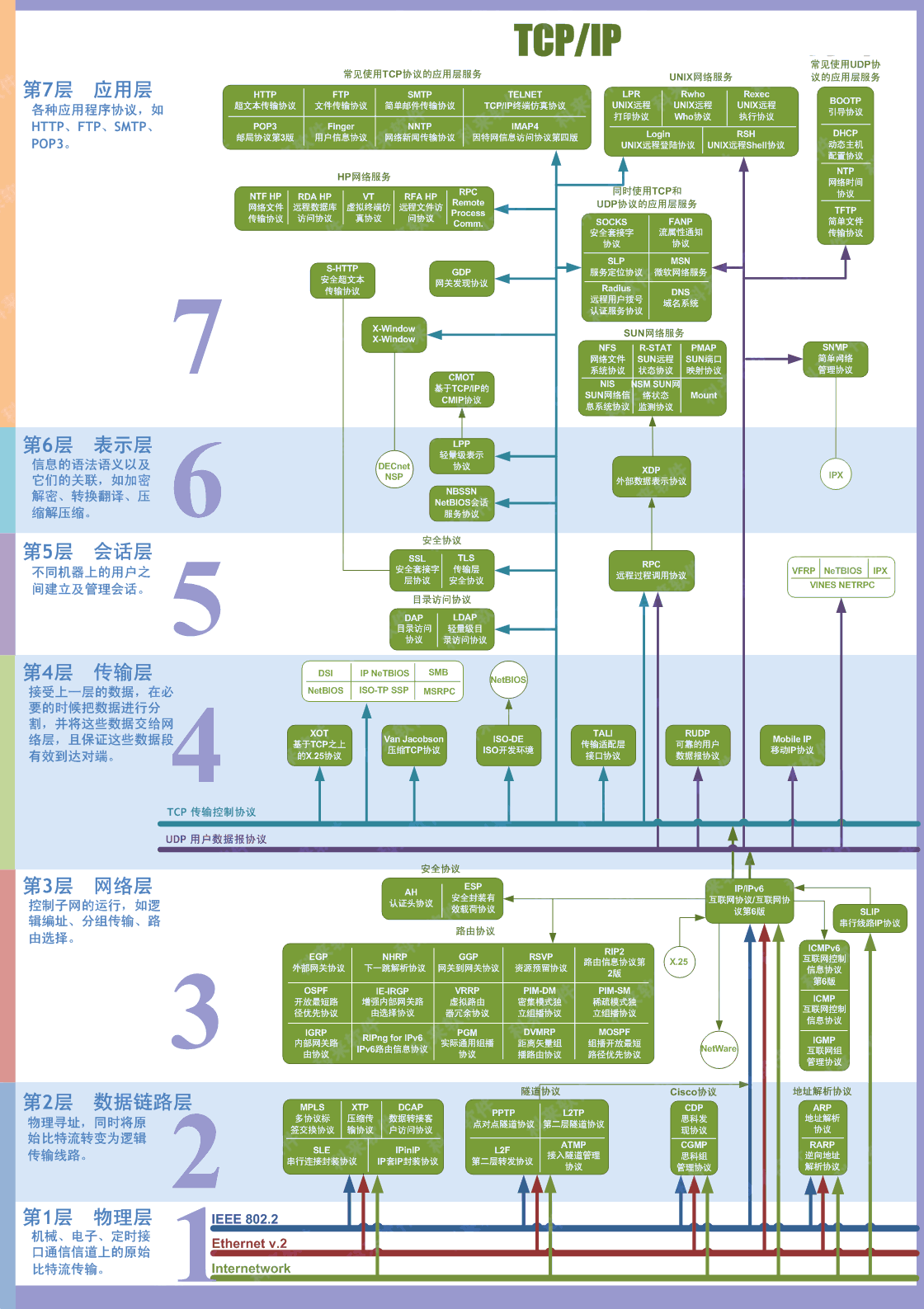
七层网络模型
7层分别是:物理层、链路层、网络层、传输层、会话层、表示层、应用层。
网络协议分层:
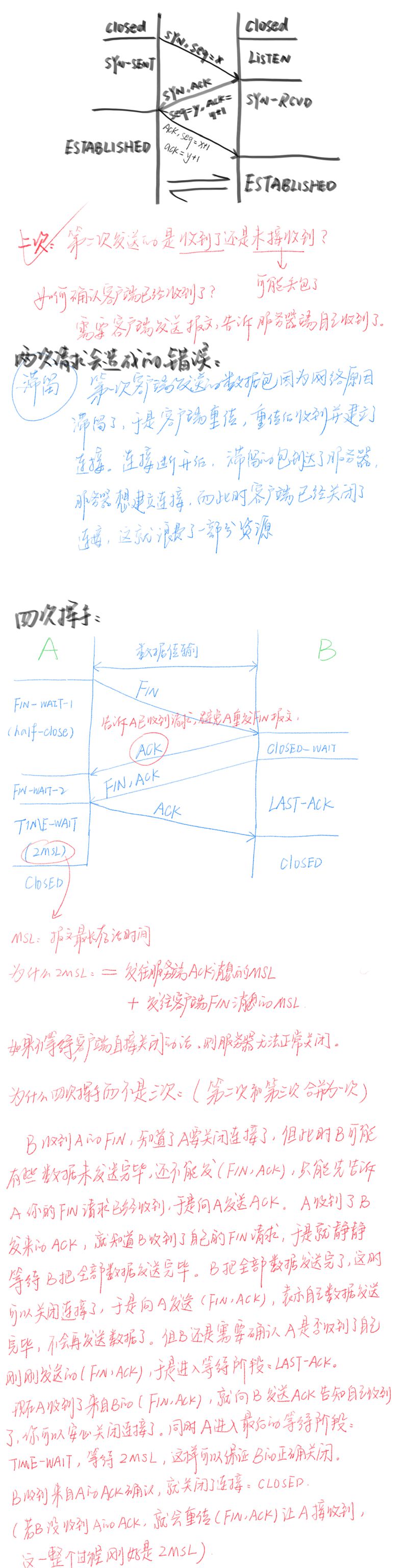
三次握手、四次挥手
三次握手
SYN, seq = x
SYN, ACK, seq = y, ack = x + 1
ACK, seq = x + 1, ack = y + 1
四次挥手
FIN = 1, seq = x
ACK, seq = y, ack = x + 1
FIN, ACK, seq = p, ack = x + 1
ACK, seq = x + 1, ack = p + 1
HTTP发展
HTTP 0.9
用途:主要是用于学术交流,规定相对简单,只规定了请求行、响应行。
传输也只是HTML文本,因此编码为ASCII字节码这一种。
HTTP 1.0
需求:随着浏览器和网络的发展,引入了多种类型文件的下载和传输需要。因此也需要对HTTP协议进行完善更新。
在1.0中新增了请求头、请求体、响应头、响应体。
为了有对多种类型文件的支持,
- 请求头需要有:
- 对请求的文件类型的规定:accept: text/html
- 能接收的压缩格式:accept-encoding: gzip,deflate,br
- 使用的语言: accept-language: zh-CN
- 文件的编码类型:accept-Charset: utf-8
- 响应头:
- 压缩格式:content-encoding: br
- content-type: text/html; charset= utf-8
还引入了 状态码、缓存机制Cache、用户代理字段HTTP 1.1
