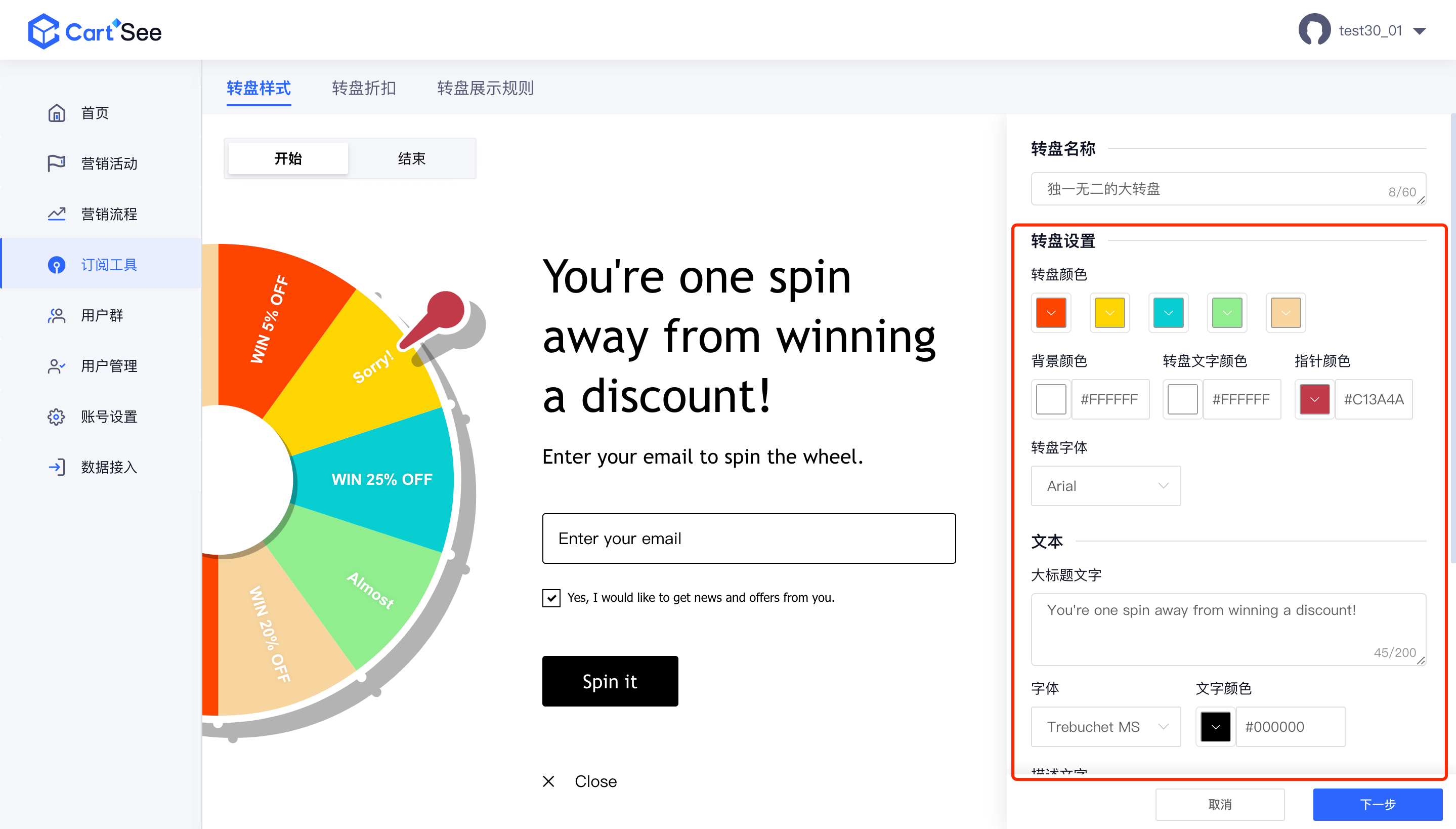
| 可配置项 | 定义 | 生效区域 | | —- | —- | —- | | 转盘扇区颜色 | 可针对5个大转盘扇区进行自定义颜色调整;
转盘共10个扇区,为颜色对称展示;
配置成功后,转盘任何形态(开始、结束)均展示为该扇区颜色 |
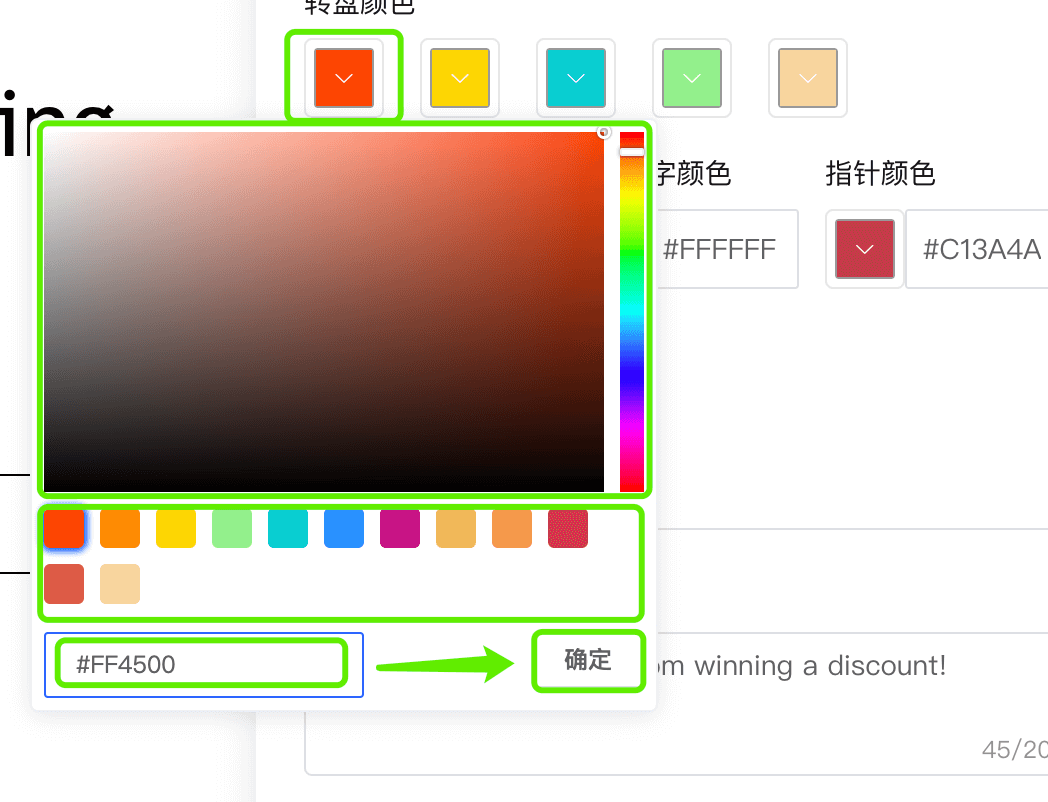
颜色选取:
支持滑动取色区域中挑选颜色;
也可选择下方的预置颜色;
同样也可找到网站颜色的【颜色六位码】输入匹配色号; |
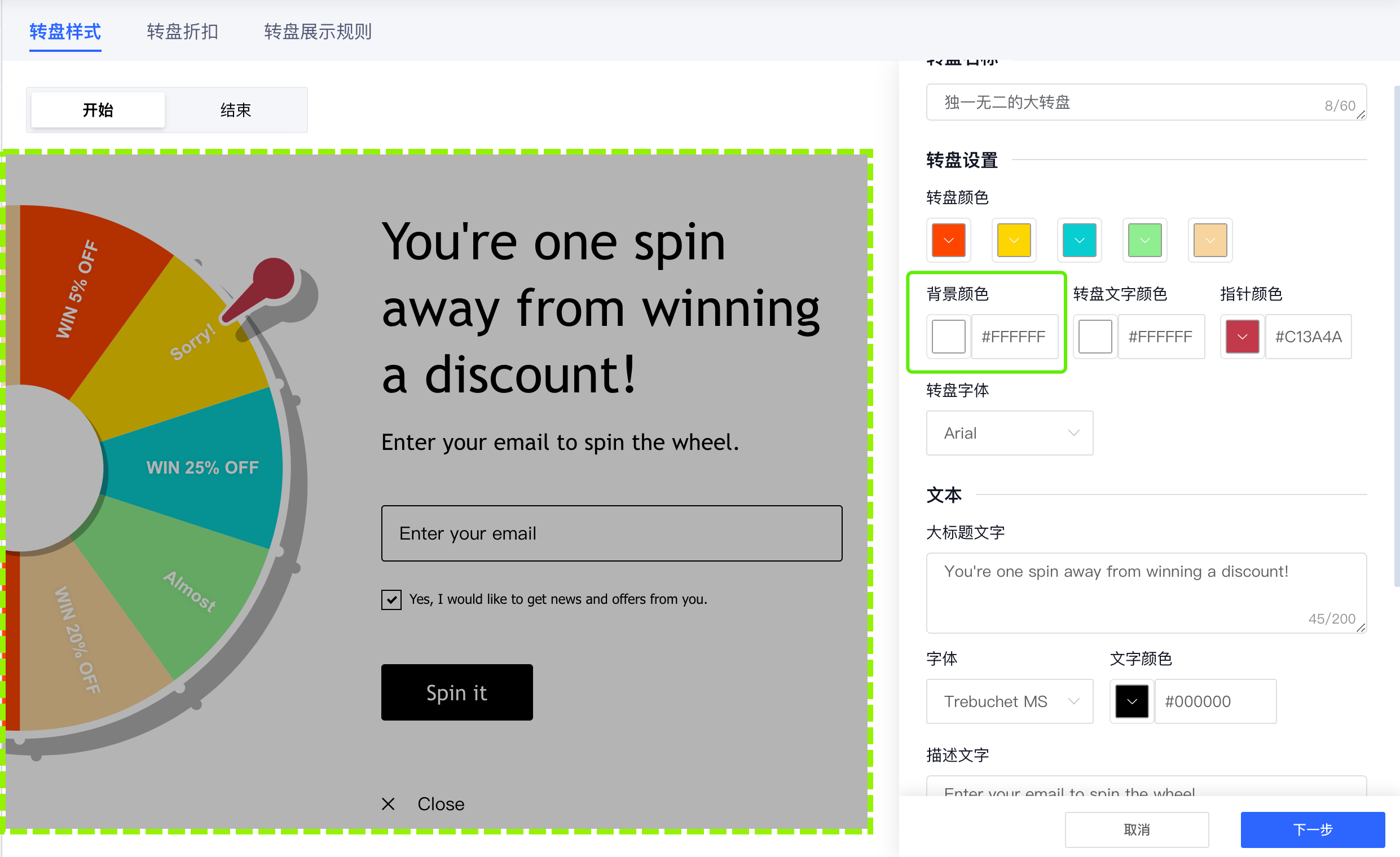
