<!DOCTYPE html>什么作用
DOCTYPE告诉浏览器以什么样的文档方式来解析这个文档:
- 怪异模式:以各家浏览器自身模式来解析,不加DOCTYPE就是怪异模式
-
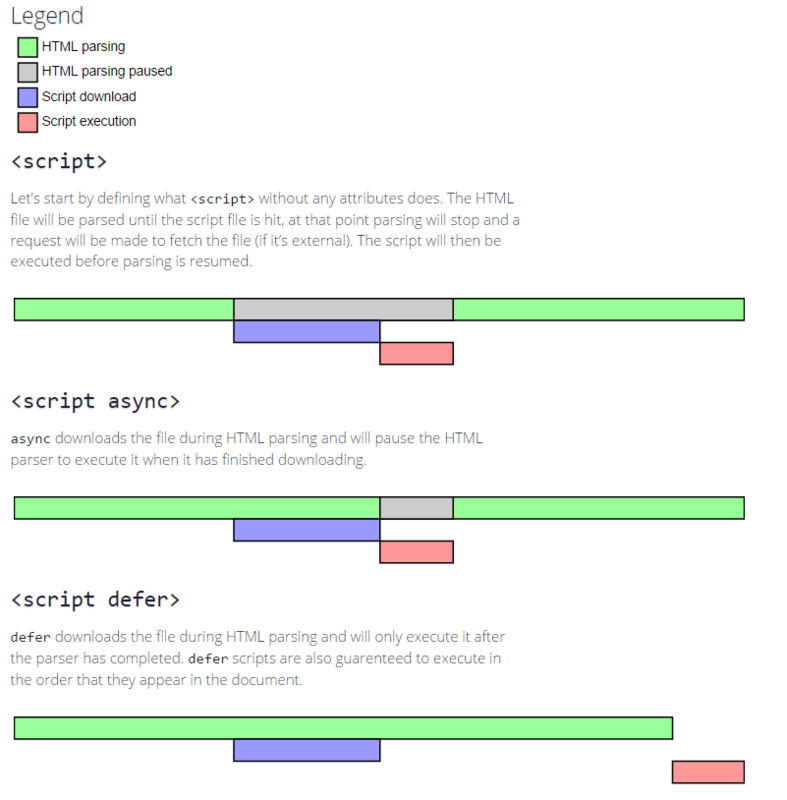
async和defer的区别
加上async、defer属性的script脚本在下载时不会阻塞HTML的解析,但脚本运行是都会阻塞HTML渲染,这是由于HTML渲染和JS执行的线程是同一个,设计导致。其中async、defer区别如下:

事件冒泡、事件阻止
<div class="parent"><button class="child">child</button></div><script>function ClickChild(e) {console.log("it is child.");e.stopPropagation(); // 阻止事件冒泡}function ClickParent() {console.log("it is parent.");}child.removeEventListener("click", ClickChild); // 移除click监听</script>
通用事件函数
//通用的事件let eventUtil = {addHandler: function (element, type, handler) {// 添加事件if (element.addEventListener) {element.addEventListener(type, handler, false);} else if (element.attachEvent) {element.attachEvent("on" + type, handler);} else {element["on" + type] = handler;}},removeHandler: function (element, type, handler) {// 移除事件if (element.removeEventListener) {element.removeEventListener(type, handler, false);} else if (element.detachEvent) {element.detachEvent("on" + type, handler);} else {element["on" + type] = null;}},stopPropagation: function (e) {// 阻止冒泡if (e.stopPropagation) {e.stopPropagation();} else {e.cancelBubble = true;}},preventDefault: function (e) {// 取消事件的默认行为if (e.preventDefault) {e.preventDefault();} else {e.returnValue = false;}},getTarget: function (e) {return e.target || e.srcElement;},};
事件委托
<body><ul class="myul"><li>我是1</li><li>我是2</li></ul></body><script>let ul = document.querySelector('.myul')let li = document.querySelectorAll('li')ul.addEventListener('click', function (e) {if(e.target.tagName.toLowerCase() === 'li'){console.log(e.target.innerText)}})</script>
HTML5新特性盘点
- Canvas:位图画布
- Audio和Video:多媒体
- Geolocation:位置信息
- WebSockets:客户端与服务器的双向通讯
- Web storage
- localStorage和sessionStorage
- 离线存储
- Communication:跨文档消息通信
- Web Workers:可以让Web 应用程序具备后台处理能力,不能直接访问Web页面和DOM API
- requestAnimationFrame;优化并行的动画动作,更合理的重新排列动作序列
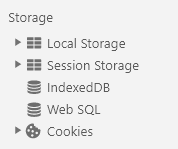
浏览器的5种存储类型
在chrome浏览器,按F12,进入Application标签,Storage下有5种存储类型:
他们之间的区别如下:
- Cookies:HTML5之前的主要存储方式,大小4KB;
- Local Storage:HTML5新特性之一,键值对方式的持久性存储,大小为5M;
- Session Storage:HTML5新特性之一,与Local Storage类似,区别在于会话存储,浏览器结束即清除;
- IndexedDB:NoSQL型数据库,类比MongoDB,使用键值对进行储存,异步操作数据库,支持事务,储存空间可以在250MB以上,但是IndexedDB受同源策略限制
Web SQL:是在浏览器上模拟的关系型数据库,开发者可以通过SQL语句来操作Web SQL,是HTML5以外一套独立的规范,兼容性差
href和src有什么区别
href(hyperReference)即超文本引用,浏览器遇到href会并行的地下载资源,不会阻塞页面解析:<link href="style.css" rel="stylesheet" />
src(resource)即资源,当浏览器遇到src时,会暂停页面解析,直到该资源下载或执行完毕:<script src="script.js"></script>
meta有哪些属性,作用是什么
meta标签用于描述网页的
元信息,如网站作者、描述、关键词,meta通过name=xxx和content=xxx的形式来定义信息,常用设置如下:charset:定义HTML文档的字符集,如UTF-8
- http-equiv:可用于模拟http请求头,可设置过期时间、缓存、刷新
viewport:视口,用于控制页面宽高及缩放比例
<meta charset="UTF-8" ><meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT"><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1">
viewport有哪些参数
width/height:宽高,默认宽度980px
- initial-scale:初始缩放比例,1~10
- maximum-scale/minimum-scale:允许用户缩放的最大/小比例
user-scalable:用户是否可以缩放 (yes/no)
http-equiv属性的作用和参数
expires,指定过期时间
- progma,设置no-cache可以禁止缓存
- refresh,定时刷新
- set-cookie,可以设置cookie
- X-UA-Compatible,使用浏览器版本
- apple-mobile-web-app-status-bar-style,针对WebApp全屏模式,隐藏状态栏/设置状态栏颜色