新东西:加入了长连接(keep-alive)、缓存处理(E-Tag等字段)、带宽优化及网络连接的使用(Range头域:支持断点续传)、Host头域(虚拟主机的发展)、管道机制、对动态生成的内容支持
主要问题:1.TCP慢启动; 2.多条TCP竞争带宽; 3.请求之间的队头阻塞。HTTP 2.0
新东西:多路复用机制(在协议栈中添加二进制分帧层)、请求的优先级设置、服务器推送、头部压缩
主要问题:存在数据包级别上的对头阻塞HTTP 3.0
原理:基于UDP提出了QUIC(快速)协议。虽然是基于UDP,但实现了类似于TCP的流量控制、传输可靠性等功能。
优势:实现类似于TCP的流量控制、传输可靠性等TCP的特性、集成TLS加密功能、实现了HTTP2.0多路复用功能、
挑战:1. 服务器和浏览器对QUIC支持度不够; 2. 系统内核对UDP的优化远不及TCP; 3. 中间设备僵化问题,对UDP的处理不及TCP。流量控制
由于发送方速率与接收方速率不一致,通常是发送方速率大于接收方,导致接受方来不及处理数据,只能将来不及处理的数据存入缓存中。若缓存已满而发送方继续发送,则会发生丢包。因此需要控制发送方的发送速率,即流量控制。滑动窗口
拥塞控制
参考链接:
什么是分组交换:当用户的数据很大时,线路无法支持一次性发送,所以划分成粒度更小的数据段。每个数据段为一组,然后使用存储-转发的机制进行发送,这种的通信方式就称作分组交换。
什么是网络拥塞:交换机把收到的分组存储起来,然后再发送出去,就是存储-转发机制。但交换机自身容量只能存储一定数量的分组,所以当发送方发送的分组数量超过了交换机所能存储的数量,就会丢弃分组。这种现象我们称作“网络拥塞”
