SEO(搜索引擎优化)
SEO就是优化网站内容,让搜索引擎容易获取到关键字,从而提升网站的搜索排名。
定义
SEO(Search Engine Optimization),即搜索引擎优化。SEO的存在就是为了提升网页在搜索引擎自然搜索结果中的收录数量以及排序位置而做的优化行为。
白帽SEO:规范网站,使网站对用户和搜索引擎更友好;
黑帽SEO:利用搜索引擎的缺陷来获取更多用户访问量。
前端SEO规范注意事项
网站结构布局优化:
- 控制首页链接数量:太少影响收录数量,太多影响用户体验;
- 扁平化目录层次:让“蜘蛛”只要跳转3次,就能到达任何内页;
- 导航优化:img标签添加alt和title;面包屑导航;
- 网站的结构布局:页面头部—页面主体—页面底部;
- 利用布局,重要内容HTML代码放在最前,让爬虫更容易抓取;
-
网页代码优化:
- 突出重要内容 — 合理设计title、description和keywords
- 语义化书写HTML代码、符合W3C标准:h1-h6、nav标签、ul\ol、strong等
- a标签加title;img标签加alt属性;表格使用caption标题属性;
少使用iframe、谨慎使用display:none、重要内容不放JS中
前端网站性能优化
减少HTTP请求数量
- CSS Sprites:将多张图片合为一张,再使用background-position定位访问
- 合并CSS和JS文件:利用grunt、gulp、webpack等打包工具
- 采用懒加载:有些内容一开始无需加载,等用户访问了再进行加载
- 控制资源文件的加载优先级:CSS在头部、JS在尾部
- 尽量外链CSS和JS,保证代码简洁,便于日后维护
- 利用浏览器缓存:下次请求资源若已存在于本地,则直接读取本地资源
- 减少重排(Reflow)
- 减少DOM操作
- 图标使用IconFont替换
- 尽量不使用CSS表达式
- 使用CDN
- 启用Gzip压缩
- 伪静态设置
参考资料:前端SEO优化
前后端分离
背景
传统的Web前后端开发大多是前端将页面写好,之后丢给后端,让后端将页面集成到项目中去。这里就存在着一个前后端耦合的问题,首先对于后端来说,不仅要写后端逻辑,还得集成前端页面,而对于前端来说,不是很轻松地就能看到页面的真正渲染出来的样子,显示是不利于开发调试的,这里的效率自然也成了问题。
针对类似于上述的一些问题,前后端分离的思想便应运而生。
前后端分离基本概念:
前后端根据AJAX接口进行数据的交互,目前常见的是后端直接将数据以JSON的格式返回给前端,前端根据后端服务器返回的数据,操作 DOM。
主要优点
分工明确,前后端各司其职,后端专注业务逻辑和功能的实现,前端专注页面设计。
接口明确,并行开发,在后端接口没有实现好之前,前端完全可以自己通过Node.js的Express和koa等的Web框架模拟接口,提供测试数据。
提高开发效率,一定程度上减少了前后端的沟通成本。
在前后端分离中,后端一般提供RESTful API,常将数据以JSON格式返回;而前端一般使用SPA。