| 转盘背景颜色 | 为大转盘的背景颜色
|
| 转盘背景颜色 | 为大转盘的背景颜色
配置成功后,转盘任何形态(开始、结束)背景色均为该背景颜色 | |
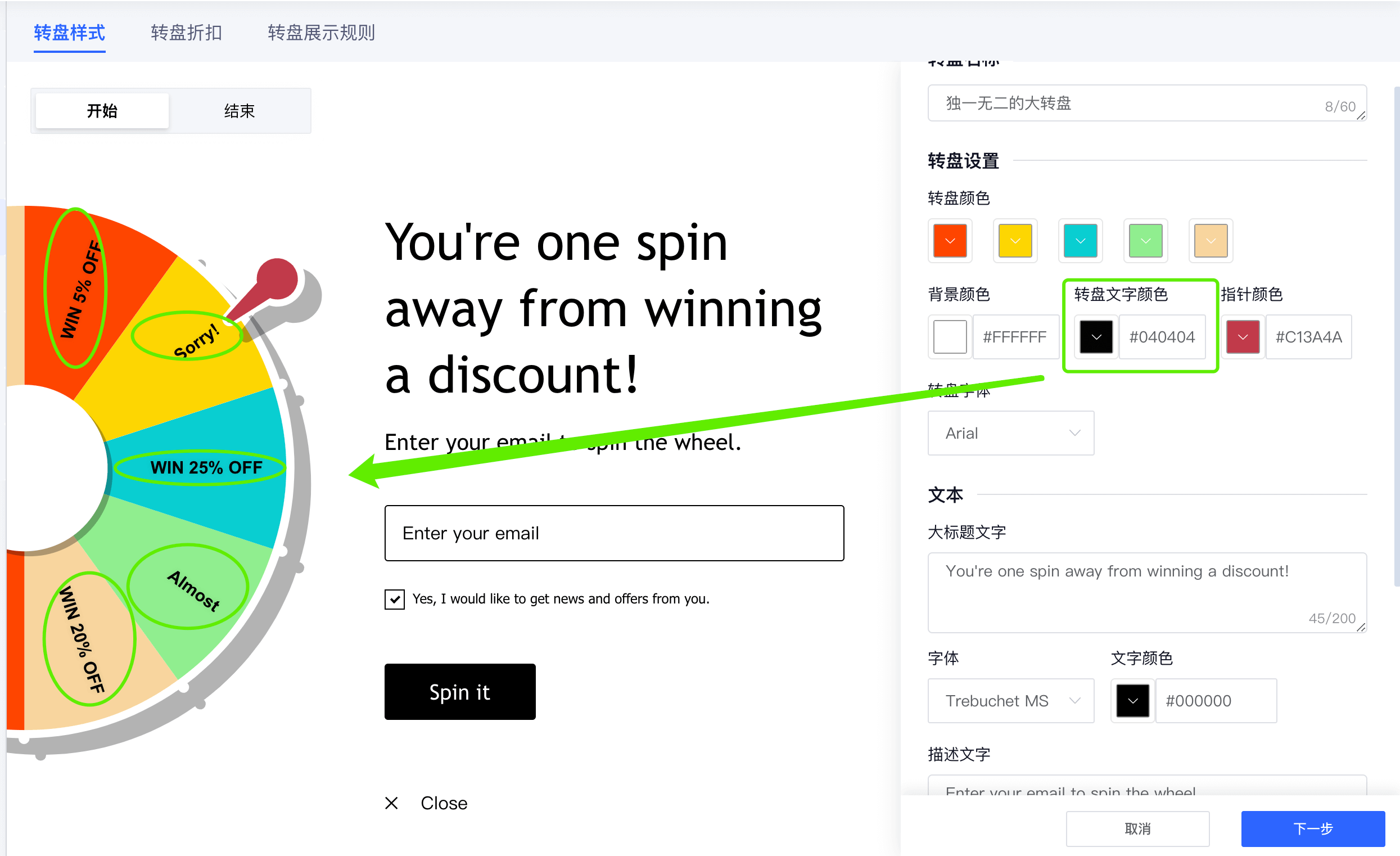
| 转盘文字颜色 | 为大转盘扇区所配置的转盘折扣的文案文字颜色 |
|
| 转盘文字颜色 | 为大转盘扇区所配置的转盘折扣的文案文字颜色 |  |
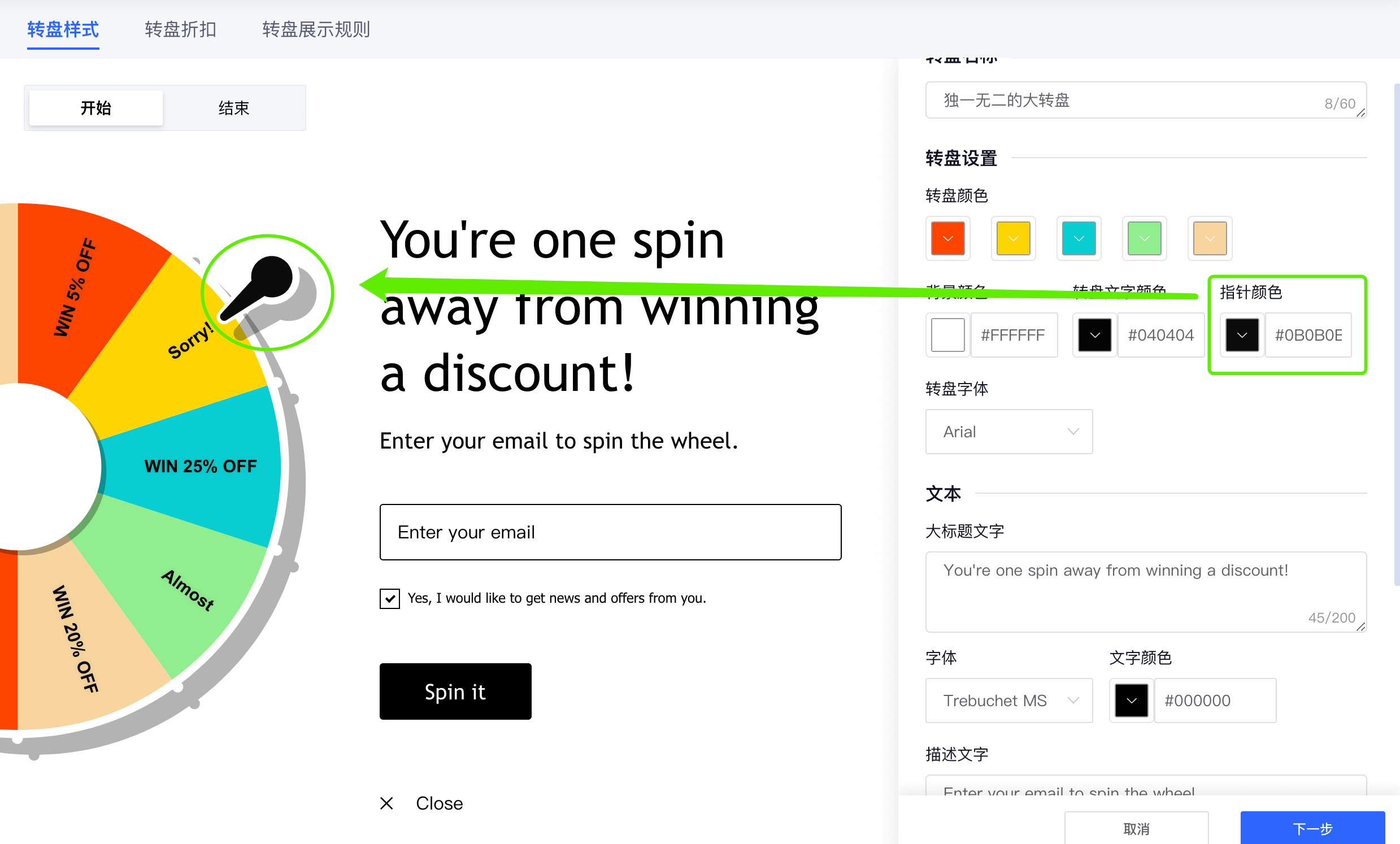
| 指针颜色 | 为大转盘指针的填充颜色 |
|
| 指针颜色 | 为大转盘指针的填充颜色 |  |
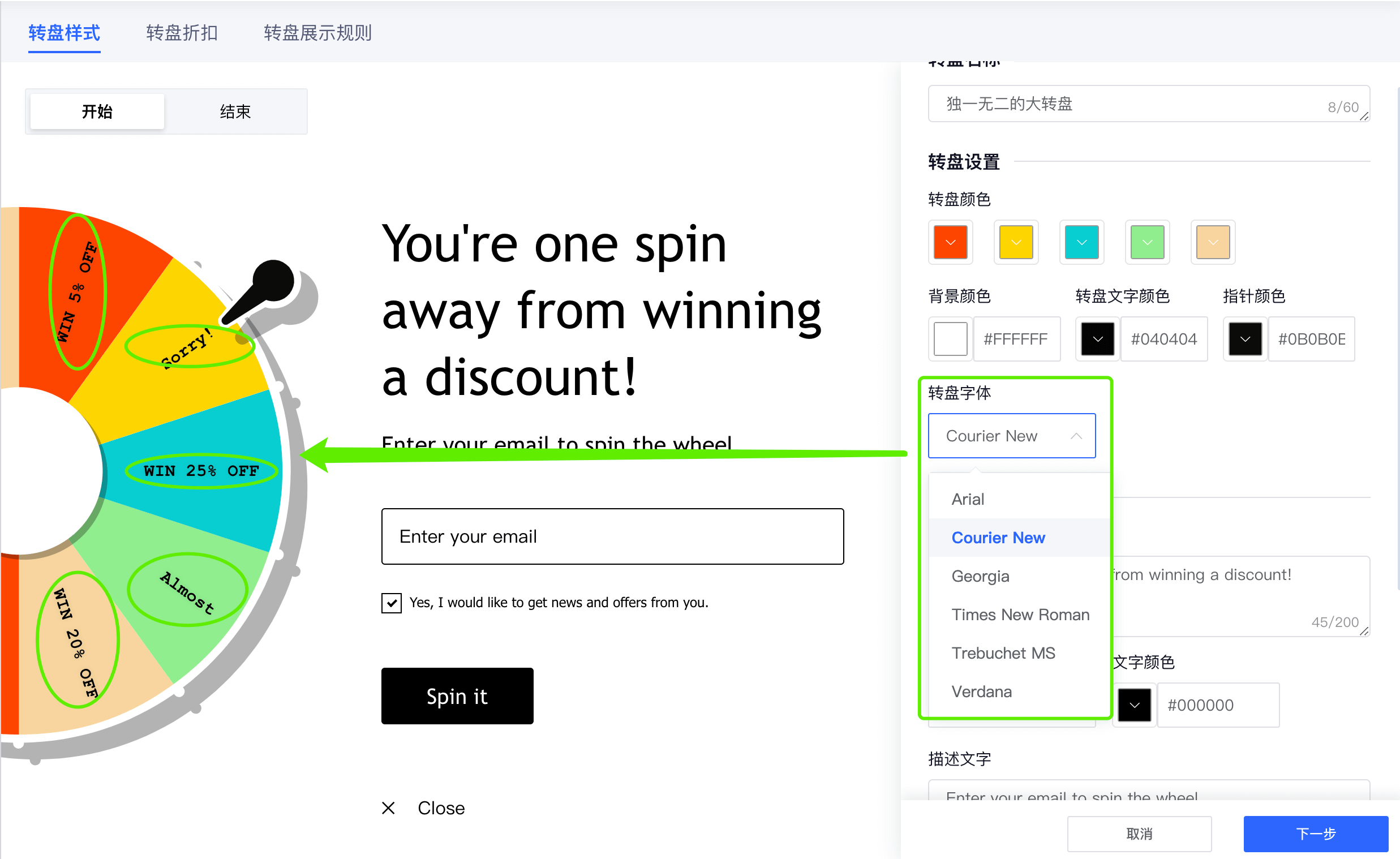
