基本类型:Number、String、Undefined、Null、Boolean、Symbol
内置对象:Array、Function、Object、Map、Set
这些内置对象其实是函数,即构造函数,由new产生函数调用。
var strPrimitive = "I am a string";typeof strPrimitive; // "string"strPrimitive instanceof String; // falsevar strObject = new String( "I am a string" );typeof strObject; // "object"strObject instanceof String; // true// 检查 sub-type 对象Object.prototype.toString.call( strObject ); // [object String]
“I am a string”是一个字面量,是一个不可变的值,若要在字面量上执行一些操作,就必须将其转化为String对象,实际上JS在必要时会自动进行转换:
'I am boy'.length222.toFixed(2)
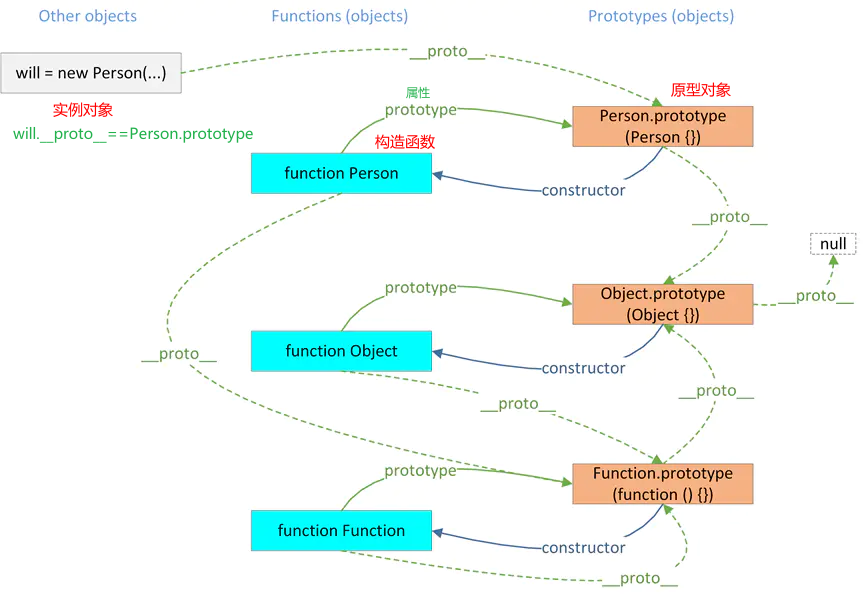
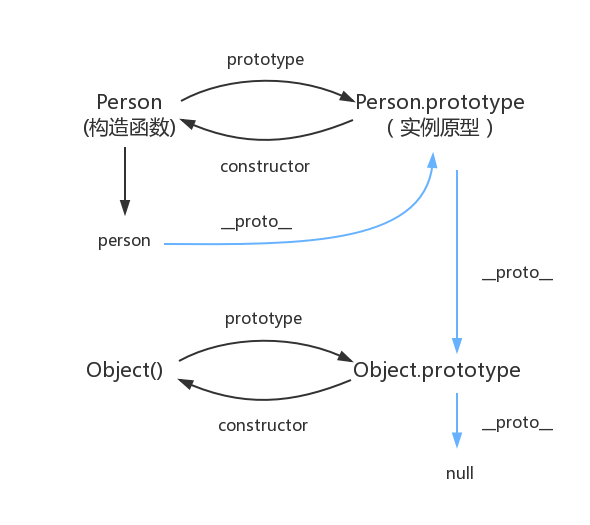
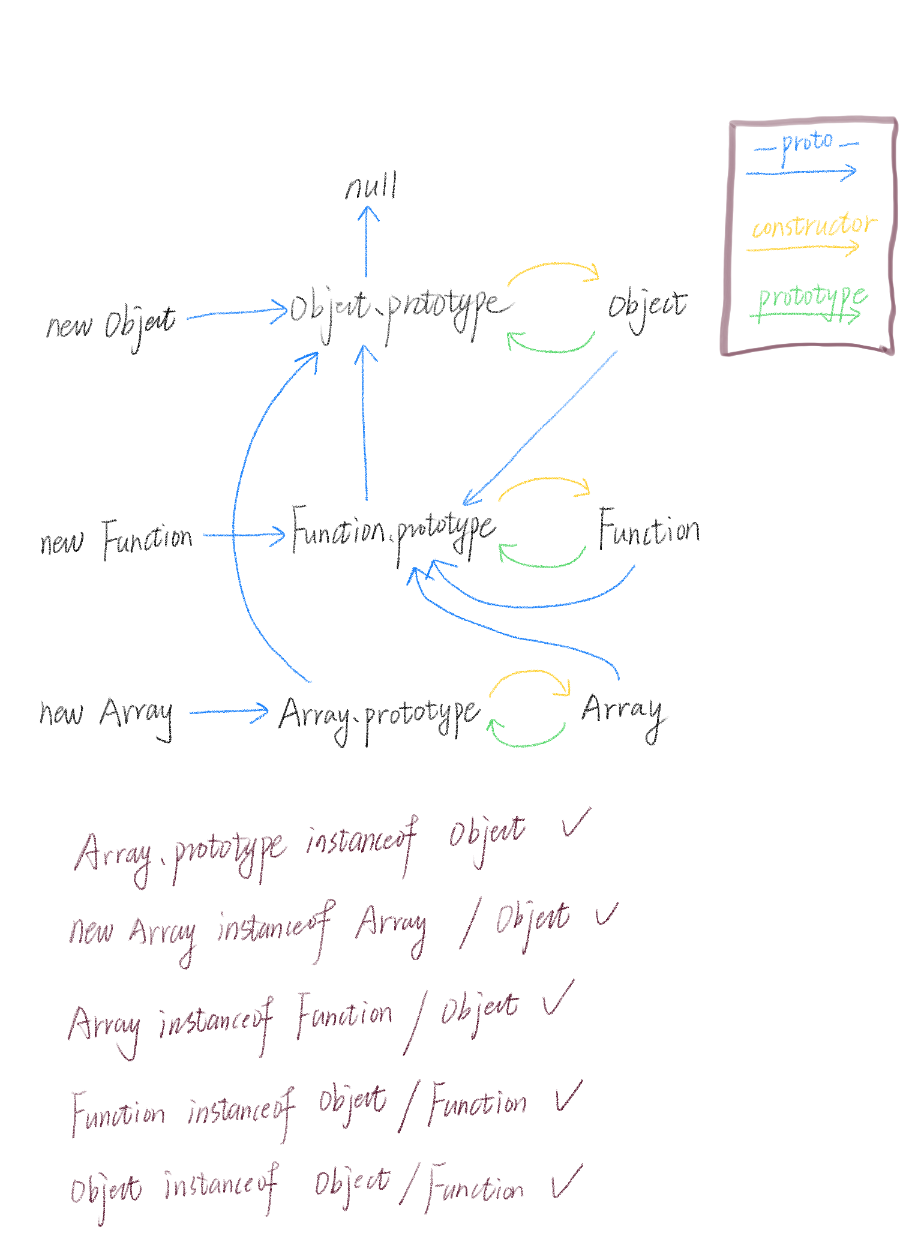
原型、原型链



instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。即 x instanceof y 用于判断x.__proto__ ===? y.prototype
核心是原型链的向上查找:
function myInstanceof(left, right) {//基本数据类型直接返回falseif(typeof left !== 'object' || left === null) return false;//getProtypeOf是Object对象自带的一个方法,能够拿到参数的原型对象let proto = Object.getPrototypeOf(left);while(true) {//查找到尽头,还没找到if(proto == null) return false;//找到相同的原型对象if(proto == right.prototype) return true;proto = Object.getPrototypeOf(proto);}}console.log(myInstanceof("111", String)); //falseconsole.log(myInstanceof(new String("111"), String));//true
2021.10.22
补充一个例子方便理解,在React中的原型链查找(来自React如何区分Class和Function):