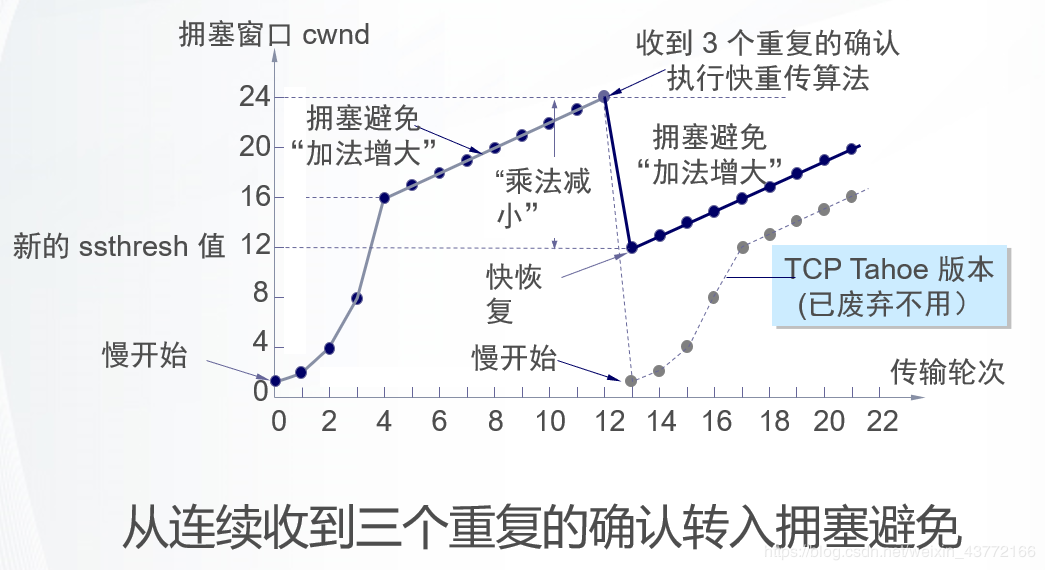
拥塞控制总共四种:慢开始,拥塞避免,快重传,快恢复
- 拥塞避免,慢开始算法(未使用快重传的情况)
设慢开始下限ssthresh = 16;
慢开始:cwnd=1 —> cwnd=2 —> cwnd=4 —> cwnd=8 —> cwnd=16 (cwnd==ssthresh)
拥塞避免:cwnd+1=17 —> cwnd+1=18 …… cwnd+1=24(此时发生拥塞)
再次慢开始并设置ssthresh = 12 (发生拥塞时cwnd的一半)
慢开始:cwnd=1 —> cwnd=2 —> cwnd=4 —> cwnd=8 —> cwnd=12 (注意不是16)
拥塞避免:cwnd+1=13 —> cwnd+1=14 ……
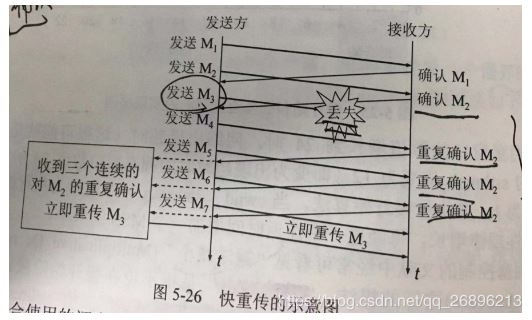
- 快重传、快恢复
快重传规定,发送方只要连续收到对某个报文3次重复确认,立即重传下一报文(如接收方没有收到M3但收到了M2,则接收方发送了3次对M2确认,发送方收到后立即发送M3)
快恢复+拥塞避免算法:
- 当发送方连续收到三个重复确认,执行乘法减小,ssthresh减半;
- 由于发送方可能认为网络现在没有拥塞,因此与慢开始不同,把cwnd值设置为ssthresh减半之后的值,然后执行拥塞避免算法,线性增大cwnd;
WebSocket
是什么
WebSocket是HTML5提出的协议,是和HTTP并行的另一种协议。
由于HTTP协议只能是客户端单方面向服务器发起请求,而且不是持久连接,HTTP1.0是一次发送一个请求返回一个响应,1.1是加入了keep-alive,一次可以发送多个请求,返回多个响应。客户端为了获得消息,只能以轮询的方式向服务器发起请求,而服务器无法主动向客户端发送数据。