| 转盘字体 | 为大转盘扇区所配置的转盘折扣的文案文字字体; |
|
| 转盘字体 | 为大转盘扇区所配置的转盘折扣的文案文字字体; | 
目前预设了6种初始化字体包,可进行随意选择 |
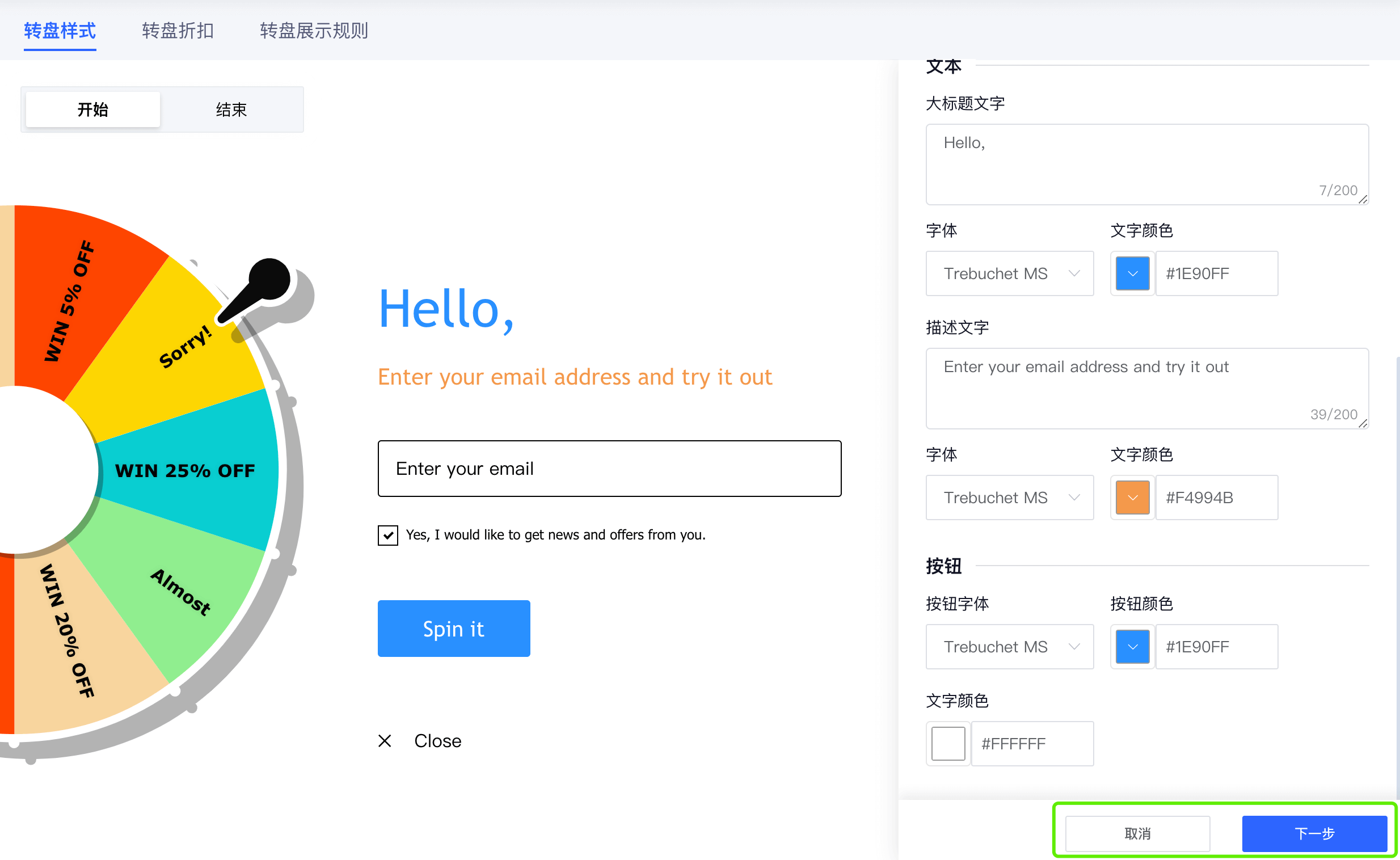
【开始状态】样式配置
| 可配置项 | 定义 | 生效区域 |
|---|---|---|
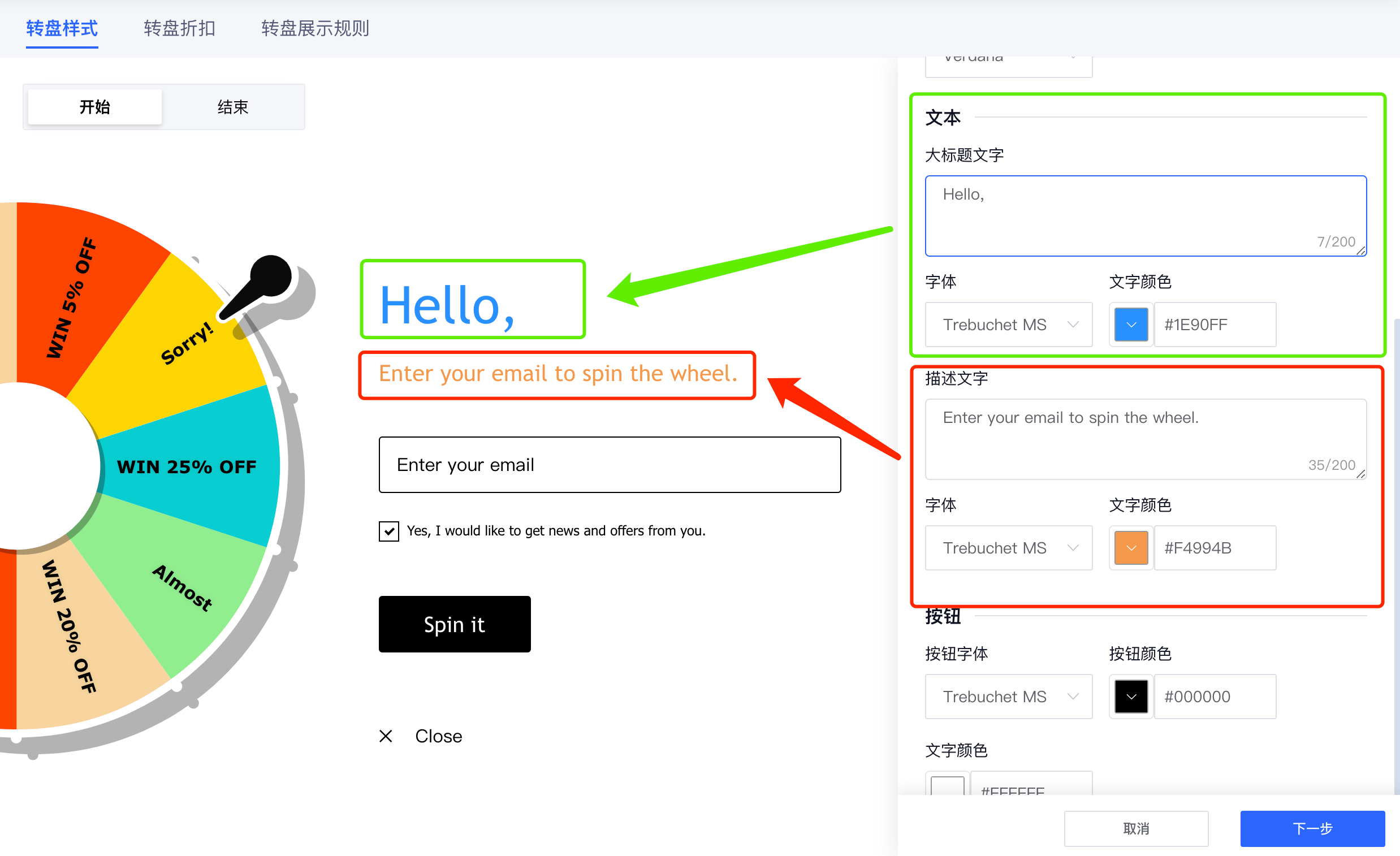
| 开始页面 大标题文字样式&描述文字样式 |
可对大标题、及描述文本文字字体、文本、文字颜色进行调整; 最多可支持输入200字符; |