class Greeting extends React.Component {render() {return <p>Hello</p>;}}let c = new Greeting();console.log(c.__proto__); // Greeting.prototypeconsole.log(c.__proto__.__proto__); // React.Component.prototypeconsole.log(c.__proto__.__proto__.__proto__); // Object.prototypec.render(); // 在 c.__proto__ (Greeting.prototype) 上找到c.setState(); // 在 c.__proto__.__proto__ (React.Component.prototype) 上找到c.toString(); // 在 c.__proto__.__proto__.__proto__ (Object.prototype) 上找到
typeof 运算符:
| Undefined | "undefined" |
|---|---|
| Null | **"object"** |
| Boolean | "boolean" |
| Number | "number" |
| BigInt | "bigint" |
| String | "string" |
| Symbol (ECMAScript 2015 新增) |
"symbol" |
| 宿主对象(由 JS 环境提供) | 取决于具体实现 |
| Function 对象 (按照 ECMA-262 规范实现 [[Call]]) |
"function" |
| 其他任何对象 | "object" |
关于为何typeof null值为”object”:其实是javascript语言的bug,不同的对象在底层都表示为二进制。二进制前三位都为0时判定为object,而null二进制表示全为0,自然就返回object。—- 来自《你不知道的JS》
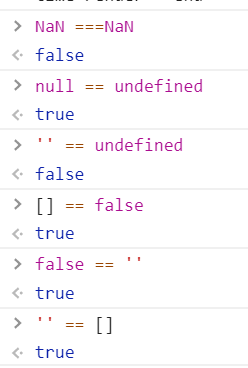
判断相等
==会进行类型转换===不会进行类型转换,但是NaN不等于自身,以及+0等于-0Object.is()完全相等
 (为什么可以查看翎羽的博客)
(为什么可以查看翎羽的博客)
词法作用域和动态作用域
JavaScript采用的是词法(静态)作用域,函数的作用域基于函数创建的位置。
执行上下文栈
什么是执行上下文
执行上下文就是当前 JavaScript 代码被解析和执行时所在环境的抽象概念, JavaScript 中运行任何的代码都是在执行上下文中运行。
执行上下文的类型
- 全局执行上下文:不在任何函数中的代码都位于全局执行上下文中。做了两件事:1. 创建了一个全局对象,在浏览器中是window对象;2. 将this指向该对象。一个程序中只存在一个全局执行上下文。
- 函数执行上下文:每次调用函数时,都会为该函数创建一个新的执行上下文。
- Eval 函数执行上下文: 运行在
eval函数中的代码也获得了自己的执行上下文。
每个执行上下文,都有三个重要属性:
- 变量对象(Variable object,VO)
- 作用域链(Scope chain)
- this
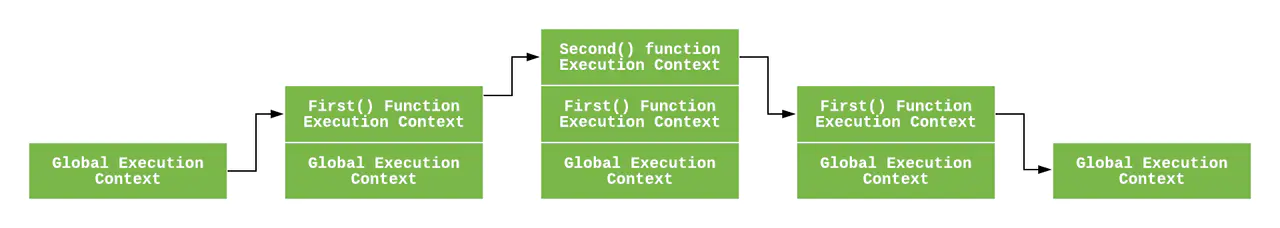
执行栈
执行栈,在其他编程语言中也称作调用栈。是一个后进先出的栈结构。用于存储代码执行期间所创建的执行上下文。