为了解决HTTP的这个缺陷,WebSocket被提出了。
特点
最大特点就是服务器可以主动给客户端发消息。
其它特点:也是建立在TCP协议之上,默认端口也是80和443,握手阶段和HTTP协议是相同的。
相同点
都是基于TCP的应用层协议。
都使用Request/Response模型进行连接的建立。
在连接的建立过程中对错误的处理方式相同,在这个阶段WS可能返回和HTTP相同的返回码。
都可以在网络中传输数据。
不同点
WS使用HTTP来建立连接,但是定义了一系列新的header域,这些域在HTTP中并不会使用。
WS的连接不能通过中间人来转发,它必须是一个直接连接。
WS连接建立之后,通信双方都可以在任何时刻向另一方发送数据。
WS连接建立之后,数据的传输使用帧来传递,不再需要Request消息。
WS的数据帧有序。
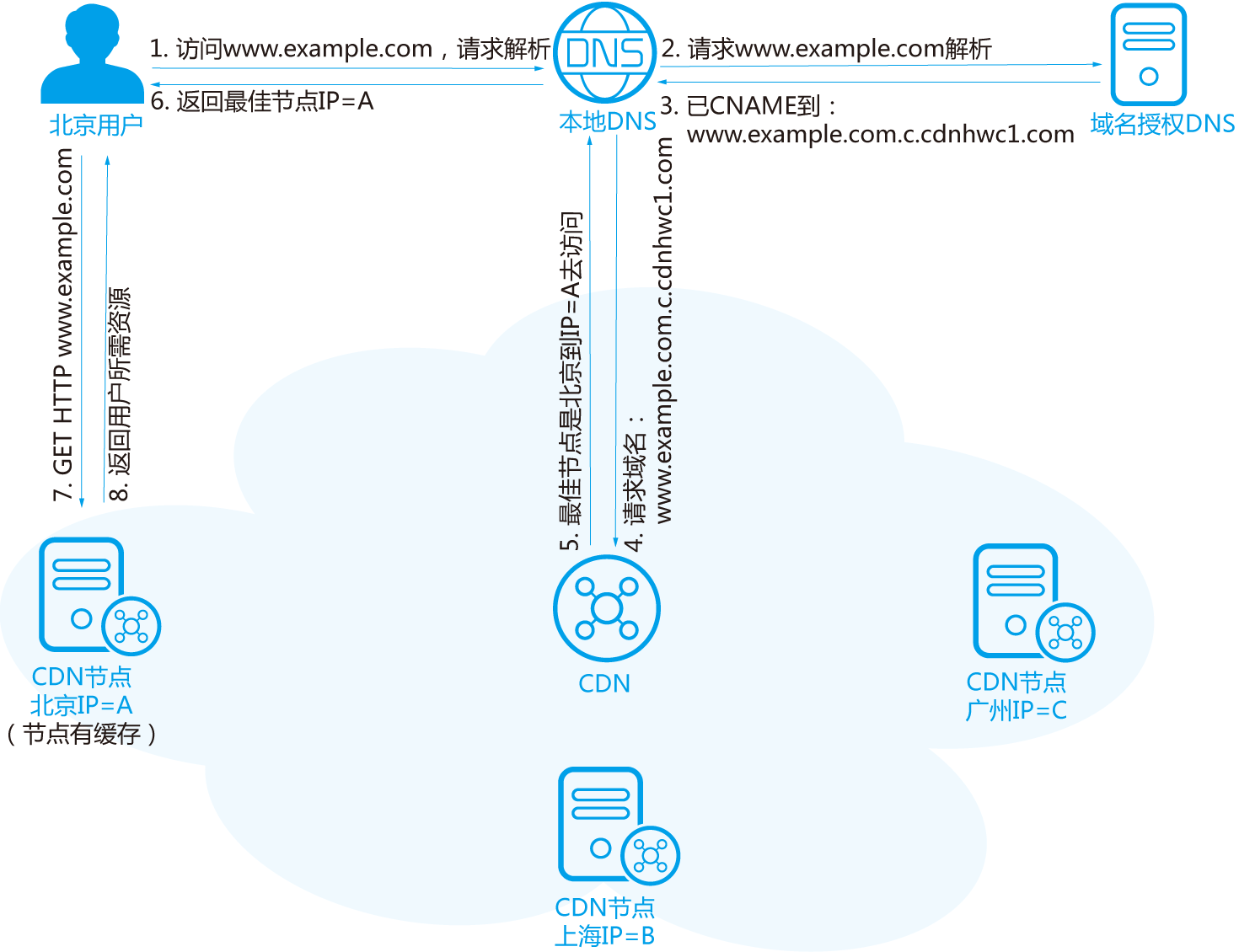
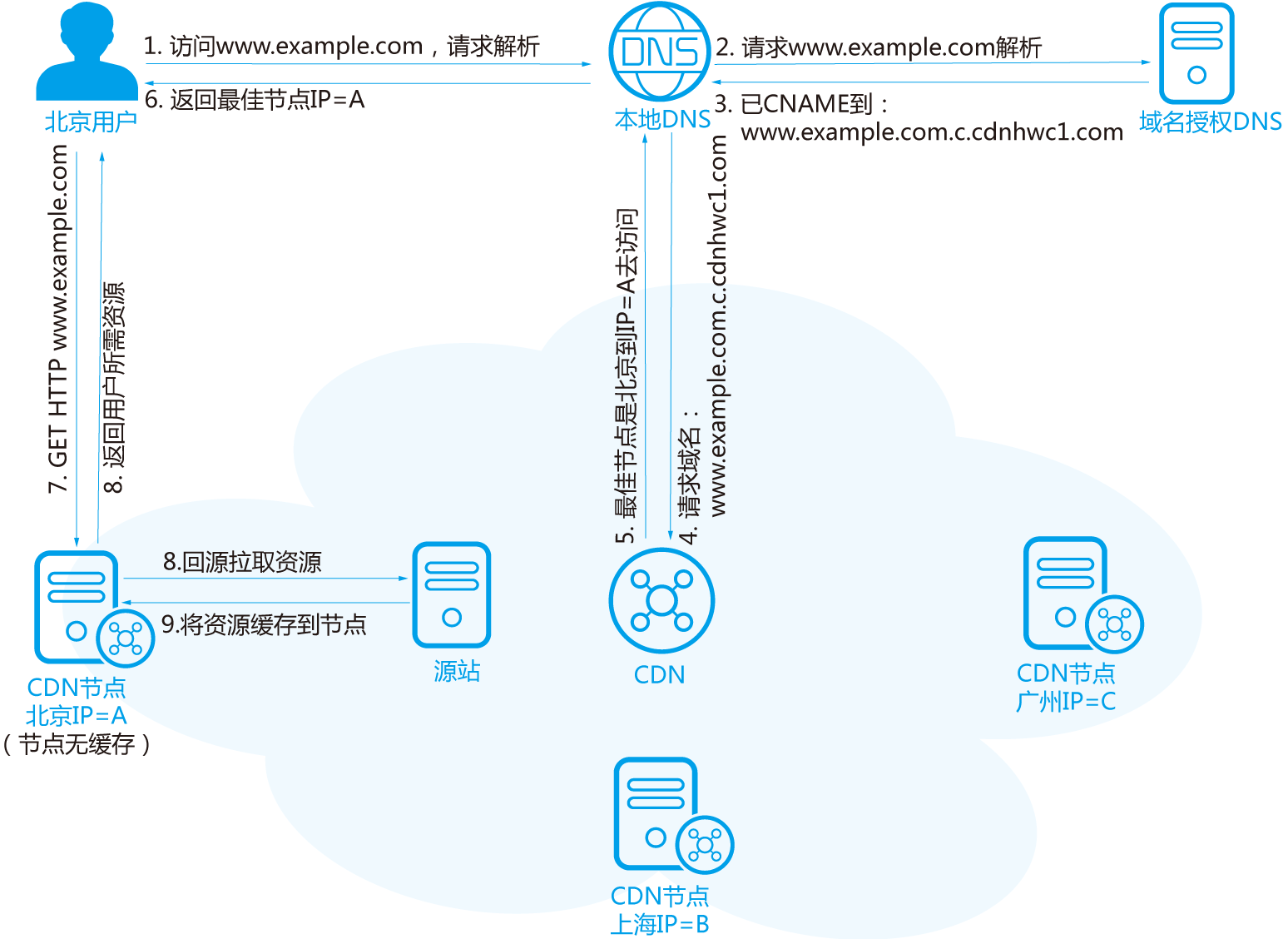
CDN:内容分发网络
- 加速的原理


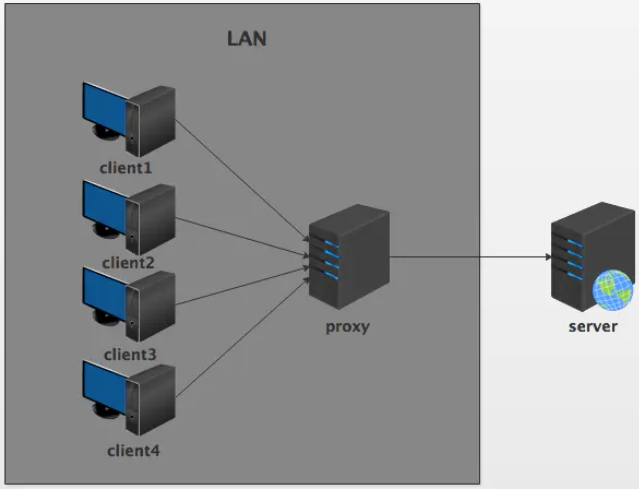
正向代理
正向代理是一种情况:比如我在家无法访问学校的内网,那么我通过VPN这个代理服务器,就能成功访问学校内网。关系如下:

概括说:就是客户端和代理服务器可以直接互相访问,属于一个LAN(局域网);代理对用户是非透明的,即用户需要自己操作或者感知得到自己的请求被发送到代理服务器;代理服务器通过代理用户端的请求来向域外服务器请求响应内容。
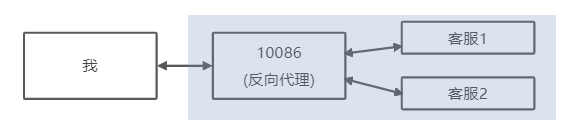
反向代理