 |
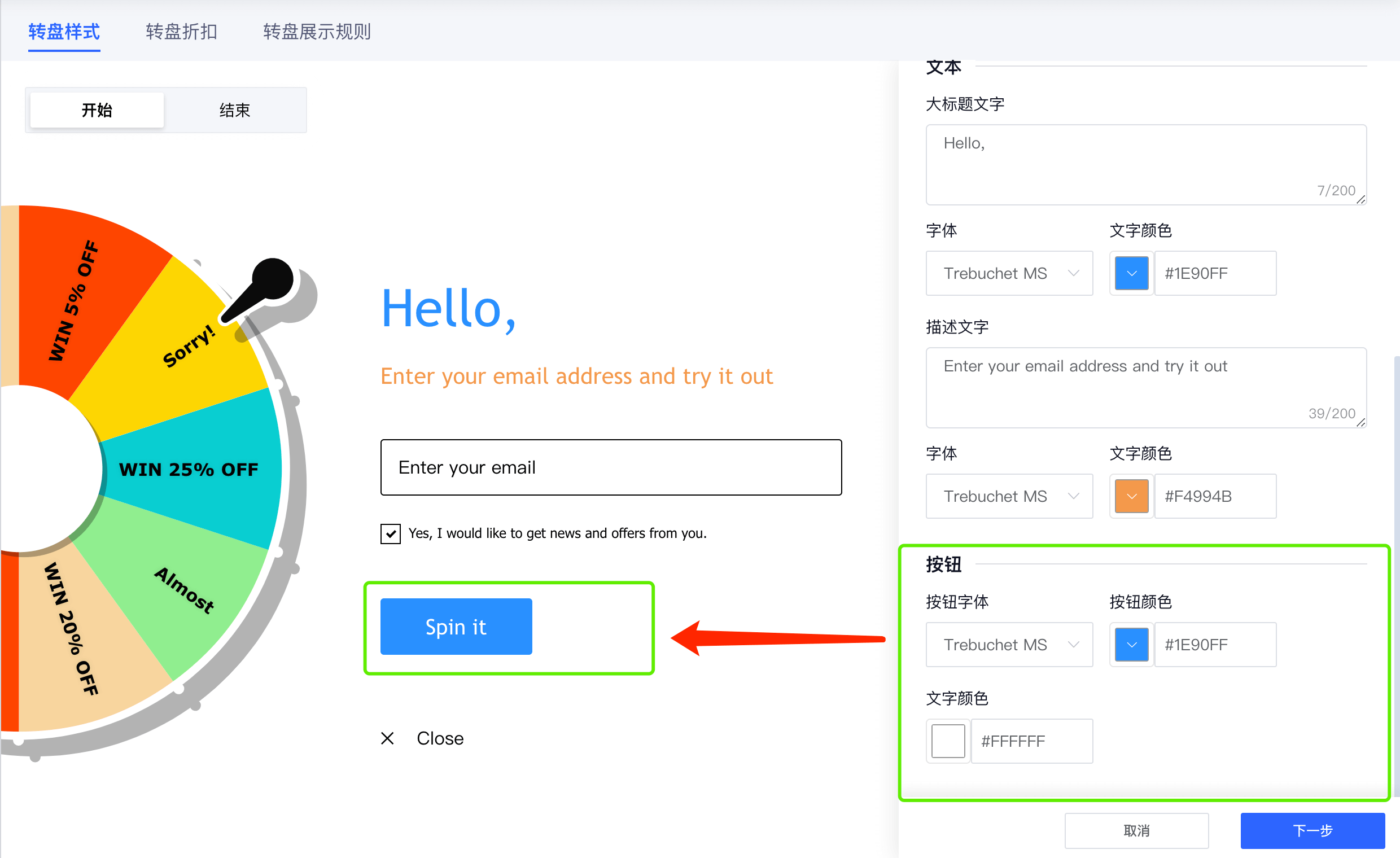
| 按钮 | 可对按钮的字体、按钮背景颜色及文字颜色进行调整 |  |
| 下一步 | 点击【下一步】,将进入转盘结束状态样式配置; 点击【取消】,不会保存任何信息,将会返回到订阅工具-列表页面 |
 |
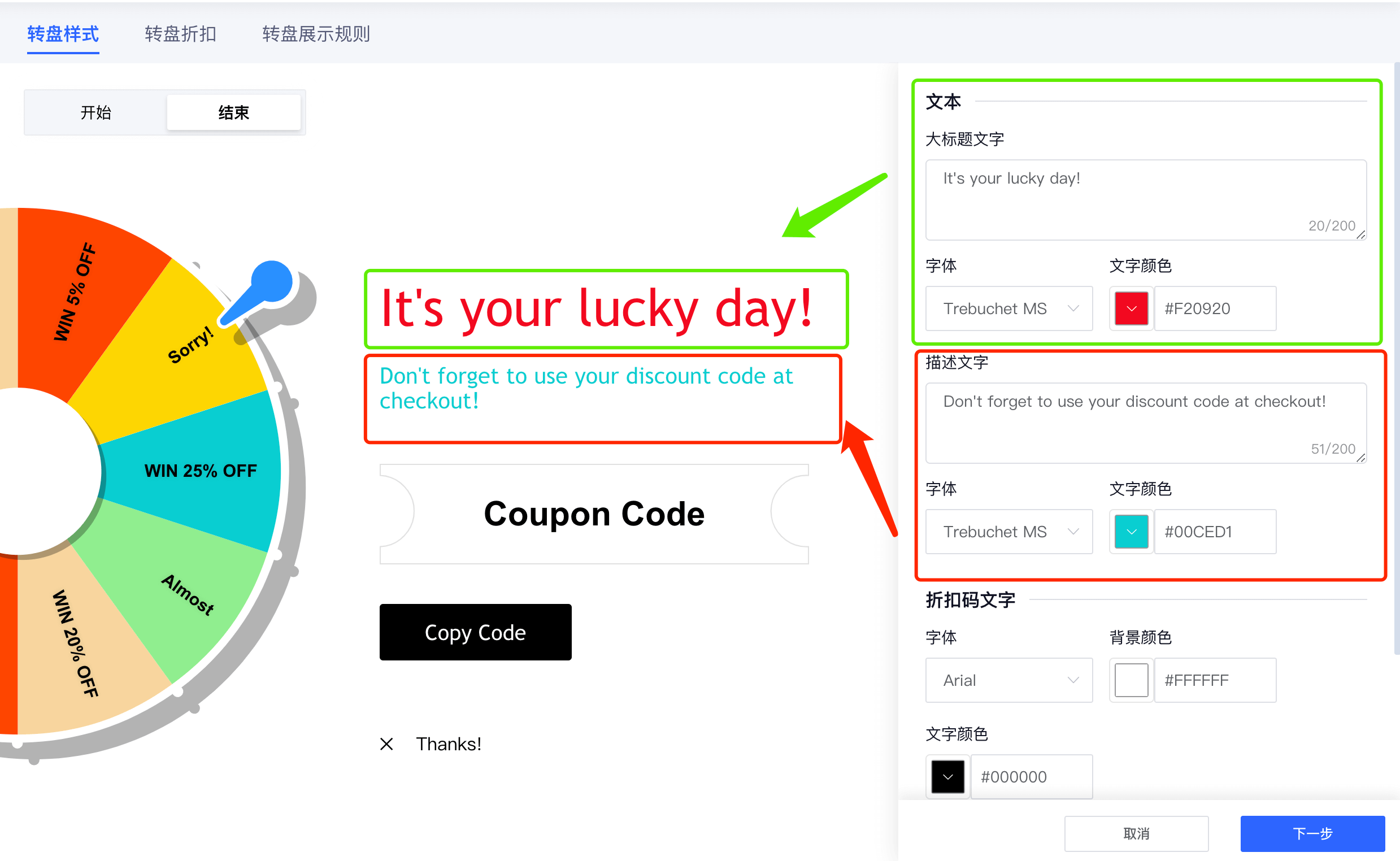
【结束状态】样式配置
| 可配置项 | 定义 | 生效区域 |
|---|---|---|
| 抽奖结束页面 大标题文字样式&描述文字样式 |
可对大标题、及描述文本文字字体、文本、文字颜色进行调整; 最多可支持输入200字符; |