当 JavaScript 引擎首次读取你的脚本时,它会创建一个全局执行上下文并将其推入当前的执行栈。每当发生一个函数调用,引擎都会为该函数创建一个新的执行上下文并将其推到当前执行栈的顶端。
引擎会运行执行上下文在执行栈顶端的函数,当此函数运行完成后,其对应的执行上下文将会从执行栈中弹出,上下文控制权将移到当前执行栈的下一个执行上下文。
变量对象
变量对象
变量对象是与执行上下文相关的数据作用域,存储了在上下文中定义的变量和函数声明。
全局上下文下的变量对象:就是全局对象。
函数上下文下的变量对象:用活动对象(activation object, AO)来表示变量对象。活动对象的意思是只有到当进入一个执行上下文中,这个执行上下文的变量对象才会被激活,被激活了就叫做活动对象。
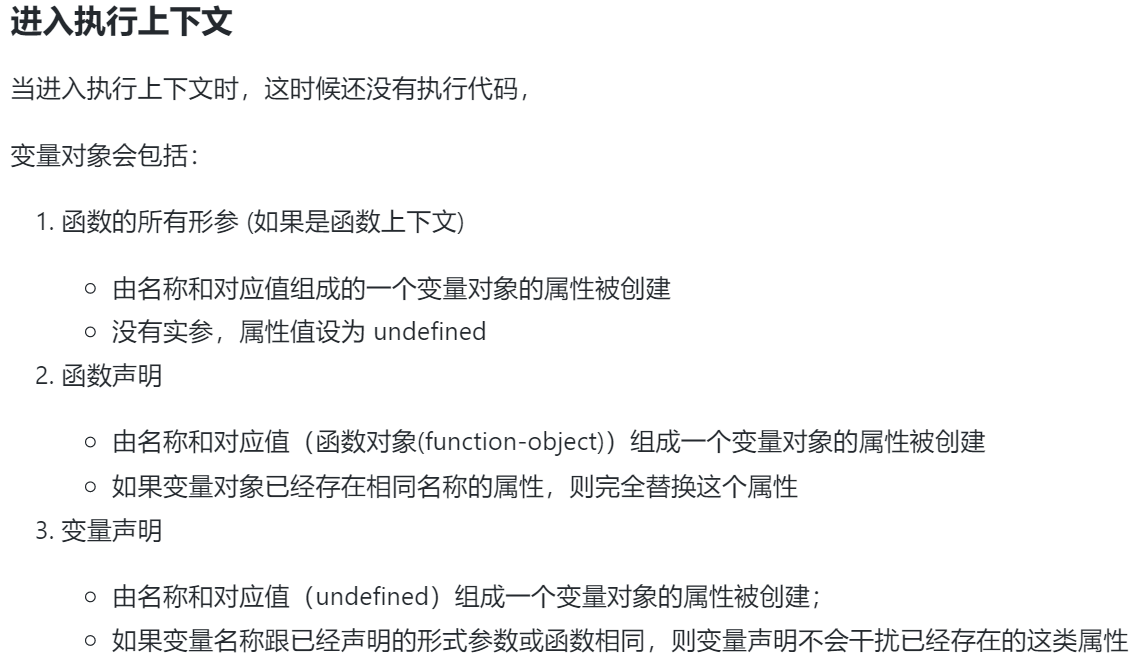
执行上下文的代码会分成两个阶段进行处理:分析和执行,我们也可以叫做:
- 进入执行上下文
- 代码执行


总结如下:
- 函数上下文的变量对象初始化只包括 Arguments 对象
- 在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值
- 在代码执行阶段,会再次修改变量对象的属性值
// 初始化时AO = {argument:{ }}
// 进入执行上下文,但未执行代码时AO = {argument:{0:1,length:1},a: 1,b: undefined}
// 进入函数执行上下文后AO = {argument:{0:1,length:1},a: 1,b: 123}
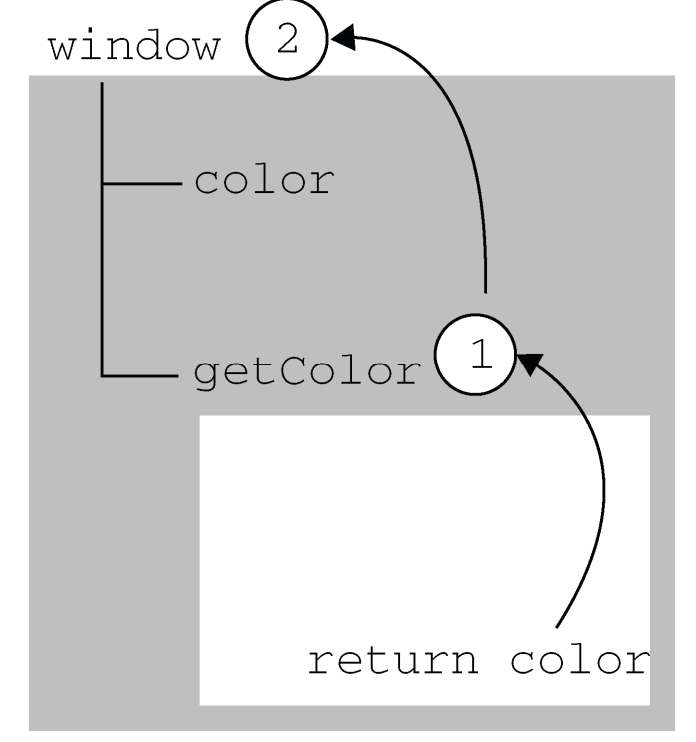
作用域链
当查找变量的时候,会先从当前上下文的变量对象中查找,如果没有找到,就会从父级(词法层面上的父级)执行上下文的变量对象中查找,一直找到全局上下文的变量对象,也就是全局对象。这样由多个执行上下文的变量对象构成的链表就叫做作用域链。
关于this
内容查看所整理的思维导图闭包
变量提升
来自:你不知道的JS
// 例子1console.log(a)var a = 2// 例子2foo();function foo(){console.log(a);var a = 2;}//例子3//函数声明与函数表达式的区别foo();bar();var foo = function bar(){console.log('hello');}// 相当于var foo;foo();bar();foo = function bar(){...}//例子4foo();var foo; // 重复声明会被忽略function foo(){console.log(1);}foo = function(){console.log(2);}//例子5foo();function foo(){console.log(1);}var foo = function(){console.log(2);}function foo(){console.log(3);}
精度问题
注意浮点数的精度问题,计算机无法用IEEE754标准精确表示0.1
内容查看所整理的思维导图 - 组成原理 - 数据表示与运算。
类型转换
原始值转布尔
undefined、null、0、false、””、NaN都会转化位false
其它转化为true