主要作用是实现负载均衡。当你访问某个网站的时候,反向代理服务器会从当前网站的所有服务器中选择一个空闲的服务器为你响应,用于均衡每台服务器的负载率。Nignx可以用于服务端的反向代理和负载均衡。
场景如下:比如打电话给10086,系统随机分配人工客服。

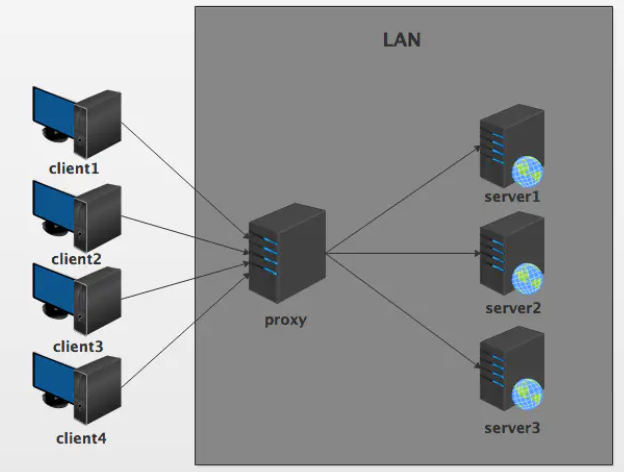
在反向代理中(事实上,这种情况基本发生在所有的大型网站的页面请求中),客户端发送的请求,想要访问server服务器上的内容。但将被发送到一个代理服务器proxy,这个代理服务器将把请求代理到和自己属于同一个LAN下的内部服务器上,而用户真正想获得的内容就储存在这些内部服务器上。看到区别了吗,这里proxy服务器代理的并不是客户,而是服务器,即向外部客户端提供了一个统一的代理入口,客户端的请求,都先经过这个proxy服务器,至于在内网真正访问哪台服务器内容,由这个proxy去控制。一般代理是指代理客户端,而这里代理的对象是服务器,这就是“反向”这个词的意思。Nginx就是来充当这个proxy的作用。 概括说:就是代理服务器和真正server服务器可以直接互相访问,属于一个LAN(服务器内网);代理对用户是透明的,即无感知。不论加不加这个反向代理,用户都是通过相同的请求进行的,且不需要任何额外的操作;代理服务器通过代理内部服务器接受域外客户端的请求,并将请求发送到对应的内部服务器上。
为什么要Nginx反向代理
使用反向代理最主要的两个原因: 1)安全及权限。可以看出,使用反向代理后,用户端将无法直接通过请求访问真正的内容服务器,而必须首先通过Nginx。可以通过在Nginx层上将危险或者没有权限的请求内容过滤掉,从而保证了服务器的安全。 2)负载均衡。