本文可以了解到:浏览器多进程、浏览器内核多线程、JS单线程、JS运行机制的区别。
浏览器多进程
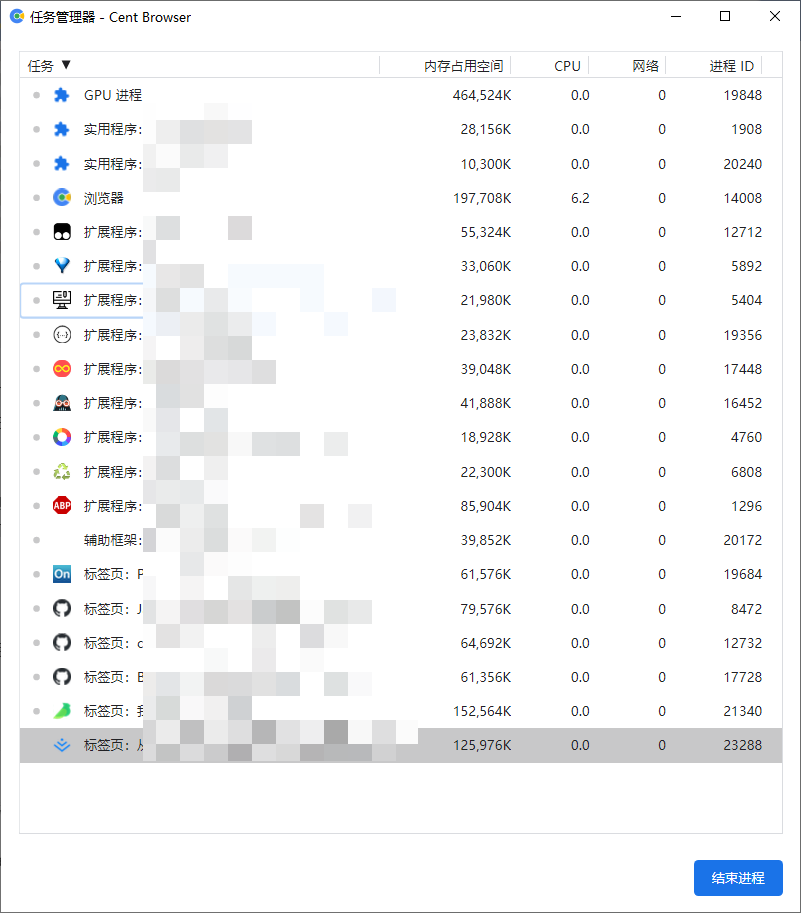
在chrome浏览器中,按住Shift+Esc键,会显示浏览器的任务管理器,其中包含了浏览器的各个进程:
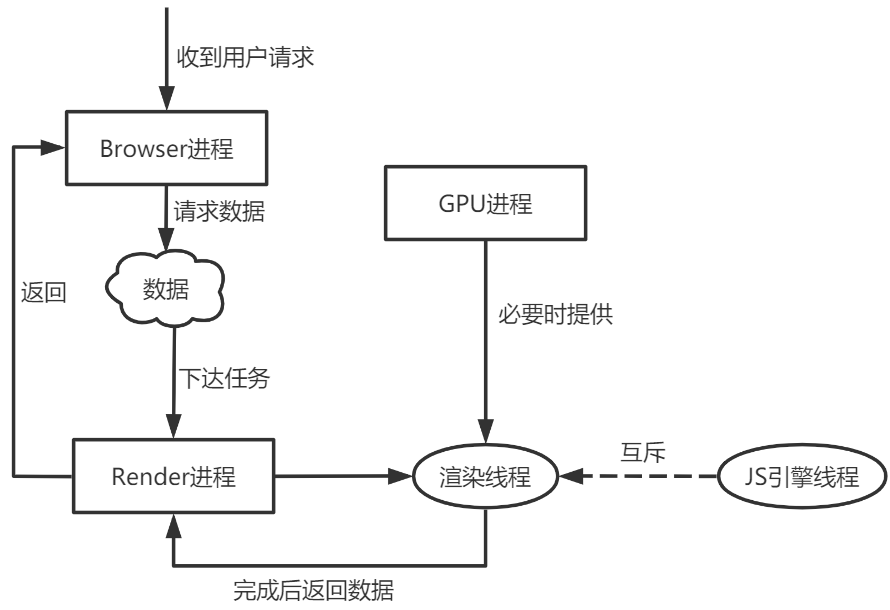
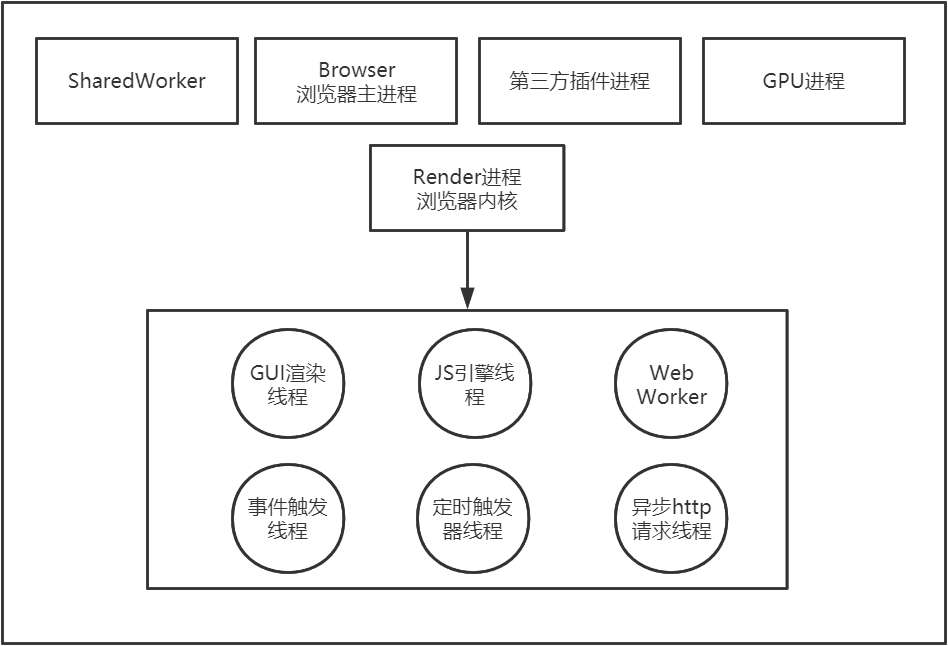
整个浏览器的进程、线程结构如下(方形为进程,圆形为线程):
各个进程简要介绍如下:
- Browser进程:浏览器的主进程(负责协调、主控),只有一个。作用有:
- 负责浏览器界面显示,与用户交互。如前进,后退等
- 负责各个页面的管理,创建和销毁其他进程
- 将Renderer进程得到的内存中的Bitmap,绘制到用户界面上
- 网络资源的管理,下载等
- 负责浏览器界面显示,与用户交互。如前进,后退等
- 第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
- GPU进程:最多一个,用于3D绘制等
- SharedWorker进程:不同于WebWorker线程,是所有浏览器内核共享的
- 浏览器渲染进程(浏览器内核)(Renderer进程,可以有多个,一个页面就是一个Render进程,内部是多线程的):默认每个Tab页面一个进程,互不影响。主要作用为:
- 页面渲染,脚本执行,事件处理等
多个浏览器渲染进程意味着每新建一个页面,都会创建一个进程,好处之一是某个页面奔溃不会影响其他页面。
浏览器渲染进程
渲染进程即浏览器内核,也是每个页面进程。其中包含多个线程,分别是:
- GUI渲染线程
- 负责渲染页面,解析HTML、CSS,构建Render树,布局以及绘制等;
- 重绘(Repaint)、回流(Reflow)时会触发该线程;
- 与JS引擎线程互斥;
- JS引擎线程
- 处理JS脚本程序;
- 事件触发线程