内容查看所整理的思维导图**
判断是否为数组
//判断是否为数组:arr = [1,2,3,4]typeof arr // object 不可判断arr instanceof Array // trueObject.prototype.toString.call(arr) // "[object Array]"Array.isArray(arr) // trueArray.prototype.isPrototypeOf(arr) // true
类数组 VS 数组
相同点:
- 都可用下标访问每个元素
- 都有length属性
不同点:
- 数组对象的类型是Array,类数组的对象类型是Object
- 类数组对象不能直接调用数组API
- 数组的遍历可以使用for in 和for循环,类数组只能使用for循环
arguments
- 实现重载(overload):比如我们要实现:一个参数时,做乘法运算;二个参数时,做加法运算;
- 实现递归:arguments.callee:返回当前函数本身(严格模式无法使用)
类数组转数组
Array.from(arguments)Array.prototype.slice.apply(``arguments``)- 扩展运算符
[...arguments] for...of遍历依次放入空数组中[].slice.call(arguments)
几个方法
- Array.prototype.push.apply(a,b) ```javascript var a = [1,2,3]; var b = [4,5,6];
a.push.apply(a, b); //等价于 Array.prototype.push.apply(a, b);
console.log(a) //[1,2,3,4,5,6]
- Array.prototype.slice.call(arguments)MDN解释slice方法可以用来将一个类数组(Array-like)对象/集合转换成一个新数组。等价于:```javascript[...arguments]
- Object.prototype.hasOwnProperty.call(object,prop)
等价于
({}).hasOwnProperty.call(object,prop)
- Object.prototype.toString.call()
为了判断一个变量是什么类型的数据。
var toString = Object.prototype.toString;toString.call(123); //"[object Number]"toString.call('abcdef'); //"[object String]"toString.call(true); //"[object Boolean]"toString.call([1, 2, 3, 4]); //"[object Array]"
遍历对象
for…in
for(key in obj){console.log(key + ': ' + obj[key])}
Object.keys(obj):获取对象属性名的集合
- Object.values(obj)
-
遍历类数组for…of
for…of语句在可迭代对象(包括 Array, Map, Set, String, TypedArray,arguments 对象等等)上创建一个迭代循环。