 |
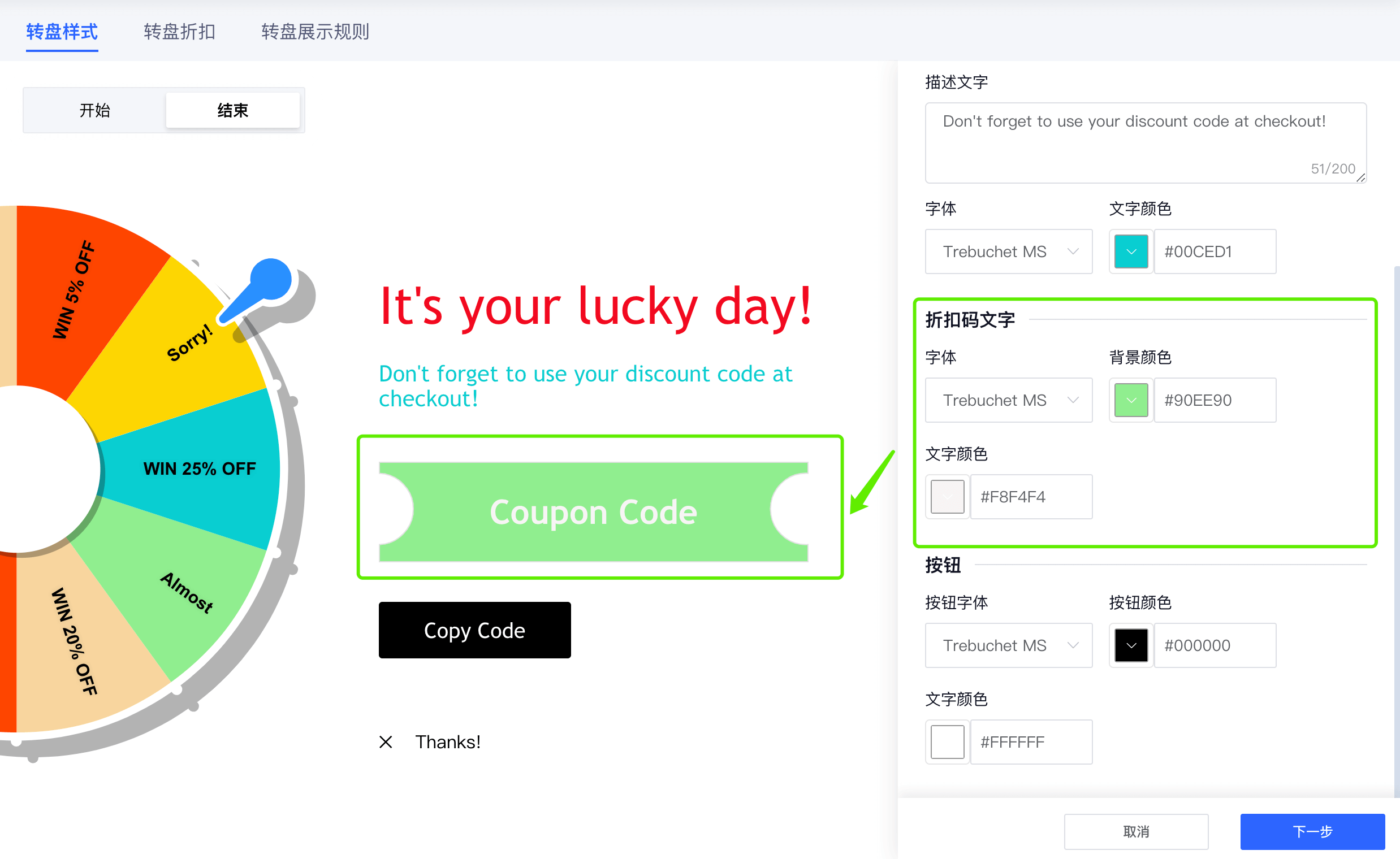
| 折扣码样式 | 可针对抽奖结果展示折扣码区域样式进行调整 折扣码文字字体、背景颜色、文字颜色 |
 |
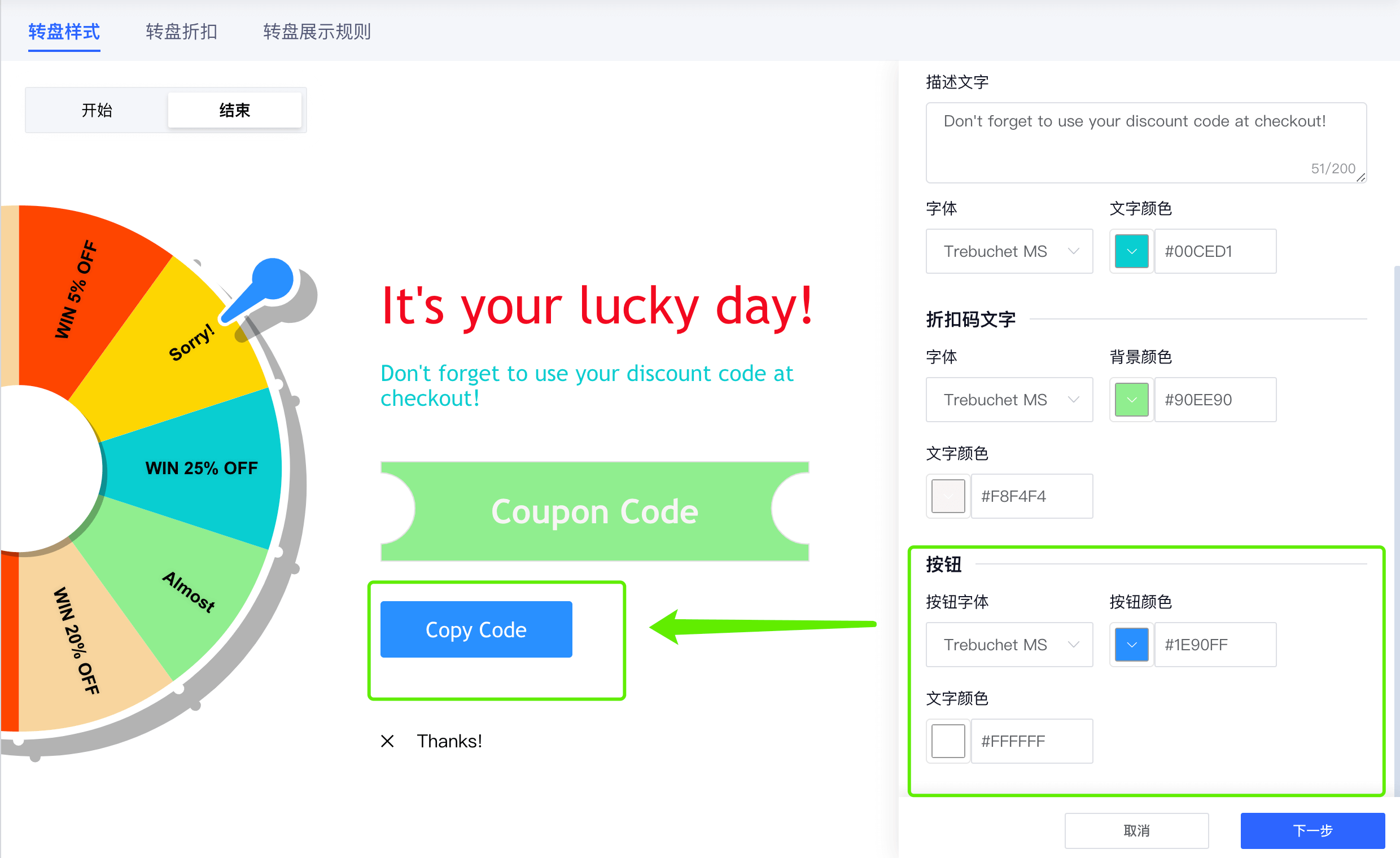
| 按钮样式 | 可针对抽奖结果状态按钮区域样式进行调整 按钮文字字体、按钮颜色、文字颜色 |
 |
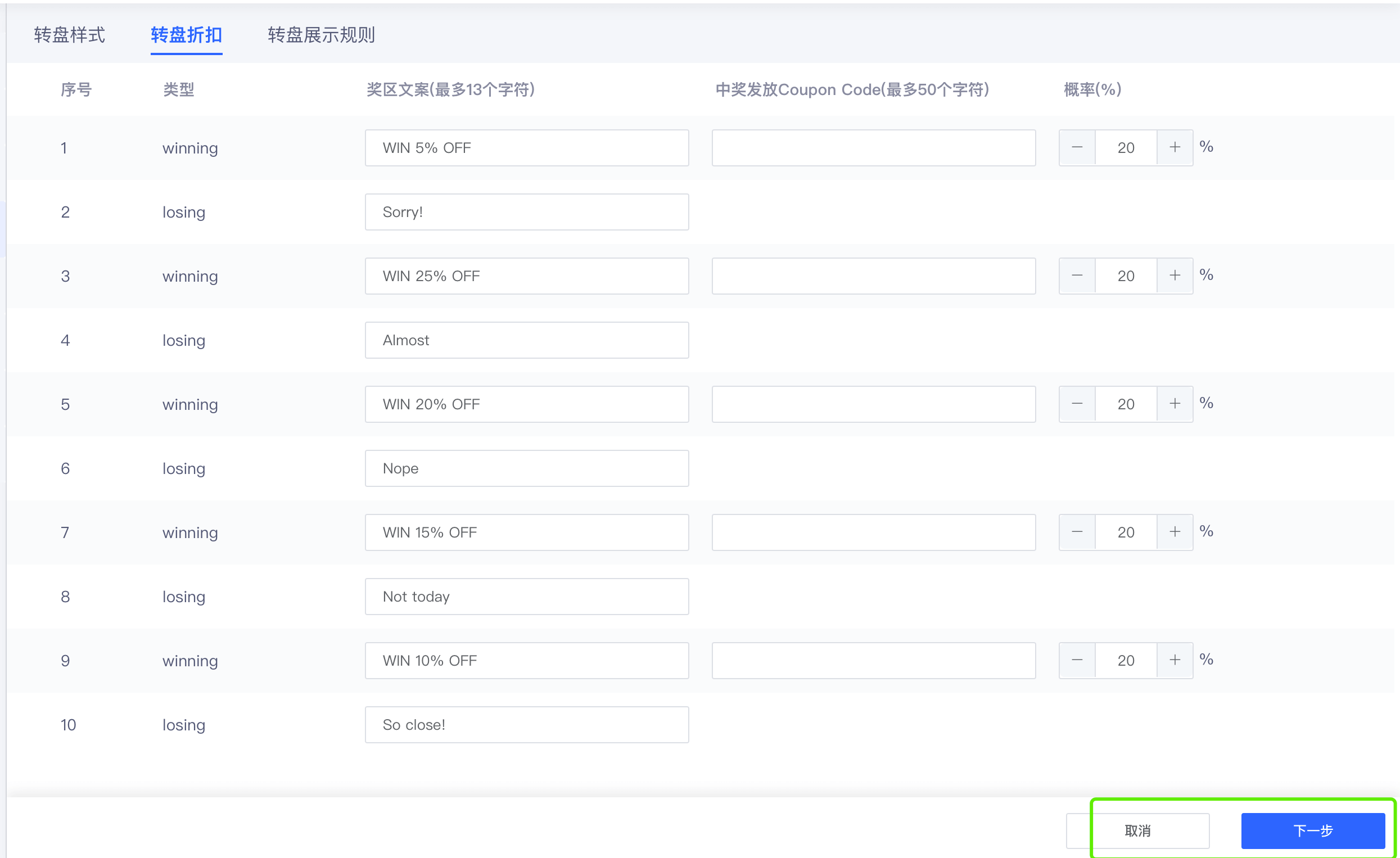
设置转盘中奖规则
系统默认有且只支持2种类型、10个中奖结果的设置,2种类型交错展示,分别为:
- winning:中奖,所有中奖概率总和务必保障为100%,需要提供中奖结果的Coupon Code,同时需要根据实际折扣修改中奖文案,以及对应的概率
- losing:未中奖,所有未中奖概率都为0,有默认文案,也可以单独配置
- 取消:返回上一页编辑;下一步:进入转盘展示规则编辑
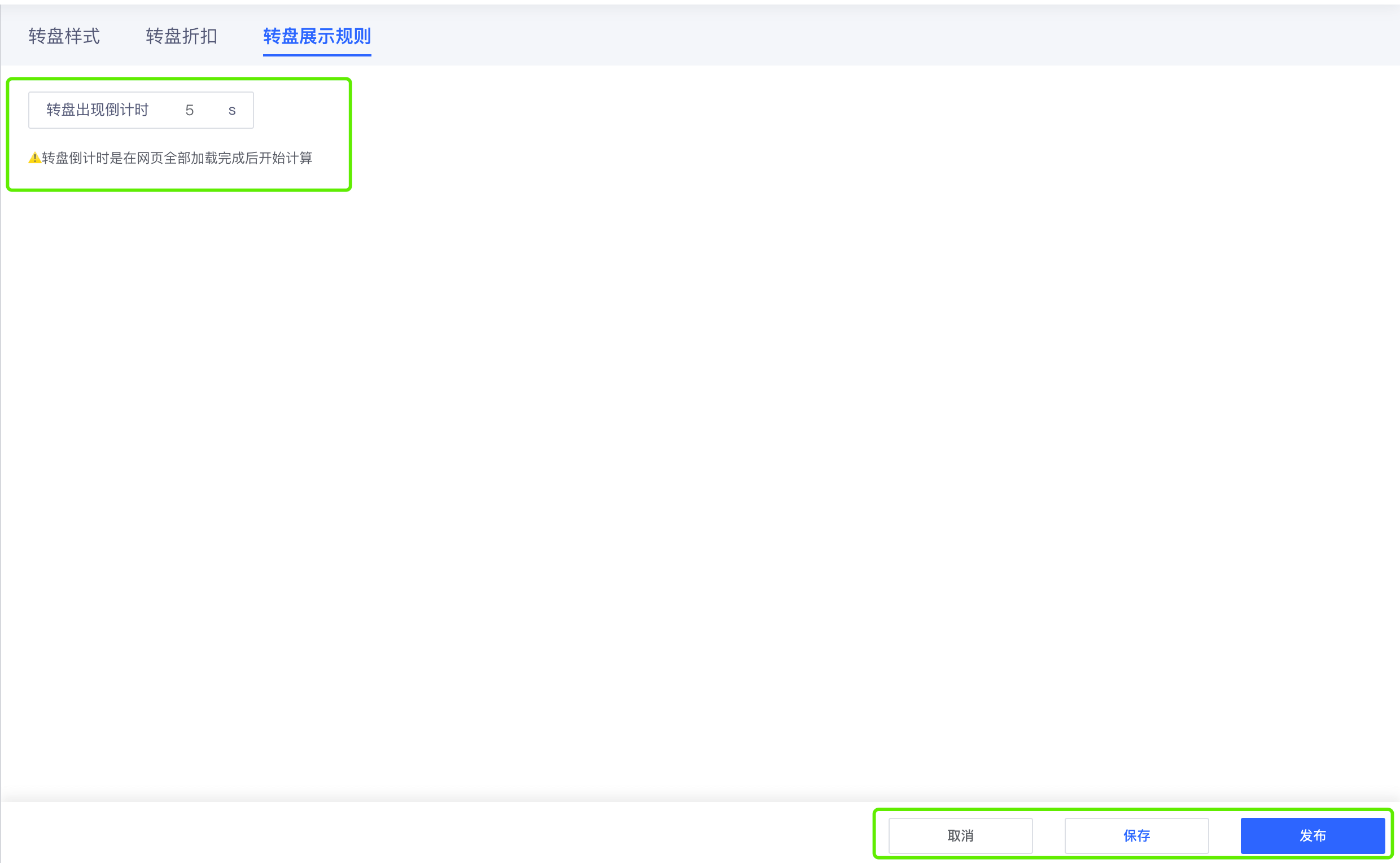
设置展示规则
一个未展示过抽奖转盘的用户,可以通过展示规则,设置用户进入网站任一页面后,大转盘弹出的倒计时时间,单位默认为秒。
保存创建大转盘
编辑完所有信息后,
【取消】:不会保存任何数据,返回上一级页面;
【保存】:保存数据,创建一个新的大转盘,状态为关闭;