- 用于控制事件循环;
- 当JS执行代码遇到setTimeout等,会将对应任务添加到事件触发线程中;
- 定时触发器线程
- setTimeout和setInterval所在线程;
- 通过此线程来计时并触发定时,而不是JS引擎线程;
- setTimeout若低于4ms,则算为4ms;
- 异步http请求线程
- 向服务器请求数据其实是新开了一个线程来处理;
- Web Worker线程
浏览器内核中线程间的关系
- GUI渲染线程与JS引擎线程互斥:这么做是为了防止渲染与数据不一致;
- 由互斥关系可以推导出,JS如果执行时间过长就会阻塞页面;
- WebWorker:由构造函数Worker所创建的实例对象,将耗时的工作交给WebWorker,只待计算出结果后,将结果通信(postMessage API)给主线程即可;
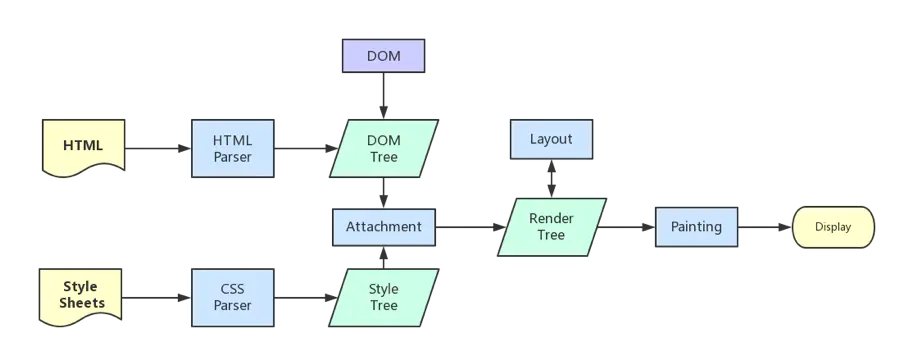
页面渲染步骤:

CSS加载是否会阻塞DOM树渲染?
css是由单独的下载线程异步下载的。css加载不会阻塞DOM树解析(异步加载时DOM照常构建),但会阻塞render树渲染(渲染时需等css加载完毕,因为render树需要css信息)(图上也可以看出)普通图层和复合图层
浏览器渲染的图层一般包含两大类:普通图层以及复合图层。
普通文档流(在普通图层)可以理解为默认的复合图层。
通过硬件加速的方式,可以形成新的复合图层(会脱离普通图层,会单独为其分配资源,不会影响其它图层的回流重绘)。
chrome浏览器中可以查看:F12 —> Source标签 —> 按”Esc”键 —> Rendering标签
window.requestAnimationFrame
含义:告知浏览器在下次重绘之前调用指定的回调函数来更新动画,回调函数会在每次浏览器重绘前被调用。
语法:window.requestAnimationFrame(callback)
使用:当准备更新动画时需要调用该方法。回调函数执行次数与浏览器屏幕刷新次数相匹配,通常是60/秒