异步编程
异步
异步的意思是,一个任务不是连续完成的,而是分为两个部分完成的。比如“读取文件”的操作:
同步的情况:文件系统发送读取文件的请求,程序一直等待操作系统读取完毕,读取完毕后程序对读取的文件进行操作;
异步的情况:文件系统发送读取文件的请求,程序继续往下执行其他代码,待主任务执行完毕以后,才会去执行“宏任务”和“微任务”(此时操作系统已经读取完毕),而程序对读取的文件进行操作的步骤就在“宏任务”、“微任务”之中。
异步函数有:ajax,
回调函数
JS实现异步编程,就靠回调函数。异步请求完成以后,第二步就在回调函数中执行。
回调函数本身没有问题,但回调函数容易产生嵌套的写法,即回调函数里又包含了另外的回调函数,也就被称为“回调地狱”。fs.readFile(fileA, 'utf-8', function (err, data) {fs.readFile(fileB, 'utf-8', function (err, data) {// ...回调地狱});});
Promise对象的出现就是为了解决这个问题的。允许将回调函数的嵌套,改为链式调用,是一种新的写法。Promise 的写法只是回调函数的改进,使用
then方法以后,异步任务的两段执行看得更清楚了,除此以外,并无新意。
从 回调函数 到 Promise、Generator 再到 Async/Await。表面上只是写法的变化,但本质上则是语言层的一次次抽象。让我们可以用更简单的方式实现同样的功能,而不需要去考虑代码是如何执行的。
Promise
Promise.race
Promise.all
Async/await
使用规则 async/await使用规则一:凡是在前面添加了async的函数在执行后都会自动返回一个Promise对象
- async/await使用规则二:await必须在async函数里使用,不能单独使用
- async/await使用规则三:await后面需要跟Promise对象,不然就没有意义,而且await后面的Promise对象不必写then,因为await的作用之一就是获取后面Promise对象成功状态传递出来的参数。
错误处理方式
await可以获取到后面Promise对象成功状态传递出来的参数,但无法捕获其错误的状态。有两种办法可以解决:
对async所在的函数配合使用then、catch来解决
async function test() {let result = await promiseDemoreturn result //这里的result是promiseDemo成功状态的值,如果失败了,代码就直接跳到下面的catch了}test().then(...).catch(...)
使用try/catch进行包裹解决
async function test() {try{let result = await promiseDemo;return result;}catch (error){console.log(error)}}
同步与异步
function sleep2000() { // sleep函数return new Promise(function (resolve, reject) {setTimeout(function () {console.log('sleep2000 执行完成');resolve(new Date());}, 2000);})};