【发布】:保存数据,创建一个新的大转盘,状态为开启(即网站可见该大转盘);
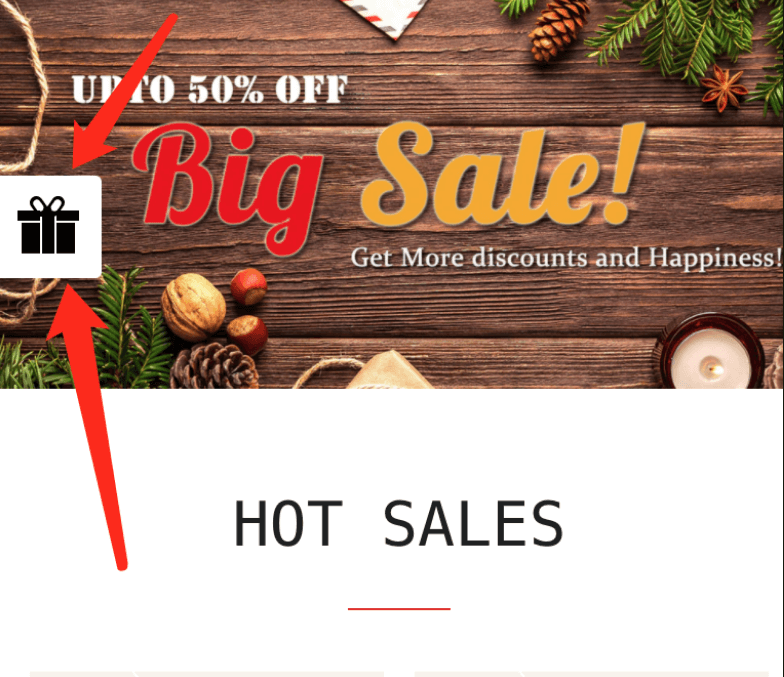
特殊说明:若已对某个用户弹出并展示过大转盘,则后续转盘将不再对该用户自动弹出,而是折叠成一个礼物图标,在页面上方悬浮,用户只有点击后才会展开转盘。
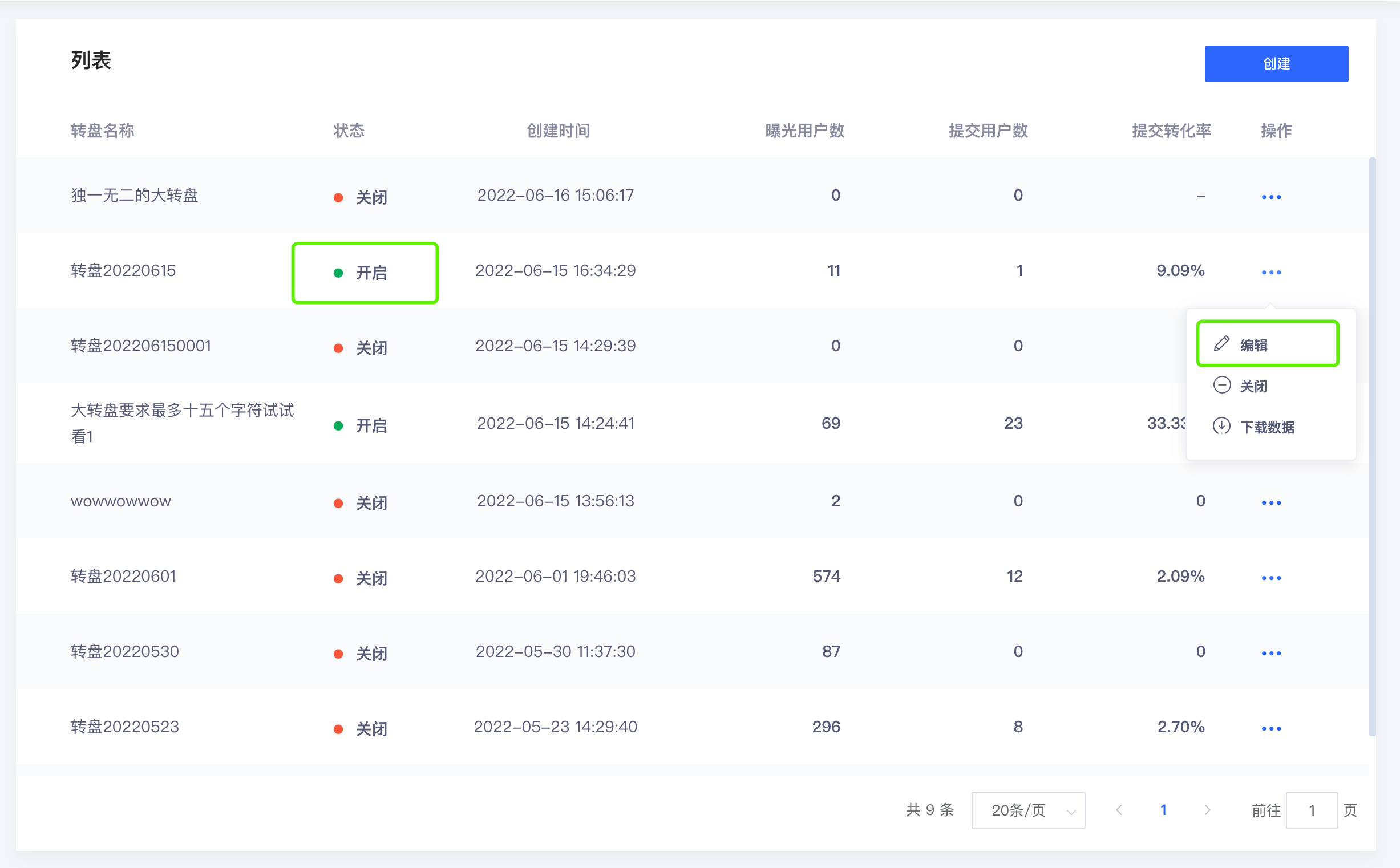
编辑原有大转盘
当列表大转盘状态为【开启】时,可【编辑】大转盘,修改完成后,
【取消】——不保存数据,并返回上一步;
【发布】——保存并修改数据,开启状态的大转盘将按照新的样式生效;
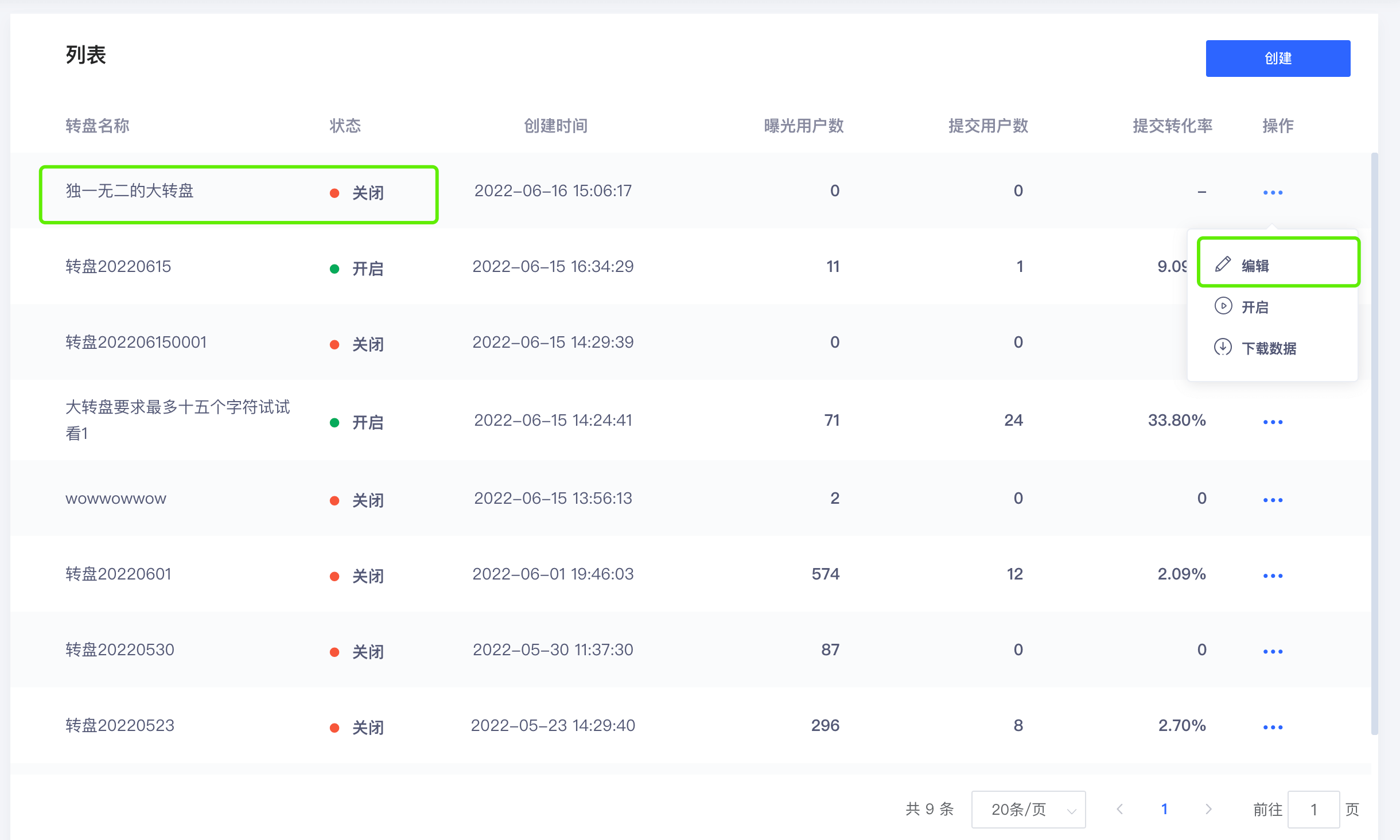
当列表大转盘状态为【关闭】时,可【编辑】大转盘,修改完成后,
【取消】——不保存数据,并返回上一步;
【保存】——保存并修改更新大转盘数据,大转盘样式将更新为新样式,状态仍为:关闭;
【发布】——保存并修改更新大转盘数据,大转盘样式将更新为新样式,状态修改为:开启;
四、评估效果
您可以通过列表数据,评估转盘的转化效果,进而优化转化的样式和折扣策略。
转盘的效果数据包括:
- 曝光用户数:根据查询时间窗 根据前端该转盘上报曝光事件 按用户cookie去重计数
- 提交用户数:根据查询时间窗 根据通过该转盘提交的新用户数计数
- 提交比例:提交用户数÷曝光用户数×100%,保留两位小数