例如一个网站的内容被部署在若干台服务器上,可以把这些机子看成一个集群,那么Nginx可以将接收到的客户端请求“均匀地”分配到这个集群中所有的服务器上(内部模块提供了多种负载均衡算法),从而实现服务器压力的负载均衡。此外,nginx还带有健康检查功能(服务器心跳检查),会定期轮询向集群里的所有服务器发送健康检查请求,来检查集群中是否有服务器处于异常状态,一旦发现某台服务器异常,那么在以后代理进来的客户端请求都不会被发送到该服务器上(直到后面的健康检查发现该服务器恢复正常),从而保证客户端访问的稳定性。
Nginx
Nginx是什么
“Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。”
在前端的用途
- 快速实现简单的访问控制:网站(如公司内网)控制特定群体才能访问
- 解决跨域:纯前端解决跨域问题
- 适配PC与移动环境:根据客户端自动切换环境
- 合并请求:减少http请求的数量
- 图片处理:得到不同尺寸的图片
- 页面内容修改:可以通过向页面底部或者顶部插入额外的css和js文件
JS写原生HTTP请求
function myAjax(url, method = "GET"){return new Promise((resolve, reject)=>{let req = new XMLHttpRequest();req.open(method, url);req.onload = function(){if(req.readyState == 4){if(req.status === 2) resolve(req.response);else reject(new Error('Could not get the url:' + url));}}req.send();})}var