同步:即串行执行,第一个完成以后才执行第二个。
(async () => {console.time("delay");await delay(2000);await delay(2000);console.timeEnd("delay");})(); // delay: 4001.626953125ms,p1和p2串行执行
异步:即并行执行,两个同时执行。
(async () => {const p1 = delay(2000);const p2 = delay(2000);console.time("delay");await p1;await p2;console.timeEnd("delay");})(); // delay: 2000.9482421875ms,p1和p2并行执行
async/await 中使用 promise.all 并行处理异步操作
async function getdate () {let res1 = sleep3000();let res2 = sleep2000();let res3 = sleep4000();let res = await Promise.all([res1, res2, res3]);console.log(res);}
如何恰当选择使用
中间值:async更优雅
在前端编程中,我们偶尔会遇到这样一个场景:我们需要发送多个请求,而后面请求的发送总是需要依赖上一个请求返回的数据。对于这个问题,我们可以用Promise的链式调用来解决,也可以用async/await来解决,然而后者会更简洁些。使用Promise ```javascript function request(time) { return new Promise((resolve, reject) => {
setTimeout(() => {resolve(time)}, time)
}) }
request(500).then(result => { return request(result + 1000) }).then(result => { return request(result + 1000) }).then(result => { console.log(result) }).catch(error => { console.log(error) })
- 使用await/async:```javascriptfunction request(time) {return new Promise((resolve, reject) => {setTimeout(() => {resolve(time)}, time)})}async function getResult() {let p1 = await request(500)let p2 = await request(p1 + 1000)let p3 = await request(p2 + 1000)return p3}getResult().then(result => {console.log(result)}).catch(error => {console.log(error)})