SPA(单页应用)
SPA全称是 single page application。在传统的网站中,不同的页面之间的切换都是直接从服务器加载一整个新的页面,而在SPA这个模型中,是通过动态地重写页面的部分与用户交互,而避免了过多的数据交换,响应速度自然相对更高。
目前常见的几个SPA框架
- AngularJS
- React
-
SPA的优点
基本上前面所说的前后端分离的优点它都有,另外还有以下的一些优点:
页面之间的切换非常快
- 一定程度上减少了后端服务器的压力(不用管页面逻辑和渲染)
后端程序只需要提供API,完全不用管客户端到底是Web界面还是手机等
SPA的缺点
首屏打开速度很慢,因为用户首次加载需要先下载SPA框架及应用程序的代码,然后再渲染页面。
-
SPA与SEO的冲突
前面我们谈到的SPA不利于SEO,因为就目前而言,部分搜索引擎如Google、bing等,它们的爬虫虽然已经支持执行JS甚至是通过AJAX获取数据了,但是对于异步数据的支持也还不足。对于有些网站而言,SEO显得至关重要,例如主要以内容输出为主的Quora、stackoverflow、知乎和 豆瓣等等,那如何才能正常使用SPA而又不影响SEO呢?此时,SSR便闪亮登场了。
SSR(服务端渲染)
概述
SSR是 Server-Side Rendering(服务器端渲染)的缩写,在普通的SPA中,一般是将框架及网站页面代码发送到浏览器,然后在浏览器中生成和操作DOM(这里也是第一次访问SPA网站在同等带宽及网络延迟下比传统的在后端生成HTML发送到浏览器要更慢的主要原因),但其实也可以将SPA应用打包到服务器上,在服务器上渲染出HTML,发送到浏览器,这样的HTML页面还不具备交互能力,所以还需要与SPA框架配合,在浏览器上“混合”成可交互的应用程序。所以,只要能合理地运用SSR技术,不仅能一定程度上解决首屏慢的问题,还能获得更好的SEO。
SSR的优点
更快的响应时间,不用等待所有的JS都下载完成,浏览器便能显示比较完整的页面了。
更好的SSR,我们可以将SEO的关键信息直接在后台就渲染成HTML,而保证搜索引擎的爬虫都能爬取到关键数据。
SSR的缺点
相对于仅仅需要提供静态文件的服务器,SSR中使用的渲染程序自然会占用更多的CPU和内存资源。
- 一些常用的浏览器API可能无法正常使用,比如window、docment和alert等,如果使用的话需要对运行的环境加以判断。
- 开发调试会有一些麻烦,因为涉及了浏览器及服务器,对于SPA的一些组件的生命周期的管理会变得复杂
可能会由于某些因素导致服务器端渲染的结果与浏览器端的结果不一致。
SSR常用框架
React 的 Next
-
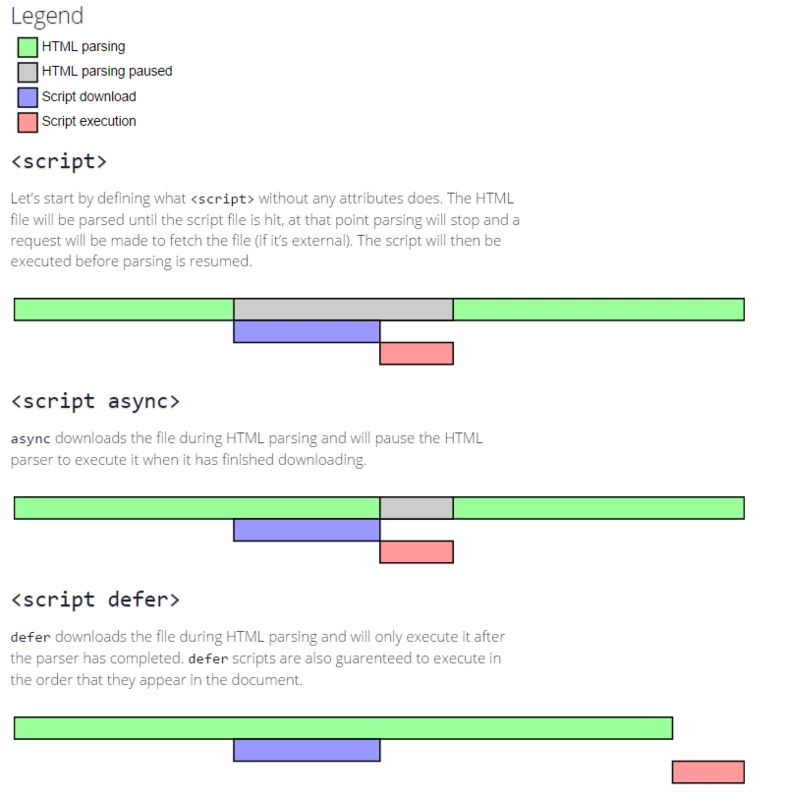
defer 和 async的异同
相同点:都是异步下载script
- 不同点:
- 在于何时执行script:async的加载与执行是紧挨的;defer是加载,然后等待页面解析完之后再执行script;
- async不考虑script顺序,defer会按照顺序执行;