url = 'https://www.baidu.com'myAjax(url).then(res=>{console.log(res);}).catch(err=>{console.log(err)})
TCP、UDP区别、优缺点、作用
参考资料:一文搞懂TCP与UDP的区别
UDP
- 面向无连接:不像TCP那样需要3次握手才能连接,UDP是无连接协议;因此报文发送出去,是无法得知是否被接收的。
- 有单播、多播、广播的功能
- 面向报文:对应用程序传递下来的报文,只添加首部就向下交付给网络层。
- 不可靠性:由于是无连接协议,数据想发就发,所以不可靠。没有拥塞控制,一直以恒定速率发送报文,即使网络情况不好也不会调整速率,就会引起丢包。
-
TCP
面向连接:TCP的三次握手、四次挥手
- 点对点传输:只能是双方,不能多播、广播形式
- 可靠传输:根据给包标上序号,以及成功接收返回确认号(ACK),以及超出往返时延(RTT)的重传机制,保证了可靠传输
- 拥塞控制:当网络出现拥塞,可以调整发送包的速率
- 提供全双工通信
比较归纳
| | UDP | TCP | | —- | —- | —- | | 是否连接 | 无连接 | 面向连接 | | 是否可靠 | 不可靠传输,不使用流量控制和拥塞控制 | 可靠传输,使用流量控制和拥塞控制 | | 连接对象个数 | 支持一对一,一对多,多对一和多对多交互通信 | 只能是一对一通信 | | 传输方式 | 面向报文 | 面向字节流 | | 首部开销 | 首部开销小,仅8字节 | 首部最小20字节,最大60字节 | | 适用场景 | 适用于实时应用(IP电话、视频会议、直播等) | 适用于要求可靠传输的应用,例如文件传输 |